متاتگ ها اسنیپت های نوشتاری هستند که محتوای یک صفحه را توضیح می دهند؛ متاتگ ها بر روی صفحه نمایش ظاهر نمی شوند، بلکه در میان کدهای یک صفحه قرار می گیرند. همه ما به نوعی با تگ هایی که در وبلاگ های فرهنگی به کار می روند آشنایی داریم، متاتگ ها هم کم و بیش شبیه به این موارد هستند، آنها توضیحات محتوایی کوتاهی را ارائه می کنند و به موتور های جستجو کمک می کنند تا تشخیص دهند که محتوای صفحه شما درباره چیست.
تنها تفاوتی که میان این تگ ها با بقیه تگ وجود دارد (یعنی تگ های درون کد و تگ های وبلاگ) آن است که شما نمی توانید مکان آن ها را مشاهد کنید، زیرا این تگ ها در میان کدهای HTML شما قرار گرفته اند و معمولا جایگاه آنها در سربرگ (Head) صفحه شما است، و به همین خاطر تنها برای موتور های جستجو قابل مشاهده هستند (و البته برخی از افراد که می دانند باید چه جایی دنبال آنها باشند). عبارت «Meta» که در ابتدای کلمه «Meta-Tags» قرار دارد، اشاره به نوع داده هایی که این تگ ها ایجاد می کنند دارد، این داده ها درباره محتوای صفحه های وب سایت شما است.
آیا متاتگ ها به سئوی سایت شما هم کمک می کنند؟
بله، حتما، اما نه همه آنها و نه همیشه!. یکی از اهداف این مقاله آن است که به شما توضیح دهد که متاتگ ها چگونه می توانند به شما کمک کنند تا بفهمید هر کدام چه می گویند و هر کدام از آنها باید در کجا به کار روند. (به ادامه این مقاله و توضیحات متاتگ در پایین نگاهی بیندازید).
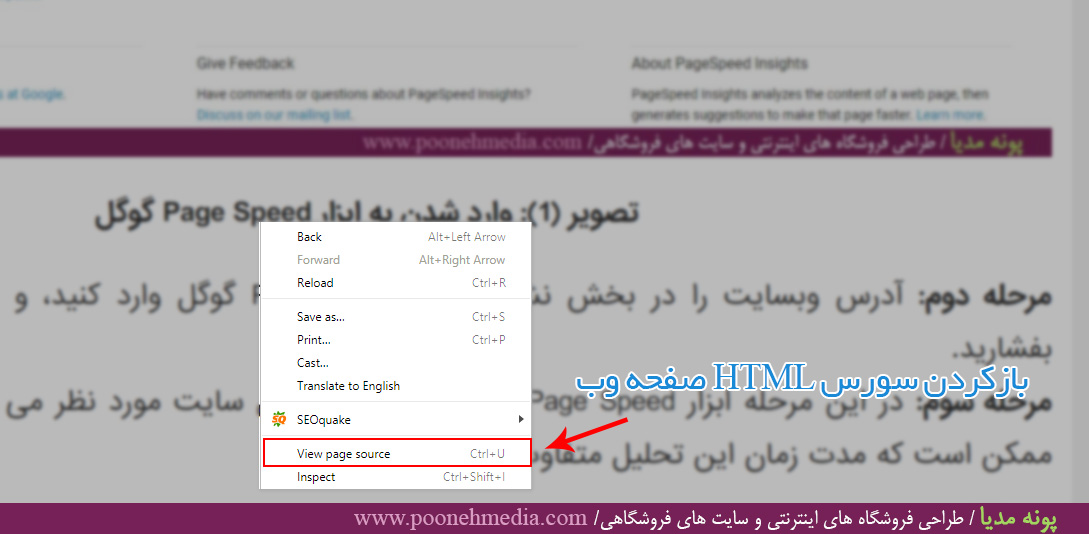
اگر شما می خواهید ببینید که در کجای صفحه شما از متاتگ ها استفاده شده است، تنها کاری که باید انجام دهید آن است که در میانه صحفه وب تان که در مرورگر به شما نمایش داده می شود، راست کلیک کنید و از منوی میانبر گزینه «View page Source» را انتخاب کنید، البته شاید در برخی از مرورگرهای این عبارت متفاوت باشد مثلا « «Show Source، «View cods» وغیره، اما مهم نیست همگی آنها کار مشابهی را انجام می دهند.
