کاربران از طیف گستردهای از دستگاهها برای دسترسی به اینترنت استفاده میکنند، طراحی وبسایتهای واکنشگرا یا ریسپانسیو به یک ضرورت تبدیل شده است. یک وبسایت ریسپانسیو، صفحهای است که خود را بهطور خودکار با اندازه و نوع دستگاه کاربر تطبیق میدهد؛ به عبارت دیگر، چه کاربر با رایانه شخصی، تبلت یا تلفن همراه به سایت شما مراجعه کند، محتوای سایت به بهترین شکل ممکن نمایش داده میشود و تجربه کاربری لذتبخشی را برای او فراهم میکند. اما چرا طراحی ریسپانسیو تا این حد اهمیت دارد؟
طراحی ریسپانسیو صرفاً یک ترند طراحی نیست؛ بلکه یک الزام برای موفقیت در دنیای دیجیتال است. با توجه به افزایش روزافزون استفاده از دستگاههای همراه، داشتن یک وبسایت واکنشگرا به شما کمک میکند تا مخاطبان بیشتری را جذب کرده و رتبه بهتری در موتورهای جستجو کسب کنید. علاوه بر این، یک وبسایت ریسپانسیو باعث بهبود تجربه کاربری، افزایش نرخ تبدیل و در نهایت، رشد کسبوکار شما میشود.
معنی ریسپانسیو چیست؟
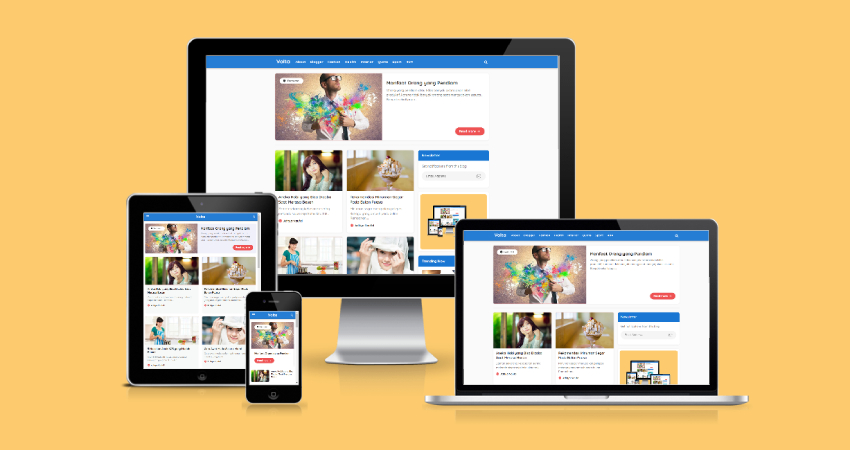
طراحی ریسپانسیو یا واکنشگرا، روشی برای طراحی وبسایت است که تضمین میکند وبسایت شما در تمام دستگاهها، از تلفنهای همراه کوچک تا رایانههای رومیزی بزرگ، به بهترین شکل نمایش داده شود. تصور کنید در حال خرید آنلاین یک محصول هستید. اگر سایت فروشگاه به صورت ریسپانسیو طراحی نشده باشد، ممکن است مجبور شوید برای دیدن جزئیات محصول، صفحه را به چپ و راست اسکرول کنید یا از زوم استفاده کنید. اما در یک سایت ریسپانسیو، تمام عناصر صفحه به صورت خودکار با اندازه صفحه نمایش دستگاه شما تطبیق پیدا میکنند و تجربه کاربری بسیار بهتری را فراهم میکنند.
تصور کنید یک وبلاگ شخصی دارید. در حالت رومیزی، ممکن است چندین ستون محتوا در کنار هم داشته باشید. اما در حالت موبایل، این ستونها ممکن است به صورت عمودی قرار بگیرند تا خواندن متن بر روی صفحه کوچک راحتتر باشد. یا در یک فروشگاه آنلاین، ممکن است در حالت رومیزی، تصاویر محصولات به صورت بزرگ نمایش داده شوند، اما در حالت موبایل، اندازه تصاویر کوچکتر شود تا تمام محصولات در یک صفحه جا شوند. اینها تنها چند مثال از نحوه تطبیق طراحی ریسپانسیو با اندازههای مختلف صفحه نمایش هستند.
