سئو تکنیکال یا سئو فنی چیست؟ این سؤالی است که اگرچه بسیاری از افراد –حتی سئوکارها- پاسخ صحیح آن را نمیدانند، اما به طور روزمره با آن سروکار دارند. این مطلب راهنمای جامعی برای شماست تا سئو فنی یا تکنیکال را به طور صحیح بشناسید و با اصلیترین مبانی آن آشنا شوید. موضوعاتی مثل:
- رباتهای خزنده گوگل و ایندکس شدن سایت
- نقشههای سایت XML
- محتواهای تکراری
- دادههای ساختارمند
- تگهای Hreflang
- و بسیاری موراد دیگر
فصل اول: مبانی سئو تکنیکال
خب اگر میخواهید بدانید که سئو تکنیکال سایتتان در چه سطحی است، یا اصلاً نه! اگر تازهکار هستید میخواهید با این مبحث آشنا شوید، این درسنامه بهترین منبع برای شماست. قبل از این که وارد جزئیات بحثمان شویم، لازم است بعضی چیزهای پایه و اساسی را یاد بگیریم؛ پیشزمینههایی که دانست آنها باعث میشود تا فهم موضوعات تخصصی برای ما آسانتر شود. آمادهاید؟
سئو تکنیکال چیست؟
سئو فنی یا تکنیکال یک فرایند تخصصی است؛ فرایندی که سئوکار در آن سایت را از نظر ساختار تکنیکال، سرعت، کدنویسی و در یک کلام از لحاظ مایحتاج فنی بررسی میکند تا مطمئن شود این سایت برای موتورهای جستوجو بهینه است. دلیل چیست؟ بهینه بودن برای موتورهای جستوجو باعث میشود تا مخاطبان بیشتری وارد سایت شوند، ترافیک ارگانیک افزایش پیدا کند و در نتیجه سایت رتبهی بهتری را در نایج جستوجوی این موتورها به دست آورد. عناصر اصلی سئو تکنیکال مثل ایندکس شدن صفحات، نحوهی شناخته شدن صفحهها توسط خزندههای گوگل، رندر شدن و ساختار و معماری سایت توسط سئوکار بررسی میشوند تا مطمئن شویم که این سایت برای گوگل و سایر موتورهای جستوجوگر قابل فهم و شناسایی است.
چرا سئو تکنیکال مهم است؟
فرض کنیم که سایت شما از نظر محتوایی غنی، ارزشمند و به روز باشد. این یعنی شما بهترین محتوا را برای سایتتان تولید کرده و طبق زمانبندی دقیقی آن را منتشر کردهاید. خب این عالی است، اما اگر سئو تکنیکال سایت شما بلنگد چه؟
رتبهی خوبی به دست نمیآورید و در نتایج برتر جستوجو نشان داده نمیشوید.
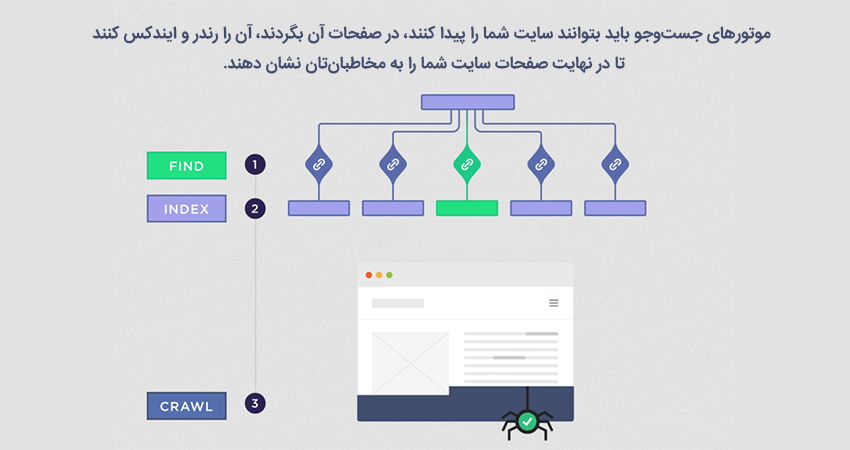
سادهاش این است که گوگل و دیگر موتورهای جستوجو باید بتوانند سایت شما را پیدا کنند، در صفحات آن بگردند، آن را رندر و ایندکس کنند تا در نهایت صفحات سایت شما را به مخاطبانتان نشان دهند.
این تازه ابتدای کار ما بود. حتی اگر گوگل تمام صفحات سایت شما را ایندکس کند و بشناسد، به این معنا نیست که کار تمام شده. عجول نباشید. برای این که یک سایت به معنای واقعی کلمه برای موتورهای جستوجو بهینه باشد، لازم است تا تمام صفحات آن امن، موبایل فرندلی، بدون محتوای تکراری و پرسرعت باشند.
مبادا خیال کنید که برای گرفتن رتبهی خوب در گوگل باید سئو تکنیکال را بدون نقصاجرا کنید! نه نترسید؛ اینطور نیست.
اما هرچقدر کاری کنید تا گوگل سایت شما را بهتر بخواند و بهتر بشناسد، شانس بیشتری برای کسب رتبهی 1 در نتایج برتر دارید.
چک لیست سئو تکنیکال برای بررسی وب سایت ها از نظر فنی
این چندمین بار است کع تأکید میکنیم سئو فنی در ایندکس شدن صفحات سایت خلاصه نمیشود. برای اینکه سایتی را از نظر فنی بهینه کنیم، باید چکلیستی کامل داشته باشیم تا بتوانیم بر اساس آن پیش برویم. چک لیست زیر تمامی مواردی را که برای سئو تکنیکال باید بررسی کنید، در اختیار شما قرار میدهد:
- جاوا اسکریپت
- نقشههای سایت XML
- ساختار سایت
- ساختار URLها
- دادههای ساختارمند
- محتواهای کمجان یا به اصطلاح لاغر
- محتواهای تکراری
- تگهای Hreflang
- تگهای کنونیکال (Canonical)
- صفحههای 404
- ریدایرکتهای 301
موارد دیگری هم هست که جلوتر به آنها میپردازیم.
فصل دوم: ساختار سایت و پیمایش در آن
ساختار سایت شما اولین چیزی است که باید بهینه کنید. بله! ساختار سایت از ایندکس شدن آن هم مهمتر است. چرا؟
ساده است. اولاً بسیاری از مشکلاتی که در ایندکس شدن سایتها به وجود میآید یا بسیاری از مسائل مربوط به شاخته نشدن سایت توسط خزندههای گوگل، یک دلیل ساده دارند: طراحی ضعیف ساختار سایت.
این همانجایی است که ما به تمام طراحان سایت و توسعهدهندگان وب توصیه میکنیم تا خشت اول را درست بگذارند و طراحی سایت را به تمیزترین شکل ممکن انجام دهند. وقتی سایتی طراحی میشود (دقت کنید که داریم دربارهی ابتداییترین مراحل راهاندازی یک سایت حرف میزنیم)، رعایت برخی از اصول و قواعد در همین مرحلهی نخست باعث میشود تا بسیاری از مشکلات بعدی مثل شناخته نشدن صفحات وبسایت یا ایندکس نشدن آنها در نطفه خفه شوند.
دوم اینکه ساختار سایت بر هر اقدامی که شما برای بهبود سئو سایتتان انجام میدهید، تأثیر مسقیم دارد. از urlها گرفته تا نقشهی سایت تا استفاده از robots.txt تا عدم دسترسی به موتورهای جستوجوگر برای بعضی صفحات خاص و … تمامی این موارد به ساختار سایت شما وابسته است.
یک کلام، ختم کلام: ساختار سایت استاندارد و قوی تمام اقدامات بعدی شما را برای بهینه کردن سایت از نظر فنی سادهتر میکند.
خب وقت آن رسیده تا ببینیم سئو در ساختار سایت به چه معناست و برای دستیابی به آن باید به چه مواردی دقت کنیم.