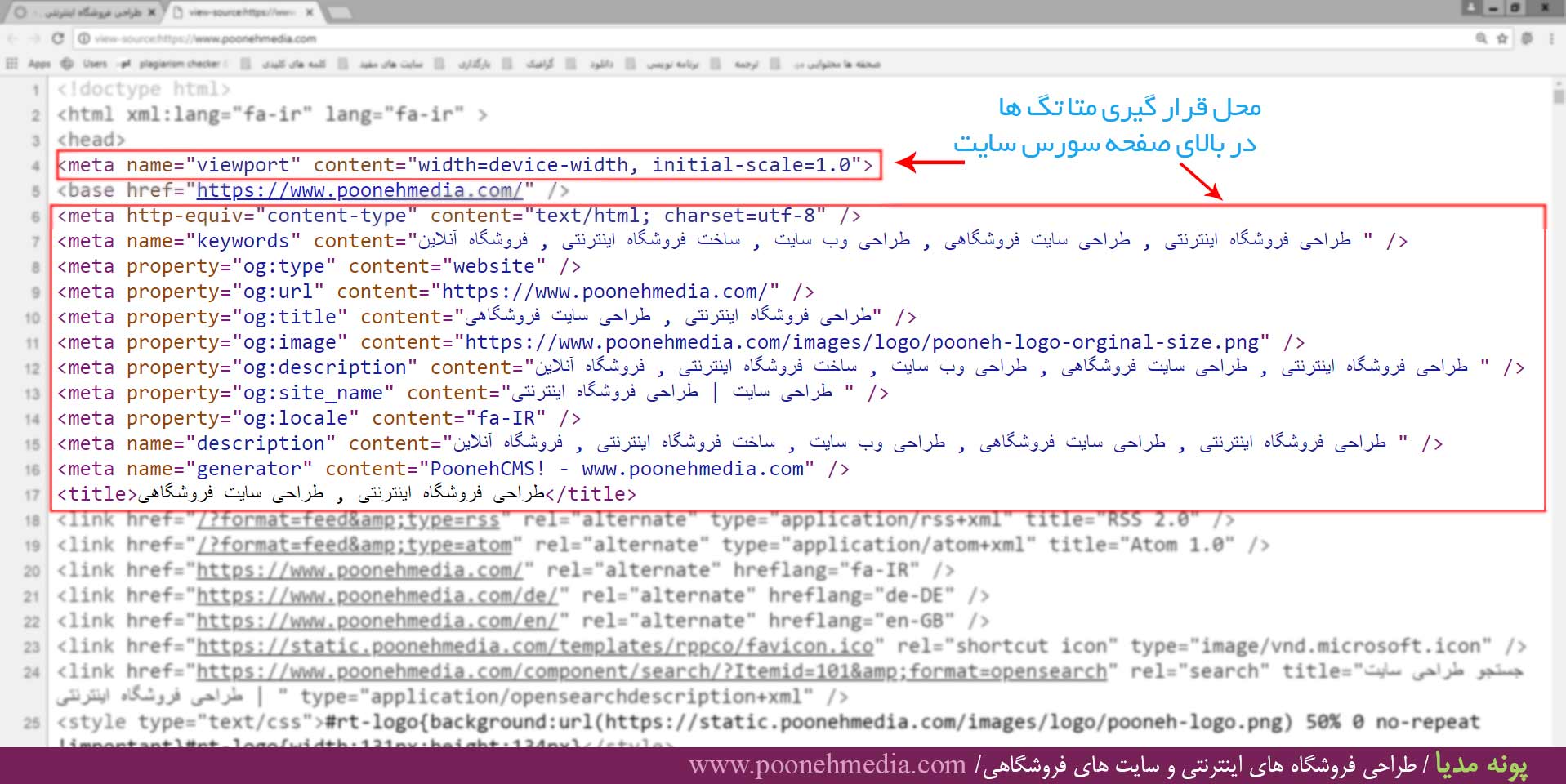
اگر در مرورگرهای کروم و یا فایرفاکس باشید، بعد از کلیک کردن بر روی گزینه بالا یک سربرگ جدید برای شما باز می شود. به بخشی که در بالای صفحه وجود دارد «عنوان» یا «سرعنوان» یا «Head» می گویند، اینجا همانجایی است که متاتگ های شما در آنجا قرار دارند.