چرا واکنشگرا بودن سایت مهم است؟
کاربران انتظار دارند که بتوانند از هر دستگاهی به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. یک وبسایت واکنشگرا این امکان را فراهم میکند تا محتوا و طراحی سایت به طور خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق پیدا کند. این امر باعث میشود کاربران بتوانند به سادگی در سایت شما حرکت کنند، اطلاعات مورد نظر خود را پیدا کنند و با کمترین تلاش ممکن به اهداف خود برسند. یک تجربه کاربری خوب نه تنها باعث افزایش رضایت کاربران میشود، بلکه به وفاداری آنها نیز کمک میکند.
گوگل به عنوان بزرگترین موتور جستجوی جهان، به طور مداوم الگوریتمهای خود را بهروزرسانی میکند تا بهترین نتایج را به کاربران ارائه دهد. یکی از مهمترین عوامل تاثیرگذار بر رتبهبندی سایتها در نتایج جستجو، تجربه کاربری است. گوگل به سایتهایی که برای دستگاههای موبایل بهینه شدهاند، امتیاز بیشتری میدهد. بنابراین، داشتن یک وبسایت واکنشگرا به شما کمک میکند تا در نتایج جستجو رتبه بهتری کسب کنید و در نتیجه ترافیک بیشتری به سایت خود جذب کنید.
یک وبسایت واکنشگرا نه تنها به شما کمک میکند تا بازدیدکنندگان بیشتری جذب کنید، بلکه باعث افزایش نرخ تبدیل و فروش شما نیز میشود. زمانی که کاربران به راحتی بتوانند در سایت شما حرکت کنند و اطلاعات مورد نظر خود را پیدا کنند، احتمال اینکه به مشتری تبدیل شوند، بسیار بیشتر است. علاوه بر این، یک سایت واکنشگرا به شما امکان میدهد تا تجربه خرید آنلاین بهتری را برای کاربران خود فراهم کنید و در نتیجه فروش خود را افزایش دهید.
تست ریسپانسیو بودن سایت
برای بررسی ریسپانسیو بودن سایت خود میتوانید از ابزارهای مختلفی استفاده کنید. یکی از بهترین و دقیقترین ابزارها، ابزار تست ریسپانسیو گوگل است. این ابزار به صورت رایگان در دسترس است و با وارد کردن آدرس سایت خود میتوانید به سرعت از ریسپانسیو بودن آن مطمئن شوید. علاوه بر ابزار گوگل، ابزارهای دیگری نیز مانند Responsinator، Am I Responsive و Designmodo Responsive Test وجود دارند که میتوانید از آنها استفاده کنید. این ابزارها به شما امکان میدهند تا ظاهر سایت خود را در اندازههای مختلف صفحه نمایش مشاهده کنید و از وجود هرگونه مشکل در نمایش سایت در دستگاههای مختلف مطمئن شوید.
