فانوس دریایی با افزایش عملکرد و سئوی وبسایت شما ، یک مزیت رقابتی برای تجارت آنلاین شما فراهم می کند. همه ی افرادی که در اینترنت جستجو میکنند نتایج سریع می خواهند. یکی از راه های خیلی ساده برای دسترسی به نتایج سریع بازدید از صفحاتی است که سرعت لود بالایی دارند.
آیا میدانستید که 53% از کاربران موبایل اگر لود سایت بیشتر از 3 ثانیه طول بکشد از آن خارج میشوند؟
راه حل شما این است که سرعت بارگذاری سایت خود را بالا ببرید. اینجاست که پای گوگل لایت هاوس وسط میاد.
گوگل Lighthouse چیست؟
گوگل در اواسط سال 2018 یک ابزار سئو به اسم lighthouse معرفی کرد. لایت هاوس هم یکی از ابزارهایی است که برای بررسی عملکرد یک سایت وجود دارد. این ابزار بصورت یک افزونه برای نصب روی گوگل کروم ایجاد شده است. کار با این افزونه بسیار راحت است و استفاده از آن می تواند عملکرد وبسایت را بهبود بخشد.
Lighthouse یک ابزار متن باز است که هدف استفاده از آن بهبود کیفیت صفحات وب می باشد. شما می توانید این ابزار را برای هر وب سایتی اجرا کنید. همچنین شما می توانید Lighthouse را در Chrome DevTools اجرا کنید و یا آن را به عنوان یک افزونه در مرورگر کروم نصب کنید.
Chrome DevTools شامل مجموعه ای از ابزار های توسعه دهنده وب می باشد که به طور مستقیم در مرورگر Google Chrome قابل اجرا است. DevTools می تواند به شما در تشخیص سریع مشکلات سایت کمک کند. این ابزار به شما کمک می کند تا سرعت وب سایت بهتری ایجاد و آن را در اختیار عموم قرار دهید.
Lighthouse بررسی های لازم را انجام می دهد و سپس گزارشی در رابطه با چگونگی عملکرد صفحه ایجاد می کند. در گزارش حاصل تمام فاکتورهای سئو بررسی می شوند و امتیازی به هرکدام اختصاص داده می شود. این ابزار روش هایی برای اصلاح تمام این فاکتورها را نیز بیان می کند.
چگونه Lighthouse گوگل را نصب کنیم؟
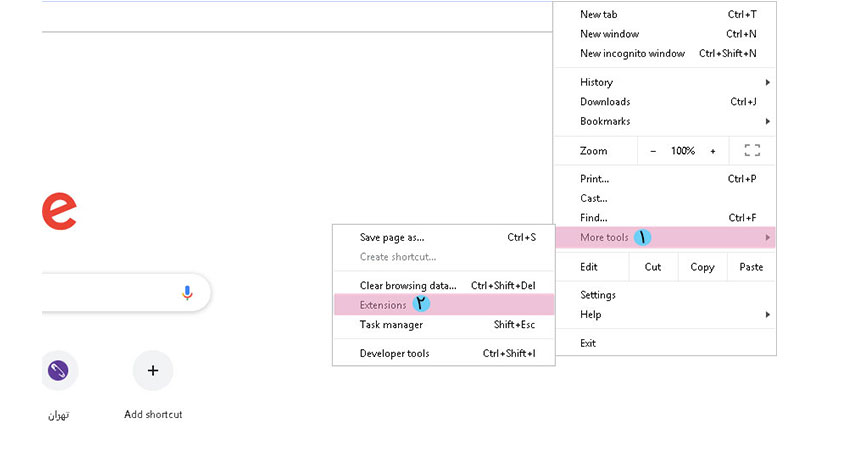
برای استفاده از این ابزار می بایست ابتدا این ابزار که بصورت افزونه در اختیار شما قرار داده شده است را روی مرورگر گوگل کروم نصب کنید سپس سایر مراحل را دنبال کنید. برای نصب این افزونه روی گوگل کروم ابتدا روی علامت سه نقطه که در بالا و سمت راست مرورگر وجود دارد کلیک کنید. پس از کلیک روی سه نقطه، More Tools را انتخاب و سپس روی Extensions کلیک کنید. این روند در شکل زیر نمایش داده شده است.

