فرمها تقریبا در همه سایتها وجود دارند و هر بار که ما از سایتی استفاده میکنیم یا حتی صفحاتی را پیمایش کرده یا سایت گردی می کنیم، فرمها را میبینیم. اصلا بهتر است بگوییم خیلی وقتها بدون پر کردن فرم نمیتوانیم وارد تالارهای گفتگو شویم یا در سایتی Log in کنیم. با این حساب، وقت آن است که فرمها را دست کم نگیریم و قبول کنیم که آنها یکی از المان های مهم و ضروری برای اشتراک گذاری اطلاعات هستند.
بهرحال برای ثبت نام و یا عضو شدن در سایتها، استفاده از فرم، تنها راه است، موضوع مهم درباره فرمها این است که شبیه یک موجود اعصاب خرد کن ظاهر می شوند و باور کنید یکی از مهمترین چیزهایی هستند که بازدید کننده را فراری میدهند. بر اساس آنالیزها مشخص شده است که در اکثر مواقع کاربران حتی اگر برای ثبت نام علاقه نشان بدهند، کنار آمدن با فرمها برایشان سخت است. برای مثال اگر فرم، کمی پیچیده باشد یا اطلاعات شخصی از کاربر، بخواهد، کاربر تحمل نمیکند و حدس بزن چی میشه؟!
فرمها ذاتا آزاردهنده هستند، اگر در طراحی آنها اصولی رعایت نشود، کاربر تحمل نمیکند و سریع سایت شما را ترک میکند. اگر میخواهید از این مشکل جلوگیری کنید، با این مطلب همراه شوید. نکات کلیدی برای طراحی فرمها در طراحی سایت را بررسی میکنیم و در نهایت میتوانید فرم خوبی طراحی کنید.
خب، اجازه بدهید ببینیم چطور میتوانیم کاری کنیم که فرمهای اعصاب خردکن را تا حدی برای کاربران از نظر بصری، قابل تحمل و یا جذاب کنیم! البته پیش از شروع بحث بهتر است بگوییم که نکاتی که اینجا برای طراحی فرمها