یکی از عناصر مهم و حیاتی کسب و کار و بازاریابی اینترنتی، دانستن اصول طراحی لندینگ پیج یا صفحه فرود است. برای هدایت بازدیدکننده به سمت هدف مورد نظرتان باید یک لندینگ پیج اصولی داشته باشید. بازدید کننده در صفحه فرود باید چند دقیقه بماند، فرم مورد نظر شما را پر کند یا محصولی را بخرد. می خواهید یک لندینگ پیج حرفهای و موفق داشته باشید؟ با این مطلب همراه شوید.
هدف از طراحی صفحه فرود دقیقا چیست؟
طراحی صفحات لندینگ پیج برای فروش یک محصول که از دکمه "به سبد خرید اضافه کنید" استفاده می کنند یا برای ارائه یک خدمت مجازی مانند مطالب تخصصی و دانلود آهنگ، دکمه های "کلیک کنید" و "دانلود کنید" را به کار می برند، اهداف زیر را دنبال می کند:
تبلیغ و فروش: در این حالت معمولا محصول در لندینگ پیج معرفی می شود و با کلیک روی CTA مخاطب میتواند خرید کند. در اینگونه صفحات اغلب تصویری از محصول و توضیحاتی درباره آن دیده می شود و یک دکمه CTA برای خرید وجود دارد.
هدایت کاربر به صورت گام به گام: گاهی اوقات هدف از طراحی صفحه فرود، ترغیب مخاطب به گردش در سایت و معرفی خدمت و محصول موردنظر به صورت تدریجی به او می باشد. این راهکار که یکی از روش های بازاریابی است، باعث افزایش مدت زمان حضور کاربران در سایت و بازدید آن ها از صفحات مختلف و درنهایت خرید محصول می باشد.
ارتباط با کاربر: در این حالت لندینگ پیج شامل یک پیشنهاد جذاب است که مخاطب در ازای آن یک فرم را پر میکند و اطلاعاتش را مانند نام و ایمیل و غیره در اختیار شما میگذارد. اگر لندینگ پیج اصولی طراحی شود، شما میتوانید به مرور زمان اطلاعات بیشتری جمع کنید و به این شکل لیست بزرگی از مشتریان بالقوه در دست خواهید داشت.
عناصر مورد نیاز در ساخت یک لندینگ پیج استاندارد
المان هایی که برای ایجاد یک صفحه فرود لازم است عبارتند از:
1. عنوان صفحه فرود
2. توضیحات صفحه فرود
3. فرم در صفحه فرود
4. دکمه Call to action یا CTA
5. فوتر در صفحه فرود
عنوان صفحه فرود
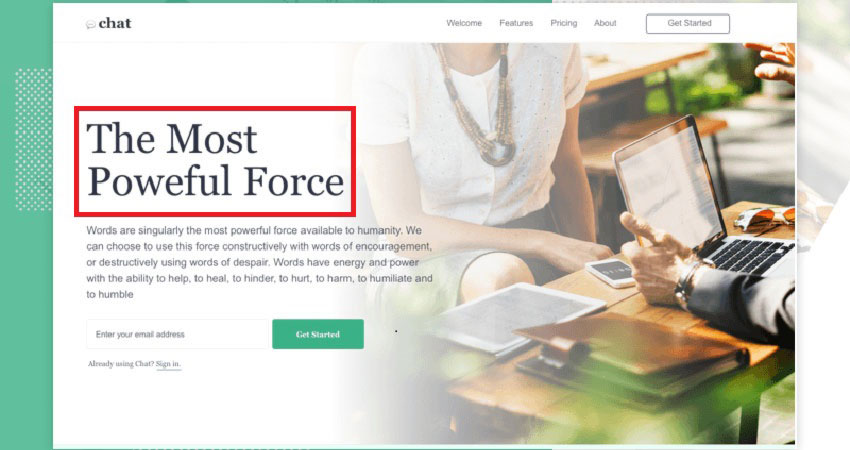
قسمت ابتدایی و بالایی صفحه، عنوان است که معمولا هدف لندینگ پیج را بیان میکند. در تصویر زیر عنوان با رنگ قرمز مشخص شده است.

