ابزار PageSpeed گوگل به شما کمک می کند که سرعت و عملکرد بهینه سایت خودتان را مورد سنجش قرار دهید. در این مقاله به بررسی ابزار PageSpeed گوگل می پردازیم و با نحوه کار و برخی از شیوه های عملکرد آن آشنا می شویم.
ابزار PageSpeed گوگل هم مانند بسیاری از ابزارهایی که شرکت گوگل ارائه داده است نقش بسیار مهمی در افزایش رتبه سایت شما و رسیدن به یک رتبه ارگانیک را دارد. سرعت سایت از جمله عواملی است که بر روی تجربه کاربری سایت شما اثر زیادی دارد.
بسیاری از طراحان وب، در هنگام طراحی به زیبایی و یا کارآیی بیشتر از سرعت توجه می کنند. این عامل سبب می شود در زمان بارگذاری سایت، هنگامی که کاربر قصد ورود به سایت را دارد مدت زمان زیادی منتظر شود؛ به خصوص اگر کاربر برای ورود به سایت از گوشی همراه استفاده کند.
ابزار PageSpeed گوگل به شما این امکان را می دهد که به تخمینی درست از سرعت سایت هم بر روی گوشی ها همراه و هم بر روی رایانه های شخصی دست پیدا کنید.
ابزار Page Speed گوگل رابط کاربری بسیار ساده ای دارد و گزارش های نسبتا واضحی هم به شما ارائه می کند. ما در این جا قصد داریم که سایت پونه مدیا را در ابزار Page Speed گوگل مورد بررسی قرار دهیم.
ابزار PageSpeed Insight چیست؟
ابزار PageSpeed Insight یا PSI نحوه عملکرد سایت شما در دسکتاپ و گوشی موبایل بررسی میکند و با توجه به نتایجی که بدست آورد پیشنهاداتی برای بهبود سایت به شما ارائه میدهد. این ابزار با استفاده از فانوس دریایی گوگل دو دسته داده "lab data" و "field data" را برای صفحه شما ارائه میدهد. Lab data در یک موقعیت کنترل شده بدست می آید و زمانی که صفحه را اسکن میکند مشکلات عملکرد آن را به همراه روش هایی برای حل این مشکلات ارائه میدهد. اما field data داده ها را در موقعیت واقعی میسنجد (هنگامی که کاربر صفحه شما را لود میکند).
به طور خلاصه این ابزار عملکرد سایت شما از 100 را نشان میدهد. فاکتورهایی که در این ابزار برای اندازه گیری استفاده میشوند از وزن یکسانی برخوردار نیستند.
آموزش استفاده از ابزار PageSpeed insight گوگل
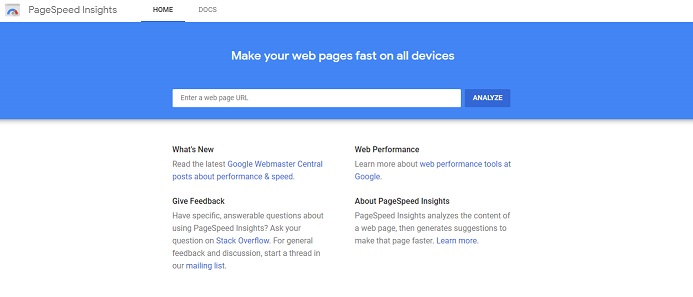
مرحله اول: برای وارد شدن به این ابزار به آدرس ابزار PageSpeed گوگل بروید.

مرحله دوم: آدرس وبسایت را در بخش نشانی ابزار Page Speed گوگل وارد کنید، و سپس روی دکمه «Analyze» کلیک کنید.
مرحله سوم: در این مرحله ابزار Page Speed گوگل شروع به تحلیل سایت مورد نظر می کند، بسته به بزرگی سایت ممکن است که مدت زمان این تحلیل متفاوت باشد.