چگونه یک سایت ریسپانسیو داشته باشیم؟
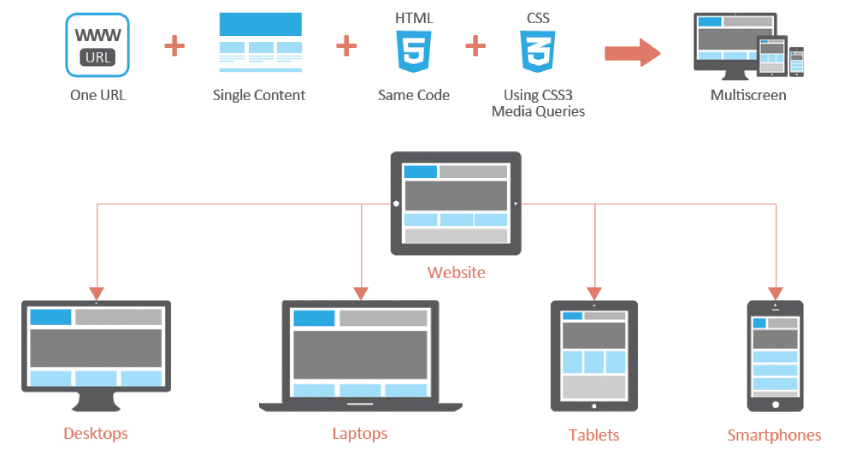
برای داشتن یک سایت ریسپانسیو، صفحات باید به گونهای طراحی شوند که به طور خودکار با اندازههای مختلف صفحه نمایش تطبیق پیدا کنند. برنامهنویسان با استفاده از تکنیکهای خاصی مانند مدیا کوئریها (Media Queries) تعیین میکنند که عناصر HTML در هر دستگاهی چگونه نمایش داده شوند. به عنوان مثال، زمانی که عرض صفحه نمایش کمتر از یک مقدار مشخص باشد (مثلاً 425 پیکسل برای موبایلها)، چیدمان عناصر سایت تغییر میکند تا بهترین تجربه کاربری برای کاربران موبایل فراهم شود. علاوه بر مدیا کوئریها، استفاده از فریمورکهای CSS مانند بوت استرپ و متریال UI نیز میتواند به تسریع و بهبود فرآیند طراحی سایتهای ریسپانسیو کمک کند. این فریمورکها مجموعهای از کلاسها و کامپوننتهای از پیش طراحی شده را ارائه میدهند که میتوانند به سرعت و به صورت یکپارچه در صفحات وب استفاده شوند.
روشهای رسپانسیو کردن صفحات وب
برای ایجاد وبسایتهایی که در اندازههای مختلف صفحه نمایش به خوبی نمایش داده شوند و تجربه کاربری یکسانی را ارائه دهند، روشهای مختلفی وجود دارد. یکی از مهمترین این روشها، استفاده از طراحی واکنشگرا (Responsive Design) است. در این روش، طرحبندی وبسایت به گونهای طراحی میشود که بتواند خود را با اندازه صفحه نمایش دستگاه تطبیق دهد. این کار معمولاً با استفاده از رسانه کوئریها (Media Queries) در CSS انجام میشود. رسانه کوئریها به طراحان اجازه میدهند تا سبکهای مختلفی را برای عرضهای مختلف صفحه تعریف کنند.
علاوه بر طراحی واکنشگرا، روشهای دیگری نیز برای رسپانسیو کردن صفحات وب وجود دارد. یکی از این روشها، طراحی تطبیقی (Adaptive Design) است. در طراحی تطبیقی، طرحبندی وبسایت برای تعداد محدودی از اندازههای صفحه نمایش بهینه میشود. این روش در مقایسه با طراحی واکنشگرا، انعطافپذیری کمتری دارد اما پیادهسازی آن سادهتر است. همچنین، روشهای مبتنی بر فریمورکها و کتابخانههای CSS مانند Bootstrap نیز میتوانند به طراحان کمک کنند تا به سرعت و به راحتی وبسایتهای رسپانسیو ایجاد کنند. این فریمورکها شامل مجموعهای از کلاسها و کامپوننتهای از پیش تعریف شده هستند که میتوانند برای ایجاد طرحبندیهای پیچیده و رسپانسیو استفاده شوند.
انتخاب روش مناسب برای رسپانسیو کردن صفحات وب به عوامل مختلفی مانند پیچیدگی طرحبندی، میزان کنترل مورد نیاز طراح و زمان و بودجه پروژه بستگی دارد. با این حال، طراحی واکنشگرا به دلیل انعطافپذیری و قابلیت تطبیق بالا، به عنوان بهترین روش برای ایجاد وبسایتهای رسپانسیو شناخته میشود.
-
به کمک media@ در CSS
یکی از مهمترین ابزارها در طراحی واکنشگرا، استفاده از media queries در CSS است. با کمک media queries، میتوانیم استایلهای متفاوتی را برای عناصر HTML در اندازههای مختلف صفحه اعمال کنیم. به عنوان مثال، میتوانیم اندازه فونتها، چینش عناصر و حتی نمایش یا عدم نمایش برخی بخشها را بر اساس عرض صفحه تنظیم کنیم. این انعطافپذیری به ما اجازه میدهد تا وبسایتی ایجاد کنیم که در هر دستگاهی به بهترین شکل ممکن نمایش داده شود و کاربران بتوانند به راحتی با آن تعامل داشته باشند.
