به صفحه ای که اطلاعات کامل از یک موضوع را در خود جای دهد صفحه فرود می گویند. در صورتی که می خواهید آموزش ساخت صفحه فرود یا لندینگ پیج را فرا بگیرید، در این مطلب با ما همراه باشید تا با مراحل ساخت یک صفحه فرود در جوملا آشنا شوید.
در تبلیغات اینترنتی اصطلاحی به نام صفحه فرود یا لندینگ پیج وجود دارد و به صفحه ای میگویند که در ازای دریافت اطلاعاتی از کاربران، هدیه ای به آنها داده می شود. این هدیه ممکن است کد تخفیف، کتاب الکترونیکی، فایل صوتی، فایل ویدئویی و … باشد. صفحات فرود وقتی با روش های دیگر بازاریابی اینترنتی مثل ایمیل مارکتینگ و … ترکیب شوند، میتواند نتایج بسیار خوبی برای یک کسب و کار اینترنتی رقم بزند.
صفحه فرود به تنهایی هیچ کاربردی به جز دریافت اطلاعاتی از بازدیدکنندگان در ازای دادن هدیه ندارد. اما اگر شما این صفحات را با روشهای دیگر بازاریابی اینترنتی مثل ایمیل مارکتینگ ترکیب کنید، فایده و سود زیادی برای کسب و کار شما خواهد داشت. با دریافت اطلاعات از کاربران سایت یا وبلاگ و بعدها ایجاد ارتباط دوستانه با بازدید کنندگان می توانید اعتماد آنها را جلب کنید و برای دریافت ایمیلها و پیامهای شما لحظه شماری کنند. درنتیجه شما می توانید در بین همین ارتباط دوستانه ای که با کاربران خود برقرار کرده اید، تبلیغ محصول و کسب و کار خود را بکنید و آن ها را به فروش برسانید.
شاید این مطلب هم برای شما جالب باشد:
آموزش ساخت لندینگ پیج
در مرحله اول برای ساخت لندینگ پیج شما نیاز به یک صفحه ساز (از جمله SP page builder ،JA page builder ،JSN page builder و …) و فریم ورک منعطف دارید. در ادامه نکاتی را برای ساخت صفحه فرود مناسب بیان می کنیم که عبارت است از:
- سازگار بودن صفحه فرود یا لندینگ پیج برای تبلت و موبایل ها
- پیشنهاد ویژه یا هدیه ای ارزشمند به کاربران
- تا حد امکان اطلاعات محدودی از کاربران بگیرید مثلا: فقط ایمیل
- سعی کنید از ویدیو و فیلم در صفحات فرود استفاده کنید.
- با هر صفحه سازی خواهید توانست صفحه فرود در جوملای خود بسازید.
- بهتر است برای ساخت سایت خود از فریم ورک های منعطفی مانند: هلیکس، گانتری، تی تری و … استفاده کنید.
- و …
مراحل ساخت صفحه فرود در جوملا
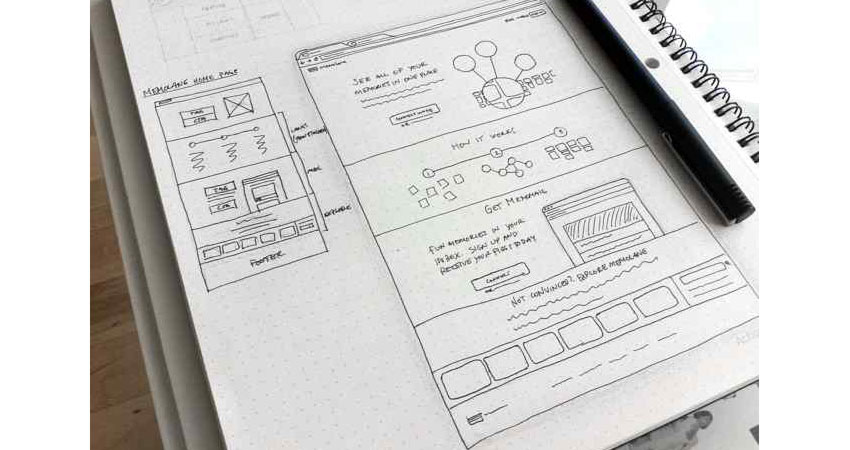
در اولین قدم از ساخت صفحه فرود طرح مورد نظرتان را روی کاغذ پیاده کنید تا در هنگام طراحی صفحه خواسته های خودتان را از قبل تعیین کنید و وقتتان سر پیاده سازی و فکر کردن اینکه چه چیزهایی بگذارید، گرفته نشود همانند تصویر زیر:

برای ایجاد یک صفحه فرود زیبا و دلچسب ابتدا باید موقعیت های هدر و فوتر و سایر موقعیت های اصلی قالب را حذف کنید و فقط موقعیت Component و موقعیت های دلخواهتان را که فکر می کنید به زیبایی قالبتان کمک میکند، بگذارید. برای اینکار از منوی افزونه ها وارد قسمت قالب و سپس استایل ها شوید. از یکی از قالب های خود کپی بگیرید. وارد قالبی که کپی گرفتید، شوید. تمام موقعیت های موجود رو پاک کنید و فقط موقعیت Component را نگه دارید.
