تصور کنید یک خانه در اختیار دارید که باید آن را رنگ کنید. شاید یک شمای کلی در ذهن دارید ولی وقتی وارد دنیای رنگها شوید حتما کاملا گیج میشوید و این سوال برایتان پیش می آید که با این همه رنگ، کدام را باید انتخاب کنید؟
البته هر انتخابی کردید به معنی یک انتخاب دائمی نیست یعنی می توانید رنگ ها را عوض کنید ولی برای اینکه یک اثر زیبا خلق کنید باید نکات زیادی در نظر بگیرید. انتخاب رنگ برای وب سایت هم دقیقا مانند انتخاب رنگ برای نقاشی خانه است. تازه شما میتوانید از یک عالمه تکنیک هم استفاده کنید. برای مثال رنگ های سایت را گرادیان یا سایه روشن کنید یا حتی از رنگ های یک دست استفاده کنید یک عالمه رنگ و ابزار برای این کار وجود دارد. با این مطلب همراه باشید تا این نکات و ابزار را بررسی کنیم.
برای اینکه بتوانیم یک ترکیب رنگ جالب و موثر برای سایت انتخاب کنیم باید علم کلی درباره هم نشینی رنگها داشته باشیم.
معرفی رنگها
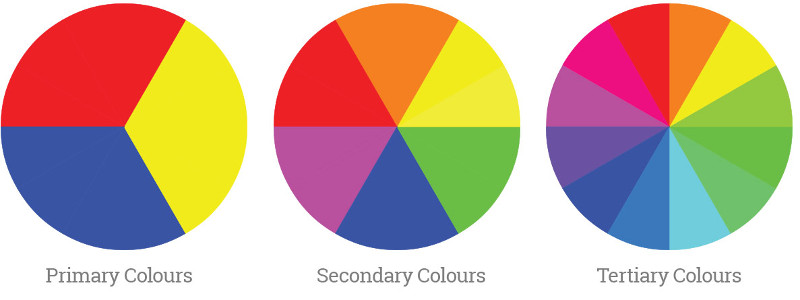
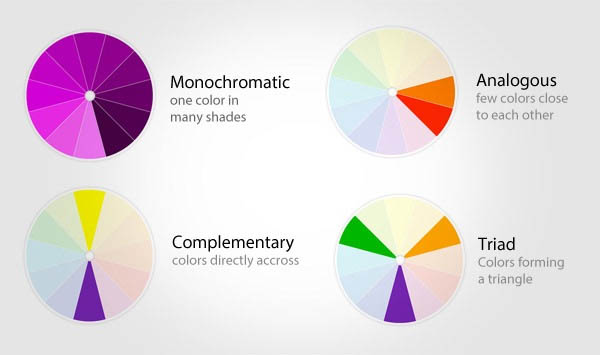
رنگهای اصلی (Primary colours) شامل سه رنگ هستند آبی، قرمز، زرد. از ترکیب رنگهای اصلی هم رنگهای ثانویه (Secondary colours) ساخته می شوند. رنگهای ثانویه، شامل بنفش، نارنجی و سبز هستند. به این رنگ ها رنگ های مکمل هم گفته می شود. برای مثال، بنفش از ترکیب رنگ قرمز و آبی درست شده است بنابراین رنگ مکمل آن، زرد است. در تصویر زیر در دایره دوم می بینید که رنگهای مکمل روبروی هم قرار دارند. وقتی رنگ زرد و بنفش به عنوان پس زمینه و پیش زمینه استفاده شوند، بیشترین تضاد ایجاد میشود و توجه را جلب می کند. در طراحی سایت، رنگهای مکمل میتوانند برای CTA مناسب باشند و نظر کاربر را به خود جلب کنند.
