طراحی سایت به سبک مینیمال یا minimal به طور خلاصه به معنای حذف عناصر اضافی در سایت تا رسیدن به سایتی کاربردی و جذاب و زیبا(همان چیزی که زیاد در طراحی سایت های ایرانی استفاده نمی شود)است.طراحی سایت به سبک مینیمال برای هر شغلی قابل استفاده میباشد.شاید به عقیده بعضی از افراد این سایت ها بیشتر برای کسانی میباشد که می خواهند سایتی هنری داشته باشند ولی اینطور نیست و برای هر سایتی می توان از این سبک خاص استفاده کرد.
در طراحی وب سایت اولین قدم ایجاد یک چارچوب کلی از پروژه (وایرفریم) میباشد.این چارچوب، عناصر اصلی وب سایت مانند ساختارها و اجزاء مورد نیاز را مشخص میکند و همین کار باعث میشود، درک بهتری از طرح کلی سایت داشته باشیم.این چارچوب و طرح میتواند به صورت ترسیمی روی کاغذ باشد یا توسط نرم افزارهای تخصصی آماده گردد.
وایر فریم چیست؟
وایرفریم ابزاری ارزشمند برای نشان دادن طرح کلی سایت به مشتری به شکلی ساده و قابل فهم میباشد، مسلما ترسیم اسکلت بندی کلی سایت میتواند راه بهتری برای نمایش عناصر و اجزاء اصلی وب سایت باشد.ایجاد چارچوب مشخص و دقیق علاوه بر کمک در فرآیند طراحی سایت رضایت بیشتر طراح سایت و مشتری را به همراه دارد.
طراحی سایت به سبک مینیمال یا minimal
همانطور که در ابتدا گفته شد طراحی مینیمال به دنبال حذف عناصر و اجزاء غیرضروری یک وب سایت و تمرکز داشتن بر روی عناصر مهم و کاربردی است.
بهترین راه رسیدن به یک وب سایت مینیمال استفاده از ساختاری ساده و سر راست میباشد.به این معنی که از طراحی پیچیده و تصاویر تو در تو و چندگانه باید خودداری نمود. اما یکی از چیزهای مهمی که در طراحی مینیمال مورد توجه قرار می گیرد،استفاده هوشمندانه از پالت های رنگی است، زیرا به هیچ وجه نمی خواهیم تنها یک طرح سیاه و سفید و بدون رنگ آمیزی طراحی کنیم. سعی کنید از رنگ ها در حد تعادل و نه خیلی زیاد در وب سایت خود استفاده کنید تا بر روی قسمت های مهم تأکید ایجاد کنید در حدی که خیلی هم باعث به هم زدن تمرکز کاربر نشوند، زیرا همانطور که خود می دانید چگونگی استفاده از رنگ ها و ترکیب بندی آنها نقش بزرگی برای جلب توجه کاربران در طراحی سایت بازی می کنند.
مورد مهم دیگر استفاده از تایپوگرافی مناسب است.اولین نکته ای که در نگاه های اول یک بازدیدکننده در یک صفحه وب به چشم می آید نوع و اندازه فونت ها، عنوان ها، لوگو و آرم است. یک طراح مینیمال وب سایت باید به خوبی بداند که در چه مکان هایی و چگونه فونت های سفارشی خود را بکار ببرد، زیرا نحوه استفاده از فونت ها یک ابزار قدرتمند برای ساختار کلی سایت و انتقال اطلاعات آن به کاربران است مخصوصا زمانی که قصد شلوغ کردن نداریم .
نکته دیگر که باید به آن توجه کنیم استفاده از تصاویر در طراحی مینیمال است.این یک تصور غلط میباشد که استفاده از تصاویر در طراحی مینیمال اشتباه است، زیرا استفاده از تصاویر می تواند در اکثر اوقات مفید تر از بکارگیری کلمات باشد، به این صورت که وقتی از پالت های رنگی ساده و فضای سفید استفاده کرده اید با استفاده از تصاویر می توانید توجه کاربران را جلب نمایید. اما نکته اصلی که هرگز در این نوع طراحی نباید فراموش کرد این است که وقتی شما از عناصر گرافیکی و تصاویر در کنار یکدیگر استفاده می کنید باید تعادل و توازن را رعایت نمایید و اطمینان حاصل کنید که تصاویر با محتوای درون صفحه مرتبط باشند و نابجا استفاده نشوند.
مهم ترین نکته در خصوص وب سایت ها، جلب توجه کاربر در کوتاه ترین زمان ممکن جهت نگه داشتن وی در سایت میباشد. زیرا کاربران امروزی باهوش تراز قبل میباشند و سریع از طراحی و شکل یک وبسایت کیفیت آنرا می سنجند که گاهی ممکن است اشتباه باشد ولی این خصوصیت تمامی انسان ها است که اکثرا از روی ظاهر قضاوت میکنند، پس باید در طراحی بی نقص باشیم.
