شاید کاربران عادی اینترنت متوجه این موضوع نشوند ولی ترندهای طراحی سایت، همیشه در حال تغییر هستند. برای مثال قطعا ظاهر سایتهای کنونی هیچ شباهتی به ۱۰ سال پیش ندارند. از طرفی حتی اگر از آن طراحی ها، امروزه استفاده کنید، هیچ بازدهی نخواهند داشت. همچنین دسته بندی تغییراتی که در این چند سال، بوجود آمده، کمی سخت است.
با اینکه تغییرات در ترندهای طراحی وب سایت ، آهسته بوجود میآید ولی باز هم، ارزش توجه و مطالعه را دارند. تفاوتی ندارد که طراح حرفهای سایت باشید یا تازه طراحی را شروع کنید، با دنبال کردن ترندهای طراحی سایت میتوانید به روز بمانید و رتبه و بازدید سایت را بالا ببرید. در این مطلب ترندهای طراحی سایت در سال ۲۰۱۸ را بررسی میکنیم:
ترند طراحی سایت: طراحی واکنشگرا
درست است که طراحی واکنشگرا یک ویژگی جدید نیست ولی همچنان اهمیت زیادی دارد، و آنقدر مهم است که در این لیست گنجانده شود. یکی از دلایل آن هم این است که گوشیهای موبایل خیلی سریع پیشرفت میکنند و برای اینکه سایت شما روی این گوشیها، به شکل قابل قبولی عمل کند، باید طراحی سایت از نظر فنی قوی باشد. همچنین لازم است که سایت روی هر دستگاهی با هر اندازهای، به خوبی نمایش داده شود.
مطمئنا وقتی سایت روی گوشی و تبلت ها به خوبی نمایش داده نشود، کاربران صفحه را ترک می کنند و این موضوع تاثیر منفی و مستقیمی روی سئو سایت خواهد داشت. می توانید چند نسخه از سایت، تولید کنید که هر کدام برای دستگاهی مناسب باشد ولی به جای این کار، بهتر است از طراحی سایت Responsive استفاده کنید.
در یک سایت Responsive، تنها یک نسخه از محتوا، وجود دارد و مهم نیست که برای پیمایش سایت از چه دستگاهی استفاده کنید، چون در همه دستگاهها و سیستمها، تمام عناصر صفحه در جای مناسب خود قرار خواهند داشت. منظور از جای مناسب این است که چیدمان سایت با توجه به اندازه صفحه نمایش دستگاه، به صورت Responsive تغییر میکند ولی نهایتا در بهترین حالت خود است.
توجه به این ویژگی باعث میشود که سایت، تجربه کاربری بالایی داشته باشد و تمام کاربران موبایل هم بتوانند از سایت استفاده کنند.

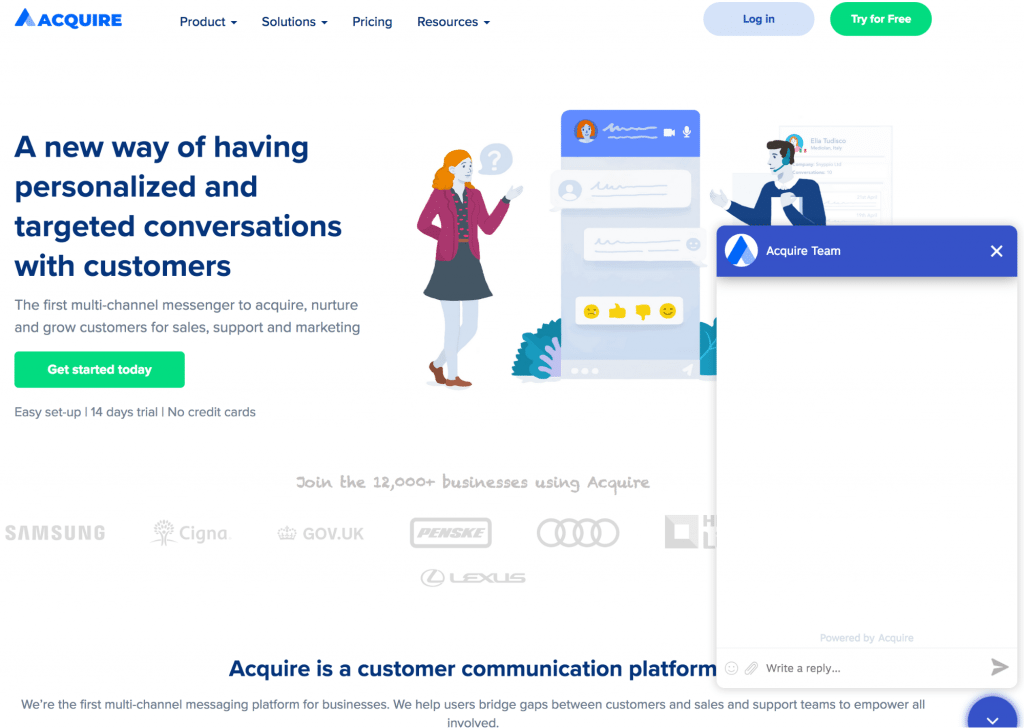
ترندهای طراحی سایت: چت بات
احتمالا وقتی سایت گردی میکنید، متوجه شده اید که بعضی از سایتها، یک کادر در گوشه صفحه نمایش میدهند که نوعی پنجره pop up است. به کمک این پنجرههای چت، شما این شانس را دارید که سوالتان را از مشاور سایت بپرسید و اطلاعات بیشتری دریافت کنید.