رنگهای مشابه (Tertiary Colours) را در دایره سوم، کنار یکدیگر میبینید. برخی تصمیم میگیرند که از رنگهای مشابه برای تم کلی سایت استفاده کنند البته این یک ریسک است شاید ظاهر زیبایی برای سایت درست کنید ولی با رنگهای مشابه، ظاهر سایت برجسته و چشمگیر نخواهد بود. برای ارتباط بین عناصر سایت میتوانید از رنگ های مشابه استفاده کنید.
ابزارهای انتخاب ترکیب رنگ وب
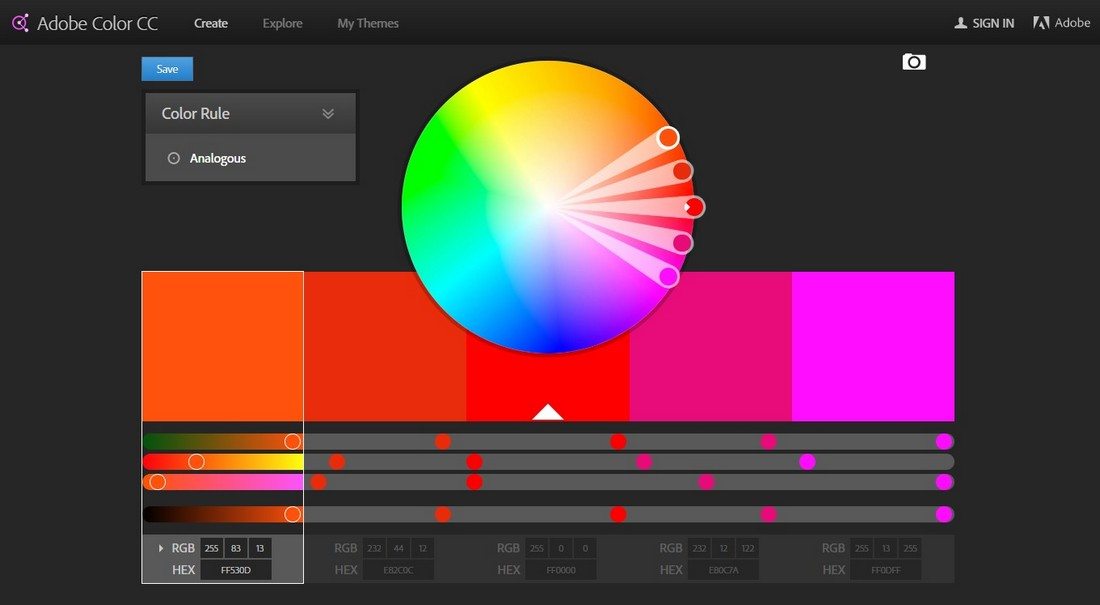
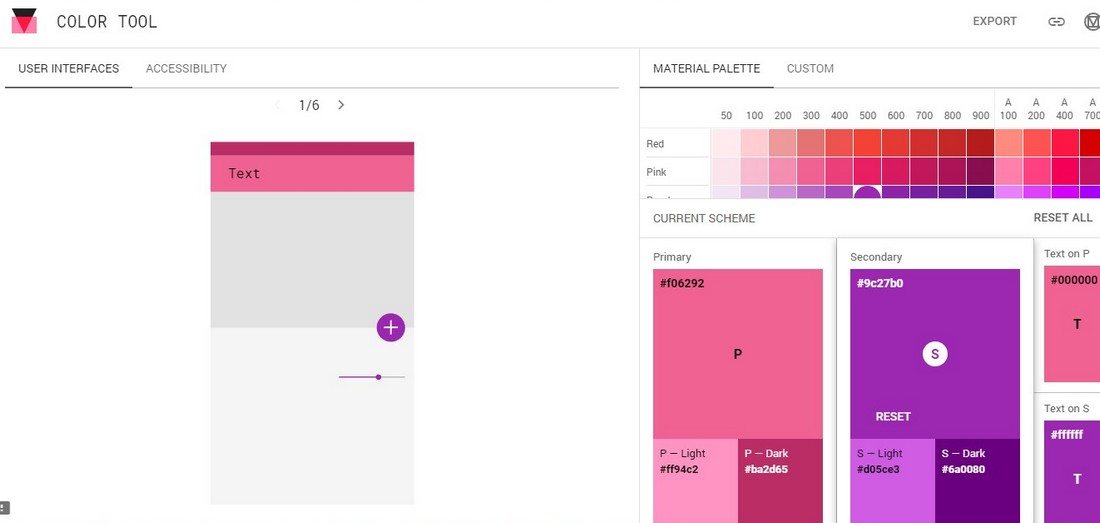
در سایت material.com میتوانید ایدههای خوبی برای طراحی تم و انتخاب رنگ برای سایت ببینید. همچنین در سایت Adobe اصول رنگ شناسی را دنبال کنید. با ترکیب ایدههای material و Adobe و ایدههای شخصی خودتان رنگ های اصولی و زیبا برای سایت پیدا کنید.