یکی از مؤثرترین راه ها برای این کار ایجاد یک نقطه مرکزی در وب سایت میباشد.این نقطه مرکزی در واقع کانون توجه کاربر در وب سایت بوده و باید به پونه طراحی شود باشد که برای بیننده جذاب باشد و باعث جلب توجه اش شود مثل یک عکس یا تکه ای از نوشته البته متناسب با نوع وب سایت و کاربرد آن. بقیه عناصر موجود در صفحه هم باید در امتداد همین نقطه مرکزی باشند نه در رقابت با آن !
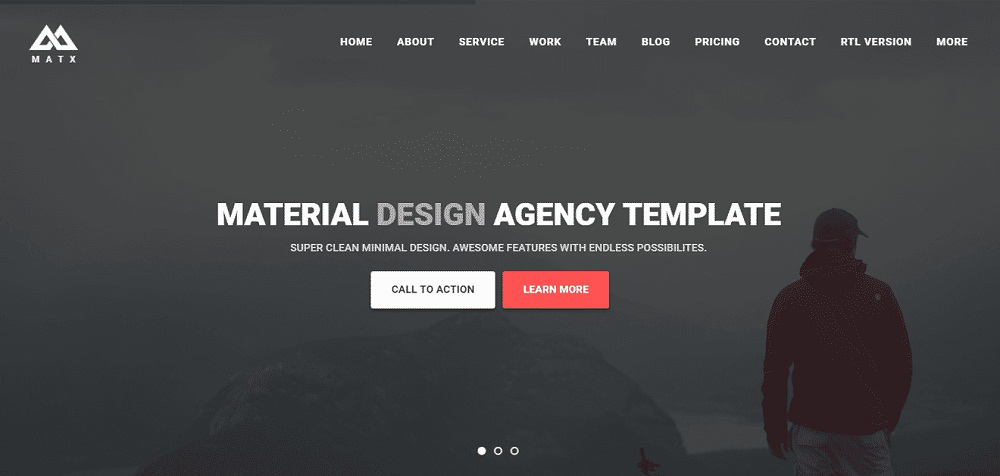
طراحی مینیمال در صورتی که درست پیاده سازی شود میتواند باعث تمایز یک وب سایت در بین تمام رقیبانش شود. با وجود سایتی کاربردی و ساده تر،انتقال اطلاعات به بیننده هم بسیار ساده تر و بهتر خواهد بود.نمونه ای از سایت مینیمال:
عناصر در حال تحول سبک مینیمال
1.حداقل بافت
طراحان به جای استفاده از پس زمینه های کم رنگ به سمت بافتهای کم رنگ و نامحسوس متشکل از طرحهای زیبا می روند.این شیوه با وجود اینکه سبک ساده ی مینیمالیسم را زیر پا نمی گذارد از لحاظ بصری دل نشین تر خواهد بود.
2.رنگهای معکوس
در حالی که استفاده از زمینه سفید ویژگی اصلی در طراحی مینیمال می باشد، طراحی های جدید بیشتر سعی در استفاده از رنگ و زمینه های تیره با نوشته های روشن تر و یا لایه هایی از طیفهای مختلف را خواهند داشت.
3.تاثیرات تعاملی بیشتر
درست است که مینیمالیسم به طور سنتی به معنای اثرات کمتر تعریف می شود اما با افزایش درک بیشتر طراحان که مینیمال همیشه به معنای ساکن بودن نیست،استفاده از انیمیشن های ساده در این سبک به زودی دارای محبوبیت بیشتری می شود.
4.دور شدن از تقارن
چشم انداز مینیمالیسم کنونی به تقارن اهمیت زیادی می دهد،ولی این یک قانون کلی نیست. درست است که تعادل خیلی مهم است ولی تقارن همیشه به معنای تعادل نیست.
بسیاری از وب سایت ها از عدم تقارن برای ایجاد زیبایی های مینیمال، سازماندهی و تعادل استفاده می کنند.از این رو که چشم اندازهای طراحی اشباع شده اند، طراحان می توانند با استفاده از عدم تقارن در الگوهای UI دیدگاههای تازه ای را بوجود بیاورند.
5. بهبود کارایی
از آنجایی که نکات انحرافی کمتر و محتوای شفافتری در وب سایت های مینیمال وجود دارد، باید از کارایی بالاتری برخوردار باشند. البته باید مواظب باشید که طرح مینیمال شما بیش از اندازه ساده نشود.
معرفی چند سبک طراحی سایت مینیمال
- طراحی سایت تخت
- استفاده از عکس در طراحی سایت
- استفاده از فضاهای خالی در سایت
در پایان، تبدیل شدن به یک طراح مینیمال نیاز به دانش، تجربه و آگاهی از قوانین آن دارد. در اصل مینیمالیسم بر سادگی، تایپوگرافی زیبا، تعادل و توازن، استفاده از رنگ کمتر و تصاویر ساده تکیه دارد بطوری که برای مدت طولانی در ذهن بیننده بماند و از ایجاد وایرفریم گرفته تا نقاط مرکزی سایت، طراحی مینیمال باید در تمام مراحل با دقت و برنامه ریزی و خلاقیت انجام شود.