مطمئناً، بارها دوستان خود را در اینستاگرام و یا فیسبوک تگ کردهاید. تگ کردن این اجازه را به شما میدهد تا اطلاعات دقیقتری به کاربران بدهید و محتوای خود را به خوبی به آنها معرفی کنید. اما تگهای اینستاگرام، در واقع درون شبکهای هستند و تنها میتوان آنها را در اینستاگرام استفاده کرد.
به طور کلی، متا تگهای اوپن گراف (Open graph tags) پروتکلهایی هستند که این اجازه را به صفحات اینترنتی میدهند، تا از ظرفیتهای شبکه اجتماعی استفاده کنند. این پروتکلها برای اولین بار در سال 2010 توسط فیسبوک معرفی شدند. هدف فیسبوک از ایجاد اوپن گراف، این بود تا یک همکاری کاربردی بین فیسبوک و سایر وبسایتها ایجاد شود؛ تا فیسبوک از طریق آن بتواند محتواهای سایر وبسایتها را درون تایملاین خود به اشتراک بگذارد.
احتمالاً بارها پستهایی را در فیسبوک مشاهده کردهاید که اگر بر روی عنوان آن کلیک کنید، شما را به یک وبسایت دیگر هدایت کند. البته، بعد از فیسبوک سایر شبکههای اجتماعی نظیر توییتر، لینکدین، گوگلپلی و غیره نیز، این قابلیت را برای ارتقای کیفیت محتواهای خود اعمال کردند.

دلیل اهمیت متا تگ هایOpen graph چیست؟
بسیاری از کاربران اینترنتی حداقل در یکی از شبکههای اجتماعی نظیر فیسبوک و توییتر عضو هستند. حال تصور کنید که یکی از مطالب سایت شما از طریق متا تگهای اوپن گراف، در این شبکهها قرار داده شوند. به ویژه اگر عنوان این متا تگها جذاب باشد، آنگاه تعداد مراجعین به وبسایت شما افزایش و ترافیک سایت بالا میرود. اما طبق گفته وبسایت ahrefs که یک از پلاگینهای معروف وردپرس است، 3 دلیل برای اهمیت این متا تگها وجود دارد:
- آنها محتواها را در فیدهای رسانههای اجتماعی، چشمنوازتر میکنند.
- آنها باعث میشوند تا مخاطب با یک نگاه از محتویات مطالب آگاه شوند.
- آنها به فیسبوک کمک میکنند تا درک جامعی از محتواها به دست بیاورد؛ به گونهای که بازدید وبسایت و برند شما را از طریق جستجو و کلیک افزایش میدهد. به عبارت سادهتر، نرخ کلیک بسیار افزایش مییابد.
بهتر است درباره دلیل آخر کمی بیشتر صحبت کنیم. در واقع فیسبوک پس از مدتی میتواند عنوان و محتویات مطالبی که از طریق متا تگها لینک شدهاند را، از هم تفکیک کرده و هر کدام را در گروههای جداگانه و مرتبط طبقهبندی کند؛ به گونهای که با جستجوی عبارت "تولید محتوا" و "دیجیتال مارکتینگ"، تنها متا تگهایی نشان داده میشوند که عناوین و محتویات آنها، مرتبط با عبارت جستجوشده باشند.

کدام متا تگ og برای استفاده بهتر است؟
فیسبوک 17 متا تگ را برای استفاده فهرست کرده است، که البته از این تعداد تنها 5 مورد آن کاربردیتر است. به عبارتی، تنها این 5 مورد کافی هستند تا فیسبوک بتواند محتویات سایت شما را درک کند.
Og:title
این متا تگ در واقع نشان دهنده عنوان محتوا است. این قسمت در فیسبوک به صورت بولد و کاملا نمایان، نشان داده میشود. بنابراین، سعی کنید جذابترین و در عین حال کوتاهترین عنوان را انتخاب کنید. فیسبوک برای این قسمت پیشنهاداتی ارائه داده است:
- این قسمت را به تمام صفحات "اشتراکپذیر" لینک دهید.
- تمرکز خود را بر روی نرخ کلیک و ارزش محتوا بگذارید.
- حتما از کمترین حروف استفاده کنید. برای موبایل 40 حرف و برای دسکتاپ 60 حرف.
- از عناوین خام و جذاب استفاده کنید. هرگز نام تجاری برند خود و نام سایت را درج نکنید.
og:url
این قسمت در واقع آدرس سایتی است که قرار است کاربر را به آن هدایت کنید. بهتر است از URL استاندارد و متعارف استفاده کنید. این امر موجب میشود تا تمام اطلاعات، نظیر لایکها و کامنتها به طور دقیق هنگام کپی کردن مجدد URL باقی بماند.