از یک ساختار ساده، مسطح و در دسترس استفاده کنید
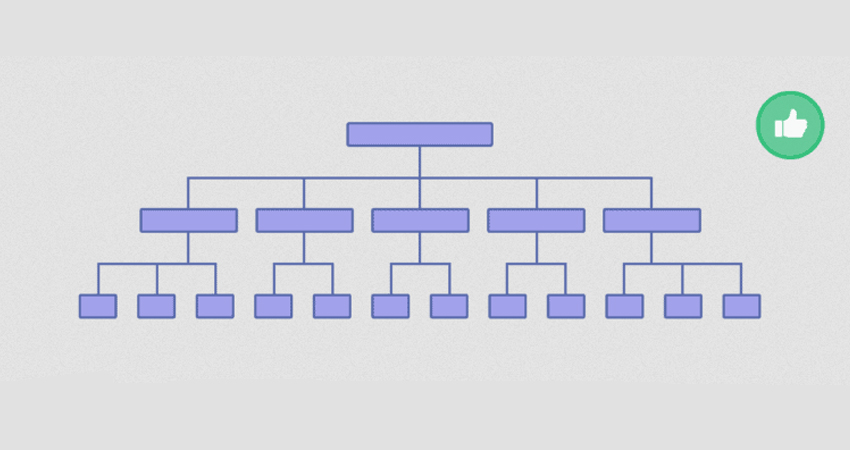
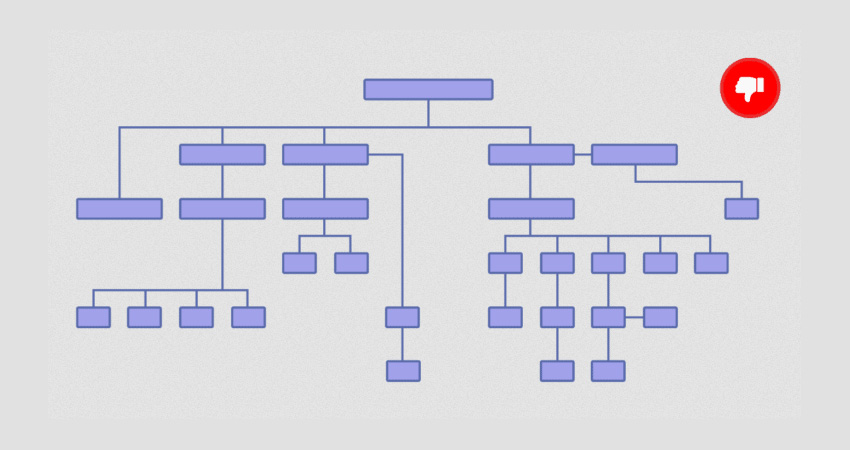
ساختار سایت، نحوهی چیدمان عناصر، المانها و صفحات وبسایت شماست. بهتر است این ساختار ساده و مسح باشد. یعنی چه؟ در یک ساختار مسطح، مخاطب با هر صفحه بیش از دو، سه کلیک فاصه ندارد و این یعنی ساختار که همه چیز را در دسترس مخاطبش قرار میدهد و از ساختارهای تودرتو و پیچیده اجتناب میکند. تصویر زیر را ببینید:
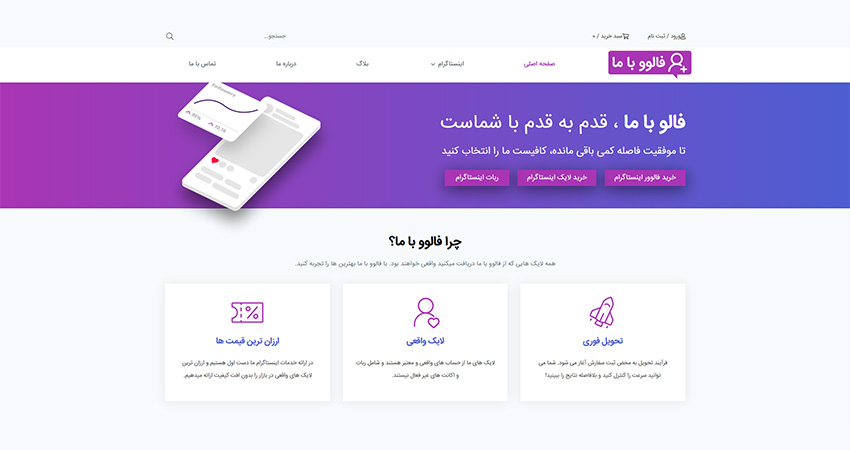
سطوح مختلف یک سایت در تصویر بالا به خوبی نشان داده شده. اولین سطح، همان صفحهی اصلی سایت شماست. طراحی سایت شما باید به این صورت باشد که مخاطب به محض ورود به سایت شما متوجه شود که برای رسیدن به هر صفحه باید کجا کلیک کند. همهچیز باید پیش روی مخاطب باشد تا به آسانی آن را ببیند و با چد کلیک به آن برسد. برای مثال به طراحی سایت فالو باما که توسط تیم پونه مدیا انجام شده دقت کنید. این طراحی نمونهی بارز یک ساختار مسطح و ساده را به شما نشان میدهد. برای رسیدن به صفحهی مورد نظر در این سایت لازم نیست زیاد بگردید یا وقت صرف کنید. هرچیزی که به آن نیاز دارید مقابل شماست و با ورود به هر منو، در عرض دو الی سه کلیک، به صفحه مورد نظر میرسید.
این مسئله نه تنها برای مخاطبان شما، بلکه برای موتورهای جستوجو هم مهم است. این طراحی به گوگل کمک میکند تا ساختار سایت شما را بهتر بفهمند و تمامی صفحات سایت شما را ایندکس کند.
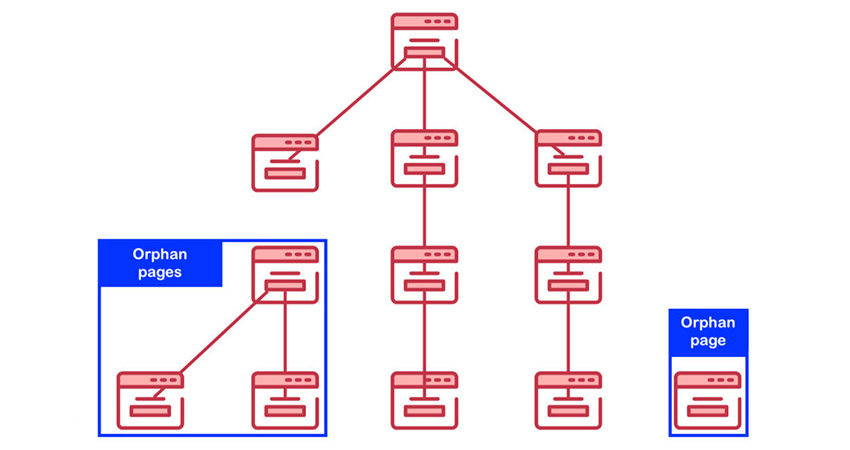
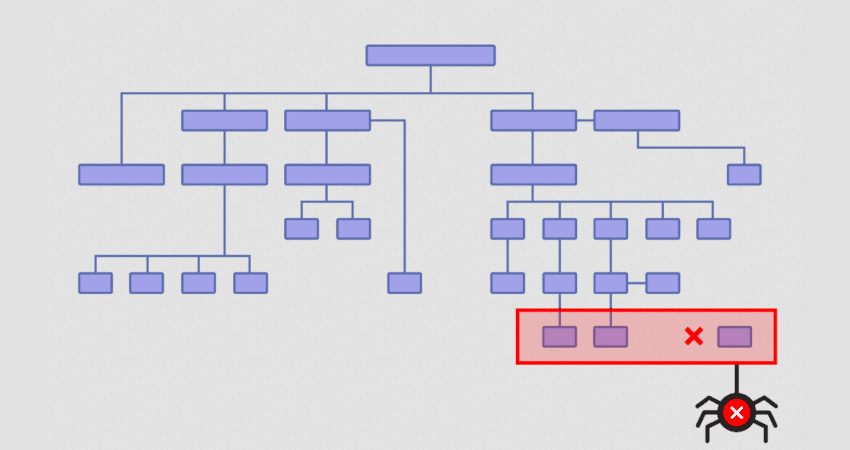
داشتن یک ساختار ساده و مسطح برای وبسایتهای کوچک (مثلاً برای سایت یک پیتزافروشی محلی) یا سایتهای مطلبمحور چندان مهم نیست. اصلاً چنین سایتهایی مگر چند صفحه نیاز دارند؟ پیچیدگی برای این سایتها معنایی ندارد. اما وای به روزی که یک سایت فروشگاهی بزرگ ساختار مسطح و ساده را رعایت نکند. سایتی با هزاران محصول را در نظر بگیرید که مشتری برای رسیدن به هرکدام از محصولات آن باید هفت خوان رستم را طی کند. معلوم است که مخاطب کلافه میشود و در همان ثانیههای اول ان را ترک میکند. این مسئله برای رباتهای خزندهی گوگل شدیدتر هم هست. خزندههای گوگل از ما آدمها هم کمطاقتترند و اگر چیزی حاضر و آماده جلویشان نباشد، رهایش میکنند. مثلاً ساختار زیر را ببینید:
این ساختار کثیف و بینظم باعث میشود تا تعداد زیادی صفحهی یتیم یا Orphan Page تولید کنید؛ صفحههایی که هیچ بازدیدکنندهای ندارند و هیچ لینک داخلیای هم برای آنها ساخته نمیشود.