-
استفاده از Bootstrap
بوت استرپ یک ابزار قدرتمند و رایگان است که به توسعهدهندگان وب کمک میکند تا صفحات وب زیبا و پاسخگو طراحی کنند. این فریمورک از ترکیب HTML، CSS و جاوا اسکریپت استفاده میکند تا کار با عناصر مختلف صفحه مانند دکمهها، فرمها و جدولها را سادهتر کند. با استفاده از بوت استرپ، میتوانید اطمینان حاصل کنید که وبسایت شما در اندازههای مختلف صفحه نمایش، از موبایل تا دسکتاپ، به خوبی نمایش داده میشود.
-
استفاده از W3.CSS
W3.CSS یک فریمورک CSS سبک وزن و قدرتمند است که برای طراحی سریع و آسان وبسایتهای واکنشگرا بسیار محبوب است. این فریمورک با رویکرد mobile-first، اطمینان حاصل میکند که وبسایت شما در ابتدا برای نمایش در دستگاههای کوچک مانند تلفنهای همراه بهینهسازی شده و سپس به صورت خودکار برای صفحه نمایشهای بزرگتر تطبیق پیدا میکند.
یکی از مزایای اصلی W3.CSS سادگی استفاده از آن است. این فریمورک با ارائه کلاسهای CSS از پیش تعریف شده، به شما امکان میدهد بدون نوشتن کدهای CSS پیچیده، طرحبندیهای پیچیده و جذاب ایجاد کنید. همچنین، W3.CSS با سایر کتابخانهها و فریمورکهای جاوا اسکریپت به خوبی کار میکند و به شما امکان میدهد وبسایتهای پویا و تعاملی بسازید.
مزایای ریسپانسیو بودن سایت
ریسپانسیو بودن یک سایت به معنای تطبیق خودکار طراحی وبسایت با اندازههای مختلف صفحه نمایش است. به عبارت سادهتر، یک سایت ریسپانسیو به گونهای طراحی میشود که در هر دستگاهی، از دسکتاپ گرفته تا گوشیهای هوشمند، به بهترین شکل نمایش داده شود و تجربه کاربری یکسانی را برای همه کاربران فراهم کند. در ادامه مزایای رسپانسیو بودن سایت را بررسی می کنیم.
- سهولت استفاده و تجربه کاربری بهتر
یکی از مهمترین مزایای سایتهای ریسپانسیو، بهبود تجربه کاربری است. با تطبیق خودکار سایت با اندازه صفحه نمایش دستگاههای مختلف، کاربران میتوانند به راحتی و بدون هیچ مشکلی در هر دستگاهی به سایت دسترسی داشته باشند و از آن استفاده کنند. این امر منجر به افزایش رضایت کاربران و ماندگاری بیشتر آنها در سایت میشود. - بهبود سئو و رتبهبندی در موتورهای جستجو
گوگل و دیگر موتورهای جستجو، سایتهای ریسپانسیو را ترجیح میدهند و به آنها رتبه بهتری میدهند. این به این دلیل است که سایتهای ریسپانسیو برای کاربران موبایل و تبلت بهینه شدهاند و تجربه کاربری بهتری را ارائه میدهند. بنابراین، با داشتن یک سایت ریسپانسیو، میتوانید ترافیک ارگانیک سایت خود را افزایش داده و در نتایج جستجو در جایگاه بالاتری قرار بگیرید. - کاهش هزینهها و صرفهجویی در زمان
طراحی و نگهداری یک سایت ریسپانسیو در طولانی مدت، هزینه کمتری نسبت به طراحی چندین نسخه از سایت برای دستگاههای مختلف دارد. همچنین، با استفاده از یک قالب ریسپانسیو، نیازی به ایجاد تغییرات جداگانه در هر نسخه از سایت برای بهروزرسانی محتوا یا طراحی آن نیست. این امر باعث صرفهجویی در زمان و هزینههای توسعه و نگهداری سایت میشود. - افزایش نرخ تبدیل
سایتهای ریسپانسیو با ارائه یک تجربه کاربری بهتر و دسترسی آسانتر کاربران به محصولات و خدمات، میتوانند باعث بهینه سازی نرخ تبدیل (CRO) در سایت شوند. کاربران به راحتی میتوانند محصولات را مقایسه کنند، اطلاعات مورد نیاز خود را پیدا کنند و در نهایت اقدام به خرید یا ثبتنام در سایت کنند. - افزایش قابلاعتماد بودن برند
داشتن یک سایت ریسپانسیو، تصویری حرفهای و قابلاعتماد از برند شما در ذهن کاربران ایجاد میکند. این نشان میدهد که شما به تجربه کاربری کاربران اهمیت میدهید و همواره در تلاش هستید تا بهترین خدمات را به آنها ارائه دهید.