Color Mind
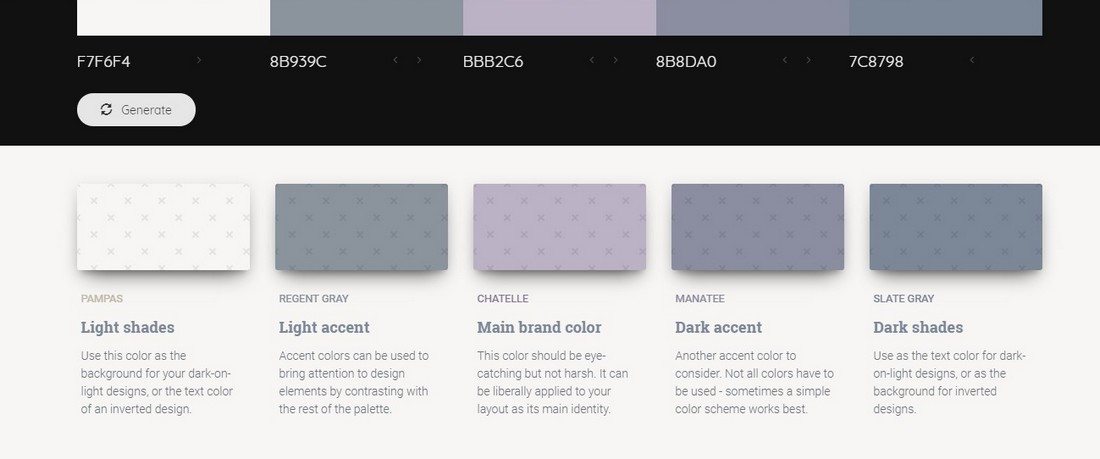
این ابزار در سایت color mind وجود دارد که برای طراحی و انتخاب رنگ سایت میتوانید از آن استفاده کنید. در این گونه سایتها معمولا روش سادهای برای معرفی رنگ به شما وجود دارد. تمام رنگهای استاندارد را چک می کنید و رنگ اصلی و سازمانی خود را انتخاب میکنید و دکمه Generate را فشار میدهید. این ابزار تم و رنگهای مناسب را تولید کرده و به شما نمایش میدهد.