شاید این مطلب هم برای شما جالب باشد:
این ساختار علاوه بر اینکه ایندکس شدن صفحات سایت شما را با مشکل مواجه میکند، حتی باعث میشود برای عیبیابی و شناسایی مشکل ایندکس شدن هم به مشکل بربخورید. تصور کنید که در چنین ساختار تودرتو و پیچیدهای چطور میتوانید تشخیص دهید که کدام صفحه ایندکس نشده. گیریم که صفحه را پیدا کردید؛ چطور میخواهید مسئله را حل کنید؟
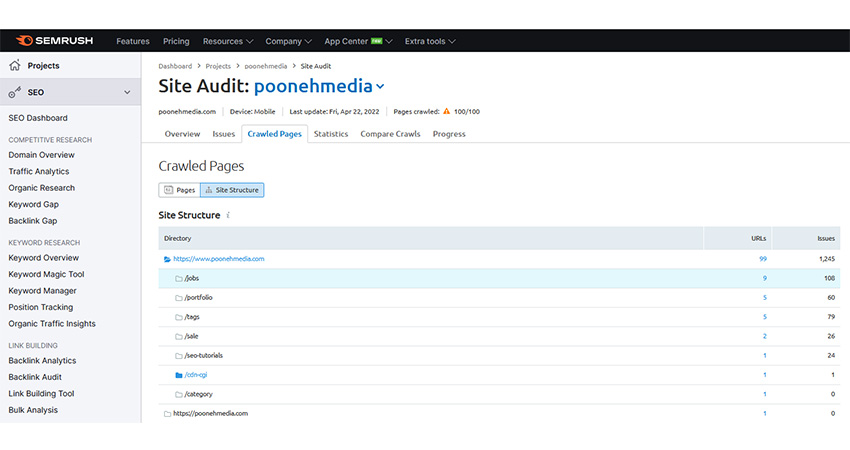
حالا که به اهمیت ساختار مسطح پی بردید، وقت آن است تا سایتتان را از این نظر به دقت بررسی کنید. برای اینکه بتوانید نگاهی دقیق و موشکافانه به ساختار سایتتان بیندازید، میتوانید از ابزار Semrush Site Audit استفاده کنید. همانطور که میبینید، ساختار سایت پونه مدیا در این ابزار به شکل زیر است:
ابزار Semrush “Site Audit” کمککننده و کاربردی است، اما آنقدر که باید و شاید گویا و واضح نیست. ضمن اینکه Semrush ایران را تحریم کرده و خریدن اکانت آن برای IPهای متعلق به ایران کمی دشوار است.
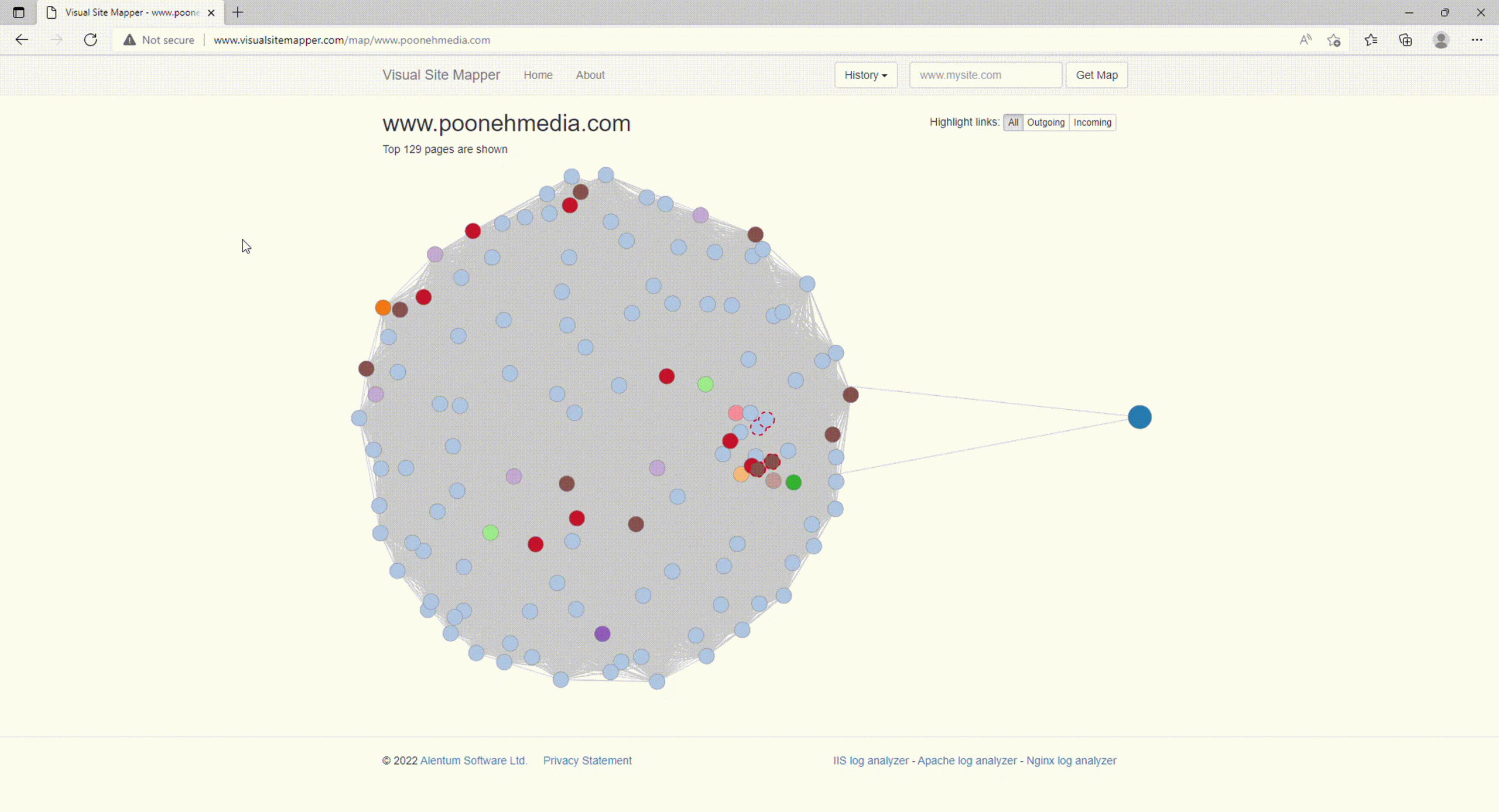
برای اینکه دقیقاً بدانید ساختار سایت شما به چه صورت است و تا چه اندازه از استاندارد مسطح پیروی میکند، نیاز دارید با ابزاری کار کنید که دادهها را به صورت تصویری و قابل فهم به شما نمایش دهد. ابزار Visual Site Mapper این امکان را به صورت رایگان برای شما فراهم میکند. بیایید نگاهی به ساختار سایت پونه مدیا در Visual Site Mapper بیندازیم:
از URLهایی با ساختار گویا و مفهوم استفاده کنید
سازگاری و مرتبط بودن url چیز پیچیدهای نیست. تنها چیزی که باید به آن توجه کنید، این است که از URLهایی استفاده کنید که به مخاطب نشان دهند که دقیقاً در کجای سایت شما قرار دارند و چه مسیری را پیمودهاند.
یکی دیگر از نکاتی که خوب است در رابطه با ساختار آدرسهای url به یاد داشته باشید، این است که بهتر است صفحات را در دستهبندیهای مختلفی قرار دهید تا گوگل هم به این واسطه درک کند که هر صفحه از سایت شما به چه گروهی تعلق دارد. این نظم و انسجام کیفیت سئو تکنیکال سایت شما را به مراتب افزایش میدهد و به شما در رتبه گرفتن از گوگل کمک میکند.
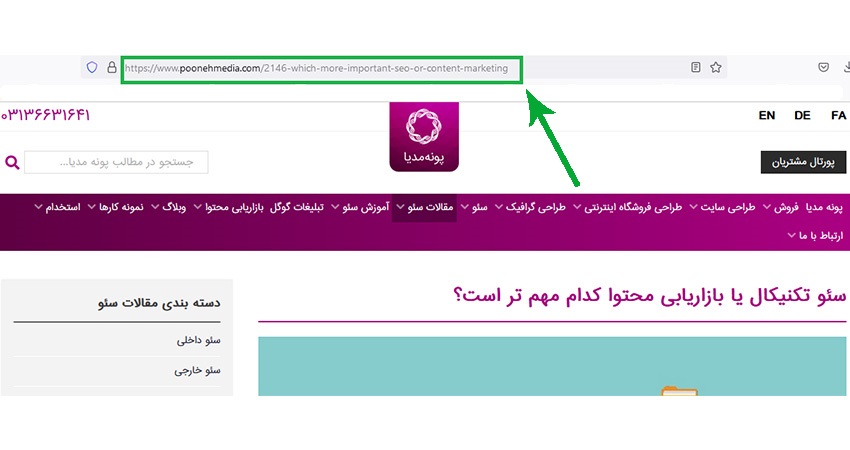
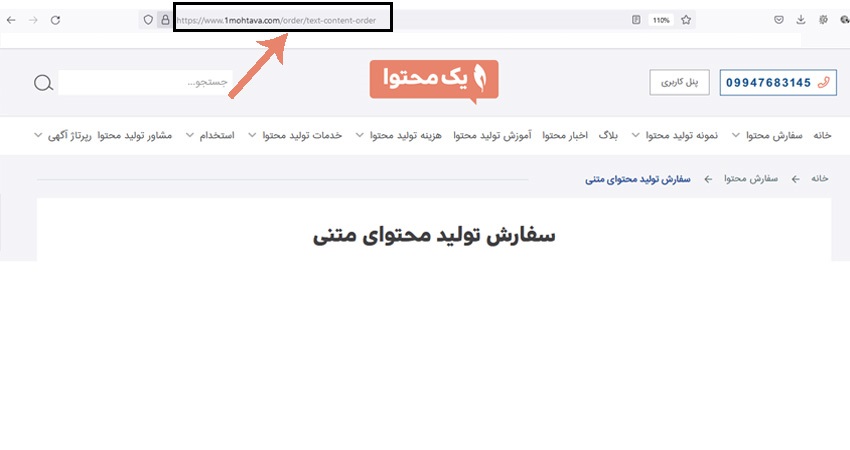
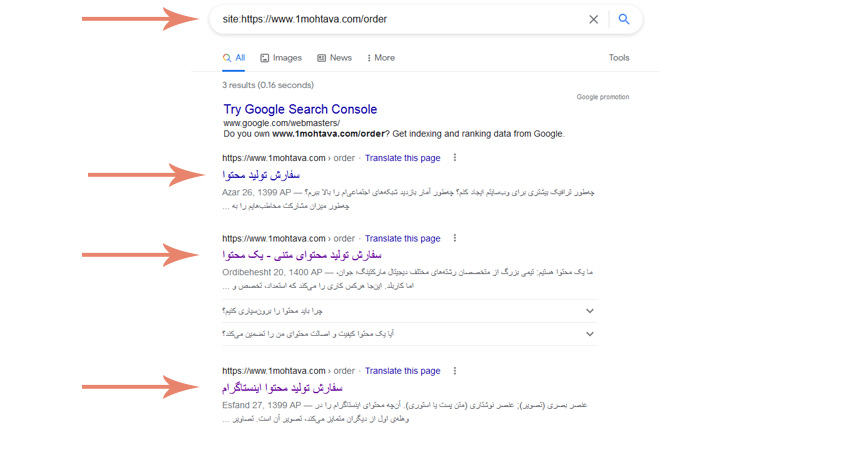
برای مثال ببینید که بخش سفارش تولید محتوای متنی در سایت 1محتوا ذیل دستهای به نام سفارش محتوا که در url با عنوان order مشخص شده، قرار دارد.