(تصویر 1)
متاتگ ها ظاهری شبیه به تصویر زیر دارند:
(تصویر 2)
متاتگ هایتان را بشناسید
متاتگ ها به صورت کلی در چهار گروه مختلف هستند، و شما به عنوان یک وب مستر باید درباره تمام آنها اطلاع داشته باشید. همه آنها به یک اندازه ارزشمند نیستند و برخی از آنها ارزش ویژه و بیشتری دارند. برخی از این متاتگ ها به صورت معمول به کار برده می شوند و برخی از آنها می توانند حتی سبب بالارفتن ترافیک دریافتی شما از گوگل شوند و این تگ ها به گوگل و افراد دیگر کمک می کنند که بفهمند شما چه محتوایی را آماده کرده اید. (البته، شاید شما به ما خرده بگیرید که بیش از چهار دسته از متاتگ ها در رفرنس های برنامه نویسی وجود دارد، اما در پاسخ باید بگویم همه آنها ارزش ویژه و مهمی ندارند، و در عین حال پرکاربرد هم نیستند و برای مصارف خاصی از آنها استفاده می شود).
چهار متا تگ اصلی که در اینجا درباره آن توضیح داده ایم عبارتند از:
- مشخصه کلیدواژه متا (Meta Keywords Attribute)- آنها یک مجموعه از کلیدواژه هایی هستند که شما می توانید بر حسب نیازتان آنها را به همدیگر مرتبط کرده و ویژگی های صفحه وبتان را شکل دهید.
- تگ عنوان (Title Tag)- این تگ مشخص می کند که چه عنوانی در قسمت بالای مرورگر شما و یا سربرگ صفحه شما در مرورگر نمایش داده شود. موتور های جستجو به این نوشته به صورت یک «عنوان-Title»، از صفحه شما نگاه می کنند.
- مشخصه توضیح متا (Meta Description Attribute)- این بخش توضیح خلاصه ای از صفحه شما را به کاربر و متورهای جستجو ارائه می کند.
- مشخصه روبات های متا (Meta Robots Attribute)- این متا به روبات ها یا کورولرها که به دیدن سایت می آیند پیغام هایی را اعلام می کند.
- تک های هدینگ (H Tags)
- تگ Rel Canonical
- تگهای سایتهای چند زبانه
- تگ های شبکههای اجتماعی
مشخصه کلیدواژه متا
کلیدواژه های متا نمونه ای از متاتگ ها هستند که امروزه کمتر استفاده می شوند. در سال های قبل این دسته از تگ های کلیدواژه منافعی زیادی برای شما ایجاد می کردند اما اکنون فایده زیادی را به همراه ندارند.
اگر دوره کودکی در کودکستان را به یاد داشته باشید، معلمتان به شما می گفت:«اگر وقتی که با شما صحبت می کند، با مدادرنگی ها بازی کنید، آنها را از شما می گیرم…!»،و بعد مشغول صحبت می شد، اما در کمال تعجب شما مشغول بازی با مداد رنگی ها می شدید و او هم هیچ وقت این کار را انجام نمی داد، درسته؟ این دقیقا کاری است که گوگل با کلیدواژه های متا انجام می دهد.