در نوشتن عنوان صفحه فرود باید نکات زیر را رعایت کنید:
عنوان صفحه باید دقیق و واضح هدف کسب و کار یا لندینگ پیج را بیان کند.
بهتر است در قسمت عنوان از جملههای خلاقانه استفاده کنید برای مثال بگویید ۱۰ راز برای بالا بردن بازدید سایت.
از اعداد و آمار در عنوان صفحه استفاده کنید زیرا بر اساس تحقیقات مغز انسان به آمار و اعداد علاقه دارد.
اگر میخواهید لوگوی شرکت بالای صفحه اصلی باشد آن را به هیچ جای دیگری لینک ندهید و اجازه دهید فقط یک لوگو باشد، زیرا ممکن است با کلیک روی آن، بازدیدکننده صفحه را ترک کند و به لندینگ پیج بر نگردد.
از اصطلاحات پیچیده استفاده نکنید و خیلی ساده و واضح منظور خود را در عنوان بگویید. به گونه ای بنویسید که بازدید کننده عنوان را با خودش مرتبط بداند.
عنوان را طوری طراحی کنید که به محض ورود، بازدیدکننده متوجه آن شود.
در این قسمت باید با محوریت مخاطب بنویسید و ضمیر ما و یا من به کار نبرید به جای آن بهتر است از ضمیر دوم شخص استفاده شود، برای مثال بهترین خدمات و پشتیبانی طراحی سایت را به شما ارائه میدهیم.
توضیحات صفحه فرود
این قسمت با فونت کوچکتر و بعد از عنوان میآید و ممکن است فقط شامل متن یا فقط تصویر و یا ترکیبی از هر دو باشد. در تصویر زیر این متن در کوتیشن مشخص شده است.

در طراحی لندینگ پیج باید بخشی را برای یک متن توضیحی درباره محصول یا خدمات خود در نظر بگیرید که در ادامه نکاتی را که برای نوشتن توضیحات صفحه فرود بیان می کنیم.
توضیحات صفحه فرود باید ساده و روان و با محوریت مشتری بنویسید. اگر قرار است در این قسمت چیزهایی را توضیح دهید و متن طولانی می باشد، بهتر است مطلب را به قسمتهای کوچک تر تقسیم کنید و در صفحه قرار دهید. این تقسیم بندی باعث میشود متن برای خواندن آسانتر و قابل هضم تر شود. اگر ممکن است در متن از لیستها استفاده کنید چون لیست ها، اطلاعات را سریعتر انتقال میدهند. مانند قسمت عنوان، در این قسمت هم میتوانید از آمار و ارقام برای صحت توضیحات کمک بگیرید.
هر هدفی دارید، لحن شما باید به گونه ای باشد که مخاطب را تشویق کنید نه مجبور. برای مثال استفاده از علامت تعجب در آخر جملات شبیه این است که انگار سر مخاطب فریاد میزنید. پس به جای لحن اجباری از لحن تشویق کننده استفاده کنید. اگر قصد دارید از کیفیت و اعتبار خدمات خود صحبت کنید، بهتر است از زبان دیگران باشد نه از زبان خودتان. همچنین این صحبت باید معتبر باشد برای مثال تصاویر و نامهای واقعی از مشتریان راضی در صفحه قرار دهید و نظرات را از زبان آنها بنویسید.
از هر استراتژی در متن استفاده میکنید باید بازدید کننده، تشویق شود و روی CTA کلیک کند. اگر با شرکتها و برندهای معتبری همکاری داشته اید، لوگوی آنها را به عنوان شرکت همکار در لندینگ پیج قرار دهید. این کار باعث می شود به میزان اعتبار آن شرکتها، مخاطب به کسب و کار و محصول شما اعتماد و توجه کند.
اگر لندینگ پیج برای فروش طراحی شده است، در متن بدنه از کلماتی استفاده کنید که انگار فرصت کوتاهی برای خرید وجود دارد و بازدید کننده باید سریع اقدام کند و گرنه این فرصت از بین خواهد رفت. اما اگر لندینگ پیج برای جمعآوری اطلاعات طراحی شده، باید دقیقا به بازدید کننده توضیح دهید که در ازای پر کردن فرم، مخاطب چه چیزی دریافت میکند و این پیشنهاد باید جذاب و متقاعد کننده باشد.