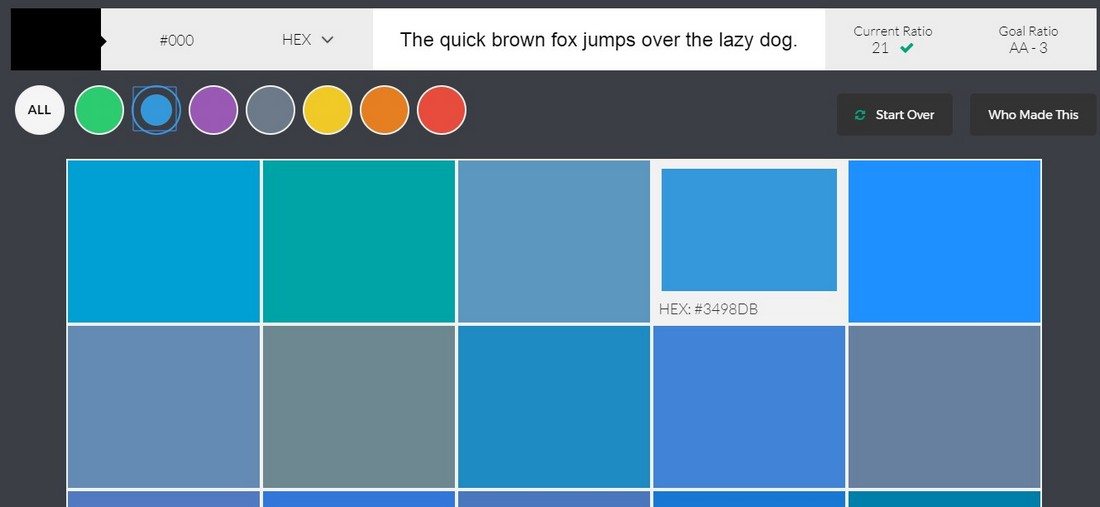
Color safe
ابزار بعدی Color safe نام دارد. این ابزار به شما کمک میکند که یک دسته رنگ اصولی و مناسب انتخاب کنید حتی اگر سایت خود را طراحی کرده و رنگ آن را انتخاب کرده اید ولی احساس میکنید به شکل کلی رنگها هم نشینی زیبا و جذابی ندارند میتوانید به ابزار Color safe مراجعه کنید و با دادن رنگ اصلی به آن، انواع سایه روشنها و رنگ متنهایی که با رنگ اصلی جور هستند را ببینید.
همچنین با استفاده از ابزار Color safe رنگهای مناسب پس زمینه و پیش زمینه را هم انتخاب کنید البته این رنگها همه بر اساس رنگ اصلی شما، پیشنهاد می شوند.
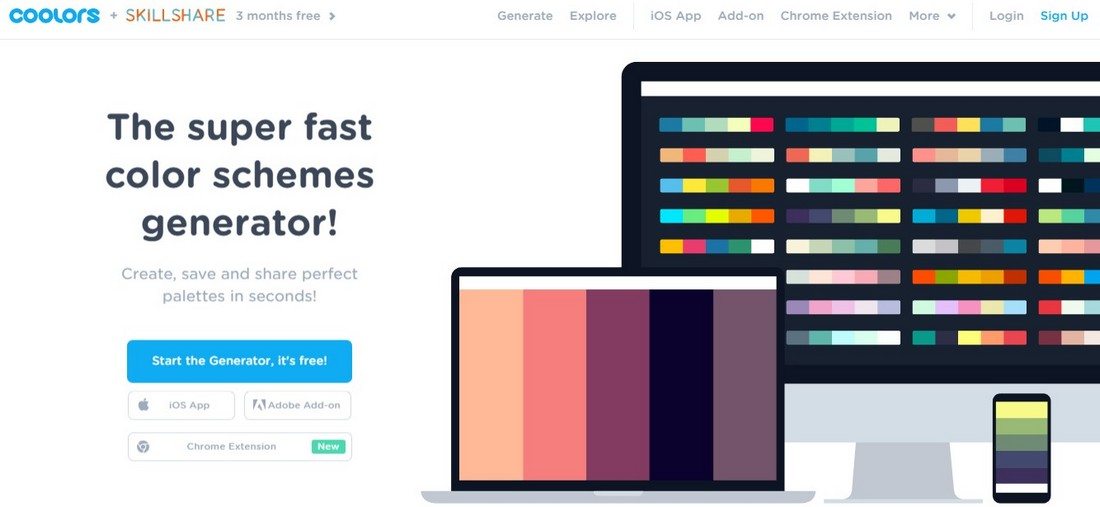
Coolors
در این ابزار رنگهای بسیار زیادی مشاهده خواهید کرد. شاید تعدادی رنگ برای طراحی در سایت مد نظر گرفتهاید ولی نمیدانید ترکیب این رنگ ها باهم چه نتیجهای میدهد یعنی نمیدانید آیا رنگهایی که دوست دارید با هم و در کنار هم جذاب هستند یا نه. با استفاده از این ابزار میتوانید رنگ های انتخابی را کنار هم قرار دهید و با دادن سایه روشن به آنها چک کنید و ببینید که در چه تنالیتهای از رنگها، آنها با هم جور خواهند بود.