اگر امکان چت و پشتیبانی را در سایت قرار دهید، کاربران بیشتری جذب میکنید که علاقه دارند سایت شما را دنبال کنند. ولی در عین حال استخدام افراد تمام وقت برای پاسخگویی به سوالات کاربران، بسیار مشکل خواهد بود.
یک راه حل وجود دارد و آن هم این است که از چت بات استفاده کنید. میتوانید یک بات پاسخگویی، برنامه نویسی کنید که این بات پاسخ سوالات متداول کاربران را بدهد. اگر هم سوال کاربر کمی پیچیده بود و بات نتوانست پاسخ آن را بدهد، با اضافه کردن چند خط کد، این سوالات را ذخیره میکنید و وقتی مشاور واقعی در دسترس بود، او جواب کاربر را خواهد داد.

البته باید توجه داشته باشید که چت بات ها برای تمام سایتها و کسب و کارها مناسب نیستند ولی اگر سایتی دارید که کاربران در آن معمولا سوالات متداول و تکراری میپرسند، بهترین کار استفاده از چت بات است، این باتها تا حد زیادی در هزینه های شما صرفه جویی می کنند.
ترند طراحی سایت: انیمیشن
ویدیو هایی که به صورت خودکار پخش میشوند، انتخاب خوبی برای سایت نیستند ولی این دلیل نمی شود که سایت شما ظاهر کاملا استاتیک و بی حرکتی داشته باشد. میتوانید یک یا چند انیمیشن به سایت اضافه کنید.
سایتهای موفق زیادی وجود دارند که از انیمشن در محتوای خود استفاده میکنند. در واقع یک انیمیشن خوب به شکلی است که کاربر را جذب کند ولی حواس او را از موضوع اصلی سایت پرت نکند. همچنین با اضافه کردن انیمیشن به سایت، به کسب و کار خود شخصیت می دهید و ظاهر سایت را منحصر بفرد می کنید.


ترند طراحی سایت: Microinteraction
Microinteractionها مقداری بیشتر از انیمیشنها، کاربران را درگیر می کنند. احتمالا تا به حال سایت هایی را دیدهاید که با انجام دادن یک کار به خصوص در آنها، انیمیشنی حرکت میکند. برای مثال اسکرول کردن صفحه یا حرکت دادن ماوس روی بخش به خصوصی از صفحه باعث حرکت انیمیشن میشود.
این ویژگیها باعث میشوند که کاربران جذب سایت شوند چرا که کاربر متوجه میشود حرکت انیمیشن به انتخاب او بستگی دارد. اینکه واکنش مقابل کار خود را ببینید بسیار جالب هست، حتی در اندازه یک انیمیشن کوچک. یکی از مهمترین و جدیدترین ترندهای سال ۲۰۱۸ این Microinteractionها هستند.
