بسیاری از سئوکار ها می خواهند بدانند که آیا باید انتهای URLها شامل اسلش (/) باشد یا خیر. این موضوع پیامدهای بالقوه ای را برای سئو به همراه دارد چرا که موتورهای جستجو مانند گوگل همیشه ساختارهای URL یکسان در نظر نمی گیرند.
جان مو نماینده ی گوگل در مورد اسلش های انتهایی گفته:
“من متوجه کمی سردرگمی در رابطه با اسلش های انتهای URLها شدم، پس امیدوارم این توضیحات مفید باشد. اسلش اگر روی root یا hostname باشد، مهم نیست؛ اما اگر درجای دیگری باشد از اهمیت برخوردار است (چون نشان دهنده ی URLهای متفاوت است).”
پاسخ کوتاه این است که اسلش انتهایی برای دامنه ی ریشه یا دامنه های فرعی شما اهمیتی ندارد. گوگل این دو را معادل می داند اما اسلش های انتهایی برای هرچیزی جز این ها اهمیت دارد چرا که گوگل این دو نسخه را (یکی با اسلش انتهایی و یکی بدون آن) به عنوان دو URL مختلف می بیند. در صورتی که خواهان کسب اطلاعات در باره a href=”1204-سئو-تضمینی-سایت” title=”سئو “>سئو تضمینی سای” هستید با کارشناسان پونه مدیا تماس بگیرید، مشاورین ما با کمال میل اطلاعاتی کامل در این زمینه در اختیار شما قرار خواهند داد.
اسلش انتهایی برای بیشتر URLها مهم است
به طور متداول، اسلش انتهایی در آخر URL به این معنی بود که این URL یک پوشه یا فهرست راهنما بوده است. و به طور همزمان، یک URL بدون اسلش انتهایی به این معنی بود که آن URL یک فایل بوده است.
با این حال، امروزه بسیاری از وبسایت ها این گونه ساخته نشده اند. بسیاری از سایت های پوشه دار در خدمت همان محتوا هستند فارغ از اینکه در انتهای URL اسلش وجود داشته باشد یا خیر. از این روی، دو URL زیر محتوای دقیقا یکسانی را ارائه می دهند:
https://www.example.com/category/blog-post/
https://www.example.com/category/blog-post
به عنوان مثال این موضوع در سایت های وردپرسی بیشتر مشاهده می شود. این سایت ها با اسلش انتهایی یا بدون آن، محتوای یکسانی را ارائه می دهند.
در برخی موارد، نسخه های بدون اسلش انتهایی و با اسلش انتهایی به نسخه ی صحیح ریدایرکت نمی شوند که این موضوع می تواند موجب ایجاد مشکل در مورد بخش خزش سایت و محتوای تکراری شود.
در این مورد، گوگل توصیه می کند که از یک URL به URL دیگر ریدایرکت کنید و از آن نسخه (نسخه ای که به آن ریدایرکت کرده اید) در همه جا استفاده کنید. اگر تصمیم دارید که از اسلش انتهایی استفاده کنید، باید یک ریدایرکت 301 را از نسخه ی بدون اسلش انتهایی به نسخه ی دارای اسلش انتهایی تنظیم و اجرا کنید.
نام فایل ها نباید به اسلش انتهایی ختم شود
اسلش انتهایی نباید به URLهایی که به نام فایل ختم می شوند، اضافه شود، مثل .html، .php، .aspx، .txt، .pdf یا .jpg .
اگر اسلش انتهایی را به نام فایل تحمیل کنید، باعث می شود مرورگر فکر کند که آن یک پوشه است و در نتیجه خطای 404 می دهد.
اسلش انتهایی روی دامنه ی ریشته اهمیتی ندارد
مهم نیست که ریشه یا نام میزبان اسلش انتهایی داشته باشند یا خیر. مرورگر وب شما و گوگل این دو URL را معادل می دانند:
https://www.example.com/
https://www.example.com
با این حال، در مرورگرهای مختلف ممکن است وقتی به نوار آدرس نگاه می کنید، URL را یا با اسلش انتهایی و یا بدون آن نشان دهند.
در برخی موارد، URL بدون اسلش انتهایی در نوار آدرس نمایش داده می شود. اما وقتی که آن را کپی و پیست می کنید، با اسلش انتهایی نشان داده می شود. این طبیعی است. مرورگر، اسلش انتهایی را از نوار آدرس پنهان می کند تا بهتر به نظر برسد.