سال های پیش، بازاریابان شور و شوق زیادی برای افزایش بازدید سایت خودشان داشتند، و به همین خاطر گاهی از کلیدواژه هایی در صحفه های خودشان استفاده می کردند که ارتباطی با کسب و کار آنها نداشت، آن ها سعی می کردند ترافیک صفحه های خودشان را به هر نحوی که می توانند بالاتر ببرند، این داستانی است که برای بسیاری از وب سایت های قدیمی تکرار شده است. به این کار اصطلاحا «کیورد استافینگ-keyword stuffing» می گویند (به قول خودمانی تر «نخود هر آش شدن..!!»). در نهایت گوگل این مسئله را مدنظر قرار داد و تصمیم گرفت که به ارزیابی کردن این دسته از تگ ها و کلمه های کلیدی خاتمه دهد. امروزه دیگرگوگل از کلیدواژه های متا در تمام الگوریتم های رتبه بندی خودش استفاده نمی کند، زیرا به راحتی می توان آن ها را دست کاری کرد و یا از آنها سو استفاده نمود.
تگ عنوان Title Tag
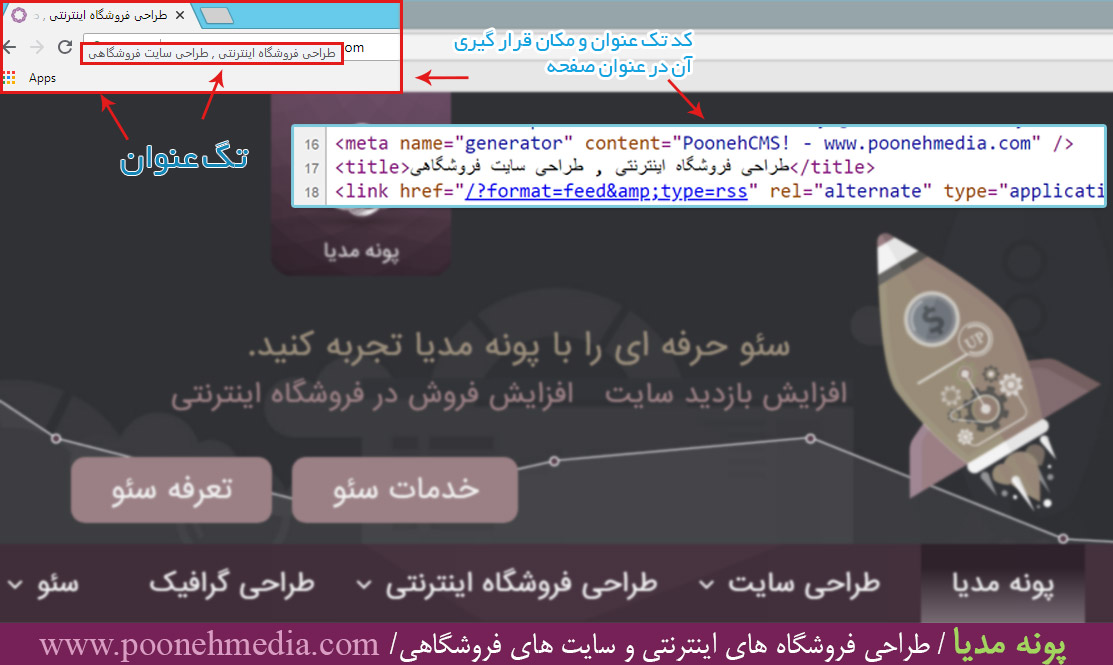
از سوی دیگر، تگ های عنوان، مهم تر از تمام متا تگ هایی هستند که در اینجا توضیح داده شده اند. این تگ ها اثری واقعی بر روی رتبه بندی موتورهای جستجوی دارند، و به همین خاطر می توانیم بگوییم که این تگ ها از مهم ترین تگ ها هستند، به علاوه آنکه این تگ برای کاربران نیز قابل مشاهده است. شما می توانید محتوای این تگ ها را در بالای مرورگر خودتان بیابید (در صفحه های جستجو شده ارگانیگ و یا در صحفه های فرود (PPC)).
