از متا تگ رفرش یا Meta Refresh برای رفرش کردن صفحه سایت، استفاده میشود. برای اینکه موضوع را بهتر درک کنیم به این مثال توجه کنید: اگر به یک سایت خبری مراجعه کنیم که به صورت ۲۴ ساعته در حال ارائه اخبار جهان است، متوجه میشویم که هر چند ثانیه یک بار مطالب سایت، مجدداً بارگذاری میشوند. این کار توسط متا تگ رفرش، امکانپذیر است.
در این مطلب قصد داریم روش پیادهسازی متا تگ رفرش را یاد بگیریم. مزایا و معایب استفاده از Meta Refresh را بررسی کنیم، ببینیم آیا استفاده از این تگ برای همه سایتها مناسب است؟ اصلاً آیا خصوصیت رفرش اتوماتیک برای همه صفحات، کار درستی است؟ آیا جایگزینی برای این متا تگ وجود دارد؟
با این مطلب همراه شوید...

Meta Refresh یا متا تگ رفرش چیست؟
متا رفرش یکی از متا تگهای مرتبط با http-equiv است که برای ارسال http header به کار می رود. همانطور که میدانید http پروتکلی است که درخواستهای سمت کاربر یا کلاینت را به سرور میفرستد و پاسخهای آن را دریافت کرده و به کاربر نمایش میدهد. برای کار با متا تگ رفرش باید این کد را بنویسید:
<
/meta http-equiv="refresh" content="200";
URL=http://www.example.com>
در کد میبینید که conntent مقدار ۲۰۰ را گرفته و به این معنیست که هر ۲۰۰ ثانیه یک بار، صفحهای که آدرس آن در URL مشخص شده است، رفرش می شود.
در ضمن این خط کد باید در بخش head در کد HTML نوشته بشود.
مزایای استفاده از Meta Refresh
یکی از مهمترین مزایای استفاده از متا تگ رفرش این است که نیاز نیست کاربر را به صفحه دیگری هدایت کنید و اگر محتوای تازهای قرار است در صفحه درج شود، صفحه به طور اتوماتیک رفرش میشود. از این رو، متا تگ رفرش بسیار مناسب سایتهای خبری است. تصور کنید در یک روز خاص، محتوای سایت خبری، لازم دارد که خیلی سریعتر رفرش شود. برای مثال کنفرانسی جهانی در حال انجام است و هر اتفاق و سخن تازه، هر چه سریعتر باید در سایت بازتاب داشته باشد. در این شرایط، کافیست برنامه نویس وب، مقدار content را تغییر داده و زمان رفرش را سریعتر از حالت عادی قرار بدهد.
معایب استفاده از Meta Refresh
لازم به ذکر است که استفاده از Meta Refresh منسوخ شده است. زیرا معایب بسیاری دارد، برای مثال اگر صفحه وب سایت شما دارای مطالب طولانی باشد و کاربری با حوصله علاقه نشان دهد و در حالی که به نیمه متن رسیده است، صفحه رفرش شود، بعید نیست که کاربر نتواند متن را از جایی که میخوانده ادامه بدهد، و ممکن است سایت را ترک کند. همچنین اگر تعداد رفرشهای صفحه زیاد باشد، بسیار آزاردهنده و حواس پرت کن میشود. احتمال دارد کاربر احساس نا امنی کرده و سایت را ترک کند. از اینها گذشته اگر صفحهای در سایت دارای تصاویر و گرافیکهای زیادی باشد هر بار رفرش کردن و بارگذاری مجدد آن ممکن است زمان زیادی لازم داشته باشد که باز هم باعث ترک کردن سایت توسط کاربر میشود.
با این حساب میتوانیم بگوییم، استفاده از متا تگ رفرش زمانی مناسب است که سایت شما یک سایت خبری باشد، گرافیک و تصاویر کمی داشته باشد، همچنین اندازه متن خبرها کوچک باشد که اگر کاربر مشغول خواندن آن شد، با رفرش صفحه، رشته مطالعه رها نشود.
هدایت دوباره صفحات با استفاده از Meta Refresh
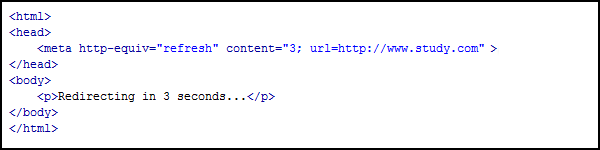
یکی دیگر از کاربردهای Meta Refresh هدایت دوباره یا ریدایرکت صفحات است. برای مثال اگر صفحهای را با صفحه دیگر، جایگزین کرده باشید میتوانید از متا تگ رفرش استفاده کنید. برای ریدایرکت کردن با متا تگ رفرش این خط کد را بنویسید:
</meta
http-equiv="refresh" content="0";
URL=http://www.example.com >
با اضافه کردن این خط کد به HTML صفحه، در مدت زمان ۰ ثانیه، صفحه با صفحه جایگزین که آدرس آن در URL است جایگزین می شود. میتوانید برای هدایت کاربران به صفحه 404 هم از این متا تگ استفاده کنید. ولی باید به نکتهای توجه داشته باشید. اگر در سایتی به تعداد زیاد از متا تگ رفرش استفاده کنید، از طرف الگوریتمهای گوگل، اسپم تلقی میشوند. پس بهتر است فقط در مواقع ضروری از آن استفاده کنید.
این هم یک نکته منفی دیگر که درباره متا تگ رفرش وجود دارد و به ریدایرکتها مربوط میشود. به جای اینکه از این روش استفاده کنید، توصیه ما این است که برای هدایت دوباره یا ریدایرکت صفحات از ریدایرکت ۳۰۱ استفاده کنید.

جمعبندی
در این مطلب درباره Meta Refresh صحبت کردیم، با در نظر گرفتن معایب و مزایای این متا تگ چنین به نظر میرسد که تأثیر مثبتی بر سئوی سایت ندارد از طرفی بسیار محدود است و استفاده از آن در کد صفحات وب، منسوخ شده است.