ثابت قدم باشید و از یک URL به URL دیگر ریدایرکت کنید
اگر صفحات شما با اسلش انتهایی و بدون آن قابل دسترسی باشند، می تواند منجر به ایجاد مشکل برای ربات های خزنده گوگل شود. به همین خاطر، باید با استفاده از یک تغییر مسیر 301 از یک URL به URL دیگر تغییر مسیر دهید. علاوه بر این، باید همواره هنگام لینک کردن داخلی، در نقشه ی سایت یا در تگ های کنونیکال خود و غیره از نسخه ی اولویت دارتان استفاده کنید.
این یک توئیت دیگر از جان مو، نماینده ی گوگل است:
” بهترین گزینه، ثابت قدم بودن و استفاده از تنها یک نسخه URL است. به آن نسخه لینک کنید، به آن تغییر مسیر دهید، در نقشه های سایت از آن استفاده کنید، برای تگ های کنونیکال از آن استفاده کنید و غیره.”
به عبارت دیگر، برای گوگل مهم نیست که چه نسخه ای را انتخاب می کنید ( با اسلش انتهایی یا بدون آن). اما آن ها می خواهند که یک نسخه را انتخاب کرده و به طور مداوم از همان استفاده کنید. اگر شک دارید که از اسلش انتهایی استفاده کنید یا خیر، داشتن اسلش انتهایی کمی بهتر است، چرا که رایج تر است.
اسلش های انتهایی در URLهای وردپرس
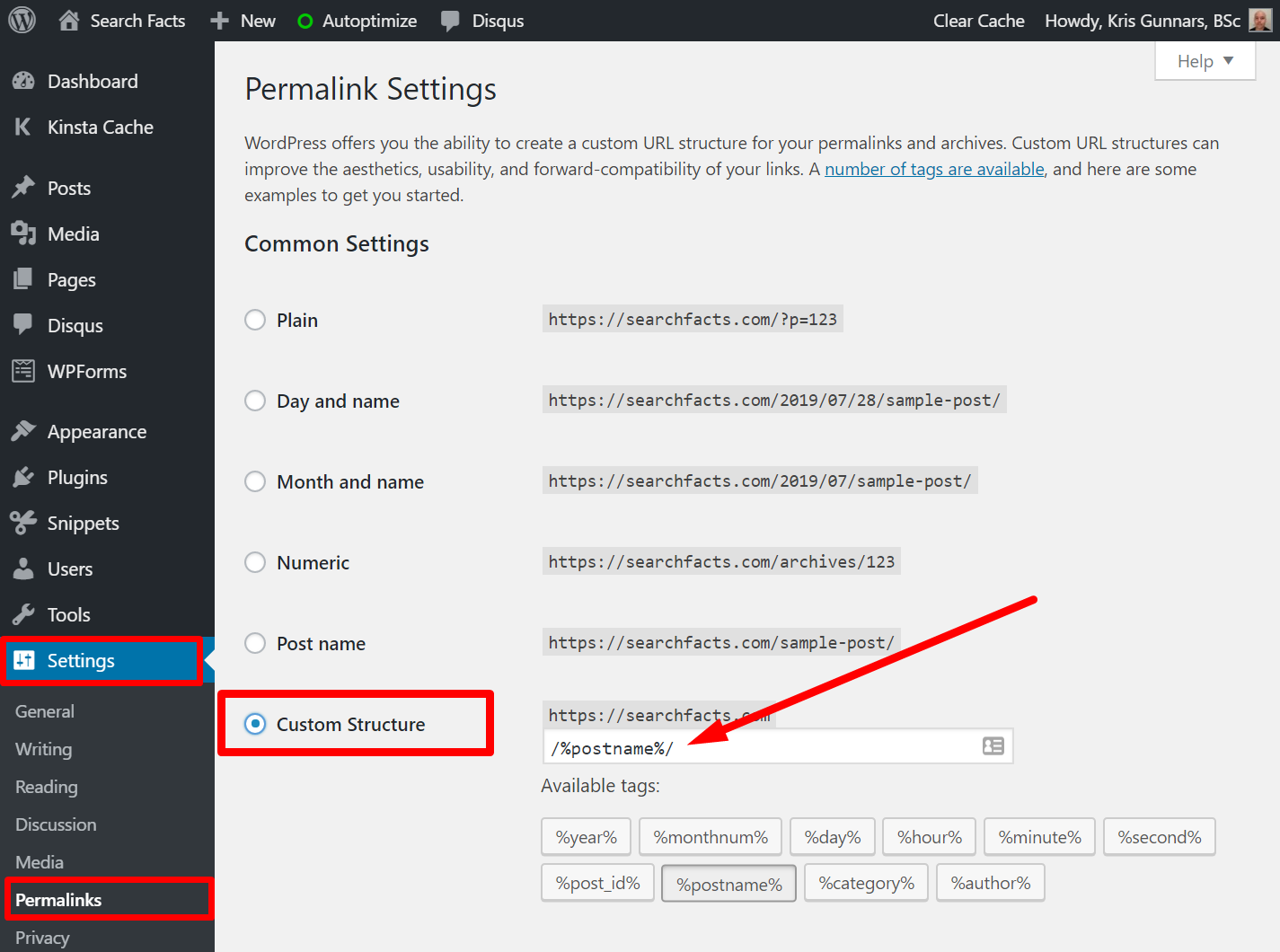
وردپرس از ساختار فهرست استفاده می کند، بنابراین منطقی تر است که از اسلش انتهایی در آخر URLهای صفحه استفاده شود. در واقع، این رفتار در وردپرس، رفتار پیش فرض است. اگر می خواهید آن را تغییر دهید، به راحتی می توانید از تنظیمات لینک های ثابت وردپرس این کار را انجام دهید. به داشبورد وردپرس تان بروید و تنظیمات > لینک های ثابت را انتخاب کنید. اگر یک «ساختار مرسوم» را برای لینک های ثابت تان انتخاب کنید، می توانید اسلش انتهایی را در آخر URL بگذارید با بردارید.