هدف از ریسپانسیو کردن سایت چه بوده است
هدف اصلی از طراحی ریسپانسیو، ارائه یک تجربه کاربری یکپارچه و بهینه در تمامی دستگاهها است. با توجه به افزایش چشمگیر استفاده از تلفنهای همراه و تبلتها، طراحی سایتهای ریسپانسیو به یک ضرورت تبدیل شده است. این نوع طراحی باعث میشود تا محتوای سایت به صورت خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق پیدا کند و در نتیجه، خوانایی و دسترسی به محتوا به طور قابل توجهی بهبود یابد. به عبارت دیگر، طراحی ریسپانسیو به وبمستران کمک میکند تا مخاطبان بیشتری را جذب کرده و رضایت آنها را جلب نمایند.
سخن پایانی
در دنیای دیجیتالی امروز، جایی که کاربران با طیف وسیعی از دستگاهها به اینترنت متصل میشوند، داشتن یک وبسایت ریسپانسیو دیگر یک مزیت رقابتی نیست، بلکه یک ضرورت است. طراحی سایتهای ریسپانسیو، تنها به معنی تطبیق ظاهر سایت با اندازه صفحه نمایش نیست، بلکه به معنای ارائه یک تجربه یکپارچه و لذتبخش برای تمامی کاربران است. با سرمایهگذاری در طراحی سایتهای ریسپانسیو، نه تنها رضایت کاربران را جلب میکنید، بلکه به موتورهای جستجو نیز نشان میدهید که وبسایت شما برای تمامی کاربران قابل دسترسی است و این امر به بهبود رتبهبندی شما در نتایج جستجو کمک شایانی خواهد کرد.
به یاد داشته باشید، اولین برداشت کاربران از کسبوکار شما از طریق وبسایت شما شکل میگیرد. یک وبسایت ریسپانسیو، حرفهای و کاربرپسند، اولین قدم برای ایجاد یک تجربه مثبت برای کاربران است. با طراحی یک وبسایت ریسپانسیو، شما به کاربران خود نشان میدهید که به آنها اهمیت میدهید و برای ارائه بهترین خدمات به آنها تلاش میکنید. در نهایت، این سرمایهگذاری به افزایش نرخ تبدیل، بهبود برندینگ و در نتیجه افزایش فروش شما منجر خواهد شد. پس منتظر چه هستید؟ آینده کسبوکار شما در گرو طراحی یک وبسایت ریسپانسیو است.













سلام من تازه دارم طراحی سایت را یاد میگیرم الان با مبحث چطور می توانیم یک قالب را ریسپانسیو کنیم رو به رو هستم. این مقاله رو که خوندم تقریبا یک مقدار مواردی دستم اومده ولی هنوز کمی مشکل دارم آیا آموزش جامع تری برای این مقاله سراغ دارید معرفی کنید؟ ممنون میشم راهنمایی کنید
سلام خسته نباشید
میخواستم بدونم آیا یه قالبی که ریپسانیسو نداره را میتونم اون قالب را با قواعد ریسپانسیو بازسازی کنم؟ من از مقاله ریسپانسیو چیست به این نتیجه رسیدم که یک سری از قالب های قدیمی به دلیل کدهایی قدیمی که داره نمیتونه از این قابلیت بهره مند بشه؟
میشه راهنمایی کنید و اگر شما میتوانید این کار را برای من انجام بدید