فضای منفی در طراحی سایت مثل سطح سفید برای کاغذ در چاپ می باشد.در فضایی از کاغذ که محتوایی به آن اختصاص نگشته است،پس از چاپ سفید باقی خواهد ماند.فضای منفی شامل رنگهای یکپارچه است.در واقع فاصله ی مابین عناصر یک صفحه در سایت را فضای منفی می گویند.
بسیاری از طراحان معتقدند که هرچه از فضای کمتر،استفاده ی بیشتری شود;در طراحی سایت کاربر را بیشتر جذب می نماید اما در همه ی موارد کارامد نمی باشد.استفاده از فضای منفی در واقع یکی از تکنیک های کاربردی در طراحی سایت است که هدف آن منتقل نمودن بالا ترین مفاهیم با کمترین اطلاعات است.
کاربرد فضای منفی در طراحی سایت چیست؟دو نوع فضای مثبت و منفی وجود دارد.
1.فضای مثبت: به فضایی که اجزای صفحه مثل متن، تویر، منوها و … آنرا در بر گرفته باشند می گویند.
2.فضای منفی(فضای خالی): به فضای بین اجزای صفحه و فضای کنار صفحه که کار آن جدا کردن اجزا و عناصر صفحه از یکدیگر می باشند،می گویند که کاربر را برای شناخت درست فضای مثبت یاری می رساند.هدف اصلی تاکید و جلب توجه بر روی قسمت خاصی از سایت میباشد.هرچه ما از فضای منفی بیشتر استفاده نماییم وب سایت ما هدفمند تر می شود.
فضای منفی نیز به دو قسمت خرد “micro” “فضای مابین اجزای بسیار کوچک مثل فاصله ی بین بلوک های متنی و قسمت کلان “macro” فضای مابین اجزای بزرگ مثل هدر وفوتر تقسیم می گردد.
در فضای منفی خرد می بایست مسئله را با دقت بیشتری بررسی نماییم باید بطوری که نه سایت خیلی شلوغ گردد و کاربر با دیدن سایت سردرگم گردد بلکه می باییست درعین ریز بودن،زیبا و قابل تشخیص نیز شود. فاصله و ارتفاع خطوط در هر پاراگراف و فضای بین اجزا روی یک خط مناسب باشد.
اعمال این نکات در طراحی سایت کار آسانی نمی باشد.تنظیم تناسب بین Margin و Padding در یک صفحه ی وب سایت به دقت زیادی نیازمند است. بدلیل این که هر سایت می بایست تراز خود را در بر داشته باشد.
در فضای منفی کلان تلاش ما بر این است که با کمترین تعداد عناصر،بالاترین مطلب را به کاربر انتقال دهیم.مثل هدر یک سایت با دیگر اجزای صفحه همانند فوتر و کناره های سایت می بایست دارای چنین طراحی شوند.باید تلاش نماییم عناصر کمتری در این قسمت ها بگذاریم بر خلاف هدر تا کاربران به راحتی بتوانند به پیدا کردن آنچه که در جستجویش بودند،باشند.
زیاده روی در استفاده از فضای خالی :
این نکته را فراموش نکنید که فضای خالی بیش از حد در طراحی سایت،تاثیر معکوس و نامطلوبی می گذارد.چرا که امکان دارد موجب نادیده گرفتن قسمت مورد نظر شما گردد.برای کارا بودن این تکنیک می بایست متعادل آن را مورد استفاده قرار داد.
نمونه هایی از کاربرد فضای منفی
گوگل
موتور جستجوی گوگل بارزترین نمونه استفاده از این تکنیک است. بطوریکه تمام توجه کاربران به مهمترین کاربرد سایت که همان جستجو است خواهد بود.

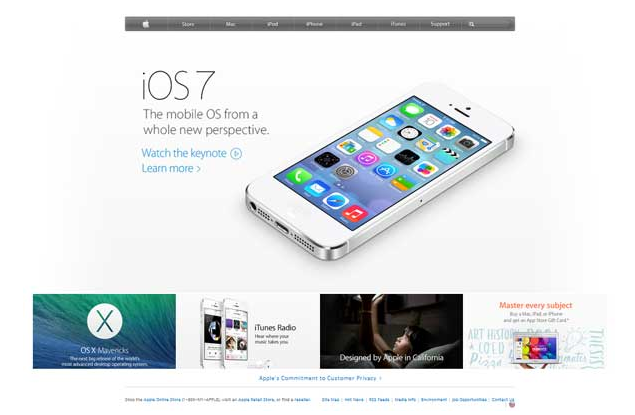
اپل
سایت شرکت اپل نمونه دیگری از بکارگیری فضای خالی در طراحی است. استفاده از تصاویر بزرگ و فضای سفید بین بخش های اصلی،دسترسی کاربران به آنچه مورد نیاز است را بسیار راحت کرده است.با ورود به سایت اپل به سادگی متوجه میشوید که تمرکز شرکت در حال حاضر بر روی فروش کدام محصول است و دسته بندی های زیر آن در واقع پرفروش ترین محصولات هستند.

لوگو برند میستر کوپر
این لوگو که برای شرکت تولید کننده ی بستنی طراحی شده است، طراح با استفاده ی هوشمندانه از تایپوگرافی متمایز که همانند نوشتن حروف با رژ لب می باشد، چینش حروف به گونه ای است که فضای خالی حروف جدیدی را ایجاد کرده که در نهایت کلمه بستنی را به خواننده نشان می دهد.