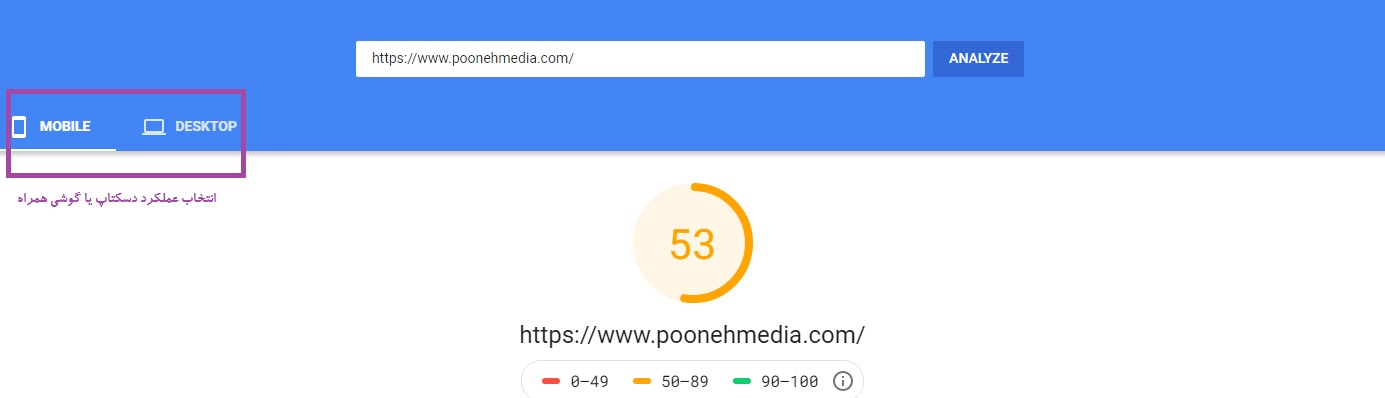
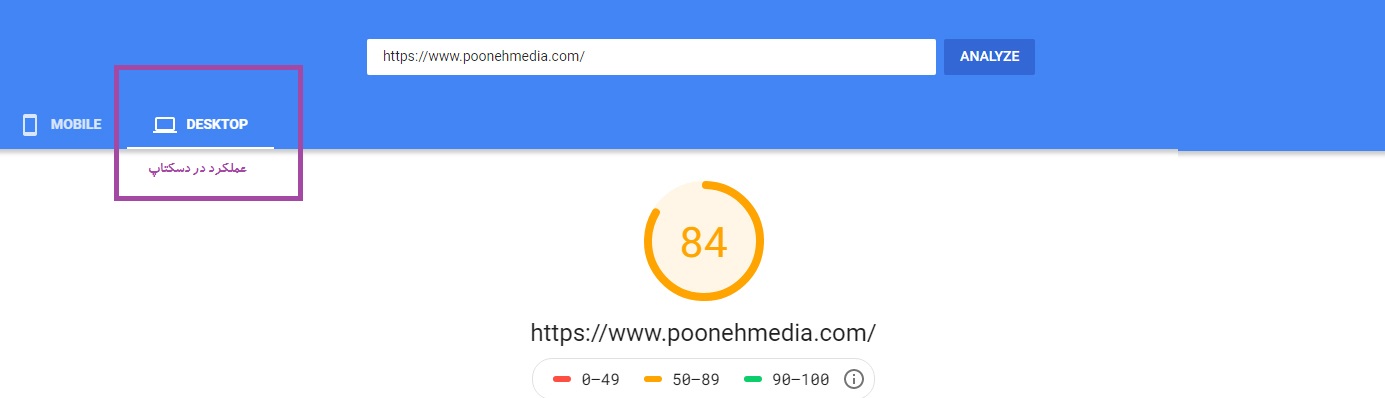
مرحله سوم: بعد از اتمام این کار ابزار Page Speed گوگل نتیجه تحلیل را آماده می کند و به شما ارائه می کند.


تحلیل نتایج به دست آمده از ابزار Page Speed گوگل
ابزار Page Speed گوگل نتایج تحلیل خودش را در دو قسمت «نتایج کلی» و «وضعیت کنونی وب سایت شما» ارائه می کند. نتایج کلی این برنامه با سه رنگ نشان داده میشود :
- Low: برای سرعت های پایین (قرمز رنگ) ؛
- Need Work: برای سرعت ها نسبتا متوسط (زرد رنگ) ؛
- Good: برای سرعت های بالا (سبزرنگ).
این عبارت های بسیار کلی هستند و شاید به شما نگویند که علت اصلی کم شدن و یا زیاد شدن سرعت در کجاست. برای همین در بخش «پیشنهادات بهینه سازی» برخی از شرایط بهینه سازی برای شما مشخص می گردد که ما آنها را در ادامه برای شما شرح می دهیم. فقط قبل از این موضوع باید کمی با مفاهیم اصلی بارگذاری و سرعت آشنا شوید.
