LCP یکی از سه معیار اساسی برای ارزیابی وبسایت به شمار میرود و نشان دهنده سرعت بارگذاری محتوای اصلی سایت است. امتیازدهی به این معیار بر اساس زمان صرف شده برای بارگذاری صفحه انجام میشود. عوامل مختلفی مانند سایز تصاویر بر میزان سرعت و مدت زمانی که طول میکشد تا صفحه به طور کامل بالا بیاید تاثیر میگذارد. برای اینکه LCP رتبه بالاتری به خود اختصاص دهد باید این مشکلات شناسایی و اصلاح شود. ما در این متن قصد داریم تمام اطلاعات لازم و کاربردی درمورد این استاندارد اندازهگیری، نحوه امتیازدهی به آن، عوامل کند کننده سایت و برطرف کردن مشکلات را با شما به اشتراک بگذاریم. اگر تمایل دارید سایت شما با سرعت بالایی بارگذاری شود و مخاطب بیشتری را به خود جذب کند با پونه مدیا همراه باشید.
Largest Contentful Paint (LCP)
LCP معیاری کاربر محور است که برای اندازه گرفتن سرعت بارگذاری در سئو مورد استفاده قرار میگیرد. این استاندارد در واقع سرعت و مدت زمانی که طول میکشد محتوای اصلی یک وبسایت بارگذاری شود و در اختیار کاربر قرار گیرد را نشان میدهد. سرعت بالای LCP این اطمینان را به مخاطب میدهد که صفحه یا سایت، کاربردی است. یکی از راههای دقیق برای ارزیابی زمان بارگذاری محتوای اصلی صفحه، بررسی مدتی است که طول میکشد تا بزرگترین المان وبسایت مانند تصویر، ویدئو یا متن ظاهر شود. دو روش کلی برای اندازهگیری این معیار وجود دارد. روش اول field نام دارد و مستقیما از طریق سایت و تجربیات کاربران، بررسیهای لازم را انجام میدهد و روش دوم lab mode نام دارد و از الگوریتمهای گوگل استفاده میکند. هر کدام از این شیوهها ابزار خاص خود مانند Lighthouse و Chrome Dev Tools را دارند.
امتیاز مناسب برای Largest Contentful Paint چقدر است
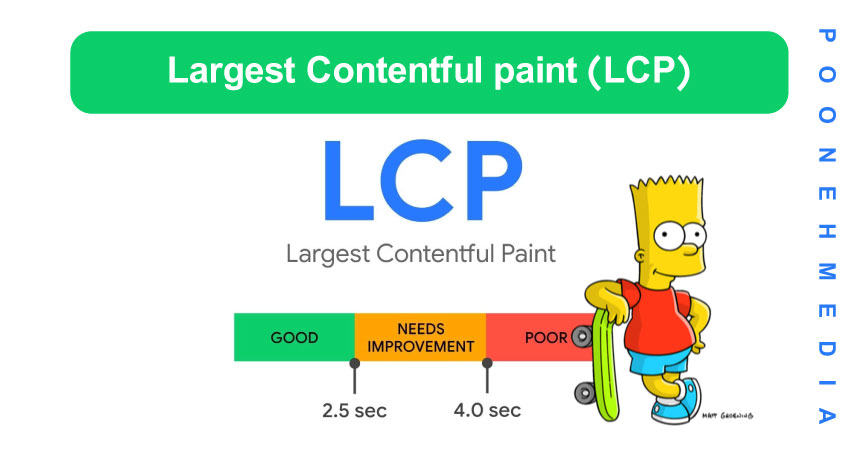
سرعت بارگذاری صفحه از جمله مواردی است که توسط الگوریتمهای گوگل مورد بررسی قرار میگیرد. LCP یکی از استانداردهایی است که این فاکتور را میسنجد. این معیار بر اساس سه رنگ سبز، نارنجی و قرمز وبسایتها را رتبهبندی میکند. سایتها به منظور ایجاد تجربهای خوب و دلخواه برای مخاطب تلاش میکنند LCP 2.5 ثانیهای یا کمتر داشته باشند. این مدت زمان، نشان دهنده امتیاز مناسب برای LCP است. برای اینکه بتوانید سرعت بارگذاری صفحات را در این بازه زمانی ثابت نگه دارید باید عوامل کند کننده را شناسایی و در صدد حذف آنها برآیید. این کار باعث میشود صفحه شما رتبه بهتری را دریافت کند. اگر امتیاز این استاندارد بیش از 2.5 ثانیه باشد آن سایت عملکرد ضعیفی دارد و تاثیر منفی بر تجربه کاربری میگذارد.