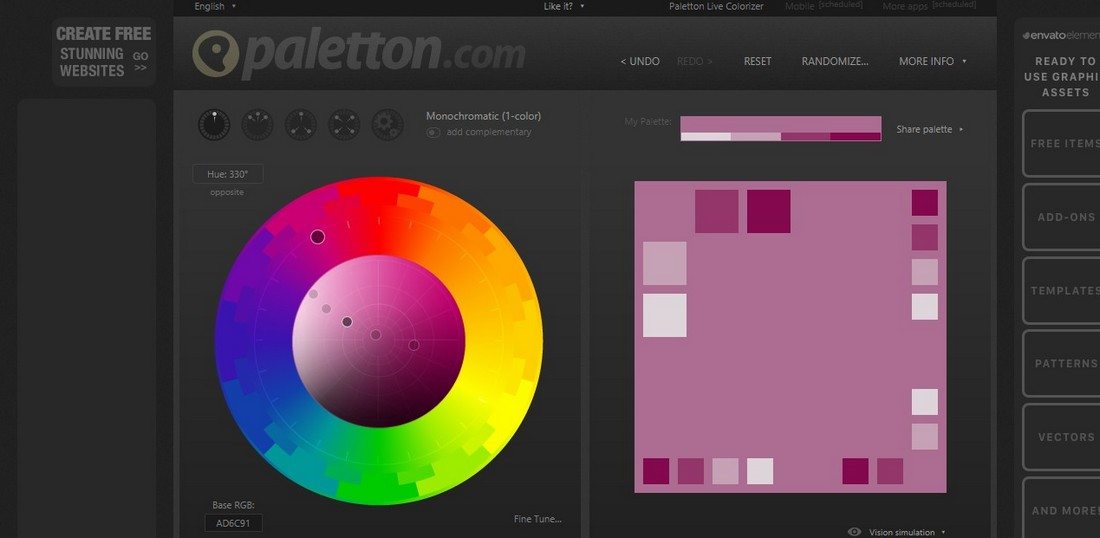
Paletton
ابزار Paletton بسیار شبیه به ابزار coolors از سایت Adobe عمل میکند. با کمک این ابزار حتی میتوانید رنگها و سایه روشنهای منحصر به فرد برای سایت خود تولید کنید و ببینید که این رنگها با هم ترکیب زیبایی دارند یا خیر. یکی دیگر از ویژگیهای کار آمد ابزار Paletton این است که در این ابزار می توانید به شکل پیش نمایش، رنگ ها را در انواع سیستم ها ببینید و مطمئن شوید که همه کاربران رنگ هایی را که انتخاب کردهاید با همان کیفیت می بینند یا خیر.
نکاتی برای انتخاب ترکیب رنگ سایت
در تمام ابزارهایی که نام بردیم، شما باید ابتدا رنگ اصلی و سازمانی خود را انتخاب کرده باشید بعد آن را به ابزار انتخاب رنگ بدهید تا ابزار ترکیبهای مختلف را به شما نمایش بدهد. پس باید حتما یک رنگ که رنگ اصلی سازمان شماست داشته باشید. این رنگ باید بین رنگ لوگوی شرکت و سازمان شما به شکلی ارتباط یا هماهنگی داشته باشد.