og:image
عدم استفاده از تصویر در متا تگ، مانند غذای بدون نمک است. پس سعی کنید با قرار دادن یک عکس جذاب در متا تگ، توجه مخاطبین را به پست خود جلب کنید. عدم استفاده از تصاویر مورد نظر، موجب میشود تا فیسبوک یک عکس نامرتبط را برای خالی نماندن عریضه درج کند.
- از تصاویر موجود در صفحات خود انتخاب کنید؛ دقیقا همان تصاویری که کاربر را مجاب کرده تا به صفحه تگ شده مراجعه کند. طوری نباشد که تصویر متا تگ، با تصویر محتوای سایت شما متفاوت باشد. این امر موجب بیاعتمادی کاربر خواهد شد.
- بهتر است رزولوشن تصاویر 1200*630 باشند.
og:type
این قسمت بسیار مهم است؛ چراکه به فیسبوک میفهمانید که محتوای شما در چه دستهای قرار دارد. آیا نوع پست، وبلاگ است یا ویدئو یا هر چیز دیگری؟ پس بهتر است فیسبوک را در شناسایی نوع محتوای متا تگ کمک کنید. در غیر این صورت، فیسبوک به طور پیش فرض آن را از نوع وبسایت خواهد دانست.
og:description
این قسمت دقیقا مانند متای توضیحات است. به این معنی که با توضیح دادن محتوای خود، باعث میشوید تا هم فیسبوک و هم مخاطب، اطلاعات بیشتری از عنوان شما به دست بیاورد. این قسمت در زیر لینک پستی که به اشتراک گذاشتهاید قرار میگیرد. البته، این قسمت تاثیری بر روی سئو سایت ندارد و بهتر است وقت خود را صرف نوشتن توضیحات حرفهای نکنید.
نحوه افزودن داده متای Open graph در وردپرس
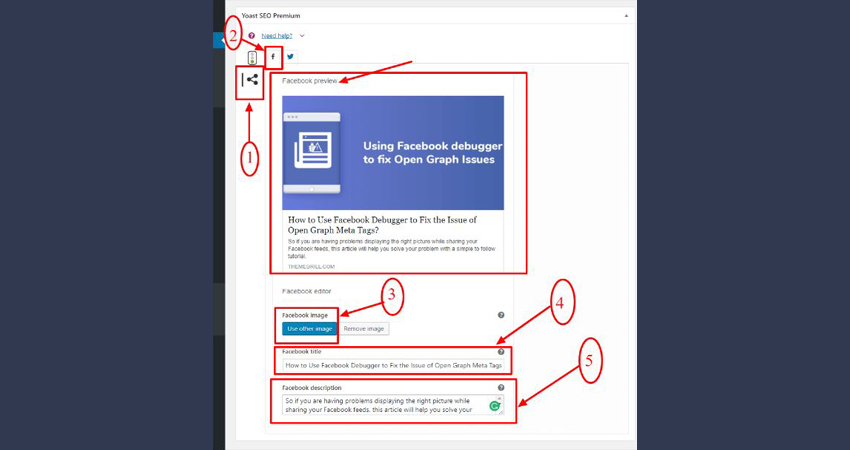
برای این کار ابتدا باید افزونه یوست را نصب کنید. البته، فیسبوک به طور مجزا، افزونه رسمی خود را تحت عنوان Facebook، در سایتهای وردپرسی قرار داده است. اما برای راحتی بیشتر، بهتر است از افزونه یوست استفاده کنید.
برای درج متا تگ اوپن گراف، ابتدا گزینه social را در نوار ابزار یوست کلیک کرده و سپس تمام کادرهای خالی را با اطلاعات درست پر کنید. در نهایت نیز پست خود را انتشار دهید. به همین راحتی!
در صورتی که از سایر سیستمهای مدیریت محتوا، نظیر جومالا و غیره استفاده میکنید، کافیست همین مراحل را به درستی طی کرده و پست خود را انتشار دهید.

نتیجه گیری
برای افزایش ترافیک سایت، باید از هر ابزاری استفاده کرد. شبکههای اجتماعی جزء بهترین ابزارها برای بالا بردن نرخ کلیک و بازدید سایت هستند. البته متا تگها تاثیر زیادی در سئو ندارند، اما نباید به راحتی نیز از آنها گذشت. یک بازاریاب حرفهای، حتی از کوچکترین ابزار نیز برای افزایش بازدید محتوای سایت خود استفاده میکند. اگر تمام این ابزارها را به درستی در کنار هم استفاده کنید، میتوانید در کمترین زمان ممکن ترافیک سایت خود را به طرز عجیبی افزایش دهید.