CSS در واقع مخفف عبارت Cascading Style Sheets به معنی "الگوهای آبشاری" است.علت اختصاص صفت Cascading به معنی "آبشاری" به این زبان این است که قوانین این زبان به صورت آبشاری از بالا به پایین اعمال می شوند و برای تعیین کردن ظاهر صفحات HTML بکار می رود. زبان CSS ابتدا در سال 1997 ارائه شد اما محبوبیت خود را در سال 2000 بدست آورد و توسط طراحان وب مورد استفاده قرار گرفت.
چرا پشتیبانی از css با تاخیر انجام شد؟
دلیل تاخیر در رواج پیدا کردنcss پشتیبانی نکردن مرورگرهای مطرح از فونتها و رنگهای استاندارد CSS بود.متاسفانه با گذشت بیش از یک دهه از ورود CSS به دنیای وب هنوز مرورگرهای قدیمی تر شرکت مایکروسافت از دستورات CSS به خوبی پشتیبانینمی کنند و کار طراحی وب سایت را برای طراحان سخت و گاهی عذاب آور می کند.
یک صفحه وب باید بتواند در دستگاهها و مرورگرهای مختلف به خوبی نمایش داده شود، به همین دلیل طراحان باید زمان زیادی وقت صرف کنند تا بتوانند ترفندهایی بیابند و کدهای CSS را با مرورگرهای غیر استاندارد و قدیمی سازگار کنند.
به دلیل اینکه سازگاری وب سایت با مرورگرهای مختلف یکی از اصول سئو و بهینه سازی وب سایت می باشد،معمولا پس از طراحی قالب اصلی یک فایل CSS جداگانه طراحی می شود تا بتوان صفحات وب سایت را با مرورگرهای مایکروسافت سازگار کرد.
css چه کاری انجام می دهد؟
تعین فونت
تعین رنگ پیش زمینه و پس زمینه
تعیین فاصله و حاشیه عناصر صفحه
تعیین عرض و ارتفاع
تعیین تصویر پس زمینه
تغییر موقعیت قرار گیری عناصر صفحه
چپ چین و راست چین کردن عناصر
موارد مطرح شده بخشی از کاربردهای رایج آن می باشد.
CSSچه تفاوتی با HTML دارد؟
از HTML برای ایجاد ساختار و عناصر تشکیل دهنده صفحه استفاده می شود.صفحه ایجاد شده با HTML فرمت و قالب مشخصی ندارد و عناصر صفحه به شکل نامرتبی در وب سایت نمایان می شوند.به همین دلیل باید از CSS استفاده کرد تا بتوان صفحات ایجاد شده با HTML را به فرم و قالب کاربر پسندی تبدیل کرد.
به طور کلی سه راه برای استفاده از کدهای سی اس اس در یک سند اچ تی ام ال وجود دارد که عبارتند از:
1.InLine: منظور از این اصطلاح این است که می توان کدهای سی اس اس را در قالب Attribute ، داخل تگ های اچ تی ام ال استفاده کرد. برای روشن شدن این مطلب کد زیر را مد نظر قرار می دهیم:

همانطور که می بینیم داخل تگ آغازین <p> کلیدواژه style را نوشته و یک علامت مساوی مقابل آن قرار می دهیم. سپس داخل علامت های " " به هر تعداد Property که بخواهیم می توانیم مورد استفاده قرار دهیم و آن ها را با یک فاصله از یکدیگر جدا می سازیم. تا حد ممکن استفاده از این نوع نوشتن کدهای سی اس اس توصیه نمی شود چرا که اگر بخواهیم روزی مقادیر یک تگ را تغییر دهیم، می بایست شروع به ویرایش کلیه کدهای سی اس اس در کلیه فایل های اچ تی ام ال نماییم.
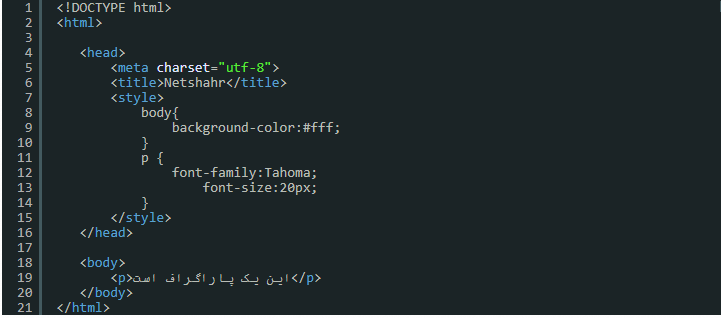
2.Internal: منظور از این اصطلاح این است که می توان کلیه کدهای سی اس اس را در تگ <head> یک سند اچ تی ام ال نوشت:

در نسخه های قبلی اچ تی ام ال برای تگ <style> می بایست از Attribute یی تحت عنوان type استفاده می کردیم اما در نسخه 5 اچ تی ام ال دیگری نیازی به این Attribute نیست و فقط کافی است تا تگ های <style> و <style/> را داخل تگ <head> و <head/> بنویسیم.
همانطور که در کد فوق می بینیم،Selector ها یا همان body و p و ... را به صورت مجزا از یکدیگر نوشته و مقادیر مرتبط با هر یک از آن ها را داخل علامت های {} نوشته ایم.
به طور کلی این نوع نوشتن کدهای سی اس اس (CSS) نسبت به روش Inline به مراتب بهتر است اما این در حالی است که این نوع کدنویسی فقط برای تگ های یک صفحه از اچ تی ام ال (HTML) مناسب هستند و اگر بخواهیم کدهایی بنویسیم که برای کل سایت مناسب باشند می بایست روش سوم را مد نظر قرار دهیم.
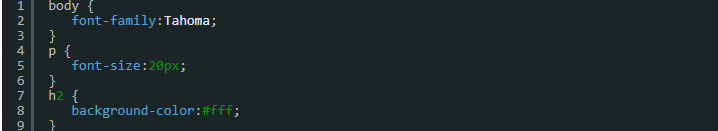
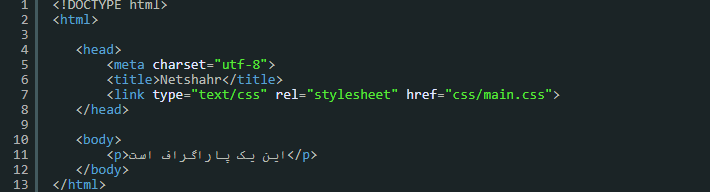
3. External: منظور از این اصطلاح این است که می توان کلیه کدهایCSS را داخل فایلی با پسوند css قرار داد سپس در تگ <head> سند اچ تی ام ال (HTML) خود به آن فایل لینک داد. برای این منظور یک فایل جدیدی ساخته و حتماً پسوند آن را css قرار می دهیم. به طور مثال در این آموزش نام main.css را در نظر می گیریم. سپس کدهای سی اس اس (CSS) خود را به صورت زیر وارد آن می کنیم:


همانطور که در کد فوق می بینیم،داخل تگ <head> و <head/> از تگ دیگری تحت عنوان <link> استفاده کرده ایم. داخل تگ <link> از سه Attribute مختلف تحت عناوین type، rel و href استفاده کرده ایم. لازم به ذکر است که در نسخه 5 اچ تی ام ال نیازی به type نیست اما اگر بخواهیم از نسخه های قبلی اچ تی ام ال استفاده کنیم می بایست از این Attribute استفاده کرد. وظیفه href این است که آدرس فایل سی اس اس را به فایل اچ تی ام ال معرفی می کندrel. مخفف واژه relationship به معنی "رابطه" است. مقداری که برای این Attribute می بایست مد نظر قرار دهیم stylesheet است.