درست است که باید برای رنگ سازمانی خود یک رنگ ثابت انتخاب کنید ولی به این معنی نیست که ترکیب رنگ سایت شما باید همیشه یک شکل و یکنواخت باشد. میتوانید یک رنگ اصلی انتخاب کنید و به همان بچسبید ولی مثلا هر سال یک بار تم سایت و رنگ های هماهنگ با این رنگ اصلی را تغییر دهید. الان قطعا میدانید که رنگهای اصلی شرکت ایرانسل آبی و زرد هستند، ولی سایت ایرانسل هر چند وقت یک بار تغییری در ترکیبات رنگ سایت انجام میدهد.
بهر حال باید برای سازمان خود یک رنگ اصلی انتخاب کنید که مخاطب همیشه لوگوی و نام شرکت شما را با آن رنگ به یاد بیاورد. ولی لازم نیست برای طراحی سایت فقط به یک ترکیب بسنده کنید. برای مثال مدتی از کنتراست استفاده کنید و بعد از آن رنگهای مشابه یا گرادیان های زیبا به سایت اعمال کنید. میبینید که یک عالمه انتخاب پیش روی شما است که با استفاده از ابزار رنگ و ایده هایی که در ذهن دارید میتوانید ترکیب جالب و جذابی بسازید پس اصلا خودتان را محدود نکنید و زیباترین سایتی که در ذهنتان تصور میکنید خلق کنید.
در سالهای اخیر از رنگهای بدون سایه روشن، ساده و اغلب متضاد استفاده می شد از جمله سایت های معروفی که از طراحی سایت فلت استفاده میکردند میتوان فیسبوک را نام برد. ولی در حال حاضر دوباره طراحی های فلت کنار رفتهاند و دست شما باز است که از انواع گرادیان و تصاویر در پس زمینه و پیش زمینه استفاده کنید.
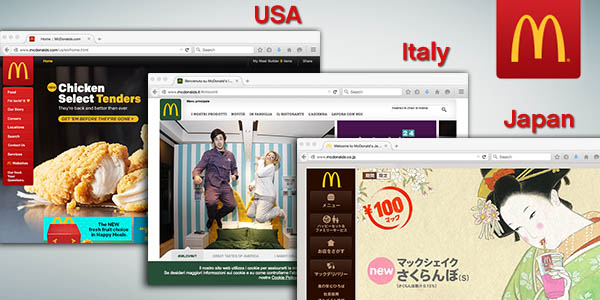
یک سری نکات درباره روانشناسی رنگ ها هم وجود دارد که تقریبا در جهان یکسان هستند. برای مثال مک دونالدز از رنگ های اشتها آور و مهیج زرد و قرمز استفاده می کند که این رنگها را در سایتهای مک دونالدز در تمام کشورها میتوانید ببینید.
در تصویر زیر ۴ دایره میبینید در واقع این ۴ دایره، انواع ترکیب رنگهایی هستند که می توانید برای سایت خود استفاده کنید. برای مثال بنفش رنگ اصلی شما است، میتوانی مانند دایره اول از رنگ های مشابه برای ترکیب کلی استفاده کنید یا مانند دایره دوم تعدادی رنگ مشابه به کار ببرید و برای عناصر حساس سایت مانند دکمه CTA از رنگهای متضاد استفاده کنید.
برای انتخاب رنگ اصلی، یک راهنمایی دیگر انجام میدهیم: هدف سازمان خود را در نظر بگیرید احتمالا چشم اندازی از پرسونای کاربران خود هم دارید حالا ببینید که دوست دارید در کاربران هیجان ایجاد کنید یا آرامش؟ این تصمیم به شما کمک میکند که یک رنگ مناسب انتخاب کنید و بعد هم بین رنگ های متضاد یا مشابه انتخاب صحیحتری داشته باشید.
در آخر پیشنهاد میکنیم سایتهای خفن در دنیا راچک کنید و ببینید این گوروهای طراحی سایت از چه ترکیباتی برای چه هدفی استفاده کردهاند.