بررسی میکنیم یا پیشنهاد میدهیم، قوانین قطعی نیستند. فرمها عناصر متنی هستند که به شدت به متن وابسته هستند و به خاطر همین، ایدههای زیادی برای پیاده سازی آنها وجود دارد. مانند هر عنصر دیگری در طراحی وب سایت، کسی که باید آن را بپسندد، کاربر است، پس اگر ایدهای پیاده کردید و کاربر پسندید، اصلا مهم نیست که اصول و چارچوب چه بوده. از این گذشته، مواردی که در این مطلب برای طراحی فرمها، بررسی میکنیم از آنالیز تجربه کاربران، استخراج شده است و میتواند یک میانبر باشد و کار را برای شما سادهتر کند و گرنه هیچ وقت به ایدههای جدیدتان، نه نگویید.
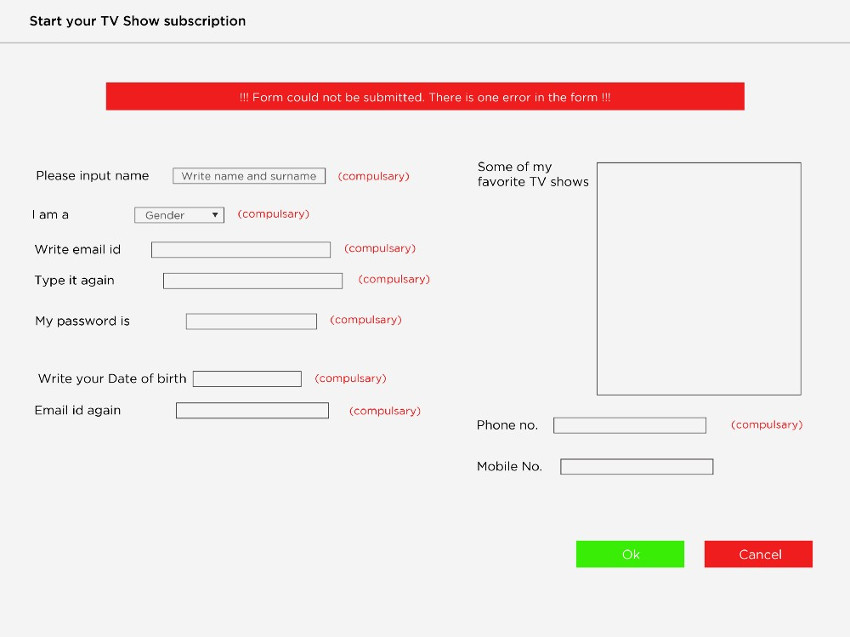
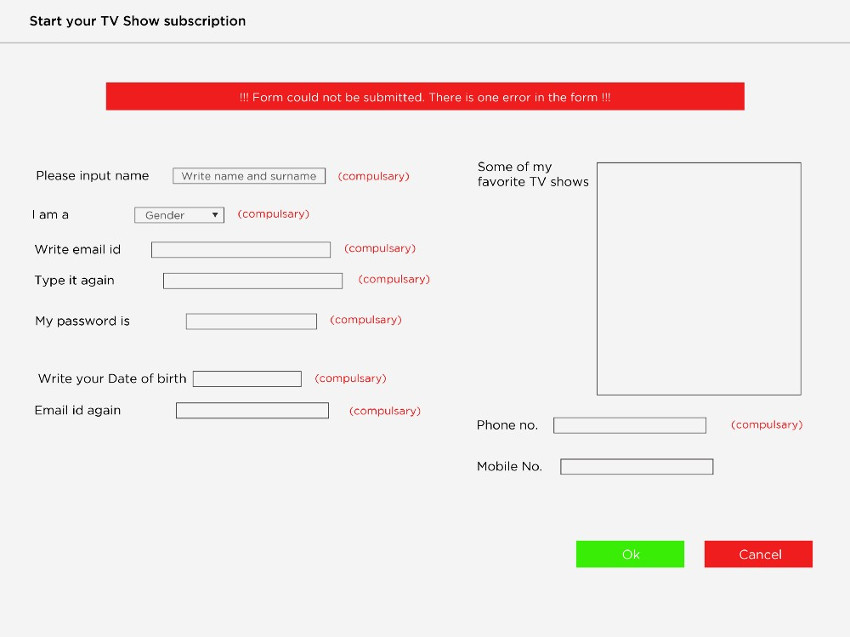
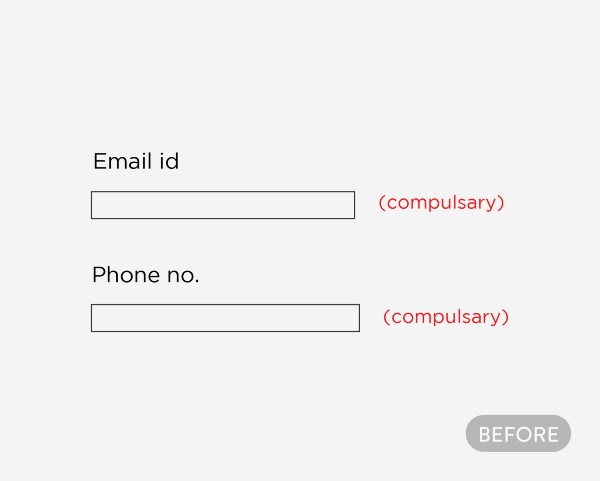
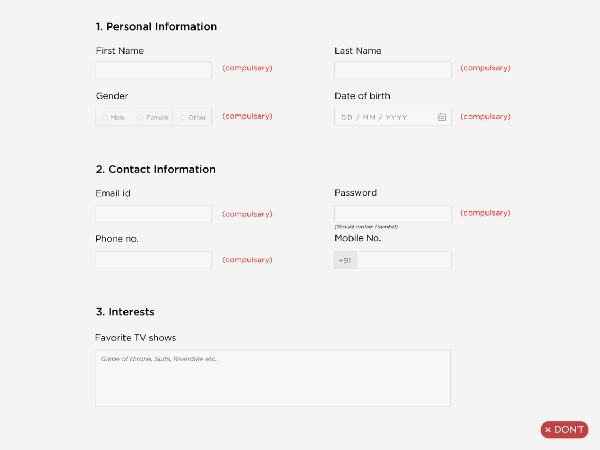
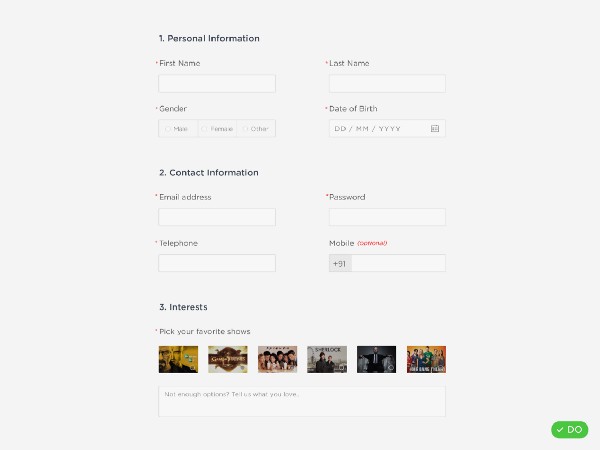
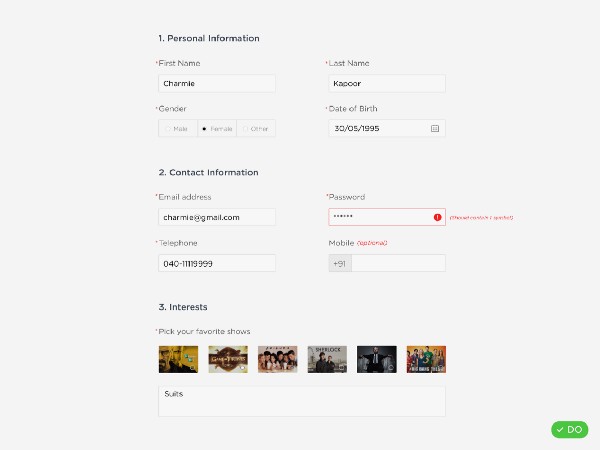
این فرم را در نظر بگیرید، این تصویر از یک فرم برای ثبت نام برای دریافت سرویسهای سرگرمی و فیلم و سریال است. در ادامه، ایرادات این فرم را در ۱۰ مرحله برطرف میکنیم:

طراحی فرمها در سایت
مرحله اول: تراز کردن بخشهای مختلف فرم
این مرحله، پیاده کردن یکی از سادهترین ترفندهای متنی است، تراز کردن بخشهای مختلف باعث می شود که محتوای فرم، سازماندهی شود. در واقع با این کار ساده، متن به شکل کارآمدی نمایش داده میشود که کاربر، در همان نگاه اول می تواند کل فرم را به صورت اجمالی بررسی کنید و همچنین اگر تصمیم گرفت که فرم را پر کند، هیچ فیلدی را خالی نگذارد.