به همین ترتیب سفارش همهی انواع محتوا در دستهی order قرار میگیرد و به این ترتیب، گوگل و مخاطب میفهمد که صفحه مورد نظر در دستهی سفارش محتواست و درنتیجه آن را آسانتر شناسایی میکند.
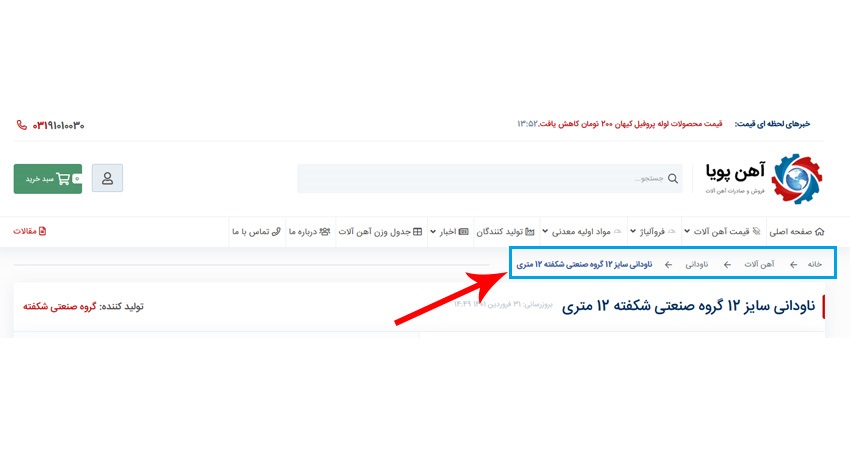
از بردکرامب (Breadcrumb) استفاده کنید
حالا دیگر همه میدانند که شیوهی پیمایش بردکرامب یا Breadcrumb بسیار با سئو سازگار است و دلیل آن این است که بردکرامب به صورت خودکار برای صفحات شما لینکسازی داخلی میکند.
شاید این مطلب هم برای شما جالب باشد:
فصل سوم: ربات های خزنده گوگل، رندر و ایندکس شدن
خب بالأخره میسیم به بخش محبوب بیشتر سئوکارها یعنی: ایندکس شدن صفحههای سایتشان توسط گوگل.
اگر عجله نکرده باشید و زمینههای لازم برای این مرحله را فراهم کرده باشید، حالا وقت آن میرسد تا نتیجهی صبرتان را با چشم ببینید. در این فصل تمامی موضوعات حول محور ایندکس شدن سایت در موتورهای جستوجو است؛ دربارهی اینکه چگونه این فرایند را تسهیل کنیم، چگونه خطاهای ایندکس شدن را شناسایی و برطرف کنیم و فرایند را با چه سلسلهمراتبی پیش ببریم.
مشکلات مرتبط با ایندکس شدن سایت را بررسی کنید
اولین قدم این است که همهی صفحههایی را که خزندههای گوگل در پیدا کردن و خواندن آنها مشکل دارند، پیدا کنید. این کار را با سه روش میتوانید انجام دهید.
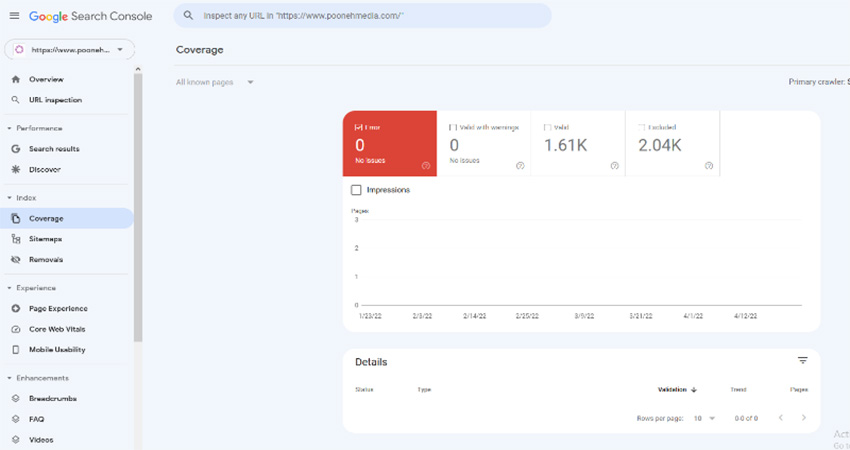
Coverage Report
شاید بهترین روش برای بررسی و پیدا کردن این صفحهها، ابزار Coverage Report وبمستر باشد. گزارشی که Coverage Report در اختیار شما قرار میدهد، به شما میگوید که آیا گوگل در شناسایی و ایندکس کردن صفحات سایت شما به مشکل برخورده است یا نه.
Screaming Frog
این ابزار یکی از محبوبترین ابزارهای سئوکاران است. تنها ایرادی که به آن میشود گرفت این است که آنلاین و تحت وب نیست؛ بنابراین کار کردن با آن به سادگی و دلچسبی وبمستر یا Semrush نیست. به همین دلیل ما هم بیشتر از وبمستر و Semrush استفاده میکنیم.
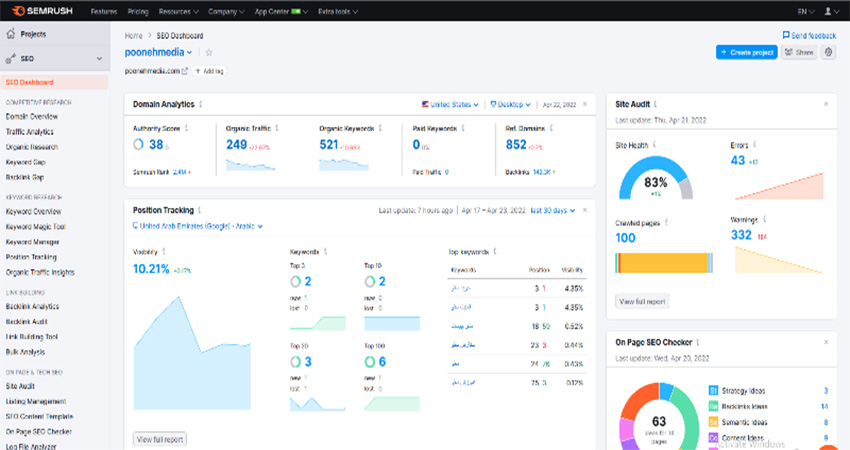
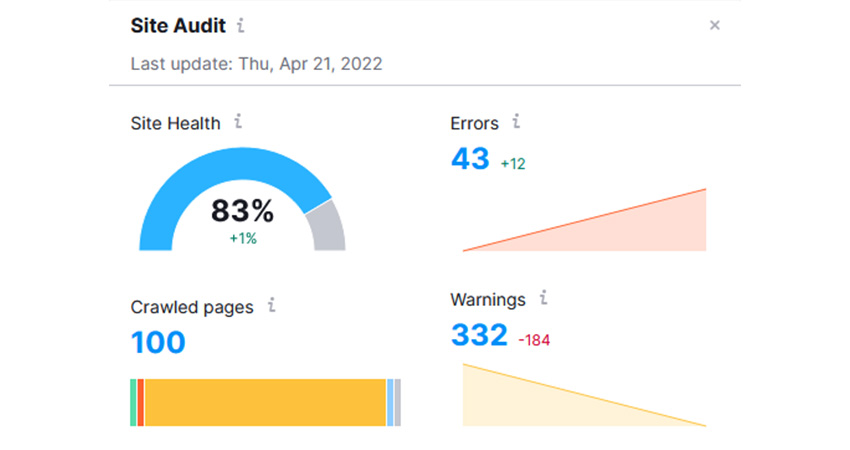
Semrush Site Audit
و اما Semrush محبوب
چیزی که در Semrush Site Audit بسیاری از سئوکارها را شیفته کرده، امکانات بصری جذاب آن و اطلاعاتی است که دربارهی سلامت سئو فنی سایت به ما میدهد.