فرم در صفحه فرود
یکی از حساس ترین اجزای لندینگ پیج، فرم است. شما به اطلاعاتی که مخاطبان در فرم وارد میکنند نیاز دارید و همچنین پر کردن فرم نیاز به صرف وقت دارد. پس باید ظاهر کلی و خصوصیات آن به شکلی باشد که کاربر از آن فرار نکند.
امکانی به نام AUTO-FILL وجود دارد که میتوانید آن را در بالای فرم قرار دهید. این ویژگی با تایید کاربر به اطلاعات او دسترسی پیدا میکند و به صورت خودکار فیلدهای فرم را پر مینماید.
میتوانید در لندینگ پیج از فرم تک فیلدی استفاده کنید و وقتی کاربر آن را وارد کرد او را به مرحله بعد ببرید و بقیه اطلاعات را در مرحله بعد از او بگیرید.
بدیهی است که فرم با تعداد فیلدهای زیاد برای بازدید کننده خوشایند نیست.
برای اینکه بازدید کننده احساس امنیت کند و اطلاعات خود را در اختیار شما قرار دهد، بهتر است گواهی خود مبنی بر حفظ اطلاعات کاربران را در جایی از فرم درج کنید.
دکمه Call to action یا CTA
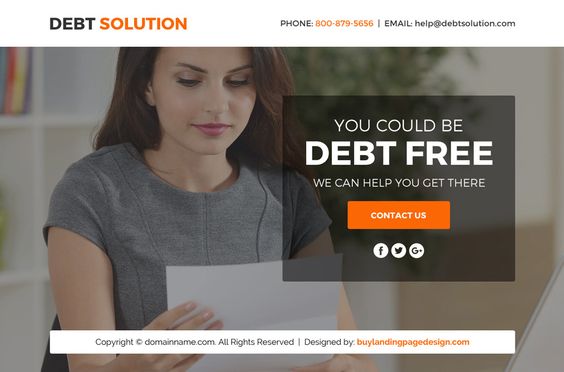
توضیحات این قسمت را در مقاله CTA بخوانید. همان طور که میدانید CTA شامل یک دکمه است که با کلیک کاربر بر روی آن در واقع لندینگ پیج به هدف خود رسیده است. اگر صفحه فرود مربوط به فروش محصول باشد، CTA احتمالا دکمهای به نام خرید یا اضافه کردن به سبد خرید و یا اضافه کردن به علاقهمندیها خواهد بود. در تصویر زیر رنگ این دکمه نارنجی است.

به دکمه CTA، جنبه شخصی بدهید. بر روی CTA به جای استفاده از کلمات تکراری مانند دانلود، ثبت نام، ادامه و خرید و غیره از جملاتی از زبان مخاطب استفاده کنید برای مثال برای لندینگ پیجی که قرار است با پر کردن فرم، اطلاعاتی به کاربر بدهد به جای استفاده از کلمه دانلود، روی CTA جمله من به این نیاز دارم را قرار دهید.
اگر از جمله روی CTA استفاده کردید، بهتر است این جمله فعل داشته باشد. برای مثال به جای مرحله بعد، به مرحله بعد میروم مناسب تر است.
شکل و رنگ معمول و تکراری برای CTA را فراموش کنید. به جای آن ویژگیهای جذاب و خاص به آن بدهید. حتی می توان پیشنهاد یا محصول مورد نظر را دقیقا روی CTA ذکر کرد.
رنهایت مهم ترین نکته این است که دکمه CTA باید جلب توجه کند و میان اجزای دیگر صفحه گم نشود.
فوتر در صفحه فرود
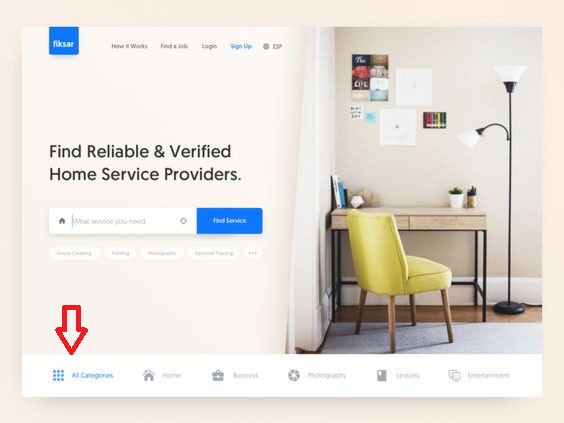
فوتر قسمت پایین لندینگ پیج است. در عکس زیر با فلش قرمز مشخص شده است.