تفسیر گزارش ابزار pagespeed insight
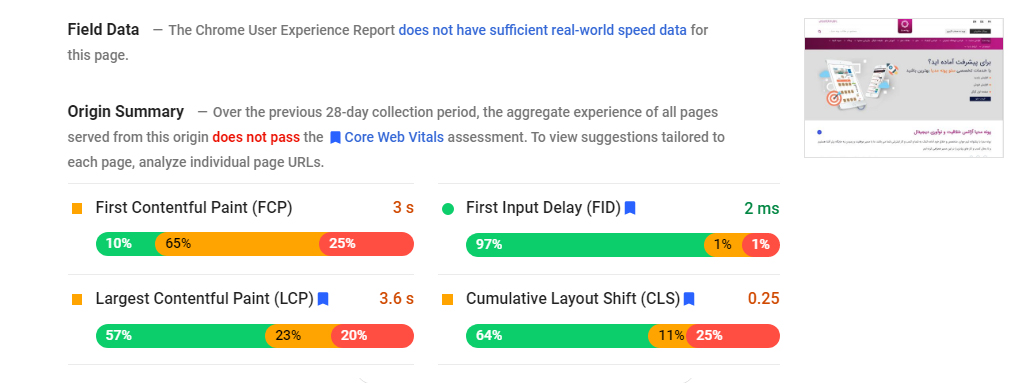
- گزارش داده های میدانی Field data: این گزارش نشان میدهد که شما در 30 روز گذشته برای کاربران واقعی چگونه عمل کرده اید. این گزارش شامل FCP و FID است.

در عکس بالا قسمت FCP 10% از داده ها برای اولین طرح معنی دار (FCP) سرعت زیر یک ثانیه دارند، 65% از آنها سرعتی بین 1-3 ثانیه دارند که باید این زمان کاهش پیدا کند و FCP 25% از داده های صفحه از 3 ثانیه بیشتر است که اصلا برای سایت خوب نیست. FID تاخیر اولین ورودی را نشان میدهد. هرچه این زمان کمتر باشد صفحه سریعتر قابل استفاده است.
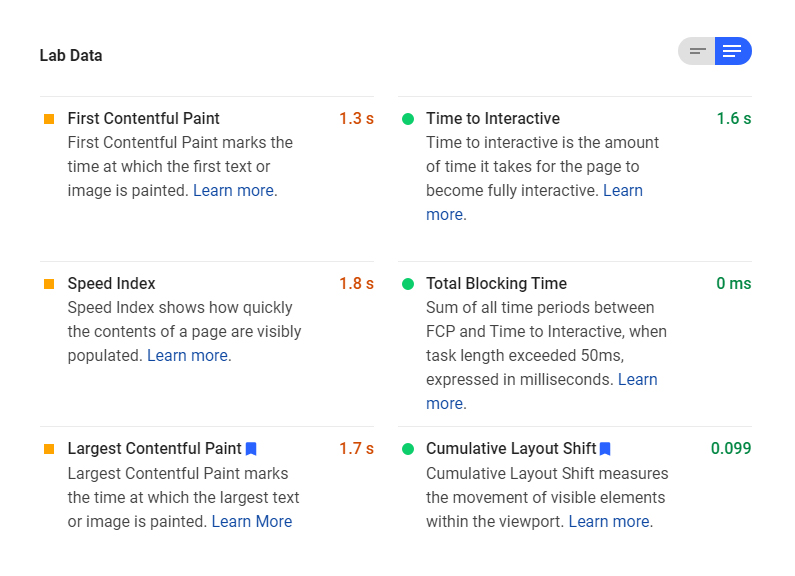
- گزارش ها داده آزمایشی - Lab Data : اطلاعاتی که داده های آزمایشی نشان میدهد بر اساس داده واقعی نیست اما این اطلاعات به ما کمک میکند تا بفهمیم مشکلات در کدام قسمت سایت اتفاق افتاده اند.

First Meaningful Paint: هر چه رتبه در این قسمت کمتر باشد داده های شما با سرعت بیشتری نشان داده میشوند.
Speed index: سرعت ایندکس نشان میدهد داده های شما با چه سرعتی نمایش داده میشوند.
Largest Contentful Paint: زمانی که بزرگترین تصاویر سایت لود میشوند را نشان میدهد.