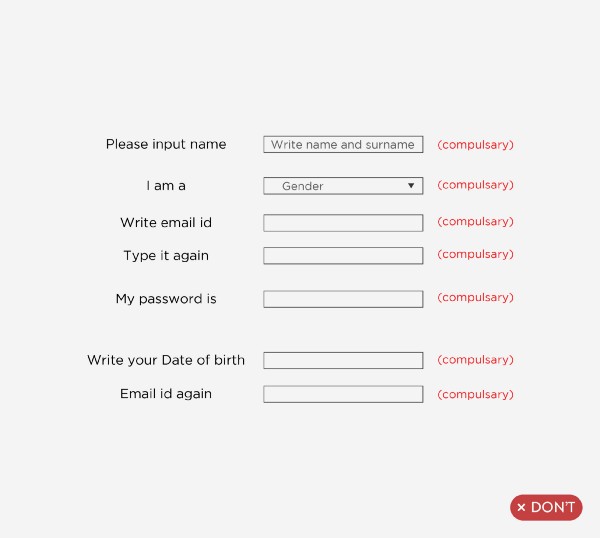
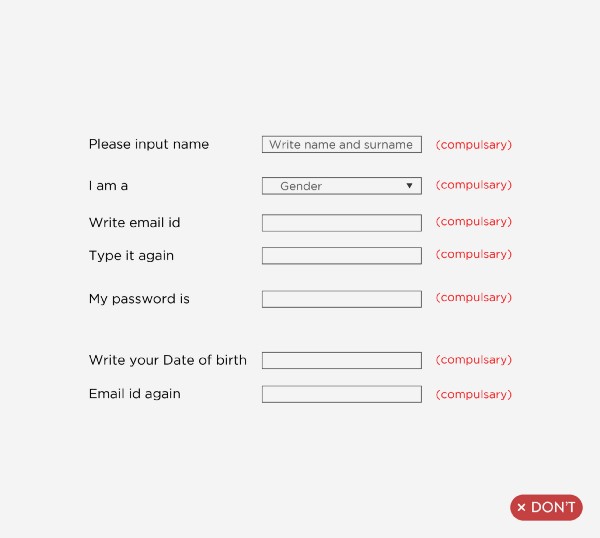
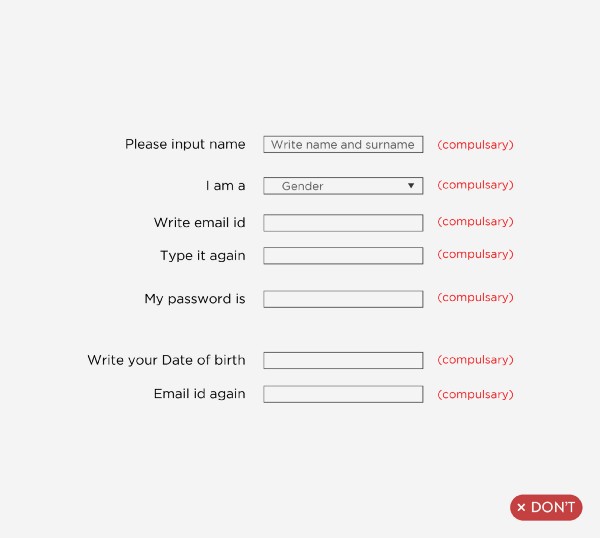
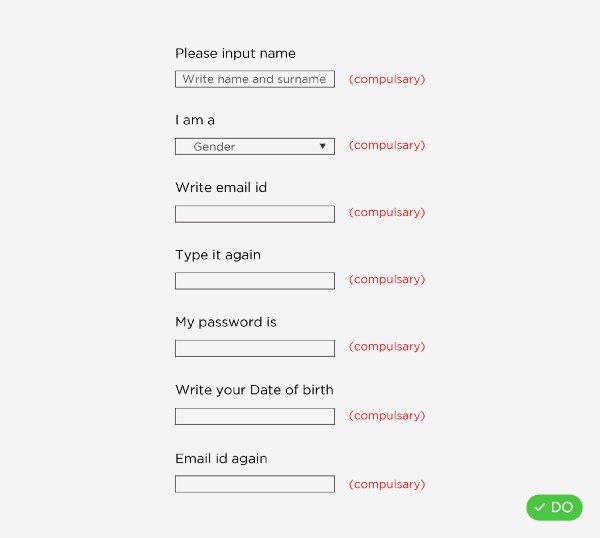
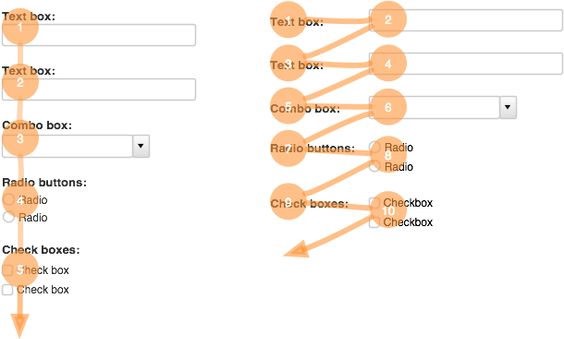
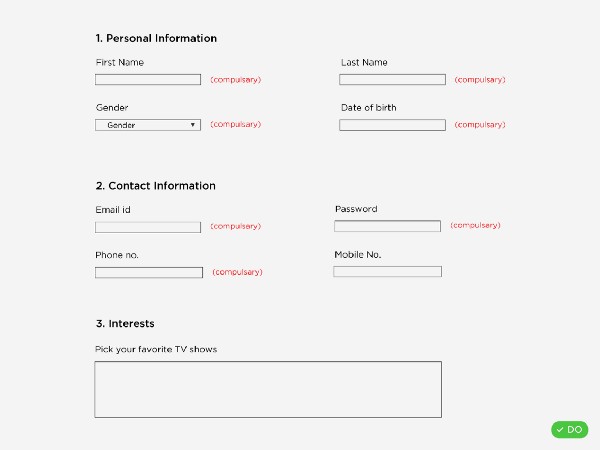
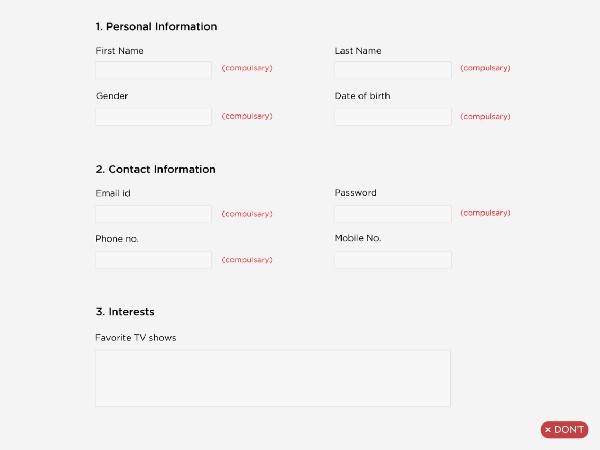
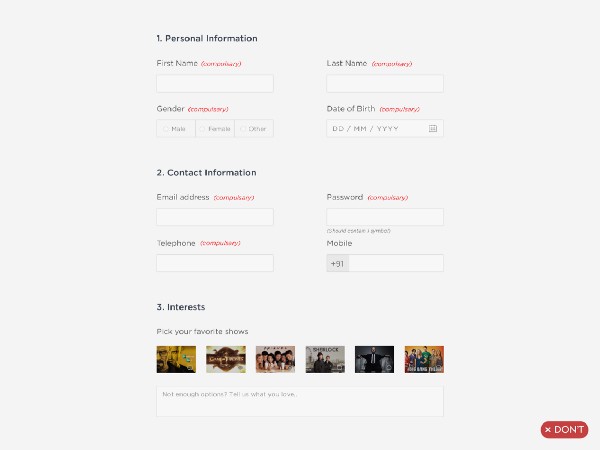