باید امکاناتی در فوتر باشد که بازدید کننده اگر سوالی درباره محصول یا خدمات شما داشت، بتواند سریع با شما ارتباط برقرار کند. برای مثال شماره تلفن را در فوتر قرار دهید تا اگر بازدید کننده به محصولات شما علاقه پیدا کرد بدون ترک کردن لندینگ پیج با شما تماس بگیرد.
اشتباه معمول بین همه طراحان این است که در فوتر از تعدادی لینک شبکه اجتماعی برای اشتراک گذاری استفاده می کنند. این لینکها ریسک ترک کردن صفحه توسط کاربر را بسیار زیاد میکنند.
پیشنهاد ما به شما این است که فوتر را با ظاهر مینیمال حفظ کنید. ظاهر ساده و خلاصه فوتر باعث می شود بیشتر حواس مخاطب بر روی هدف متمرکز شود.
۷ تکنیک برای بهینه سازی صفحه فرود
بهینه سازی صفحه فرود نیز اهمیت زیادی دارد زیرا باید در موتور جستجوی گوگل در نتایج بالا ظاهر شود تا کاربر آن را ببیند. بنابراین در این بخش تکنیک هایی که برای بهینه سازی صفحه فرود لازم است، بیان می کنیم.
- عنوان صفحه را با کلمه ی کلیدی مورد جستجو مطابقت دهید
- محتوای سایت و صفحه فرود با عبارت جستجو شده مرتبط باشد
- از محتوای ویدیویی و تصاویر استفاده کنید
- وظیفه مخاطب را در صفحه مشخص کنید. آیا باید محصولی بخرد یا اینکه عضو خبرنامه شود؟
- اطلاعات کامل را به صورت یکجا به مخاطب ارائه نمایید
- از صفحه فرود به صفحات دیگر لینک دهید
- از گوگل آنالیتیکس برای آزمایش سئو صفحه فرود خود استفاده کنید
ابزارهای کمکی برای طراحی صفحه لندینگ
هر کدام از اجزای لندینگ پیج ممکن است هم شامل متن باشد و هم تصویر ولی در کل باید این صفحه با استراتژی مشخص به هدف خود برسد. برای طراحی یک صفحه فرود کارآمد نیاز داریم که به جزییات در تمام اجزا دقت کنیم.
برای کیفیت در طراحی لندینگ پیج باید از سه ابزار زیر کمک گرفت:
- گرافیک
- متن
- تاثیرات روانشناختی
همچنین اگر در طراحی لندینگ پیج شما ضعفی وجود دارد، دقیقا بر پایه همین سه مورد است. در نکاتی که درباره اجزای مختلف لندینگ پیج نام بردیم هم قدرت تاثیر این ابزار مستتر بود. برای مثال شما در قسمت عنوان از قدرت کلمات کمک میگیرید که مخاطب را متقاعد کنید و یا اینکه با آگاهی از علم گرافیک دکمه CTA را طراحی میکنید و در همه این موارد تاثیرات روانشناختی را در نظر دارید.
برای توسعه استراتژی بازاریابی بهتر است از الگوهای موفق جهانی ایده بگیرید. در این مطلب نمونههایی از لندینگ پیجها از سایتهای معتبر را بررسی میکنیم تا ببینیم این کسب و کارها چگونه مخاطبان را متقاعد میکنند. این صفحات فرود به شکلی طراحی میشوند که از آغاز ورود بازدید کننده به صفحه، او را مجاب میکنند که مسیر مورد نظر را طی کرده و خدمات یا محصولات را خریداری کند.
در ادامه تعدادی مثال از کسب و کارهای واقعی بررسی میکنیم بعد می توانید با مقایسه این استراتژیها و بایدها و نبایدها لندینگ پیج مطمئنی بسازید.