هرکدام از این ابزارها مزایا و معایب خاص خودشان را دارند. پیشنهاد ما این است که اگر سایتی بزرگ دارید که نمایندهی یک بیزنس دائماً در حال رشد است، از هر سه این ابزارها استفاده کنید.
از نقشه سایت XML استفاده کنید
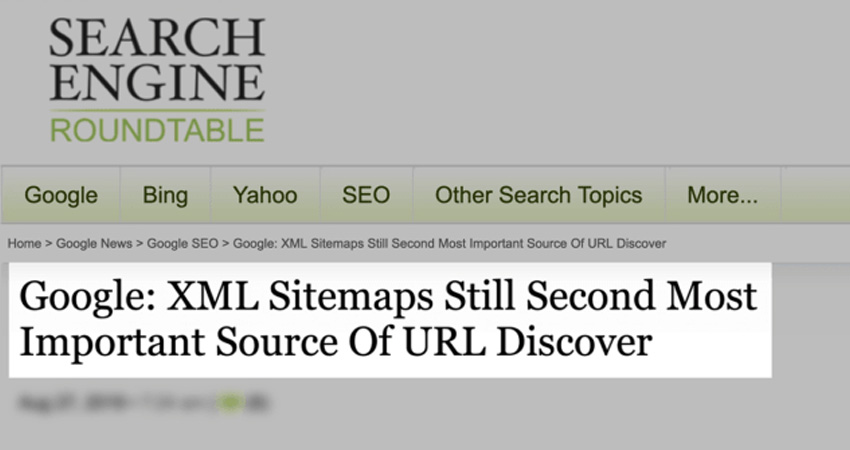
برخی از سئوکارهای تازهکار فکر میکنند دوران اهمیت نقشه سایت گذشته است. مبنای حرفشان هم این است که بعد از پیاده سازی الگوریتم Mobile First Index و در دورهی تسلط بیچونوچرای تلفنهای همراه که بیشتر آدمها از موبایل برای جستوجو استفاده میکنند، نقشه سایت دیگر کارایی قبل را ندارد.
جواب این رفقا دست ماست! تصویر زیر را ببینید. طبق مقالهای که در مجلهی اینترنتی معتبر Search Engine Roundtable منتشر شده، گوگل اعلام کرده که نقشههای سایت XML به عنوان دومین عامل مهم در شناسایی url صفحات وب شناخته میشوند.
اولین عامل مهم چیست؟ گوگل در این باره توضیحی نداده اما به احتمال زیاد لینکهای خارجی و لینک داخلی در سئو این کار را به عهده دارند.
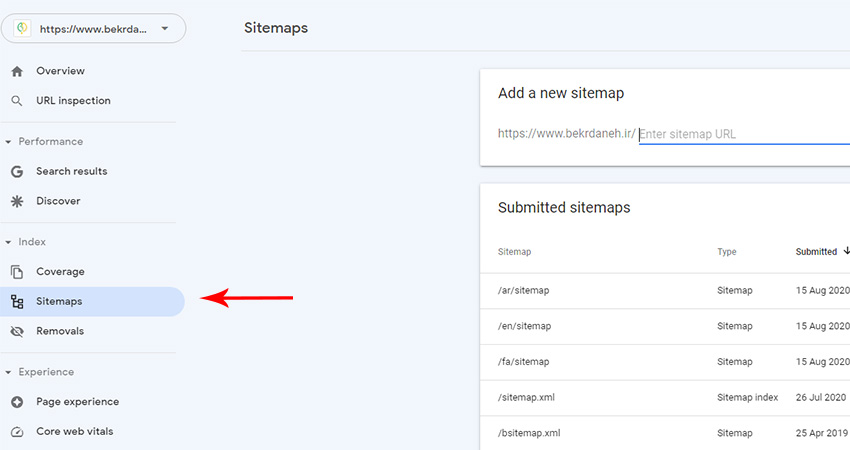
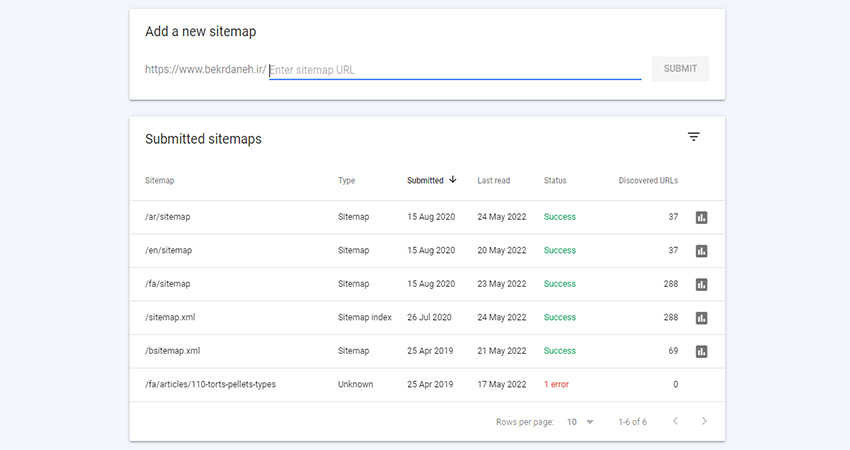
اگر میخواهید مطمئن شوید که سایت شما از نظر نقشهی XML وضعیت خوبی دارد، وارد وبمستر شوید و روی قسمت Sitemaps کلیک کنید.
حالا میتوانید بررسی کنید که سایت شما از نظر سایت مپ در چه وضعیتی قرار دارد.
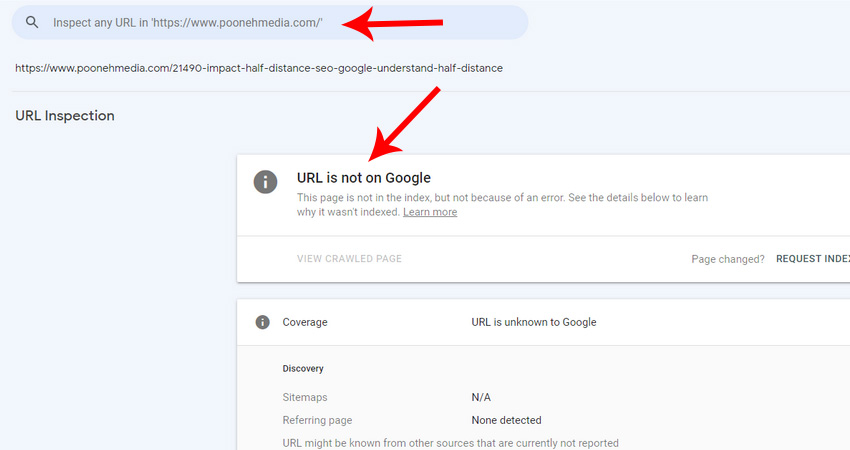
از قابلیت بازرسی وب مستر یا GSC Inspect استفاده کنید
خب فرض کنیم که تمام این کارها را کردید و بعضی صفحهها همچنان ایندکس نشدند. ابزار GSC Inspect وبمستر به شما کمک میکند که این صفحات را شناسایی کنیدتا بتوانید علت را پیدا کنید. این ابزار فوقالعاده نه تنها علت ایندکس نشدن صفحه را به شما میگوید…
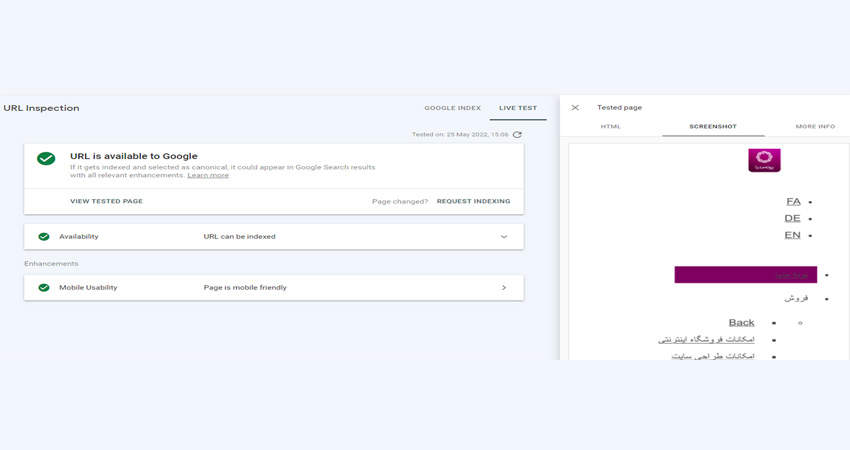
بلکه وضعیت رندر شدن صفحات ایندکس شده را هم به شما نشان میدهد:
با این روش میتوانید اطمینان حاصل کنید که 100% محتوای آن صفحه را ایندکس شده است.