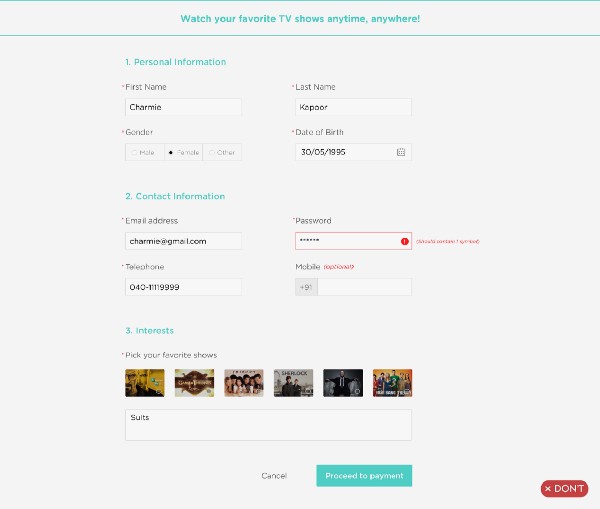
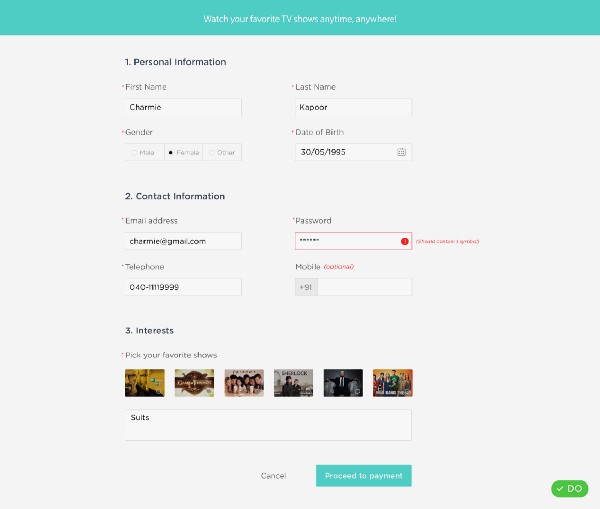
از امتیازات مهم برای تراز کردن متن، این است که محتوای فرم مرتب و منظم به نظر می رسد. در ۴ تصویر زیر میتوانید به ترتیب ترازبندی center، left، right و top left برای متن و فیلدها را ببینید. به برچسبهای DO و DON'T توجه کنید.