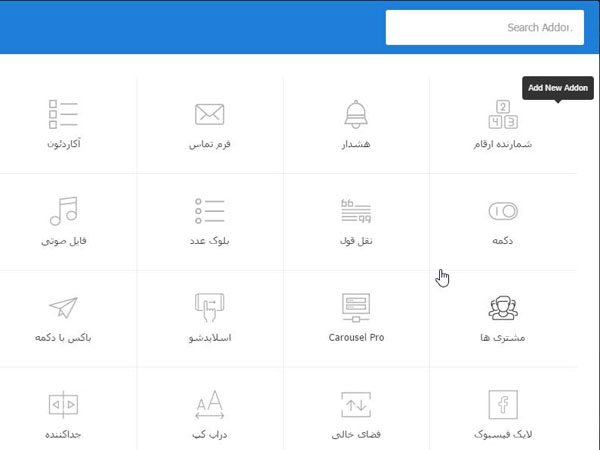
در مرحله بعد وارد صفحه ساز شوید و یک عنوان برای صفحه انتخاب کنید. در منوها توجه کنید که گزینه های افزودن ردیف جدید، Import وارد کردن، Export صادر کردن و صفحه قالب های نمونه که برای الگوگیری می تواند کمکتان کند، وجود دارد. با کلیک بر روی علامت مثبت یا همان Add new Addon، تمامی عناصر آماده ای که در صفحه ساز می توانید استفاده کنید، لیست می شود که برای نمونه می توان به لود کردن ماژول های جوملا، تصاویر، گالری تصاویر، آیکون، ویدیو، فایل صوتی، بلوک بندی، اشتراک گذاری، نقشه گوگل و بسیاری از امکانات دیگر اشاره کرد. برای نمونه:

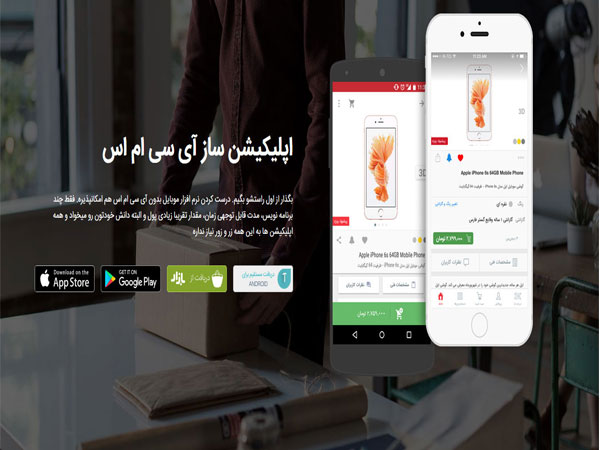
همانطور که در طرح مشاهده می کنید، در بخش اول یک تصویر در سمت راست و نوشته و کمی توضیحات زیر آن قرار دادیم که در بخش پایین نوشته در سمت چپ آیکون های مارکت قرار می گیرد.
ابتدا ردیف را به دو ستون تقسیم می کنیم و برای گذاشتن تصویر گوشی از عنصر تصاویر از لیست، Addonها را انتخاب می کنیم و برای عنوان و توضیحات زیرش در سمت چپ از عنصر باکس ویژه یا همان Feature Box استفاده می نماییم. برای قرار دادن آیکون مارکت ها هم در ستون چپ یک زیر ردیف ایجاد کرده و از عنصر تصویر که در لیست Addonها است، تصویر مارکت و لینک هایشان را قرار می دهیم.
خیلی ساده و ویژوال می توانید بخش های دیگر مثل بخش نمونه کارها، نظرات مشتریان و فوتر را ایجاد و ویرایش کنید. در صورتی هم که یک مرحله کاری را به اشتباه انجام دادید، می توانید از تولبار صفحه ساز بالا و سمت راست، گزینه های Undo یا برگشت به یک مرحله قبل از ویرایش و Redo یا انجام مجدد، برای برگشت به حالت فعلی استفاده کنید.