نمونه صفحه فرود
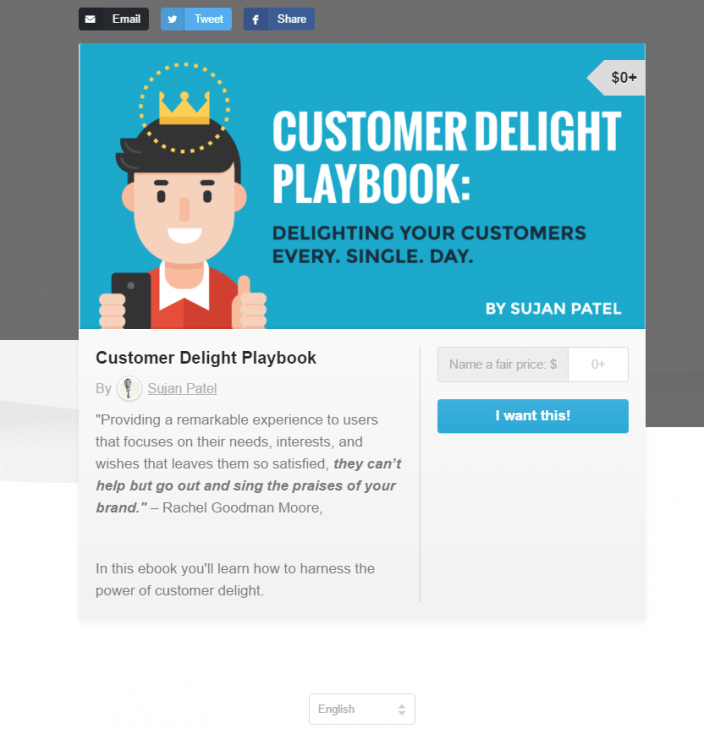
به این نمونه صفحه فرود که برای فروش یک کتاب الکترونیکی است، توجه کنید. نکات مثبت و منفی این لندینگ پیج را در ادامه بیان کرده ایم.

نکات مثبت:
دکمه CTA از زبان اول شخص، یعنی مخاطب نوشته شده است.
در متن از زبان یک مشتری راضی درباره کیفیت محصول نقل قول گردیده است.
نکات منفی:
تصویر در کنار عنوان، هیچ تاثیر خاصی بر متقاعد کردن مخاطب ندارد.
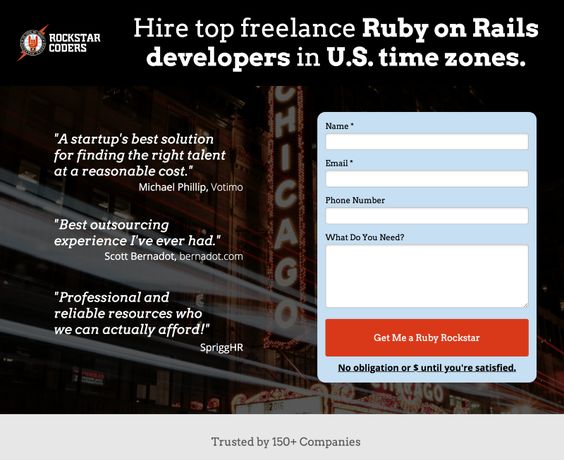
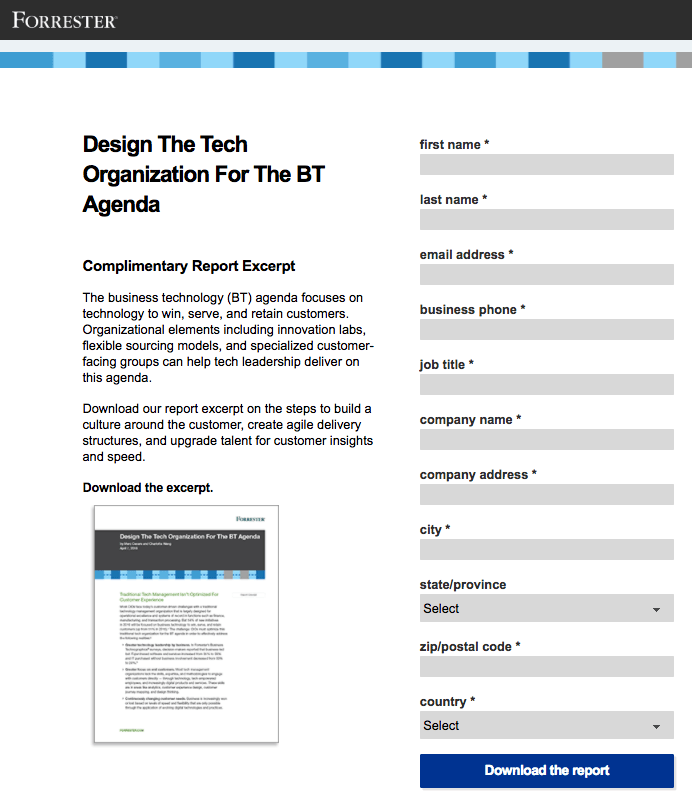
نمونه لندینگ پیج بعدی دارای یک فرم است:

نکات مثبت:
رنگ CTA با پس زمینه تضاد دارد که باعث می شود این دکمه، توجه بازدید کنندگان را جلب کند.
