منظور از تکنیک intrinsic در طراحی سایت چیست؟
در دنیایی که داشتن آگاهی و اطلاعات حرف اول را میزند، هر کسب و کاری اصطلاحات و عبارات مخصوص خود را دارد و افراد فعال در هر زمینه باید از این عبارات و اصطلاحات آگاهی داشته باشند.
بحث امروز ما در مورد یکی از این اصطلاحات تخصصی در دنیای طراحی سایت است که به آن Intrinsic Web Design یا طراحی سایت ذاتی می گویند. از آنجایی که این روش این روز ها در دنیای وب پر طرفدار و رایج شده است، این مطلب از پونه مدیا را به بررسی طراحی سایت Intrinsic می پردازیم.
اصطلاحاتی که در زمینه طراحی سایت در بین افراد فعال در این حرفه استفاده می شود به طور کلی به دو دسته تقسیم می شود:
- اصطلاحات مربوط به تکنیک هایی که قبلا در زمینه طراحی سایت وجود نداشته اند و به تازگی وارد آن شده اند. به عنوان مثال یکی از این اصطلاحات که قبل از ورود به طراحی سایت معنی خاصی نداشته طراحی سایت ریسپانسیو بوده است. که برای اطلاع بیشتر در مورد آن می توانید مطلب طراحی سایت ریسپانسیو یا اپ موبایل؟ را مطالعه کنید.
- اصطلاحاتی که در مورد تکنیک هایی هستند که برنامه نویسان از آنها استفاده می کنند تا به بوسیله آنها بتوانند راحتتر و سریعتر در مورد آنها بحث کنند. این عبارتها و اصطلاحات در زمینه طراحی سایت در اثر گذر زمان به اصطلاحات رایجی تبدیل شده اند که به عنوان مثال در این خصوص می توان اصطلاح طراحی سایت فلت یا مسطح را نام برد که برای مطالعه بیشتر در مورد آن می توانید مطلب تکنیک مسطح یا flat چیست؟ را مطالعه کنید.
سوالی که در این خصوص پیش می آید این است که اصطلاح “Intrinsic Web Design” یا “طراحی سایت ذاتی” در کدام دسته بندی قرار دارد؟
خب پاسخ کاملا واضح است، طراحی سایت Intrinsic یکی از اصطلاحات با سابقه در دنیای طراحی وب سایت است و شما می توانید وب سایت هایی که با استفاده از این روش طراحی شده اند را در نمونه کارهای طراحی سایت پونه مدیا را مشاهده کنید.
تکنیک intrinsic در طراحی وب سایت اولین بار توسط Jen Simmons استفاده شد. Jen Simmons که سابقه بسیار درخشانی در طراحی سایت دارد و با شرکت هایی مانندW3C ، گوگل و دروپال همکاری داشته و فعالیت های او به عنوان یکی از افراد بزرگ در این صنعت همیشه مورد بررسی قرار گرفته و الهام بخش بقیه افرادی بوده است که در زمینه طراحی وب سایت فعالیت دارند.