همچنین اگر طرحی زدید و خواستید در سایت دیگری از طرحتان استفاده کنید و ایجاد مجدد طرح برایتان وقت گیر است، می توانید از تولبار صفحه ساز سمت چپ و بالا، گزینه صادر کردن را بزنید و در سایتی که قرار است از آن استفاده کنید، گزینه وارد کردن را کلیک کنید. سپس فایلی را که در بخش خروجی گرفتید، انتخاب نمایید تا بخش های صفحه به همان صورت که ساختید، بارگزاری و لود شود. برای نمایش صفحه در هر مرحله از ساخت می توانید از گزینه پیش نمایش یا Preview استفاده نمایید. در صورتی که طرح شما نهایی و آماده ی استفاده شد، می توانید از قسمت مدیریت منو، یک منو ساخته و از بین گزینه ها، صفحه ساز SP page builder را انتخاب کرده و سپس با انتخاب گزینه انتخاب صفحه، می توانید در صفحه ای که باز می شود، نام صفحه ای را که ساخته اید، جستجو کرده و سپس منو خود را منتشر کنید.
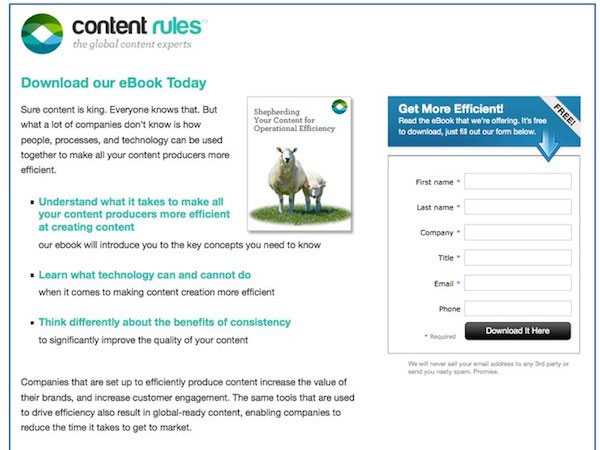
در ادامه چند نمونه از کارهای صفحه فرود که اصول طراحی لندینگ پیج را رعایت کرده است، مشاهده می کنید:
شاید این مطلب هم برای شما جالب باشد:



پرسش و پاسخ
آیا باید ساخت صفحه فرود با هدف خاصی اجرا و بهینه سازی شود؟
بله، یکی از دلایل پونه مدیا برای آموزش ساخت صفحه فرود این است که شما زودتر به هدف خود برسید. این هدف می تواند فروش محصول باشد یا عضویت کاربر در خبرنامه. بنابراین باید ساخت و بهینه سازی صفحه فرود نیز در راستای همین اهداف انجام گردد.
هزینه آموزش ساخت لندینگ پیج چقدر است؟
هزینه آموزش ساخت لندینگ پیج به نحوه آموزش شرکت مربوطه و همچنین هدف کسب و کار شما بستگی دارد. شرکت هایی که آموزش ساخت صفحه فرود را انجام می دهند، بر اساس فاکتورهای مختلفی از جمله زمان آموزش و کیفیت آن، قیمت گذاری می کنند.
آیا در آموزش ساخت صفحات فرود به افراد، باید مخاطبان این صفحات شناسایی شوند؟
جواب این سوال قطعا مثبت است. حتی اگر می دانید مخاطبان صفحات فرود، چه افرادی هستند باید در گوگل آنالیتیکس، اطلاعاتی درباره مکان جغرافیایی، جنسیت، زبان و … بازدیدکنندگان به دست آورده شود و سپس صفحه فرود با توجه به آن ها طراحی شود.
آیا امکان دانلود آموزش ساخت لندینگ پیج به صورت رایگان وجود دارد؟
بله، وبسایت های زیادی در سطح وب اقدام به آموزش ساخت صفحه فرود به صورت ویدیویی کرده اند که امکان دانلود رایگان آموزش برای بسیاری از آن ها فراهم شده است.







سلام چطور می تونم ویدیو مرتبط با محصولم برای صفحه لندینگ پیجم بسازم؟
با توجه به تنوع محصولاتی که در سایت من قرار داده شده میشه از قوانین رنگ در ساخت صفحه لندینگ پیج توضیح بدید؟
سلام
ممنون از مطالب کاربردی که تو سایت دارید
موفق باشید