همانطور که در یک نرم افزار خوب بودن و کاربردی بودن آن مهم است رعایت اصول روانشناسی و تجربه کاربری (ux) در وفادارد کردن مشتری تاثیر دو چندانی دارد. ممکن است حتی برای من و شما هم بارها اتفاق افتاده باشد که به دلیلی مانند رعایت نکردن تجارب کاربری (ux) نرم افزار تصمیم به ترک آن گرفتیم.تجربه کابری به معنی خوب بودن یا نبودن برنامه نیست ممکن است به دلایل سخت بودن کار با نرم افزار موبایل ، پیچیده بودن نحوه اجرای کارها ، نداشتن تفکیک مناسب بین بخش ها و … باشد. بنابراین روانشناسی نقش بسیار مهمی در تجربه کاربر برای کار با یک برنامه موبایل دارد. طراحان برنامه با توجه داشتن به نحوه درک کاربران خود از برنامه قادر به انجام اصلاحاتی هستند که کاربر به صورت موثرتر از برنامه در راستای رسیدن به اهدافش استفاده کند. بنابراین اگر علاقه مند به کاهش bounce rate برای برنامه خود دارید با ما همراه باشید.برخی از اصول تجربه کاربری موبایل کارشناسان پونه مدیا به صورت ساده برای شما توضیح داده شده است
در ابتدا با اثر وون استورف Von Restorff شروع می کنیم
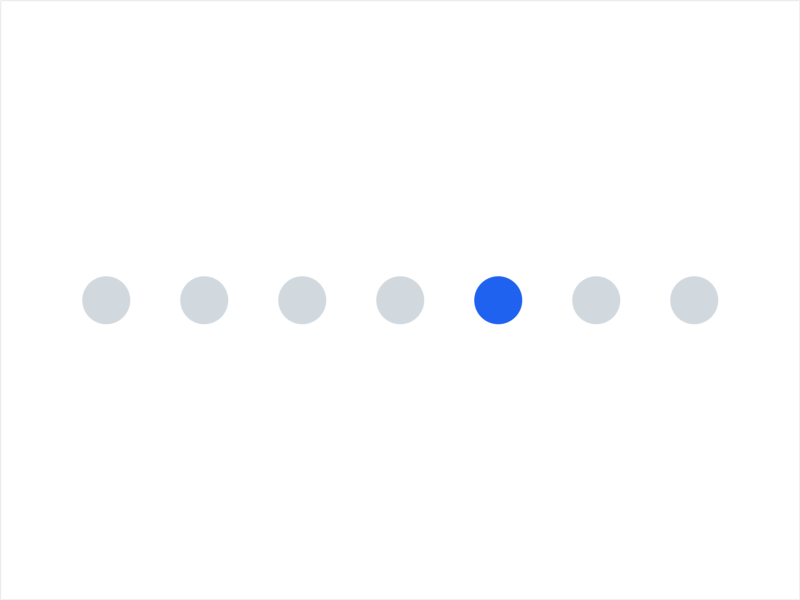
قانون وون استورف
قانون وون استورف که با نام دیگر قانون انزوا نیز شناخته می شود. این قانون به این نکته اشاره می کند که اگر بین چند شیء شبیه به هم ، یک شیء متفاوت باشد آن شیء متفاوت بیشتر جلب توجه می کند و در خاطره ها باقی می ماند.
ایا هر گردی گردو است؟
این می تواند جواب این سوال باشد که چرا دکمه های یک نرم افزار با هم باید متفاوت باشند است. تجربه کاربری موبایل ثابت کرد که باید بین یک دکمه که کاری ساده را انجام میدهد با دکمه ای که یک کار مهم را در برنامه انجام می دهد تفاوت های چشمگیری باشد. تا کاربران بتوانند درک درستی از دکمه ها داشته باشند. و هنگام استفاده از برنامه همواره به آن توجه داشته باشند.