چگونه مشکلات Largest Contentful Paint را حل کنیم
بعضی از فاکتورها در افزایش زمان و کاهش سرعت بارگذاری سایت دخیل هستند. استفاده از محتوای متنی یا بصری حجیم، افزودن کدهای نامناسب یا سروری که دیر پاسخ میدهد باعث میشود LCP سایت شما امتیاز خوبی دریافت نکند. با شناسایی و رفع این مشکلات، گام بزرگی در جهت بهبود جایگاه سایت خود بر میدارید. در ادامه برخی از راهکارهای مفید برای حل این مشکلات را ارائه میدهیم.
- بهینه سازی و فشرده سازی عکسها از نظر سایز و ابعاد
- جلوگیری از آپلود مجدد تصاویر تکراری
- فشرده سازی کدهای سایت مثل HTML
- انتخاب سرور میزبانی مناسب
- کاهش منابع مسدود کننده
- استفاده از شبکه تحویل محتوا CDN به منظور افزایش سرعت ارائه محتوا به کاربر
- استفاده از کش مناسب جهت کاهش زمان پردازش
- پیش بارگذاری کردن فایلهای مهم مانند عکسها
- فشرده سازی فایلهای متنی
چرا Largest Contentful Paint بالاست
عوامل مختلفی وجود دارد که بر افزایش بازه زمانی بارگذاری بزرگترین محتوای سایت تاثیر میگذارد. طولانی شدن این مدت باعث میشود کاربر زودتر خسته شود و از سایت شما بیرون بیاید. همین موضوع، میزان بازدید صفحه شما را کاهش داده و رتبه آن را در گوگل پایین میآورد. به طور کلی چهار دسته از مشکلات وجود دارند که باعث میشوند LCP سایت شما بالا برود. در ادامه به معرفی بیشتر این موارد میپردازیم.
آهسته بودن زمان پاسخگویی سرور
زمان پاسخگویی سرور، مدتی است که طول میکشد کاربر درخواست یک صفحه را در موتور جستجو ارسال کند و سرور به آن پاسخ دهد. هر چقدر این مدت زمان بیشتر شود، LCP بالاتر میرود.
کدهای مسدود کننده رندر
به کار بردن برخی از کدها مانند JavaScript و CSS برای زیباسازی سایت بر سرعت بارگذاری صفحه شما تاثیر منفی میگذارد. همچنین استفاده بیش از حد از کدهای حجیم در سایت باعث کند شدن آن میگردد.
آهسته بارگذاری شدن منابع
محتواهای حجیم مانند عکس و ویدئو باعث کند شدن بارگذاری سایت میشوند. تعداد بالای عکس، ویدئو، گیف و متنهای طولانی، رتبهبندی LCP را پایین میآورد.
استفاده از لینک سایر سایتها
گاهی اوقات افزودن لینک سایتهایی که کند هستند یا فیلتر شدهاند باعث کاهش سرعت بارگذاری صفحه میشود.
میانگین عدد Largest Contentful Paint چیست
معیار LCP در سه رنگ قرمز، نارنجی، سبز و در بازه زمانی صفر تا 4 ثانیه یا بیشتر رتبه بندی میشود. اگر مقدار این استاندارد کمتر از 1.2 ثانیه باشد سرعت سایت در بالاترین حد ممکن قرار میگیرد. در صورتی که زمان بارگذاری صفحه تا 2.5 ثانیه طول بکشد هنوز سایت شما عملکرد استاندارد دارد و رنگ سبز را به خود اختصاص میدهد. بازه زمانی 2.5 تا 4 ثانیه که به رنگ نارنجی است، امتیاز متوسطی برای LCP به شمار میرود. این رنگ به معنی آن است که وبگاه باید بهینه سازی شود. ضعیفترین رتبه برای این معیار، 4 ثانیه و بیشتر است. این زمان در واقع سرعت بسیار پایین بارگذاری محتوای اصلی وبسایت را نشان میدهد. سایتهایی که LCP آنها بین 1.2 و 2.5 ثانیه باشد عملکرد خوب و قابل قبولی دارند. میانگین عدد Largest Contentful Paint، 2.5 ثانیه است.
کلام آخر
Largest Contentful Paint از جمله استانداردهایی است که با سنجش سرعت بارگذاری محتوای اصلی سایت به بهبود جایگاه آن در گوگل و نزد کاربران کمک میکند. برخی عوامل باعث افزایش این مدت زمان و بالا رفتن LCP میشوند. با رفع این موانع میتوانید مدت زمانی که طول میکشد تا صفحه شما به طور کامل بارگذاری شود را کاهش دهید و امتیاز بالاتری در این معیار بگیرید. ما در این مقاله ضمن آشنا کردن شما با این معیار و مشکلات آن، سعی کردیم آگاهی شما را در این زمینه بالا ببریم و به بهبود سایتتان کمک کنیم.