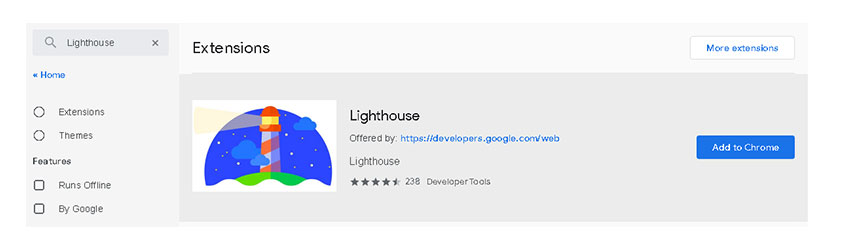
می توانید به جای انجام این مراحل آدرس chrome://extensions را در مرورگر کروم وارد کنید. پس از وارد شدن به صفحه افزونه های وردپرس از منوی سمت چپ روی Open chrome Web Store کلیک کنید. در باکس جستجو نام افزونه که همان Lighthouse می باشد را وارد کنید.

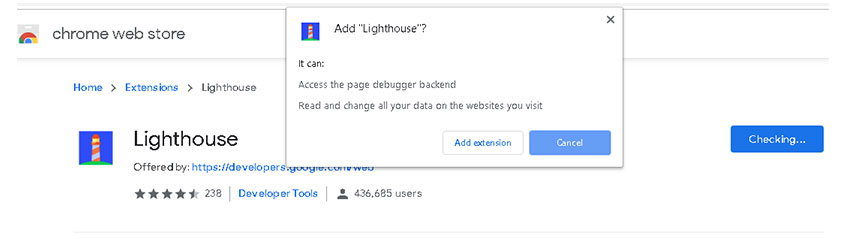
حال در لیست افزونه هایی که مشاهده می کنید lighthouse را انتخاب کنید و روی Add to Chrome کلیک کنید. پس از کلیک پنجره زیر برای شما باز می شود که مجددا می بایست روی Add extension کلیک کنید.

پس از افزودن افزونه مشاهده می کنید که افزونه به نوار آدرس بالای گوگل کروم افزوده شده است.روی نشان فانوس دریایی در تولبار خود کلیک کنید و اجازه بدهید این ابزار بررسی های لازم را انجام بدهد.
وقتی که پروسه بررسی تمام شد کروم گزارش شما را در یک صفحه جدید نشان خواهد داد.
تست کیفیت سایت با ابزار Lighthouse گوگل
تست کیفیت سایت به وسیله ابزار Lighthouse به سادگی قابل انجام می باشد. ابزار Lighthouse به بررسی ده معیار مهم سئو می پردازد. این ابزار دارای حجم و ابعاد زیادی نمی باشد و همان طور که گفته شد به راحتی قابل نصب روی مرورگر کروم می باشد. ده معیاری که این افزونه به بررسی آن ها می پردازد شامل موارد زیر است.
- متا تگ
- کد وضعیت HTTP
- Viewport
- title صفحه
- متا descriptio
- متن توصیفی بر روی لینک ها
- وضعیت بررسی و ایندکس صفحات در گوگل
- بررسی Hreflang
- بررسی rel=canonical (تگ کنونیکال)
- بررسی فونت وب سایت و متناسب بودن آن با دستگاه های موبایل
- وضعیت دسترسی پلاگین های مرورگر به صفحات سایت
بی توجهی به ابزار Lighthouse هر چند ممکن است دارای اهمیت زیادی نباشد، اما این ابزار به بررسی ده معیار مهم روی وب سایت شما می پردازد. از آن جایی که این معیار ها برای گوگل از اهمیت زیادی برخوردار است پس به شما توصیه می کنم این ابزار را دست کم نگیرد و برای آنالیز وب سایت خود از آن کمک بگیرید.
آنالیز کامل وب سایت به وسیله فانوس دریایی گوگل
آنالیز کامل وب سایت با استفاده از افزونه Lighthouse براحتی امکان پذیر است. کافیست آدرس سایتی که قصد دارید آنالیز کنید را در مرورگر کروم سرچ کنید. پس از ورود به سایت روی آیکون Lighthouse که در نوار آدرس وجود دارد کلیک کنید. دو گزینه Options و Generate report را مشاهده خواهید کرد. روی Generate report کلیک کنید، مشاهده خواهید کرد که پس از چند ثانیه گزارش در یک تب جدید برای شما نمایش داده خواهد شد. برای مثال ما آدرس poonehmedia.com را وارد کرده ایم.