تصویری که در متن صفحه قرار گرفته، شمایی از چیزی که مخاطب قرار است به دست بیاورد، نشان میدهد.
نکات منفی:
لوگوی بالای لندینگ پیج به صفحه اصلی سایت لینک شده است که ممکن است کاربر با کلیک روی آن از صفحه فرود خارج شود و دیگر بر نگردد.
تعداد فیلدهای فرم خیلی زیاد است و همچنین پر کردن همه فیلدها ضروری است که این فرم احتمالا باعث خروج بازدید کننده از لندینگ پیج میشود.
پرسش و پاسخ
چگونه می توان در صفحه فرود، کاربر را به پر کردن فرم ثبت نام ترغیب کرد؟
یکی از اصول طراحی لندینگ پیج، ساده بودن فرآیند پر کردن فرم ثبت نام توسط کاربر می باشد. همچنین باید با ارائه خدمت یا محصولی به کاربر، او را به انجام عمل مورد نظر خود ترغیب کنید.
آیا عنوان صفحه فرود باید با کلمه کلیدی مورد جستجو تطابق داشته باشد؟
بله، کاربران با کلیک روی صفحه فرود به دنبال اطلاعاتی درباره کلمه کلیدی جستجو شده در لندینگ پیج هستند. اگر عنوان لندینگ پیج شما متفاوت با کلمه کلیدی مورد جستجو باشد، آن ها دلسرد شده و به نتایج جستجو باز می گردند.
آیا هر نوع CTA کاربر را به سمت عمل مورد نظر تشویق می کند؟
یکی از اصول طراحی لندینگ پیج این است که کلمات به کاربرده شده در CTA، باید به صورت واضح بیان شوند و مشخص کننده سود کاربر از انجام عمل مورد نظر شما باشند مانند "به سبد خرید اضافه کنید" یا "رایگان راهنمایی شوید". بنابراین CTA به تنهایی نمی تواند موجب تشویق کاربر به انجام کار موردنظر شود.
آیا توضیحات صفحه فرود باید با تبلیغ مرتبط باشد؟
با مشاهده تبلیغ، کاربران روی آن کلیک می کنند و این تبلیغ آنچه را که آن ها دنبالش بودند، وعده می دهد. اگر توضیحات صفحه فرود شما کاملا متفاوت با وعده داده شده، باشد، باعث آزردگی خاطر کاربران شده و موجب بازگشت آنان به صفحه نتایج می گردد.
نتیجه گیری:
صفحه فرود برای یک وبسایت حکم برگ برنده را دارد و المان هایی که در طراحی لندینگ پیج باید استفاده شود، دارای اهمیت زیادی می باشند. در صورتی که میخواهید یک لندینگ پیج اصولی برای وبسایت خود داشته باشید، میتوانید این کار را به متخصصان مجرب ما در پونه مدیا بسپارید که در زمینه طراحی لندینگ پیج، نمونه کارهای موفقی در کارنامه خود دارند.