گزینه های شما این ها هستند:
/%postname%/ — Has a trailing slash at the end
/%postname% — No trailing slash
اگر آن را تغییر دهید، وردپرس به طور خودکار نسخه ی انتخابی شما را اجرا می کند. تغییر مسیر 301 را به آن انجام می دهد، لینک های داخلی و تگ های کنونیکال را تغییر می دهد، نقشه ی سایت را به روز رسانی می کند و غیره.
اگر این کار را کردید و تغییر مسیر جواب نداد، باید برای گرفتن کمک با شرکت میزبان وب تان تماس بگیرید. ایجاد آشفتگی در تنظیمات سرور مثل .htaccess توصیه نمی شود مگر اینکه واقعا بدانید که دارید چه کار می کنید.
بهتر است از کدام استفاده کنیم؟ با اسلش یا بدون اسلش؟
بستگی دارد. اگر وبسایتی دارید که از قبل دایر شده، احتمالا باید از هر آن چه که تا امروز در سایت تان استفاده میشد، استفاده کنید. به عبارت دیگر اگر URL سایت شما از اسلش انتهایی بهره می برد یا نمی برد، همان رویکرد را دنبال کنید. قطعا به لحاظ سئو هیچ مزیتی در تعویض رویکرد وجود ندارد. از سوی دیگر، اگر تازه می خواهید یک سایت ایجاد کنید، احتمالا بهتر است که از اسلش انتهایی استفاده کنید چون رایج تر است و بیشتر مورد انتظار کاربران است.
هر کدام را که انتخاب کنید، منطقی است که فوق العاده ثابت قدم باشید و تغییر مسیرهای 301 را از یک URL به دیگری داشته باشید. اگر با تغییر مسیر مشکل دارید یا نمی دانید چطور آن ها را اضافه کنید، توصیه می شود با بخش پشتیبانی فنی شرکت میزبان وب تان تماس بگیرید و از آن ها بخواهید تنظیمات لازم را برایتان انجام دهند. در نهایت مهم نیست کدام را انتخاب کنید، مهم این است که ثابت قدم باشید.
سوالات متداول:
– آیا باید در آخر URLها اسلش انتهایی داشته باشیم؟
پاسخ کوتاه این است که اسلش انتهایی برای دامنه ریشه یا زیر دامنه شما اهمیتی ندارد. گوگل این دو را معادل می داند.
– آیا نام فایل ها باید به اسلش انتهایی ختم شوند؟
برای URL هایی که به یک نام پرونده ختم می شوند ، مانند .html ، .php ، .aspx ، .txt ، .pdf یا .jpg نباید اسلش انتهایی اضافه شود.
– چگونه یک اسلش انتهایی در وردپرس اضافه کنم؟
به داشبورد WordPress خود بروید -> تنظیمات -> پیوندهای ثابت. اگر برای ساختارهای ثابت خود “ساختار سفارشی” انتخاب کرده اید ، می توانید اسلش انتهایی را در انتها قرار دهید یا حذف کنید.
– آیا باید به دامنه ی ریشه، اسلش انتهایی اضافه کرد؟
فرقی نمی کند که ریشه یا نام میزبان شما اسلش انتهایی داشته باشد یا خیر. مرورگر وب و گوگل این دو URL را برابر می بینند. آیا طول محتوا در سئو مهم است؟