فصل چهارم: محتوای ناقص یا تکراری
اینجای کار برای کسانی که برای هر صفحه محتوای اختصاصی و یونیک مینویسند، مثل آب خوردن است؛ چون با وجود محتوای باارزش و اصیل، نیازی به نگرانی دربارهی محتوای تکراری یا کپی نیست. اما محتوای نحیف و به اصطاح لاغر کمی فرق دارد. اگرچه چنین محتوایی به نظر خطری را برای سایت ندارد، اما اگر تعداد آن زیاد باشد، میتواند رتبهی کلی سایت شما را کاهش دهد. در این فصل میخواهیم ببینیم که چگونه محتوای کپی، تکراری یا لاغر و بیارزش را اصلاح کنیم.
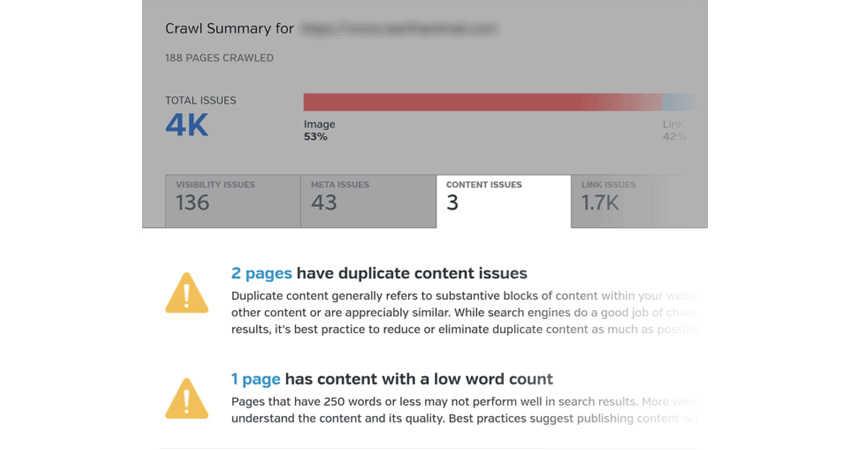
تمامی صفحات سایت را بگردید و محتواهای ناقص، لاغر یا تکراری را پیدا کنید
برای این کار دو ابزار شگفتانگیز وجود دارد:
Raven Tools
این ابزار سایت شما را به صورت دقیق میگردد تا محتواهای تکراری یا کمحجم را پیدا کند و بعد به شما میگوید که کدامیک از آن صفحات نیاز به بهروزرسانی با اطلاعات جدید و باارزش دارند.
ابزار دیگری که بیشتر سئوکارها از آن استفاده میکنند، ابزار Semrush site audit است. شما میتوانید در بخش Content Quality سایت Semrush ببینید که آیا در صفحات مختلف سایت شما محتوای تکراری وجود دارد یا خیر.
با کمک این ابزار حتی میتوانید ببنید که آیا هیچ یک از محتواهای شما از سایت های دیگر کپی شده اند یا خیر. نکتهی مهمی که در رابطه با محتوای کپی وجود دارد این است که بدانید آیا محتوای شما از سایت دیگری کپی شده یا اینکه دیگران محتوای شما را کپی کردهاند. چطور این را میفهمیم؟
کافی است قسمتی از متنی را که Semrush site audit کپی تشخیص داده، گوگل کنید. اگر در صفحه نتایج، سایت دیگری در ابتدای لیست قرار گرفت، یعنی گوگل محتوای شما را کپی تشخیص داده و باید آن را اصلاح کنید، اما اگر سایت شما در ابتدای لیست قرار بود، یعنی گوگل محتوای شما را به عنوان محتوای اصلی تشخیص داده و کپی بودن محتوای سایت دیگر هیچ ارتباطی به شما ندارد.
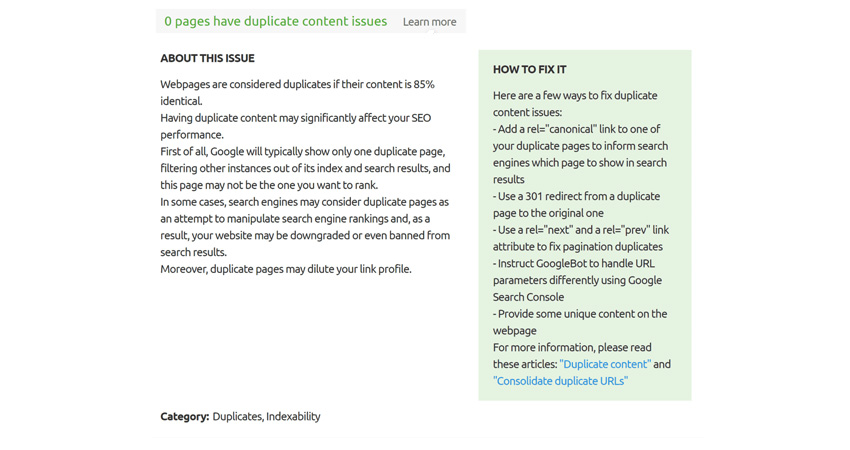
محتواهای تکراری را منتشرنشده و ریدایرکت کنید
راحتترین کار بعد از تشخیص محتوای تکراری، این است که آن را منتشر نشده و ریدایرکت کنید. اما در ابتدا باید بدانید که از بین دو محتوای یکسان، کدامیک را منتشرنشده کنید. بهترین کار این است که صفحهای را که ورودی بیشتری دارد و برای شما به منزلهی صفحهی اصلی به حساب میآید حفظ کنید. حالا میتوانید محتوای صفحه دیگر را منتشر نشده و به صفحهی اصلیتان ریدایرکت کنید تا کاربران به صفحهی درست هدایت شوند.
از URLهای کنونیکال استفاده کنید
همانطور که گفتیم، بهترین راه برای اصلاح محتوای تکراری یا مشابه، این است که آن را منتشرنشده و به صفحهی دیگر ریدایرکت کنیم. اما اگر دو صفحه داشتیم که محتواهایی نسبتاً مشابه با اندکی تفاوت داشتند چه؟
بگذارید کمی موضوع را باز کنیم.
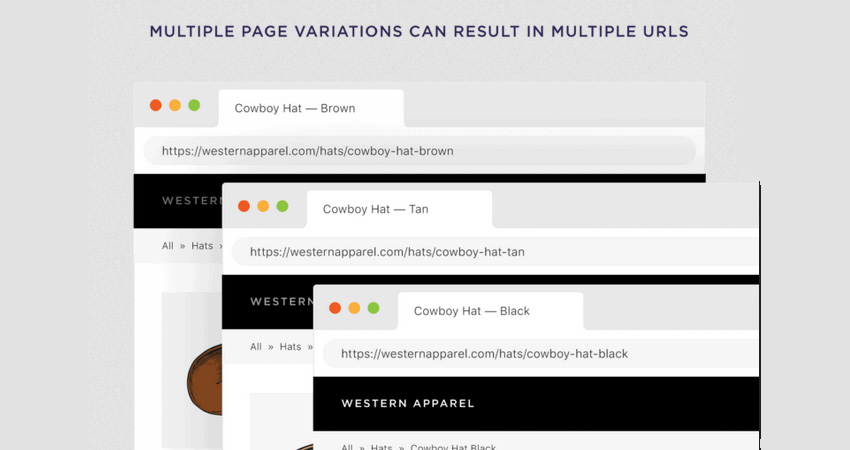
فرض کنیم شما صاحب یک سایت فروشگاهی پوشاک هستید. حالا فرض کنیم که از یک مدل کلاه، چند رنگ متفاوت برای فروش در سایت شما وجود دارد که برای خرید هر کدام صفحههای مجزایی وجود دارد. محتوای این صفحات بسیار به ه شبیه هستند و تنها در رنگ کلاهها متفاوتند.