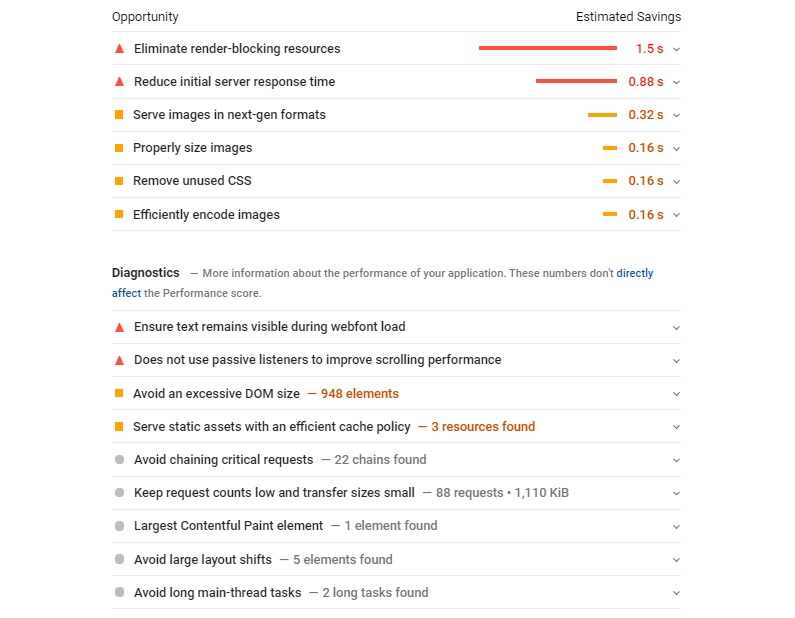
شما میتوانید بعد از داده های آزمایشی و میدانی لیستی مانند زیر ببینید که به شما پیشنهادات مختلفی برای رفع مشکلات سایت داده است.

شما با کلیک روی هر قسمت میتوانید لینک های مشکل دار و پیشنهادی که برای رفع مشکل آنها شده است را مشاهده کنید. فقط کافیست روی قسمت learn more کلیک کنید. البته در انتهای این لیست قسمت passed audit وجود دارد که قسمت هایی از سایت هستند که با خطایی ندارند. احتیاجی نیست در این لینک ها تغییرات خاصی بوجود بیاورید.
چه امتیازی در PageSpeed برای سایت خوب است؟
حتی اگر شما در این سایت امتیاز 100 نگرفته اید هنوز هم ممکن است که یک سایت با سرعت لود بالا داشته باشید چرا که این ابزار به تنهایی نشان دهنده سرعت لود نیست. واقعیت این است که شما ممکن است هیچگاه امتیاز کامل دریافت نکنید حتی اگر قسمت های مختلف سایت را بهینه کنید.
گرفتن امتیاز کامل در PageSpeed یک افسانه است و احتیاجی نیست که شما خیلی روی آن حساسیت به خرج بدهید. امتیازی که برای سایت شما از اهمیت بالایی است "زمان لود " است نه امتیاز PageSpeed. البته این صحبت به این معنی نیست که به طور کامل به این امتیاز بی توجهی کنید اما برای کسب نمره 100 خودتان را آزار ندهید. نکته ی دیگری که در این زمینه اهمیت دارد امتیاز رقبای شماست سعی کنید سایت شما از سرعت لود بهتر و امتیاز PageSpeed بالاتری نسبت به رقبا برخوردار باشد.
چطور رتبه PageSpeed را افزایش بدهیم؟
در قسمت پیشنهادات کارهایی که گوگل گفته را انجام بدهید چرا که این خطاها بیشترین تاثیر را روی رتبه PageSpeed سایت شما داشته اند.
- بهینه سازی تصاویر سایت
تصاویر یکی از بزرگترین دلایل برای سرعت پایین سایت هستند. این موضوع وقتی شما محتواهای زیادی دارید و افراد زیادی در سایت شما عکس آپلود میکنند بوجود خواهد آمد چرا که نظارت سخت میشود.
- سرعت پاسخگویی سرور را بالا ببرید
هنگامی که ابزار Page Speed گوگل اولین درخواست برای بررسی وب سایت تان را دریافت کند، آن پیام درخواستی برای سروری که اطلاعات شما بر روی آن وجود دارد ارسال می کند.
پس از آن مدت زمانی که سرور شما به این درخواست پاسخ می دهد را اندازه گیری می کند. این زمان گاهی به عنوان زمان دریافت اولین بیت (TTFB) شناخته می شود.