ترند طراحی سایت: تصویرسازی اختصاصی
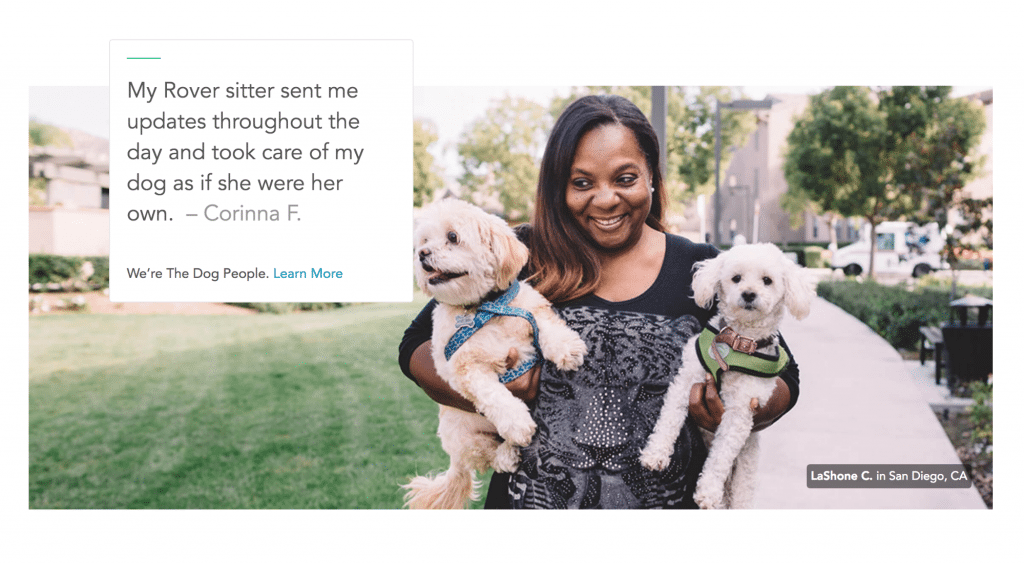
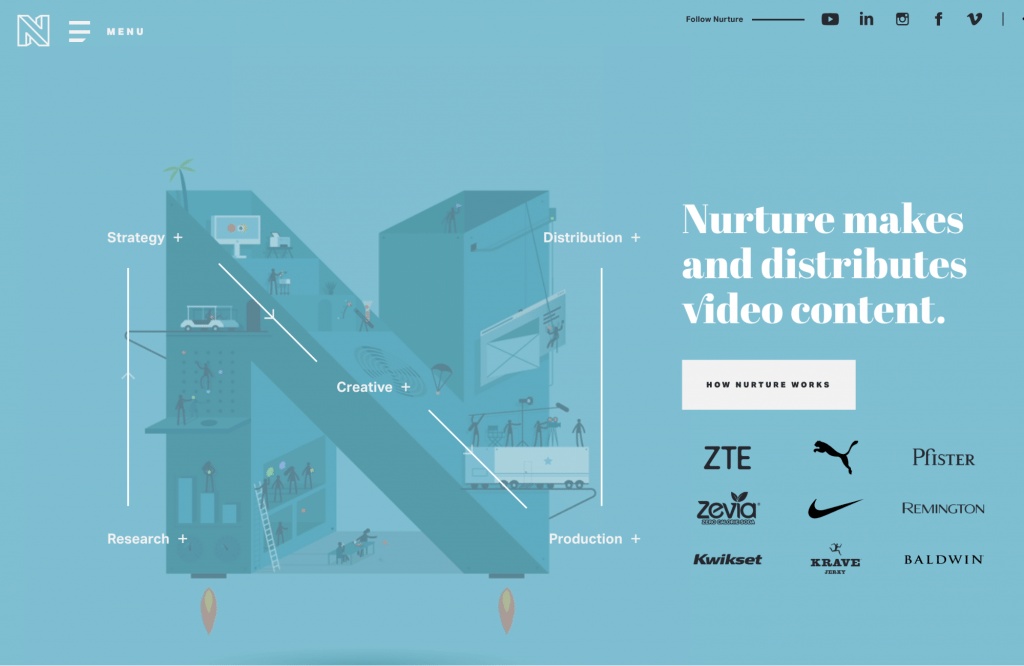
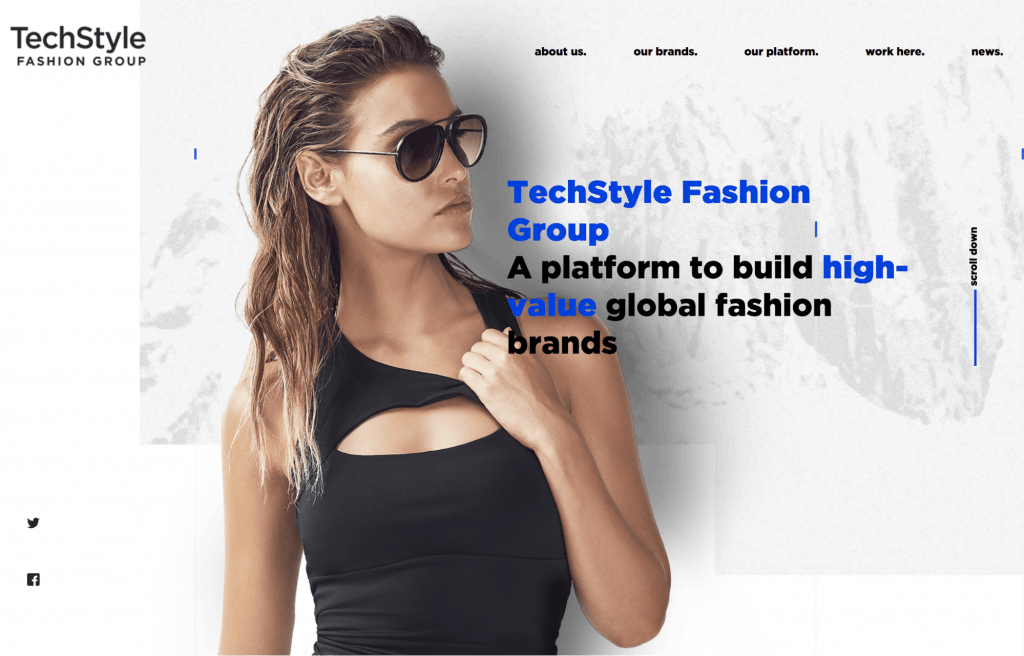
استفاده از تصاویر موجود در اینترنت، ایده بدی نیست ولی این کار شخصیت منحصر بفرد سایت شما را از بین میبرد. به همین دلیل است که طراحان سایت بیشتر از تصاویر اصلی که خود تولید کردهاند استفاده میکنند.
استخدام یک عکاس حرفهای برای سایت، ممکن است باعث بوجود آمدن هزینه جدید برای کسب و کار شما بشود ولی مطمئن باشید که تاثیر آن بسیار مثبت و چشمگیر خواهد بود. با استفاده از تصویرسازی