(تصویر 3)
این تگ ها به ویژه در زمانی مهم هستند که شما بخواهید عناوین کاملی درباره صحفه را به کاربر نشان دهید، اما به یاد داشته باشید که اطلاعات این عناوین باید ساده و واضح باشند و متناسب با اهداف سئوی شما طراحی شده باشند و هدف آنها نیز کاربری باشد که صفحه وب شما و چند وب سایت دیگر را بر روی رایانه شخصی و یا گوشی همراه، به صورت همزمان باز کرده است.
مشخصه توضیحات متا
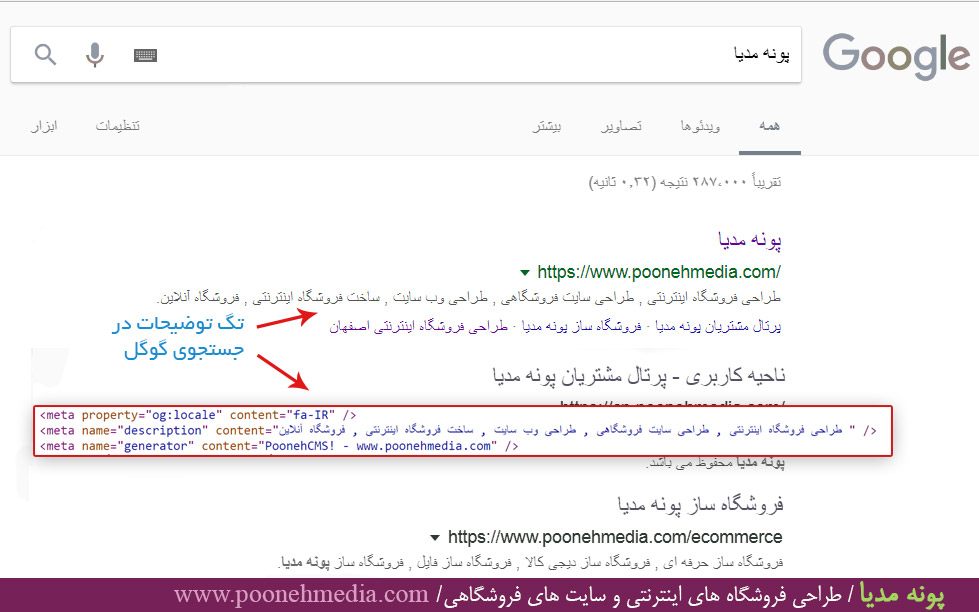
این متا تگ یکی از مفیدترین اعضای خانواد متا تگ ها است، که توضیح بسیار ساده ای را برای موتورهای جستجو و (گاهی از اوقات خود کاربر جستجوگر) فراهم می کنند و توضیح خلاصه ای درباره محتوای صفحه وب شما را ارائه می کند. برای مثال بیائید عبارت «meta Keywords» را جستجو کنیم. احتمالا شما با نتایجی شبیه به این موضوع مواجه می شوید:
(توضیح 4)
در اینجا لازم است که به این نکته اشاره شود که تگ توضیحات همیشه در نتایج جستجوی گوگل نشان داده نمی شوند (گوگل بیشتر اوقات از اسنیپت های نوشتاری خودش استفاده می کند)، اما در هر صورت این راه سودمندی برای کار شما است. در برخی از گزارش های گوگل آماده است که توضیحات متا تاثیری را برروی نتایج رتبه بندی سایت ها ندارند. هرچند، یک توضیح متای متقاعدکننده می تواند سبب بیشتر شدن تعداد ورودی های از سمت موتورهای جستجوی (SERP) شود، به خصوص اگر توضیحاتی که شما درباره این قسمت وارد می کنید خواست واقعی کاربران باشد.
دلایلی که گوگل برای این کار بیان می کند کمی مرموز هستند، اما به وضوح می توان فهمید که: «به کار بردن کلیدواژه ها هیچ فایده ای برای سئوی سایت شما ندارند، اما توضیحات متا قطعا تاثیر مستقیمی بر روی سئو خواهند داشت».