نکته مهم در این تصاویر این است که متن لاتین است اگر فرمی به زبان فارسی تهیه کردید، بهترین تراز top-right خواهد بود.
دلیل اینکه پیشنهاد میکنیم از این ترازبندی استفاده کنید این است که این چیدمان باعث می شود چشم کاربر، عناصر فرم را راحتتر پیگیری کند. با انجام این ترفند، فرم از نظر بصری، بسیار زیباتر و قابل درک میشود. در تصویر زیر میتوانید ببینید که چگونه ترازبندی مناسب، چشم کاربر را به دنبال کردن فرم، تشویق میکند.

مرحله دوم: گروه بندی فیلدها در فرم
میتوانید فیلدهای مرتبط را با هم در یک پخش قرار دهید و نام بخش را مشخص کنید. به این ترتیب اهمیت اطلاعات و نوع آنها را برای کاربر مشخص میکنید. اگر فرم بیش از ۶ فیلد داشته باشد، آن وقت بهتر است از گروه بندی، استفاده کنید. این روش میتواند بسیار تاثیرگذارتر باشد اگر برای هر گروه از یک عنوان مناسب استفاده کنید و عنوان هر گروه را بالای فیلدهای آن قرار دهید. به این شکل باز هم به روش بالا به پایین، چشم کاربر، خیلی سریعتر می تواند فرم را اسکن کند.
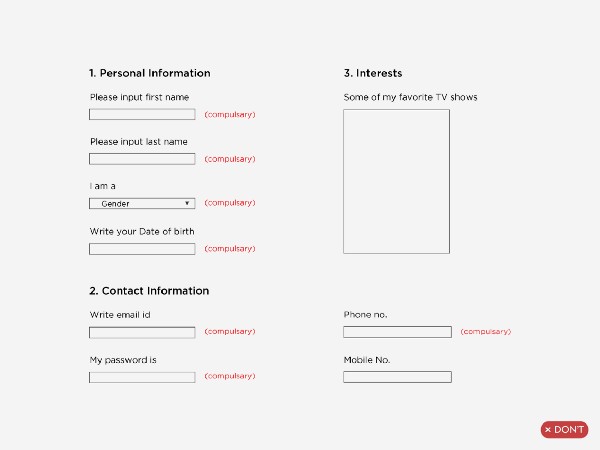
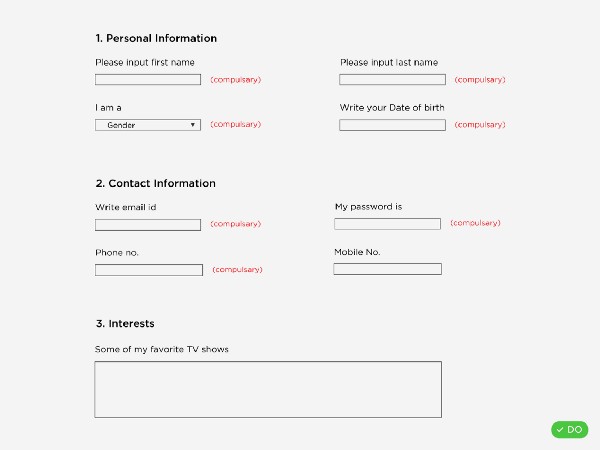
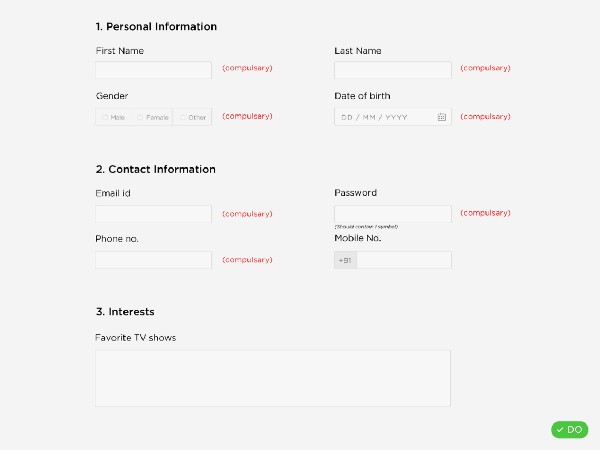
در تصاویر زیر میتوانید می ببینید که گروهبندی چه تاثیری روی جذابیت بصری فرم دارد.