اختصاصی، سایت، ظاهری یکتا و خاص پیدا می کند. مهمترین نکته درباره تصویر سازی اختصاصی این است که میتوانید مانور بیشتری روی معرفی برند انجام بدهید.

اگر یک عکاس حرفهای استخدام کنید، میتوانید تصاویری در سایت قرار دهید که به تم و رنگ کلی سایت نزدیک باشند. این کار شخصیت خاصی به برندتان میدهد.
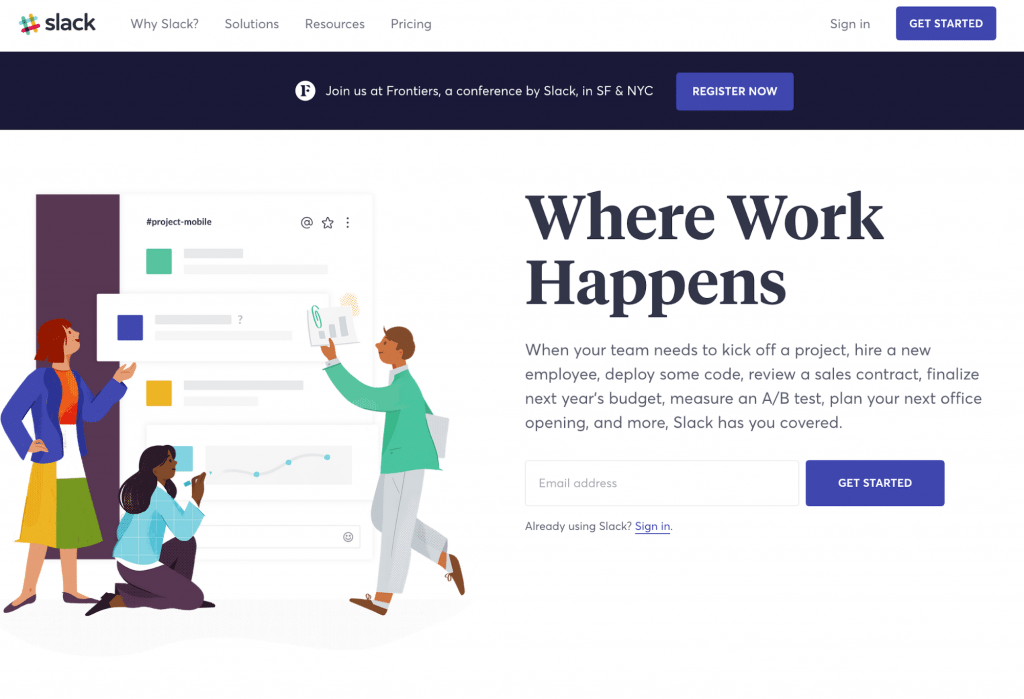
ترند طراحی سایت: قرار دادن اعتبار اجتماعی
تمام ترندهایی که برای طراحی سایت معرفی کردیم، هزینه بالایی برای پیاده سازی و اجرا لازم دارند که ممکن است پرداخت این هزینه برای کسب و کارهای کوچک مشکل باشد.