مشخصه روبات های متا
با این تگ و مشخصه شما به روبات های موتورهای جستجو می گویید که محتوای صفحه شما درباره چه چیزی است:
- آیا آن این صفحه را ایندکس کنند و یا نکنند (index/noindex)- و آیا این صفحه را در نتایج جستجوی سایت نشان دهند و یا خیر.
- آیا لینک های در درون صفحه ها را دنبال کنند یا نکنند (follow/nofollow)- این تگ به این روبات های می گویند آیا به آدرس لینک هایی که در صفحه های شما گذاشته شده است و در محتوایتان از آن ها استفاده کرده اید استفاده کنند و یا خیر.
تگهای H
تگهای h1 تا h6، برای عنوانبندی مطالب صفحه استفاده میشوند که بر اساس سلسله مراتب میتوانید از آنها استفاده کنید. وجود این تگها در صفحه وب (البته اگر دقیقاً بر اساس اهمیت موضوع باشند) باعث میشود که ساختار کلی مطلب هم از نظر کاربر و هم از نظر موتورهای جستجوی مشخص شود، این نکته، امتیازی مثبت برای سایت شما خواهد بود.
تگ Rel Canonical
پیش از این گفتیم که بهتر است برای عنوان صفحات از عنوانهای منحصر به فرد استفاده کنید تا برای موتورهای جستجو، دقیقاً مشخص کرده باشید این صفحات متفاوت هستند. گاهی موتور های جستجو، محتوای صفحات را هم بررسی میکنند و اگر در یک سایت محتوای تکراری وجود داشته باشد تنها یک صفحه را ایندکس گذاری خواهند کرد. البته توجه داشته باشید که ممکن است محتوای دو صفحه مختلف از دید انسانها مختلف باشد ولی از نظر ربات های موتور جستجو، شبیه به هم به نظر برسد. در اینجاست که میتوانید از تگ Rel Canonical استفاده کنید تا به موتورهای جستجو، سلسله مرابت صفحات را بگویید و تأکید کنید که هر صفحه را مستقل از دیگری بداند.
تگهای سایتهای چند زبانه
اگر بخواهید سایتی چند زبانه طراحی و تولید کنید، قطعاً با افزودن این امتیاز به آن، اعتبار آن را بیشتر خواهید کرد. ولی از نظر موتورهای جستجو نیز، چند زبانه بودن سایت، امتیازی مثبت در نظر گرفته میشود، برای اینکه بتوانید برای موتور جستجو، مشخص کنید که هر صفحه از سایت، به زیان دیگری هم موجود است، میتوانید در تگ link و با استفاده از خصوصیت rel و href lang آن را تعیین کنید.
تگ های شبکههای اجتماعی
از وقتی شبکههای اجتماعی در فضای مجازی، قدرتمند شدند، بسیاری از فریم ورکهای طراحی سایت مانند Word Press امکانی برای اضافه کردن تگ های شبکههای اجتماعی به صفحات وب، ایجاد کردند. البته لازم به ذکر است استفاده از تگ های شبکههای اجتماعی، تأثیر مستقیمی بر سئوی سایت شما نخواهد داشت ولی اگر به درستی از آنها استفاده کنید در نهایت بازدید از سایت بیشتر خواهد شد.
نتیجه گیری
هر کدام از تگهایی که بررسی کردیم، باید در جای درست و با محتویات درست تنظیم شوند تا بهترین تأثیر را روی سئو داشته باشند، در غیر این صورت ممکن است همچون عناصری بی استفاده تنها حجم کد و زمان بارگذاری سایت را بیشتر کنند. به علاوه هر کاری در جهت بهبود تولید محتوا یا ساختار سایت انجام بدهید میتواند در دسته بندی تگ های مرتبط با سئو قرار بگیرد که تنها محدود به تگ هایی که در این مطلب نام بردیم، نیست. همچنین برای پیادهسازی تگهای مرتبط با سئو بایستی به آخرین بروز رسانیها و استراتژیهای مرتبط با موتورهای جستجو هم، دقت کنید.