یک توصیه هم در این مرحله برایتان داریم: مقداری فضای خالی بین گروهها قرار دهید، این فاصلهها باعث میشوند که دنبال کردن فیلدهای فرم، خسته کنند نباشد.
مرحله سوم: برچسبهای واضح در فرم
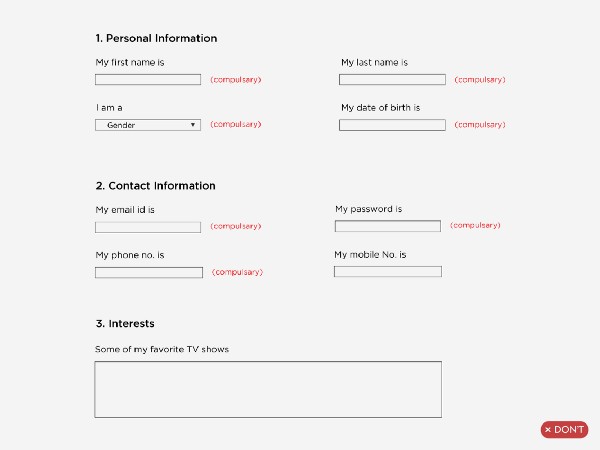
برای هر فیلد، باید یک برچسب تعریف کنید که کاربر بداند در هر فیلد چه اطلاعاتی وارد کند. برای این برچسب ها از یک یا دو کلمه استفاه کنید و با نوشتن کلمههای بیشتر، کاربر را گیج نکنید و فرم را در بهترین حالت، مختصر و مفید نگه دارید. استفاده از برچسبهای مختصر و مفید، علاوه بر همه اینها، باعث میشود که فرم از نظر بصری هم زیباتر و قابل درک باشد.


مرحله چهارم: تعیین فرمت ورودی در فرم
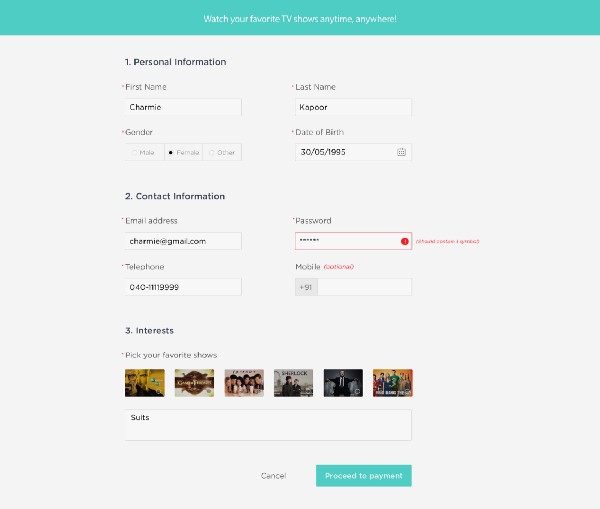
به جای اینکه کاربر حدس بزند که به چه فرمتی، اطلاعات را در فیلدها وارد کند، شما باید دقیقا برای او فرمت را مشخص کنید. با این کار در طراحی فرم به کاربر اهمیت میدهید و او را تشویق میکنید که اطلاعات را دقیق وارد کند. علاوه بر این وجود توضیح برای فیلدهایی مانند رمز عبور، باعث میشود که مشکلات کمتری پیش بیاید. در تصاویر زیر میتوانید ببینید که این توضیحات و تعیین فرمتها چگونه به طراحی بهتر فرم کمک میکند. برای مثال فیلد تاریخ را ببینید. همچنین زیر فیلد رمز عبور، توضیحاتی برای راهنمایی کاربر وجود دارد.


پیشنهاد ما در این قسمت این است که برای تعیین فرمت در فیلدها از رنگ های هماهنگ با هم استفاده کنید. همان طور که در تصویر میبینید رنگ توضیحات فقط کمی تیرهتر از پس زمینه فیلد است.همچنین رنگ کادرها را هم میتوانید کمی ظریفتر انتخاب کنید. با این کار بین پس زمینه و پیش زمینه هماهنگی ایجاد کرده و یک فرم استاندارد ایجاد میکنید.