یکی از راههای مناسب برای تحت تاثیر قرار دادن کاربران و بازدیدکنندگان جدید سایت این است که شواهدی از کیفیت کارتان به آنها نشان دهید. برای مثال میتوانید در سایت، لوگوی شرکتهایی که با شما همکاری کردهاند را قرار دهید. انجام این کار شبیه گواهی بر اعتبار سایت و کسب و کار شماست. برای بلاگ هم میتوانید تعداد email subcriber را درج کنید.
میتوانید درباره کیفیت کار خود در سایت تبلیغ کنید ولی برای اینکه این تبلیغات واقعیتر و باور پذیرتر باشند لازم است از شواهدی که نام بردیم استفاده کنید. در طراحی وب سایت خود، قسمتی را به این شواهد و گواهینامهها اختصاص دهید تا بازدیدکنندگان جدید، ارزش کار شما را ببینند.

ترندهای طراحی سایت: منوهای همبرگری
منو های همبرگری، همان آیکونهای کوچکی هستند که در قسمت بالای صفحه سایت و معمولا در گوشی های موبایل نشان داده می شوند. این آیکونها شبیه سه یا چهار خط افقی هستند که روی هم قرار گرفتهاند. با فشردن این آیکونها که مانند دکمه عمل میکنند می توانید منوهای پیشرفتهتری از حالت فعلی ببینید. استفاده از این منو ها در سال ۲۰۱۸ جز یکی از ترندهای مهم است. برای استفاده از منوهای همبرگری باید دقت زیادی به خرج دهید و تنها وقتی از آنها استفاده کنید که راه دیگری وجود نداشته باشد.

ترندهای طراحی سایت: گوشههای گرد
برای مدتی چنین ترند شده بود که تمام دکمه ها و باکس ها و پنجرهها در صفحات سایت، گوشههای مشخص و تیزی داشتند. ولی اخیرا طراحان سایت دوباره به ترند قبلی بازگشتهاند و از شکلهای هندسی ملایم و گوشههای گرد استفاده میکنند. بسیاری از وب سایت ها همچنان از گوشه های تیز برای سایت استفاده میکنند و برخی هم از هر دو نوع مدل در سایت خود جای میدهند. ولی شما اگر کلا علاقه دارید که ظاهر عناصر ملایم به نظر برسد میتوانید از گوشههای گرد استفاده کنید که ترند سال ۲۰۱۸ هم هستند.

ترندهای طراحی سایت: طراحی لمسی (Tactile design)
در چند سال اخیر، بسیاری، از طراحی فلت برای سایتها استفاده میکردند. ولی در حال حاضر یکی از ترندهای جدید استفاده از سایه روشنها و گرادیانها است که به عناصر صفحه حجم، عمق و حالت سه بعدی میدهند.
پیاده سازی این طراحی ها، حس واقعی و قابل لمسی از سایت شما به کاربران می دهد و ظاهر گرافیکی بسیار زیباتری هم دارد.

ترندهای طراحی سایت: فونت خاص و یکتا
انتخاب و پیاده سازی فونت های خاص و جدید برای سایت، یکی از راه هایی است که به سایت و برند شما شخصیت میدهد. یکی از مهمترین عناصر سایت همین فونت است که بسیاری از طراحان به آن توجه نمی کنند ولی شما می توانید با استفاده از یک فونت خوب، توجه کاربران را به سایت جلب کنید.
باید فونتی که برای سایت استفاده میکند کاملا خوانا باشد و به بهانه زیبا بودن نبایست که وضوح متن را از بین ببرید. تا وقتی که متن برای کاربر قابل فهم باشد، دست شما باز است که از هر فونتی استفاده کنید.