افزونه مشکلات احتمالی وب سایت شما را نمایش می دهد. همانطور که در شکل زیر مشاهده می کنید پس از بررسی امتیازی به هر دسته اختصاص داده می شود که حداکثر این امتیاز 100 می باشد. با کلیک روی سه نقطه در بالا و سمت راست می توانید گزارش ارائه شده را در فرمت های مختلف دانلود کنید. همچنین با کلیک روی هر دکمه می توانید گزارش های مربوط به آن بخش را مشاهده کنید. در هر یک از دسته بندی ها بررسی های انجام شده بر اساس موفق و یا نا موفق بودن عوامل انجام می شود. شما می توانید ببینید کدام عوامل موفق و کدام عوامل ناموفق بوده اند و جزئیاتی را در رابطه با هر کدام بررسی کنید.

نتایج بررسی وبسایت توسط Lighthouse
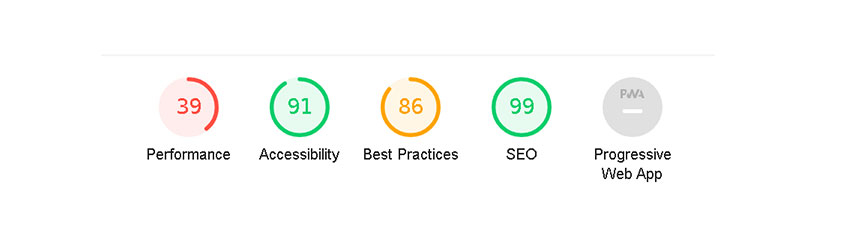
نتایج بررسی وبسایت توسط Lighthouse به 5 دسته تقسیم می شوند که در ادامه به توضیح کامل این موارد خواهیم پرداخت.
- Performance یا عملکرد =وبسایت شما با چه سرعتی عمل میکند
- Accessibility یا قابلیت دسترسی= صفحات شما تا چه اندازه قابل دسترسی هستند؟
- Best practices یا بهترین شیوهها= آیا وب سایت شما با بهترین روش های اثابت شده Google مطابقت دارد؟
- SEO یا سئو= آیا باید سئو خود را برای دریافت رتبه بهتر سایت تغییر دهید یا بهبود ببخشید؟
- PWA یا ویژگیهای وب اپلیکیشنهای پیشروند = آیا وب سایت شما تجربه ای مدرن و مشابه اپلیکیشن را به بازدیدکنندگان ارائه می دهد؟
بررسی قسمت performance ابزار Lighthouse
در قسمت performance چند گزینه مهم وجو دارد که به بررسی آن ها می پردازیم.
First Meaningful Paint: مدت زمانی که اولین محتوای قابل درک سایت نمایش داده می شود. هرچه این زمان کمتر باشد سرعت نمایش سایت بیشتر خواهد بود.
Time to Interactive: مدت زمانی که به طول می انجامد تا سایت قابلیت تعامل با کاربر را داشته باشد و بتواند به ورودی کابران پاسخ دهد. این مقدار هم هرچه کمتر باشد بهتر است.
Speed Index: شاخص سرعت به مدت زمانی که به قسمت های قابل مشاهده سایت اختصاص داده شده است گفته می شود. این مقدار هرچه کمتر باشد بهتر است. طبق پیشنهاد گوگل این زمان می بایست کمتر از 1250 میلی ثانیه باشد.
First CPU Idle: اولین زمانی که اسکریپت های لازم صفحه بارگذاری می شوند و cpu می تواند بیشترین ورودی کاربر را مدیریت کند.
Time to Interactive: مدت زمانی که طول می کشد تا صفحه تعاملی شود. منظور از تعاملی بودن صفحه این است که محتوای مفیدی نمایش داده شود.
Max Potential First Input Delay: حداکثر تاخیری که کاربران احساس می کنند.
Opportunities: گزینه هایی را به شما نشان می دهد که با بهینه سازی آن ها می توانید سرعت بارگذاری صفحه خود را افزایش دهید. کار هایی مانند حذف css هایی که از آن استفاده نمی شود، فشرده سازی تصاویر و فشرده سازی متن از این دست محسوب می شود.
Diagnostics: اطلاعات بیشتر در مورد عملکرد سایت شما را در اختیارتان قرار می دهد. این اعداد به طور مستقیم روی نمره عملکرد تأثیر نمی گذارند. مثلا Critical Request Chains مشخص می کند که در اولین رندر چه منابعی مورد نیاز است.
بررسی قسمت accessibility ابزار Lighthouse
بخش accessibility به آنالیز قابلیت خواندن و بررسی تکنولوژی های پشتیبان به منظور کار کردن در صفحه می پردازد. استفاده از روش های ARIA و ویژگی های عناصر نمونه ای از این موارد می باشد.