اثر موقعیت های سطری
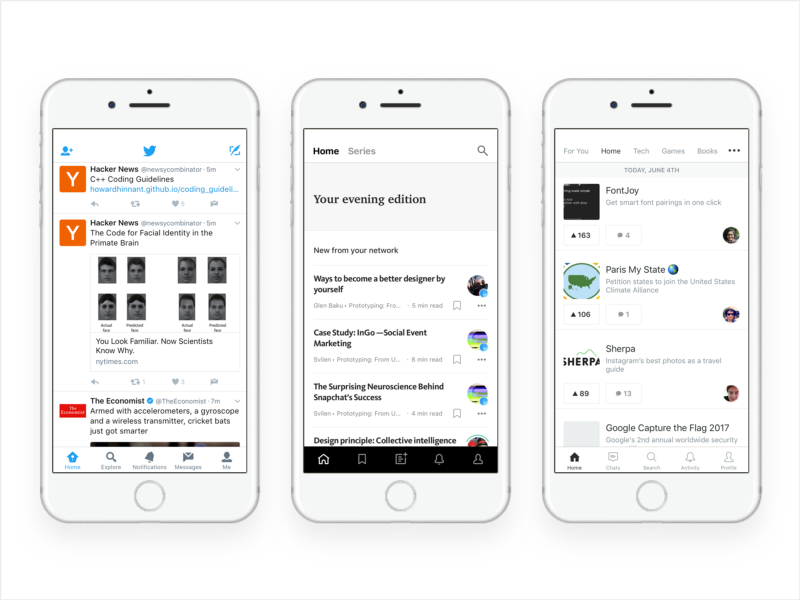
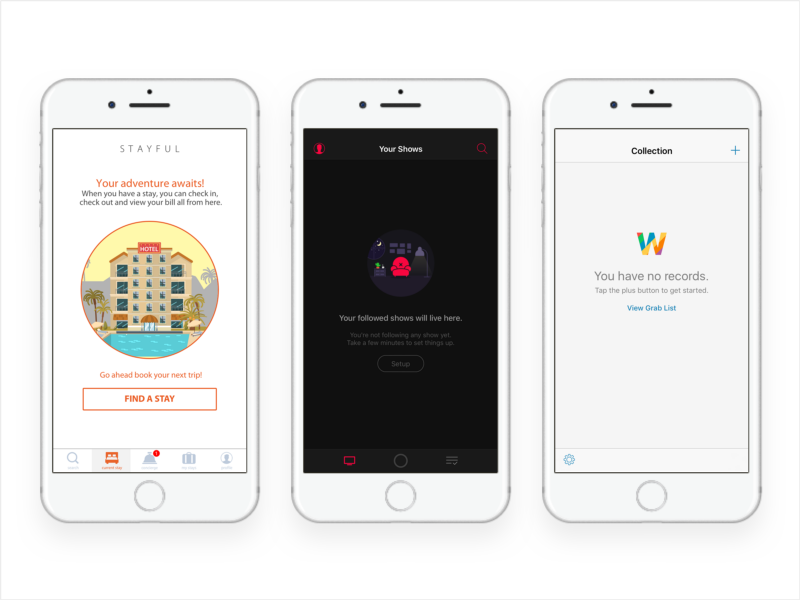
کاربر بیشتر تمایل به دیدن دکمه ها به صورت پشت سرهم دارد تجربه کاربری موبایل ثابت کرده که این کار به این دلیل است که کاربر اولین و آخرین دکمه را می تواند همزمان در یک view ببیند و در ذهن خود به خاطر بسپارد. بنابراین بیشتر برنامه های کاربردی و مشهور از منوی همبرگر استفاده می کنند. منوی همبرگر چیست؟
برای برنامه موبایل به این صورت است که منوهای جابه جایی بین صفحات برنامه در بالا و پایین قرار میگیرد . و ابزاری که کاربر با ان کارهای مهمی را انجام میدهد در پایین برنامه و در سمت های راست یا چپ صفحه قرار دارد در تصویر بالا می توانید نمونه هایی از چند برنامه محبوب ios را مشاهده کنید که منو ها به صورت سطری در بالا و پایین چیده شده است و دکمه های مهم نیز در پایین در سمتهای چپ و راست قرار دارد. شاید از خود سوال کنید که چرا دکمه مهم در پایین و در وسط صفحه گوشی قرار نمی گیرد تجربه کاربری موبایل نشان داده است که به دلیل این است که در اکثر گوشی ها دکمه home در پایین صفحه گوشی قرار دارد بنابراین دکمه مهمی در وسط برنامه موبایل نباید قرار بگیرد که کاربر دستش به اشتباه با ان برخورد کند.
کاربران خود را دچار تفکر و درگیری های ذهنی نکنید
Cognitive loadبه مقدار حافظه ای که افراد برای انجام یک کار به کار می برند اشاره دارد. به بیان ساده به مقدار فکری که شما برای انجام یک کار نیاز دارید را اشاره می کند
نظریه Cognitive load به سه دسته تقسیم می شود.
cognitive load ذاتی
cognitive load اضافی
cognitive load وابسته
من روی اولی و اخری تمرکز می کنیم چون بیشتر برای بحث ux هستند.
cognitive load درونی یا ذاتی
به سختی که همراه با یک موضوع خاص است اشاره دارد. خیلی از برنامه های بزرگ با تقسیم برنامه خود به بخش های مختلف که مطابق با تجریه کاربری موبایل بوده است توانسته اند سختی ناشی از بزرگ بودن برنامه خودشان را برای کاربر کاهش دهند.
به عنوان مثال در بیشتر اوقات برنامه ها از یک حالت شده شروع می کنند که صفحه نمایش خالی و ساده ای را به او نشان می دهد و از کاربر می خواهند که روی دکمه یا صفحه نمایش خود کلیک کند. تا به برنامه وارد شود کاری که کاربر در این مرحله باید انجام دهد باید بسیار ساده باشد که بدون تفکر و با دیدن به راحتی متوجه ان شود
cognitive load وابسته
بار شناختی است که به پردازش اطلاعات و ساخت طرح ها و شمایل برنامه اشاره دارد.طرحها یک الگو از تفکرات را توصیف می کند که دسته های اطلاعاتی و روابط بین انها را توصیف می کند. یکی از دلایلی که از الگوهای طراحی استفاده می کنیم. این است که انها چیزهایی هستند که باید به عنوان پیش فرض برنامه ریزی شوند. تا کاربران بتوانند راحت تر و سریعتر چیزهای جدیدی را با استفاده از یافته های قبلی خود یاد بگیرند.