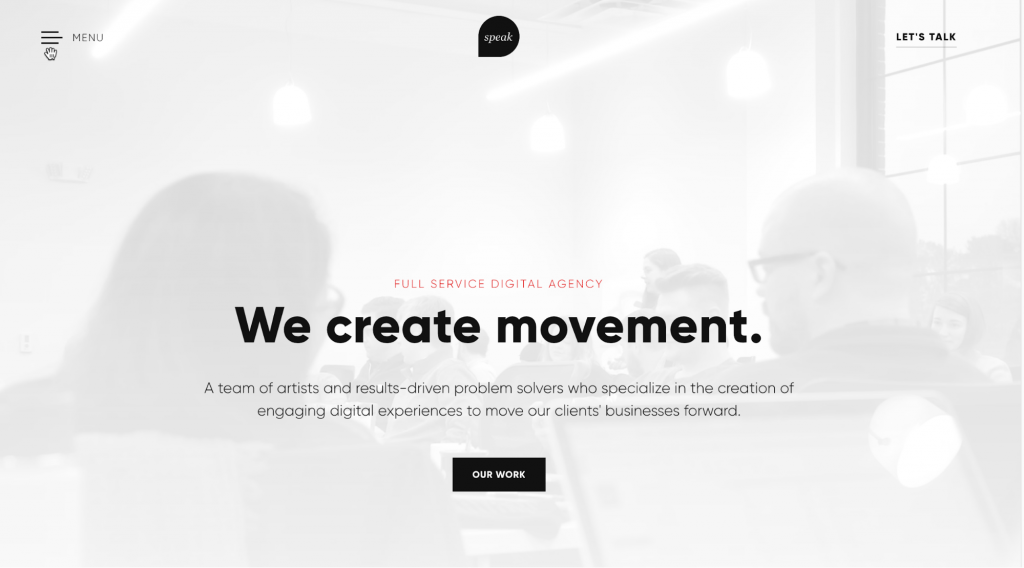
ترند های طراحی سایت: طراحی نامتقارن
بسیاری از سایتهای جذاب، از طراحیهای نامتقارن استفاده میکنند. اگر شما هم از طراحی نامتقارن برای صفحات سایت استفاده کنید، تاثیر مثبتی روی جلب نظر کاربر خواهید داشت به خصوص که هنوز این ترند در سایتها زیاد استفاده نمیشود و میتواند تجربه جالبی باشد.
البته توجه داشته باشید که استفاده از طراحی نا متقارن کار راحتی نیست چون ممکن است این ویژگی، ریسپانسیو بودن سایت را تحت شعاع قرار دهد و آن را پیچیده کند. همچنین این طراحی برای بیشتر کاربران ناآشنا و جدید به نظر میآید. ولی اگر دوست دارید واقعا تجربه جدیدی برای کاربران ایجاد کنید استفاده از طراحی نامتقارن بهترین راه است.

ترندهای طراحی سایت: قابلیت دسترسی برای همه
اگر خودتان هیچ گونه معلولیتی ندارید شاید متوجه نشده باشید که در سالهای گذشته طراحان سایت هیچ توجهی به این موضوع نداشتند که برخی کاربران دارای معلولیت هستند. ولی اگر شما میخواهید امکانات بهتری ایجاد کنید همین الان بهترین وقت است. یکی از ترندهای مهم در سال ۲۰۱۸ در نظر گرفتن کاربران توانخواه است. شاید نیاز به کمی کار در بخش فنی و محتوا داشته باشید ولی امکاناتی را برای افرادی بوجود میآورید که در سالهای گذشته، هیچ توجهی به آنها نشده است.
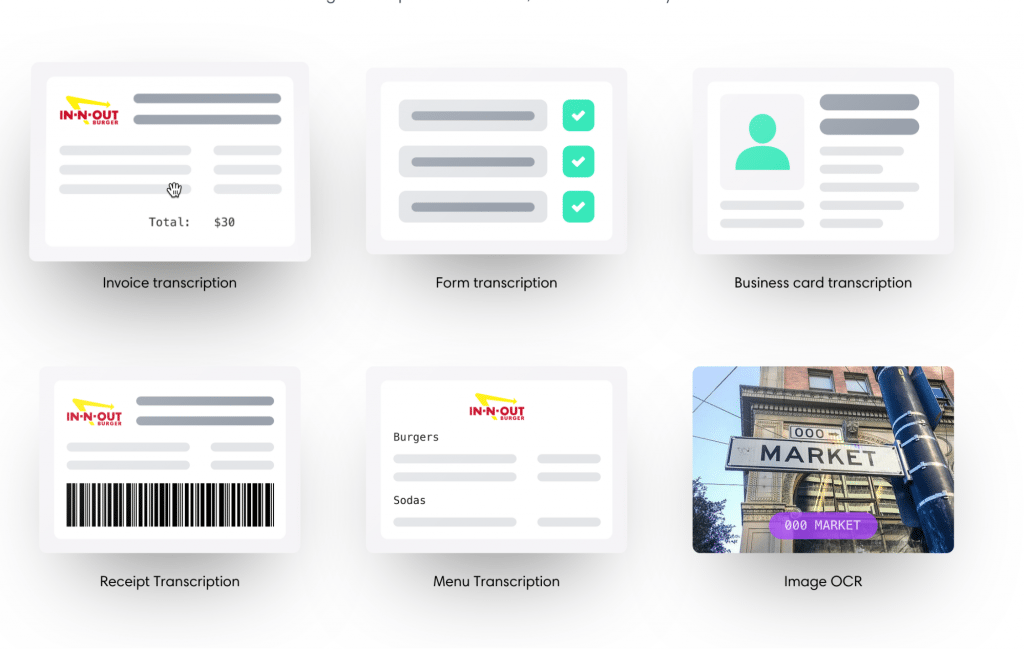
ترندهای طرحی سایت: اطلاعات بصری
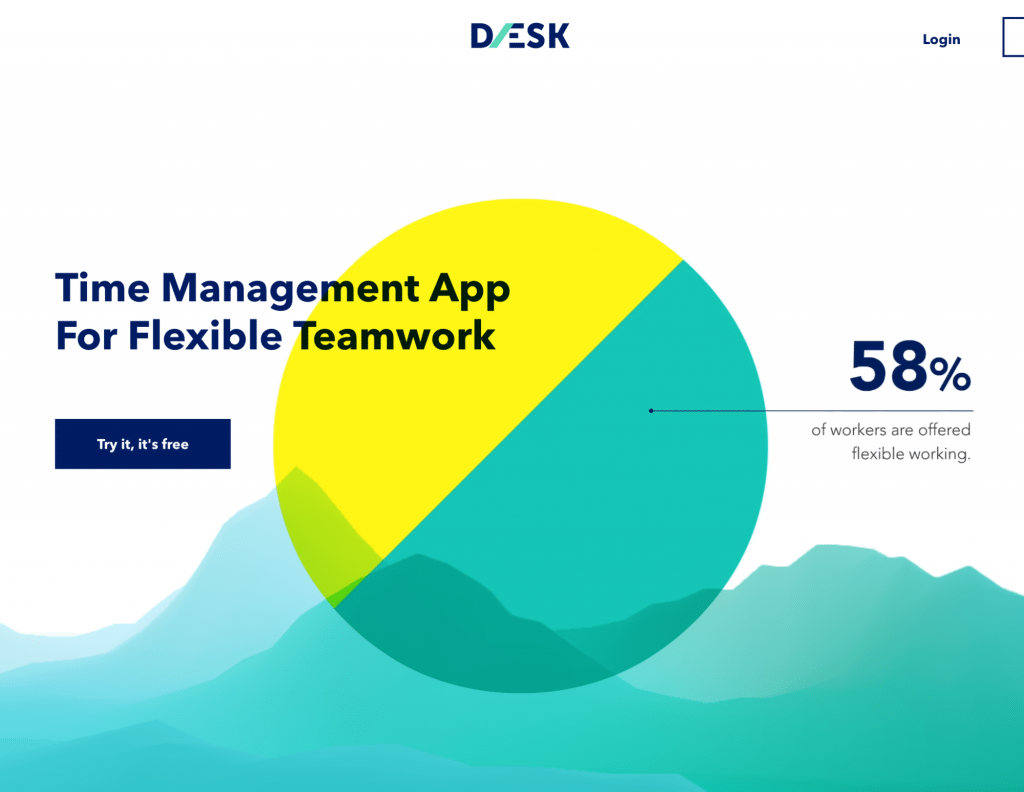
دادههای بزرگ یا Big date در سالهای اخیر تبدیل به یک کلمه کلیدی شده است و کسب و کارها، تاثیر رو به رشد دادهها روی ابزار و چگونگی انجام کار را دیدند. شاید تنها، مقداری زمان لازم بود تا تاثیر دادهها روی طراحی وب سایت هم مشخص شود.
در حال حاضر بسیاری از سایت ها، سرمایه گذاری زیادی روی دادههای بصری انجام دادهاند، و بخش اصلی سایت به انتشار مطالب جدید درباره کسب و کار، اختصاص داده میشود. حتی بعضی کسب و کارها یک سایت مجزا برای دادهها و اطلاعاتی که تولید میکنند، میسازند که اهمیت مطالبی که منتشر میکنند، بارزتر باشد. به عبارتی میتوان گفت اطلاعات بصری قسمتی از خط داستانی است که کسب و کارها برای برند خود بوجود میآورند و هویت تصویری است که در اینترنت دارند.