در این جا واقعا باید در باره زمان دریافت اولین بیت (TTFB) و ارتباط آن با رتبه بندی سایت تحقیق کنید. برای مثال در مطالعه ای که به وسیله محققان انجام گرفته است، رابطه همبستگی مستقیمی میان زمان دریافت اولین بیت (TTFB) و افزایش ارگانیک رتبه شما وجود دارد.
به زبان ساده تر هرچقدر زمان دریافت اولین بیت (TTFB) بیشتر باشد، اثر منفی تری را برروی سایت شما دارد. این کار یکی دیگر از مواردی است که تیم برنامه نویسی باید برای وب سایت شما انجام دهند.
- بهینه سازی کدهای سایت
هر سایتی از سه زبان و کد HTML، CSS و جاوااسکریپ (JavaScript) استفاده می شود.
HTML- این زبان به صورت مجموعه ای از کدها و سمبل ها است که برای نشان دادن ترتیب صفحه های در شبکه گسترده جهانی وب به کار برده می شود. HTML برای ساختن صفحه ها وبتان به کار می رود، شما می توانید به این کدها به عنوان مجموعه ای از بلوک های ساختاری فکر کنید.
CSS- یا (سبک آبشاری صفحه های) برای قالب دادن به طرح بندی صفحه ها وب شما به کار می رود. با استفاده از این عناصر صفحه های وب شما ظاهری مناسب و خوبی پیدا می کنند.
جاوااسکریپ (JavaScript)- به عنوان یک زبان برنامه نویسی شی گرا مطرح است که معمولا برای ایجاد رابطه های کاربری تعاملی در درون مرورگرهای وب به کار می رود. این زبان راهی پیچیده است که می توانید با استفاده از به سایت خودتان زندگی ببخشید و با اضافه کردن انیمیشن ها و رابط های تعاملی آنها را زنده و پویا کنید.
در اینجا یک مثال می زنم که بهتر موضوع را درک کنید: فرض کنید که سایت شما یک خودرو است، در این صورت HTMLبه مانند چهارچوبه این خودرو یا شاسی آن است، CSS نیز تعیین کننده جزئیات معماری این خودرو می باشد و در نهایت جاوااسکریپ نیز موتوری است که این خودرو را به حرکت وا می دارد.به صورت سنتی، CSS و جاوااسکریپ هر دو در جاهای جداگانه ای در صفحه های وب ذخیره می شوند و در کدهای HTML با استفاده از کدهای درونی برای ایجاد سبک ها و یا انجام تابع ها فرخوان می شوند.
راحت ترین کار این است که کارها را به قطعات کوچکتر قسمت کنیم. محتوای بالای صفحه به آن معنا هرچیزی است که در نیمه بالایی صفحه وب شما قرار می گیرد و بلافاصله بعد از فراخوان سایت بر روی صفحه کاربر ظاهر می گردد، بنابراین توجه به آن از اهیمت بسیار زیادی برخوردار است.
ابزاری مانند Page Speed گوگل در ابتدای به محتوای بالای صفحه شما نگاهی می اندازد و نحوه کار آن را بررسی می کند. اگر اطلاعات مربوط به سبک بندی برای قسمت ابتدای محتوای شما در یک فایل CSS خارج از صفحه شما قرار داشته باشد، پس از آن مرورگر و یا کورولر باید اطلاعات سبک بندی صفحه شما را قبل از آنکه صفحه کنند نمایش داده شود را شناسایی کند. این کار زمان بر است.
برای کاهش زمان انتظار گوگل به شما پیشنهاد می دهد که شما از یک فرایند به نام «بارگذاری اولیه یاInlining» استفاده کنید. این کار به شما این امکان را می دهد که شما بتوانید به صورت مستقیم برخی از سبک های CSS یا تابع های جاوااسکریپ را به صورت مستقیم در فایل HTML همتایایشان وارد کنید، و این یعنی آنکه مرورگرها و یا کورولرها نیازی به مراجعه به منابع خارجی برای بارگذاری کردن صفحه HTML شما ندارند.
این ابزار به شما فهرستی از فایل های جاوااسکریپ و یا CSS را می دهد که باید برای بارگذاری صفحه مورد نظرتان در دسترس باشند. اگر شما با این کار آشنایی زیادی ندارید، بهتر است که این کار را تیم برنامه نویسی وبتان برایتان انجام دهد.