خب چطور میخواهید به گوگل نشان دهید که این صفحهها یکی نیستند و بایدبه صورت جداگانه با آنها برخورد کند؟ مثلاً تصویر زیر را ببینید:
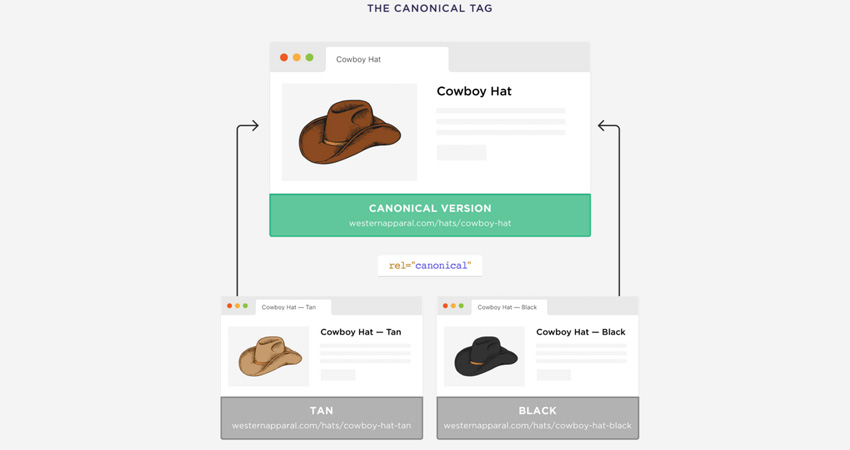
اگر صفحات مختلف محصولات مشابه شما هیچ تفاوتی در آدرس خود نداشته باشند، گوگل با شما برخورد میکند. این موضوع به ویژه برای فروشگاههای اینترنتی بسیار اهمیت دارد. چون استفاده نکردن از این قابلیت باعث میشود تا گوگل در محتواهای مشابه شما تکرار و تداخل ببیند و آنها را از چشم مخاطب دور کند.
URLهای کنونیکال اینجا به کار میآیند. بسته به تعداد رنگهای آن کلاه، سایزهای مختلف و هر تفاوت جزئی دیگری که در محصولات مشابه شما وجود دارد، میتوان از URLهای کنونیکال مجزا استفاده کرد تا گوگل محتواهای مشابه شما را کپی یا تکراری تشخیص ندهد.
شاید این مطلب هم برای شما جالب باشد:
فصل پنجم: سرعت سایت
بیشتر اقداماتی که در سئو تکنیکال انجام میدهیم، کارهایی هستند که به صورت غیرمستقیم رتبه سایت را افزایش میدهند. سرعت سایت یکی از عواملی است که برعکس اکثر این اقدامات، مستقیماً بر رتبه سایت شما تأثیر دارد. البته منظورمان این نیست که سایتی که سرعت بالایی دارد، با همان سرعت به رتبه یک گوگل میرسد، اما اگر سرعت سایت شما کند باشد، هر کاری هم که بکنید، رتبهی خوبی به دست نمیآورد.
در این فصل سه راه ساده را برای بهبود سرعت سایت به شما یاد میدهیم.
اقدام اول: سایز صفحات سایت را کم کنید (صفحات را سبک کنید)
بیایید قبل از هر چیز 4 اصطلاح مهم و حیاتی را بررسی کنیم
- شبکههای توزیع محتوا (CDNs)
- حافظهی موقت (Cache)
- لیزی لودینگ (Lazy loading)
- فشردهسازی CSSها
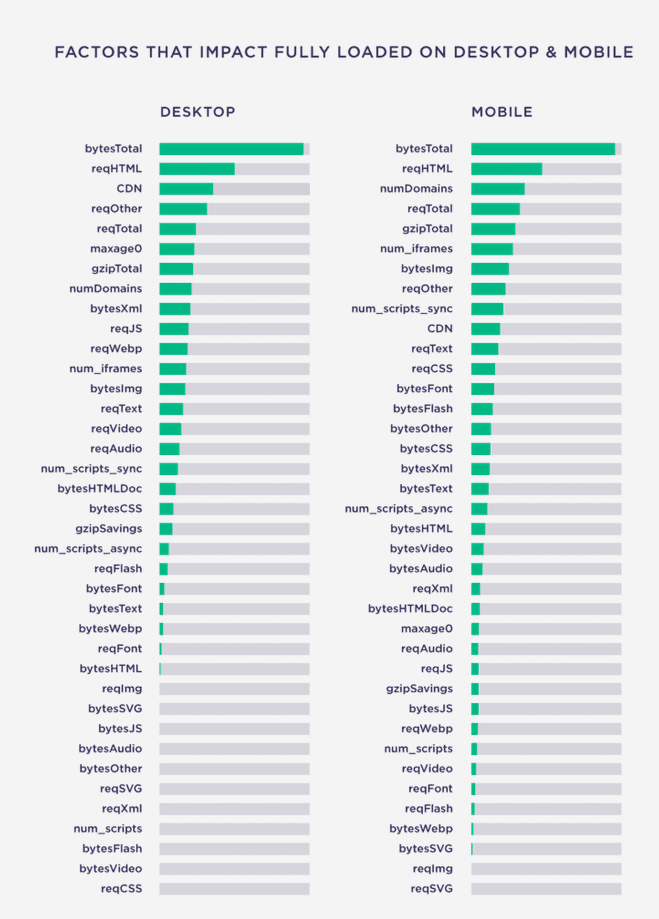
این چهار اصطلاح در سئو تکنیکال، معرف چهار اقدام حیاتی برای کاهش حجم صفحات سایت و درنتیجه بهبود سرعت سایت است. همانطور که در تصویر زیر میبینید، بررسیها نشان دادهاند که حجم کلی هر صفحه بیشترین تأثیر را بر سرعت سایت (چه در دسکتاپ و چه در موبایل) دارد.
اما گاهی هم پیش میآید که افزایش سرعت سایت به بهای از دست رفتن کیفیت صفحه، تار شدن تصاویر و … تمام میشود. اینجا باید انتخاب کنید. آیا میخواهید به هر قیمتی که شده سرعت لود صفحه را بالا ببرید یا حاضرید سرعت بارگذاری کمی کند شود و در عوض صفحهای داشته باشید که به لحاظ بصری باکیفیت و چشمگیر است؟
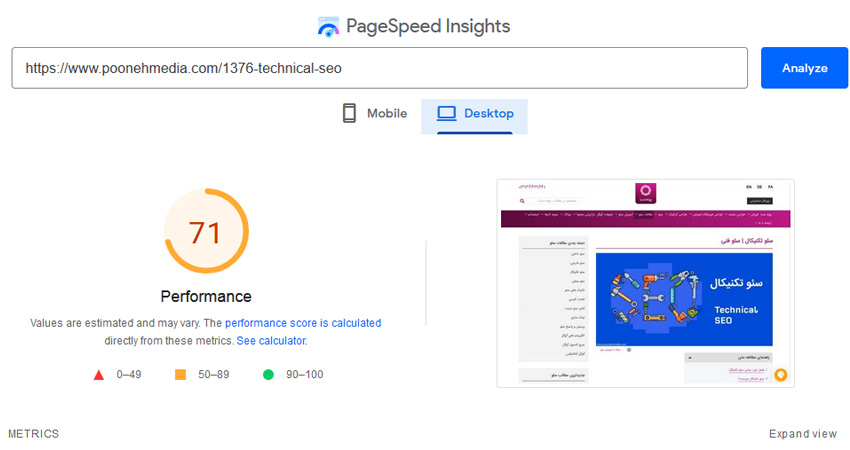
این یکی از چالشهایی است که ما هم با بعضی از صفحات مهم پرحجم پونه مدیا داریم. برای مثال اگر به تصویر زیر نگاه کنید، میبینید که همین صفحهی سئو تکنیکال که شما مشغول مطالعهی آن هستید، از نظر سرعت بارگذاری کاملاٌ بهینه نیست و دلیل آن هم این است که کیفیت و حجم تصاویر در این صفحه بالاست. خب ما میتوانیم به راحتی و با کم کردن حجم این المانهای بصری سرعت بارگذاری را بیشتر کنیم، اما ترجیح میدهیم صفحهای که شامل یک محتوای آموزشی پربار است، از لحاظ بصری هم غنی باشد.
اقدام دوم: سرعت سایت را بررسی کنید
با استفاده از ابزارهایی مثل Gmetrix و pagespeed گوگل میتوانید ببینید که سرعت سایت شما چقدر است و در چه قسمتهایی نیاز به اصلاح و بهینهسازی دارد.
شاید این مطلب هم برای شما جالب باشد:
اقدام سوم: اسکریپتهای شخص ثالث غیرضروری را حذف کنید
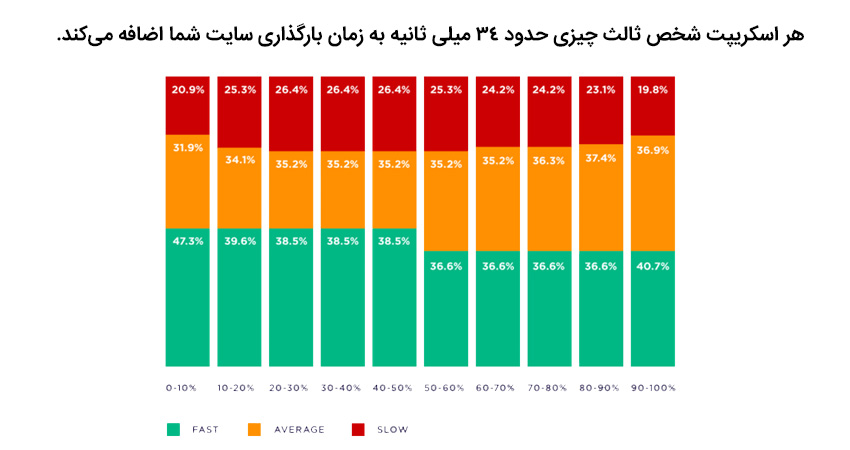
هر اسکریپت شخص ثالث چیزی حدود 34 میلی ثانیه به زمان بارگذاری سایت شما اضافه میکند و این یعنی اسکریپتهای شخص ثالث غیرضروری چیزی به جز کند شدن سرعت سایت برای شما ندارد.