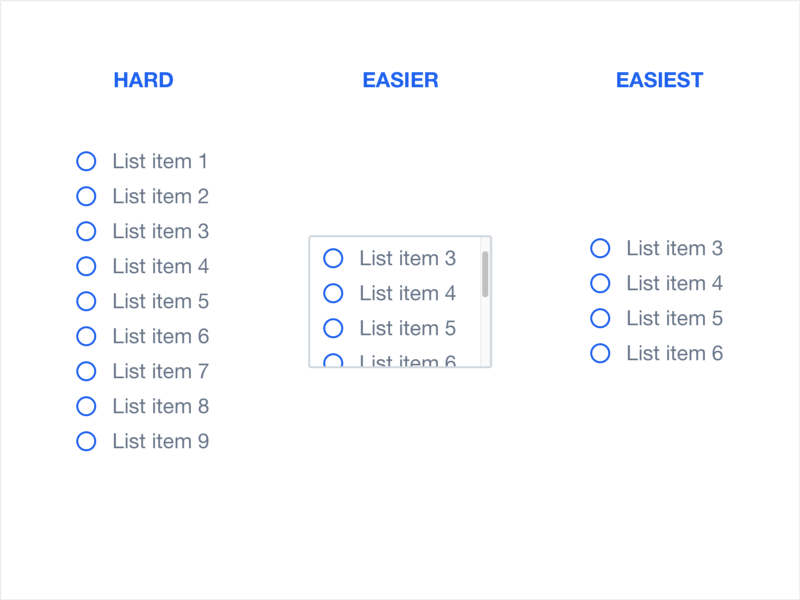
قانون هیکس
قانون هیکس (قانون جذب) محبوب ترین قانون همراه با قانون گشتالت است . درک و فهم این قانون نیز بسیار ساده است. قانون هیکس بیان می کند مقدار زمانی که برای تصمیم گیری یک فرد نیاز است بستگی به گزینه های موجود برای تصمیم گیری دارد . بنابراین اگر تعداد گزینه ها افزایش یابد. زمانی که برای یک تصمیم گیری صرف می شود به صورت لگاریتمی افزایش می یابد.
در تصویر زیر مثالی از قانون هیکس که در تجربه کاربری دخالت دارد را در شکل زیر نشان داده ایم.
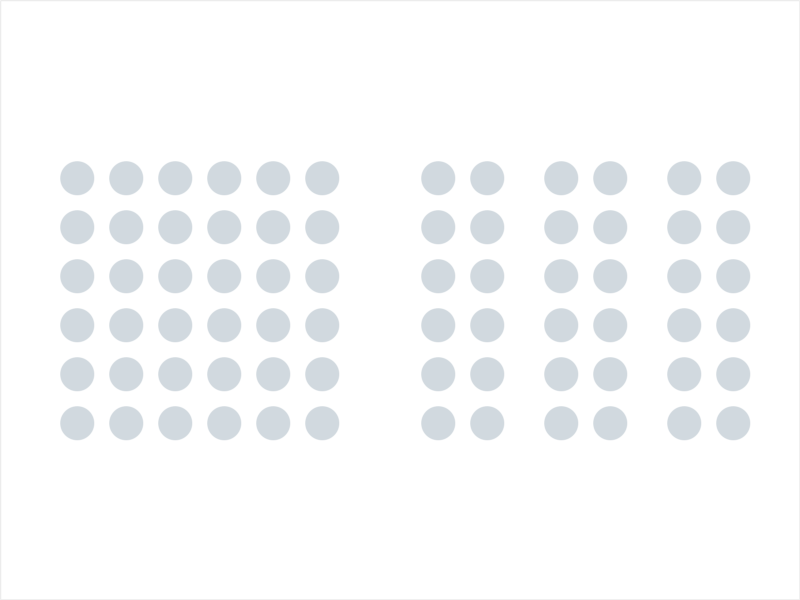
قانون مجاورت
قانون مجاورت بخشی از قانون گشتالت از درک سازماندهی است. این قانون بیان می کند که اشیایی که در نزدیکی یکدیگر هستند در یک گروه دسته بندی می شود. با قرار دادن قسمت های مختلف که به هم شبیه هستند در کنار هم مغز انسان به راحتی ان را کشف کرده و از اشیایی که ارتباطی با هم ندارند و پیچیده هستند فاصله بگیرید. این دسته بندی توسط انسان به این دلیل انجام می شود که انسان یک تمایل ذاتی برای دسته بندی اشیاء پیرامون خود دارد.
در شکل بالا 72 عدد دایره وجود دارد که دسته بندی انها بر اساس فاصله ای که بین انها قرار دارد صورت می گیرد. به راحتی می توان درک کرد که یک گروه از 36 دایره در سمت چی و سه گروه 12 تایی در سمت راست داریم.