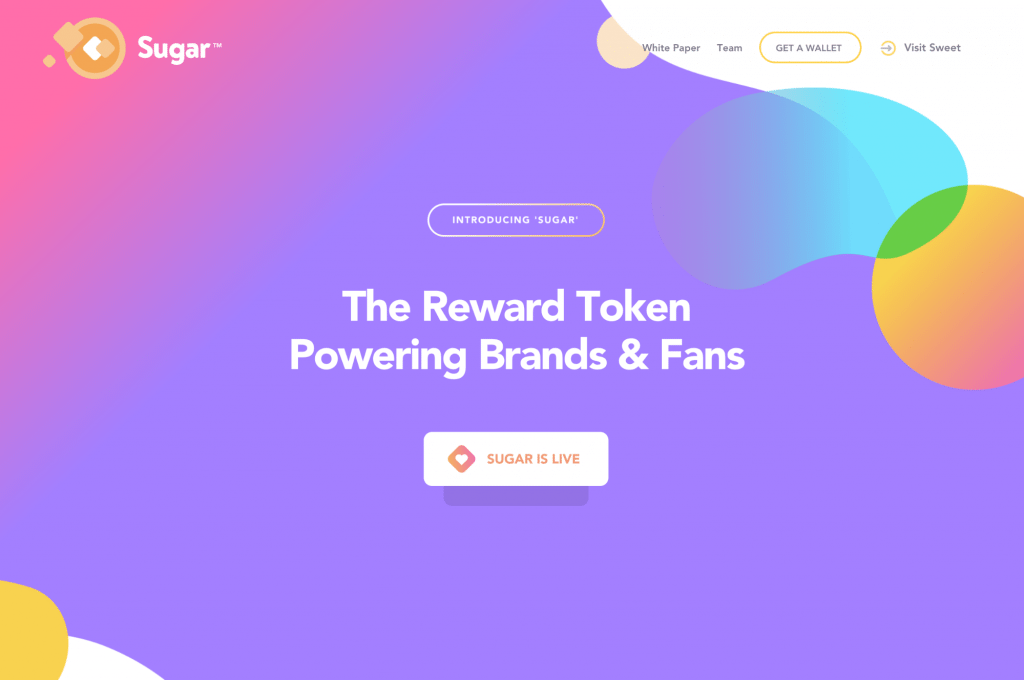
ترندهای طراحی سایت: رنگهای جذاب
استفاده از رنگها یکی از قسمتهای طراحی سایت است که همیشه اهمیت داشته و دارد. در ترندهای جدید برای طراحی سایت از رنگهای تیره و روشن بسیاری در سایت استفاده میشود. باید بدانید قرار دادن عناصر مهم در رنگ تیرهتر باعث توجه بیشتر کاربر میشود. نکات دیگری درباره روانشناسی رنگها وجود دارد که با بررسی آنها می توانید سایتی طراحی کنید که مدتی طولانی در ذهن کاربران ماندگار شود.

ترندهای طراحی سایت: منوی اصلی شناور
اکثر سایتهایی که در اینترنت میبینید، منوی اصلی را در قسمت بالای صفحه قرار میدهند. اما بعضی سایتهای دیگر، روشهای متفاوتی برای نمایش منو دارند. درباره منوهای همبرگری که صحبت کردیم، یکی دیگر از انواع نمایش منو، منوی شناور است.
منوی اصلی شناور، به شکلی است که حتی اگر صفحه را اسکرول کنید، آن را می بینید. این منو، تجربه کاربری جالبی است، که به کمک آن، کاربر در هر جای صفحه که باشد، میتواند به صفحات دیگر سایت، سوییچ کند.
یکی از ترندهای جدید طراحی سایت در سال ۲۰۱۸ استفاده از این منوها است.
جمع بندی
مانند همیشه برای طراحی سایت، باید ابتدا کاربر را در نظر بگیرید. هر چیزی که به نظرتان جالب و جذاب است در طراحی سایت استفاده کنید ولی قبل از آن مطمئن شوید که بهترین بازدهی و واکنش را برای بازدیدکنندگان، داشته باشید. دنبال کردن و پیاده سازی ترندهایی که نام بردیم، تاثیرات مثبتی روی سایت شما خواهد داشت، ولی به یاد داشته باشید همیشه بازدیدکنندگان، مهمتر هستند. یکی از سایت هایی که جزو برترین رتندهای خوزه مربوط به خود بود سایت آهن پخش است که توسط مجموعه پونه مدیا طراحی شده است.