- پرهیز از بارگذاری صفحه های تغییرمسیر داده شده (Redirect)
این عنوان ساده تر از مطلبی است که در بالا به آن اشاره کرده ایم. یک پیام تغییرمسیر، در زمانی که یک کورولر و یا مرورگر قصد وارد شدن به وب سایت دارد، پیامی را برای آن می فرستد و از آن می خواهد که برای دسترسی به اطلاعات به صفحه های دیگر مراجعه کند.
این پیام به آنها می گوید که این صفحه جابه جا شده است و باید برای رسیدن به نسخه جدید آن تغییرمسیر بدهند.
به عنوان یک کاربری شما نمی توانید ببینید که چه اتفاقی در حال افتادن است، اما ممکن است که متوجه شوید که URL یا آدرس سایت شما در مرورگرتان تغییر می کند.
همانطور که شما هم می توانید تصور کنید، تغییرمسیر دادن مدت زمانی را از کاربر می گیرد، و به همین خاطر مدت زمان کلی بارگذاری شدن یک صفحه افزایش پیدا می کند.
این کار حتی می تواند زمان بارگذاری کردن یک صفحه را به دوبرابر افزایش دهد. اگر در پیشنهادات ابزار Page Speed گوگل شما به این موضوع برخورد کردید، به معنای آن است که شما حتما باید مسئله تغییرمسیرهای خودتان در سایت را پیگیری کنید.
راحت ترین راه برای اصلاح این موضوع آن است که «دست واسطه را از میان بردارید». برای این منظور شما باید صفحه میانجی که میان گوگل و صفحه اصلی قرار می گیرد را از میان بردارید و یا آنکه به بازسازی صفحه اصلی بپردازید.
- استفاده کردن از کش مرورگر
کش کردن در مرورگر فرایندی است که تا اندازه ای می توانند سرعت برخی از عناصر «استاتیک» صفحه های وب تان را اصلاح کند، به وسیله کش کردن مرورگر در هرباری که به سمت وب سایت شما می آید مدت زمان کمتری برای باگذاری آن صرف می کند.
این موضوع می تواند برای ابزارهایی مانند CSS و یا تابع ها جاوااسکریپ که برروی سایت خودتان به کار بردید مفید باشد (در اینجا فرض می کنیم که شما به تکرار آنها را تغییر می دهید)، همچنین بارگیری تصاویر تکراری مانند لوگوها نیز در این شیوه به سرعت انجام می گیرد.
برای آنکه مرورگر خودتان قادر به کش کردن صفحه کنید، شما باید یک تاریخ انقضای و یا حداکثر مدت زمانی که باید این عناصر استاتیک در هدر های HTTP باقی بمانند را مشخص کنید.
یک هدر یا سرعنوان HTTP، مشخص می کنند که چطور یک وب سایت با یک کورولر و یا مرورگر در تماس قرار بگیرد. آنها شامل آدرس های تغییرمسیر، تاریخ های انقضا برای موارد استاتیک، اطلاعاتی درباره نشان دادن سایت برای کاربراین گوشی های همراه و موبایل و یا موارد نظیر به این هستند.
این کار به نظر ساده می رسد و شما می توانید این قوانین را به هدر HTTP سایت خودتان اضافه کنید، برای همین ارزشش را دارد که از تیم برنامه نویسی خودتان در این باره سوال کنید و مطمئن شوید که این کار به وسیله آنها انجام شده است یا خیر.
از چه زمانی باید برای بالا بردن سرعت سایت تلاش کنیم؟
داشتن یک سایت با سرعت لود بالا از اهمیت زیادی برخوردار است. اما خیلی وقتها اینکه بتوانیم نقطه شروع را پیدا کنیم کار مشکلی است. برای اینکار باید یک برنامه تنظیم کنید تا ببینید تغییرات در کدام قسمت سایت باعث بالا بردن سرعت میشود سپس می توانید با توسعه دهندگان خود کار کنید تا یک برنامه عملیاتی اولویت بندی شده را تنظیم کرده و شرایط را تغییر دهید. این موضوع نه تنها روی سئو سایت تاثیر میگذارد بلکه نرخ تبدیل را نیز بالا خواهد برد.
در آخر امیدوارم این مطلب به بالا بردن فهم شما در خصوص ابزار PageSpeed Insight کمک کرده باشد. اما بهتر است برای اینکه در کار کردن با این ابزار ماهر بشوید به صورت عملی دست بکار شوید. خطاهای سایت خود را برطرف کنید و اگر در حین کار به مشکلی برخوردید در قسمت کامنت سوالات خود را مطرح کنید ما تلاش میکنیم در اسرع وقت جوابگوی شما باشیم.