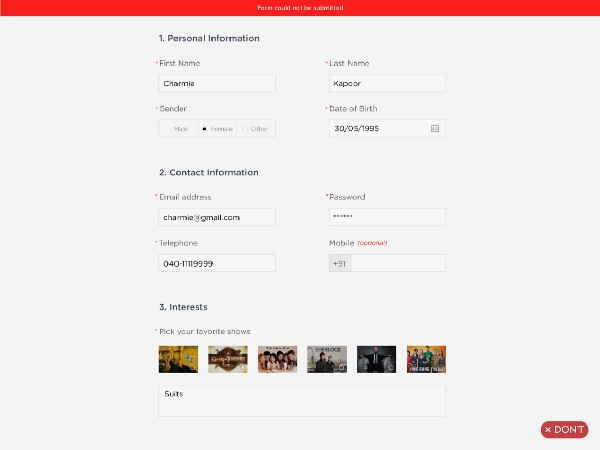
مرحله پنجم: اضافه کردن تصویر در فرم
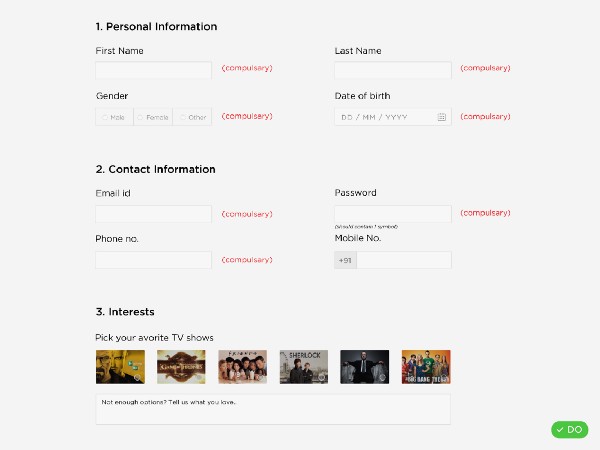
معمولا برای تمام کاربران تایپ کردن اطلاعات کار سخت و حوصله سر بری است. حالا اگر امکان دارد می توانید از تصاویر استفاده کنید تا کاربر تشویق شود تا اطلاعاتی را که در ذهن دارد را تایپ کند. گاهی تصاویر باعث میشوند که تمرکز کاربر بیشتر شود و اطلاعات را به یاد بیاورد. برای مثال در تصویر زیر ببینید که در یک فیلد از کاربر خواسته شده تا برنامههای تلویزیونی مورد علاقهاش را بگوید، ولی در فرم بهینه شده، تعدادی تصویر در فیلد قرار داده شده که شامل برنامههای محبوب تلویزیون است، به این ترتیب، احتمال دارد که کاربر، برنامه مورد علاقهاش را بین این تصویر ببینید و تشویق شود که نام آنها را تایپ کند.


مرحله ششم: جبر و اختیار در فرم
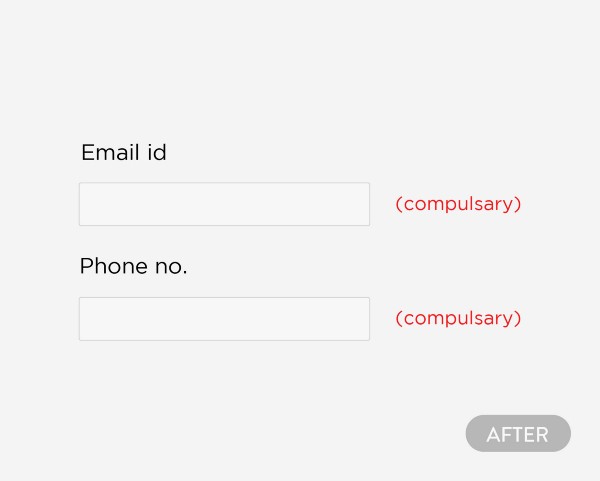
حتما در بعضی از فرمها دیدهاید که کنار بعضی از فیلدها نوشته شده که وارد کردن این فیلد اجباری است. خب قطعا مشخص است که این کار تاثیر منفی بر کاربر دارد. به جای این کار می توانید کنار فیلدهایی که اجباری هستند یک ستاره قرمز رنگ قرار دهید. همچنین حتما این ستارهها را در کنار برچسب های فیلدها، تراز کنید تا ظاهر کلی فرم، مرتب باشد.


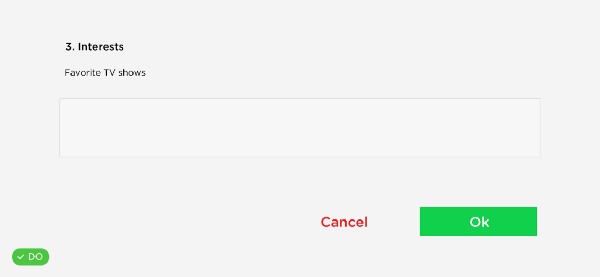
مرحله هفتم: دکمه CTA در فرم
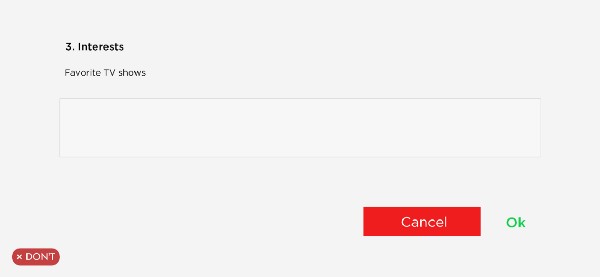
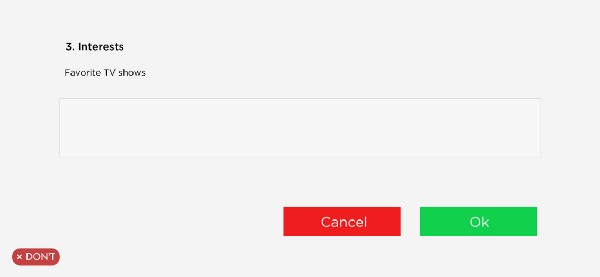
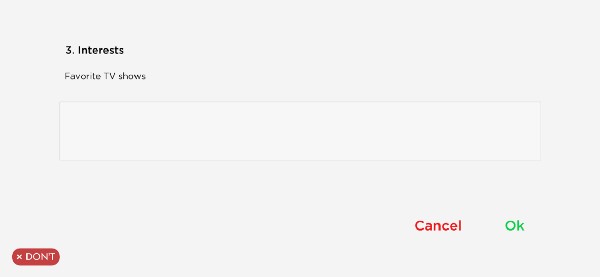
خب تا اینجا بیشتر تمرکز روی ظاهر فرم بود. حالا بیایید کمی هم روی دکمه CTA تمرکز کنیم. همه فرمها یک یا دو دکمه CTA دارند، دکمههایی مانند Cansel یا OK. واضح است که ثبت کردن اطلاعات فرم، مهمتر از کنسل کردن آن است. پس باید دکمهای که برای مهمتر است را جوری طراحی کنیم که جذابتر باشد و در نگاه اول دیده شود.