در بخش accessibility لازم است شما اطمینان حاصل کنید که سایت شما توسط تعداد زیادی از کاربران قابل استفاده می باشد. این بخش فرصت هایی را برای بهبود وب سایت شما ارائه می دهد. یکی از ویژگی های ARIA، ارائه متادیتای کافی برای خوانندگان است. باید اطمینان حاصل کنید که از عناصر معنایی مناسبی استفاده می کنید، بهینه سازی تصاویر را انجام می دهید و ...
بدلیل اینکه شما نمی توانید تمام ویژگی های دسترسی را بطور کامل آنالیز تست کنید پیشنهاد می کنم آیتم های مورد نیاز خود را به صورت دستی چک کنید.
بررسی قسمت Best practices ابزار Lighthouse
در این بخش ابزار Lighthouse توصیه هایی به منظور مدرن سازی صفحه به شما پیشنهاد می دهد تا بتوانید مشکلات احتمالی عملکرد را بر طرف کنید. HTTPS و cache در این بخش نشان داده می شود. در این بخش به شما پیشنهاداتی برای بالا بردن تجربه کاربری و بهبود سایت برای کاربران موبایل ارائه میشود.
بررسی قسمت سئو ابزار Lighthouse
ویژگی جدیدی که به Lighthouse اضافه شده است و آخرین بخش Lighthouse همان ویژگی سئو سایت می باشد. یکی از مهم ترین فعالیت هایی که می بایست روی وب سایت انجام شود بهینه سازی سایت است.اطمینان حاصل کنید که موتور های جست و جویی مانند گوگل و بینگ قادر به ایندکس کردن صفحات وب سایت شما هستند و آن ها را در نتایج جست و جو نمایش می دهند.
این بخش وب سایت را از نظر توصیفات متا، ریسپانسیو بودن، Canonical tag ، عناوین صفحه، تگ alt و قابلیت ایندکس شدن بررسی می کند.
بررسی قسمت PWA ابزار Lighthouse
قسمت PWA شامل اصول و دستورالعمل های طراحی گوگل است. در این بخش عوامل موفق و ناموفق بصورت دستی بررسی می شوند. بعضی از فاکتور هایی که توسط PWA بررسی می شوند عبارت اند از: سرعت بارگذاری، بارگذاری محتوا در viewport، استفاده از HTTPS و ریدایرکت HTTP به HTTPS.
چرا استفاده از لایت هاوس برای تست وبسایت را پیشنهاد میکنیم؟
- عوامل قابل اجرا: وقتی فانوس دریایی مشکلی را شناسایی کند ، فاکتورهای قابل توجهی را در اختیار شما قرار می دهد تا برای بهبود آنها تلاش کنید.
- بروزرسانی های مداوم: لایت هاوس به طور مداوم در حال بروز رسانی است و شما میتوانید مطمئن باشید از آخرین فاکتورها برای بررسی استفاده میکند.
- راحتی: اگر تازه با معماری وب سایت آشنا شده اید ، SEO می تواند برای شما پیچیده باشد ، و یادگیری خیلی از ابزارهای سئو کار دشواری است. اما استفاده از فانوس دریایی گوگل کار ساده ای است. شما با یک کلیک میتوانید سایت خود را بررسی کنید.
سوالات متداول Lighthouse
آیا لایت هوس قابلیت پیکربندی شدن دارد؟
بله. شما می توانید برخی از ویژگی ها را حذف و یا در شرایط خاص در هنگام آنالیز بعضی از ویژگی ها را اضافه کنید.
آیا نتایج به سرور راه دور ارسال می شوند؟
جواب Lighthouse منفی می باشد. آنالیز ها به صورت محلی و لوکال انجام می شوند و با استفاده از نسخه ای که روی مرورگر کروم نصب شدها است آنالیز را انجام می دهد. نتایج گزارش هرگز به یک سرور از راه دور پردازش یا beaconed نمی شوند.
Lighthouse برای تمام سایت ها قابل اجرا است؟
بله. با استفاده از Lighthouse می توانید هر سایتی را مورد آنالیز قرار دهید حتی سایت رقبا.
نتیجه گیری
در حال حاضر و با وجود افزونه کاربردی Lighthouse کروم، شما نیازی به استفاده از ابزار های متعدد دیگر برای بررسی و تست عملکرد وب سایت خود ندارید. این ابزار وسیله مناسبی برای توسعه دهندگان وب سایت می باشد و به کمک آن می توانید برای بهبود وب سایت خود کار های مورد نیاز را انجام دهید.