اسکریپتهایی مثل Google Analytics از واجبات هر سایت هستند، اما آیا همهی اسکریپتها همینقدر صروری هستند؟ مطمئناً نه! کمی بگردید و اسکریپتهای غیرضروری را حذف کنید. ضرر نمیکنید.
فصل ششم: نکات مهم سئو فنی
خسته نباشید. اگر به اینجای متن رسیدهاید، یعنی با ممترین مبانی سئو فنی آشنا شدهاید. حالا وقت آن است تا نکاتی را درباره برخی از ضروریترین مباحث سئو تکنیکال یاد بگیریم:
- ریدایرکت
- دادههای ساختارمند
- Hreflang
- و …
برای وب سایت های بین المللی یا چندزبانه از hreflang استفاده کنید
آیا سایت شما یک سایت دو یا چندزبانه است؟
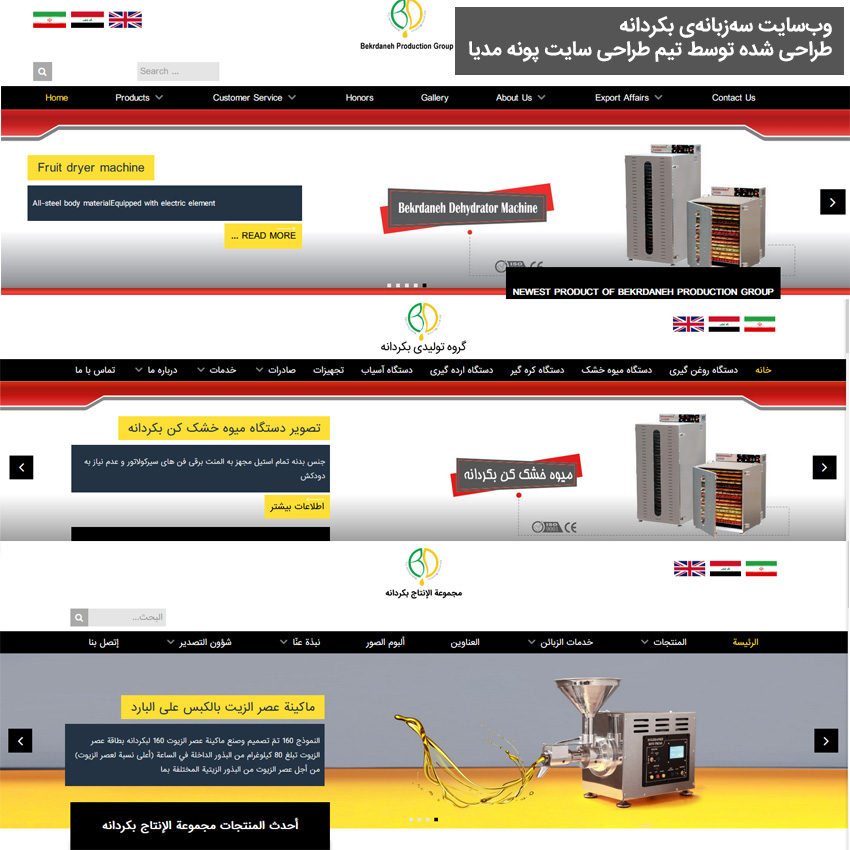
وبسایت گروه تولیدی-صنعتی بکردانه که توسط تیم طراحی سایت پونه مدیا طراحی شده است، نمونهای از سایتهای چندزبانهی موفق است.
برای چنین سایتهایی باید از تگهای hreflang استفاده کنیم. این تگ یک ویژگی منحصربهفرد را به سایت شما میدهد که به گوگل میگوید شما با این سایت کدام زبانها و کشورها را میخواهید هدف قرار دهید. برای مثال گوگل میداند که وبسایت بکردانه تمامی کشورهای انگلیسی زبان، فارسی زبان و عربزبان را هدف قرار داده است.
این تگ به شما کمک میکند که سایت خود را خارج از جغرافیایی که هستید، به مخاطبان جهانی خود هم معرفی کنید.
شاید این مطلب هم برای شما جالب باشد:
تمام قسمت های سایت را بگردید و لینک های مرده را پیدا کنید
لینکهای مرده شاید در ابتدا چندان پرخطر به نظر نیایند. حتی گوگل هم گفته که این لینکها مشکل چندانی را برای سئو ایجاد نمیکنند. اما با این حال لازم است بدانید که وجود لینک داخلی مرده باعث میشود تا رباتهای گوگل در کراول کردن سایت شما به مشکل بربخورند و توانند به آسانی در صفحات سایت شما بخزند.
نتیجه: صفحات به آسانی ایندکس نمیشوند.
برای اینکه این لینکهای شکسته و مرده را پیدا کنید، میتوانید از ابزار Semrush SEO audit یا Screaming Frog استفاده کنید.
داده ها را ساختارمند کنید
استفاده از روشهای مثل اسکما به شما کمک میکند که تا حد قابل قبولی دادههای خود را ساختارمند کنید. به این ترتیب برخی از صفحات شما Rich Snippet پیدا میکنند و این هم نرخ کلیک و ورودی ارگانیک سایت شما را به طرز چشمگیری افزایش میدهد.
اعتبار نقشه های سایت XML را بررسی کنید
اگر صاحب یک سایت بزرگ هستید، ردیابی همهی صفحات شما برای رباتهای گوگل دشوار است. نقشه سایت به شما کمک میکند تا سایت خود را به درستی به این خزندهها معرفی و خزنده را برای پیمایش در صفحات خود راهنمایی کنید.
صفحاتی را که به صورت دسته بندی یا برچسبی هستند و ترافیک بالایی ندارند، نوایندکس کنید
گاهی برچسبها و دستهبندیها در سایتهای فروشگاهی، صفحهی مجزایی را به خود اختصاص میدهند. فرض کنیم که شما برچسب یا دستهای را به محصولات مختلف رنگ مو اختصاص دادهاید. با یک بررسی ساده میبینید که این برچسب یا دسته به خودی خود ترافیک زیادی ندارد. اگر از ورد پرس استفاده میکنید، اکیداً توصیه میکنیم که چنین صفحاتی را نوایندکس کنید.
بررسی کنید که تمام صفحه های سایت شما برای کاربران دستگاه های همراه (مخصوصاً موبایل) قابل دسترس و خوانا باشد
در دوران تسلط بیچونوچرای دستگاههای همراه، دیگر نیازی به تکرار هربارهی این موضوع نیست که سایت شما باید باید باید باید برای استفاده در گوشیهای همراه بهینه باشد.
خب تمام شد. حالا شما مهمترین مبانی و نکات لازم برای شروع سئو فنی را میدانید. شاید بعد از تمام شدن این مطلب فکر کنید که انجام سئو تکنیکال بسیار پیچیده است و به تخصص، زمان، تجربه و آزمون و خطای فراوان نیاز دارد. بله درست است. راستش را بخواهید هدف ما هم از نوشتن این مطلب همین بود؛ اینکه اهمیت سئو تکنیکال را گوشزد کنیم و به صاحبان کسبوکارها و سئوکارهایی که این بخش از سئو را دستکم میگیرند، دو نکته را ثابت کنیم:
- بدون سئو فنی هیچ سایتی امکان موفقیت ندارد.
- انجام سئو فنی نیازمند تخصص، تجربه و تلاش مستمر است.
خدمات سئو تکنیکال
در پونه مدیا خدمات سئو تکنیکال در قالب پروژه سئو و به همراه سایر خدمات سئو به مشتریان عرضه میشود. متخصصان سئو فنی پونه مدیا سایت شما را به طور روزانه زیر نظر دارند و دائما در حال مراقبت از آن هستند. مهم ترین خدماتی که پونه مدیا در بخش تکنیکال برای سایت شما انجام میدهد اینها هستند:
- مانیتورینگ ماهانه سرور
- مانیتورینگ به روز رسانی های سیستم مدیریت محتوا
- بررسی به روز رسانه هایی که گوگل ارائه داده و نیاز است در سایت باشد
- آنالیز صفحات سایت از لحاظ فنی
پایان این متن، آغاز راه سئو تکنیکال برای شما و شاید همراهی ما در این مسیر در کنار هم باشد. مادر پونه مدیا به شما کمک میکنیم تا سئو فنی سایت خود را بهترین شکل پیاده کنید و نگرانیای از بابت مسائل تکنیکال سایت خود نداشته باشید.
با ما تماس بگیرید و به صرف یک فنجان قهوه و یک گفتوگوی حرفهای میهمان ما باشید.
pdf | راهنمای کامل سئو تکنیکال
جهت دانلود پی دی اف راهنمای جامع و کامل سئو تکنیکال؛ بر روی لینک زیر کلیک کنید.