به عبارتی با طراحی درست دکمه CTA، می توانیم اهمیت آن را برجستهتر کنیم. بهتر است دکمه CTA به شکل یک مستطیل یا یک لینک باشد، این به سلیقه شما بستگی دارد ولی مطمئن شوید که حتما و حتما آن دکمهای که مهمتر است، جذابتر باشد. به تصاویر زیر دقت کنید، میبینید که در فرم بهینه شده، دکمه OK، از نظر ظاهری برجستهتر است.




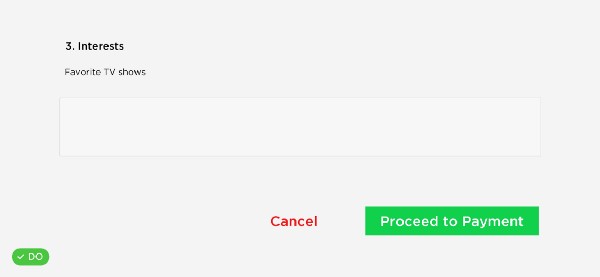
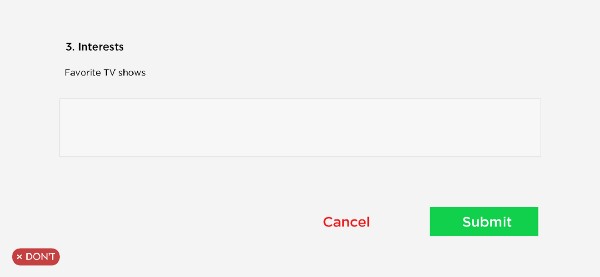
مرحله هشتم: مشخص کردن هدف CTA در فرم
خب همان طور که در مرحله قبل درباره اهمیت دکمه CTA در فرمها صحبت کردیم، میدانید که یکی مهمترین عناصر در فرم، همین دکمه است. این دکمهها دقیقا مشخص میکنند که با فشردن آنها چه اتفاقی میافتد. بنابراین به جای استفاده از کلمات تکراری بهتر است از جملههای مختصر و دقیق استفاده کنید تا کاربر دقیقا بداند قرار است چه اتفاقی بیفتد. همچنین با ایجاد یک دکمه منحصر به فرد به فرم اعتبار بیشتری می دهید. همچنین در تصویر زیر می بینید که به جای کلمه SUBMIT از Proceed payment استفاده شده است.


مرحله نهم: معتبر کردن فرم
برای اینکه فرم استاندارد و معتبر باشد، باید امکان نمایش ۳ پیام در آن وجود داشته باشد:
پیغام خطا: اگر خطایی در وارد کردن اطلاعات توسط کاربر رخ داد، باید در یک پیغام به صورت واضح نشان داده شود که خطایی رخ داده است.
کجا خطا رخ داده است: بعد از نمایش پیغام خطا باید محل خطا یا فیلد مورد نظر هایلایت شود تا کاربر بداند ایراد از کجاست.
چگونه خطا، تصحیح شود: باید اطلاعات مختصر و مفیدی به کاربر نمایش داده شود تا بتواند خطا را تصحیح کند.
تمام این نکات برای این است که کاربر گیج نشود و بتواند اطلاعات را درست وارد کند.


مرحله دهم: استفاده از رنگها در فرم
رنگ ها باید به صورت هوشمندانهای در طراحی فرم به کار برده شوند، به شکلی که از نظر زیبایی شناختی به ظاهر فرم کمک کنند. برای این کار بهتر است تنها به دو رنگ جذاب در فرم بسنده کنید. فقط هنگام استفاده از این رنگها حواستان باشد که مهمترین قسمتهای فرم کدام هستند.


در آخر
همان طور که در تصویر میبینید با انجام این ۱۰ مرحله ساده، یک فرم خسته کننده و غیر استاندارد را به یک فرم معتبر و نسبتا جذاب تبدیل کردیم. با بررسی تصاویر زیر، تاثیر این نکات را بهتر حس خواهید کرد.