طراحی وب سایت ذاتی یا اصطلاحا Intrinsic Web Design چیست؟
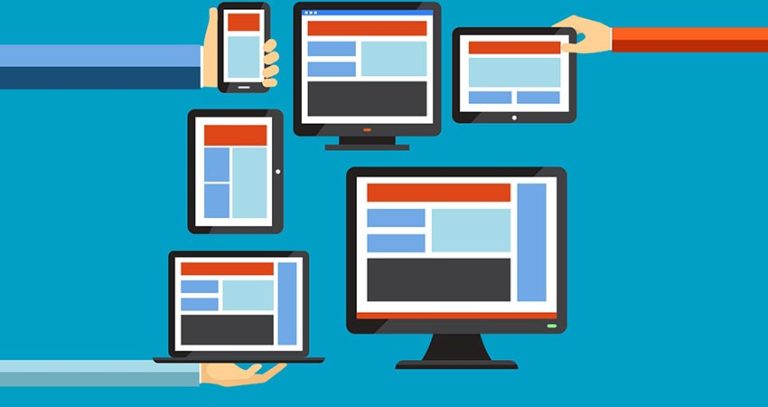
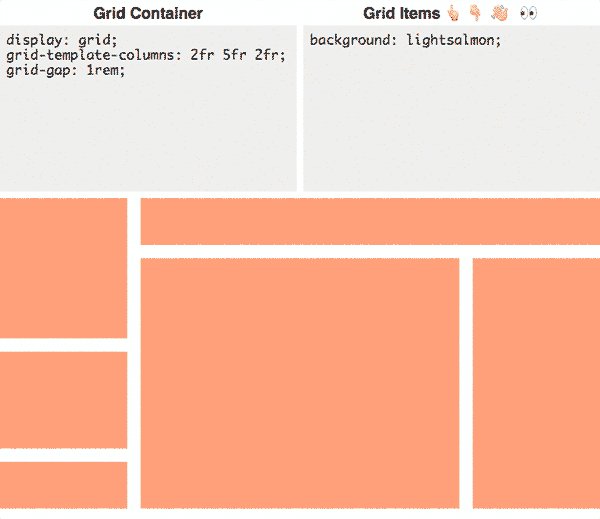
تاریخچه این تکنیک طراحی سایت به معرفی ماژول های Flexbox و CSS Grid در CSS باز می گردد. خیلی قبل از اینکه این تکنیک در طراحی سایت معرفی شود، برای آماده سازی ساختار سایت و چیدمان عناصر استفاده در آن از Table استفاده می شد ولی این روز ها دیگر کمتر کسی از روش ها قدیمی مانند Table استفاده می کنند. بعد از این روش برای تعیین موقعیت عناصر در صفحه از دستور های fixed و Absolute استفاده می شود و می توانید با استفاده از این روش طراحی سایت خود را پیچیده تر و زیبا تر کنید. ولی یکی از معایب این روش این است که امکانات بسیار کمتری نسبت به ماژول های جدید دارد. شما می توانید ساختار های جدیدی که می توان با استفاده از امکانات جدید ساخت را در تصویر زیر مشاهده کنید.
یکی از نکات مهم در خصوص استفاده از روش های قدیمی برای طراحی سایت این است که در زمان طراحی خلاقیت بالایی داشته باشید تا بتوانید المان ها و عناصر مختلف را به زیبا ترین شکل نمایش دهید و از طرفی هیچ ساختار مشخص و از پیش تعریف شده برای المان ها وجود نداشت که به شما کمک کنند.
ولی زمانی که ماژول های مختلف Css معرفی شدند دیگر نیاز به تکنیک های مختلف برای طراحی و چیدن عناصر وب سایت خود ندارید و به این صورت شما می توانید با استفاده از این ماژول ها طراحی سایت خود را انجام دهید.
امروزه شما می توانید از 4 ماژول CSS استفاده کنید تا چیدمان عناصر موجود در صفحات وب سایت خود را آماده کنید که این ماژول ها Multicolumn, Flow, Grid, Flex هستند.
هر کدام از این ماژول ها به شما امکاناتی می دهد که با استفاده از آنها می توانید طراحی سایت خود را بسیار منحصر به فرد و حرفه ای انجام دهید.
شاید این مطلب هم برای شما جالب باشد:
طراحی وب سایت intrinsic با طراحی سایت Responsive چه تفاوتی دارند؟
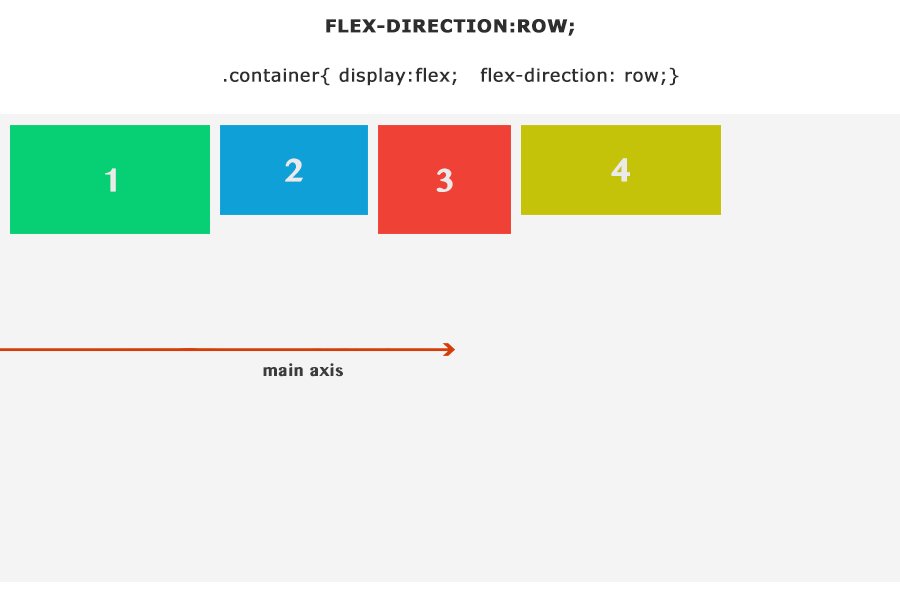
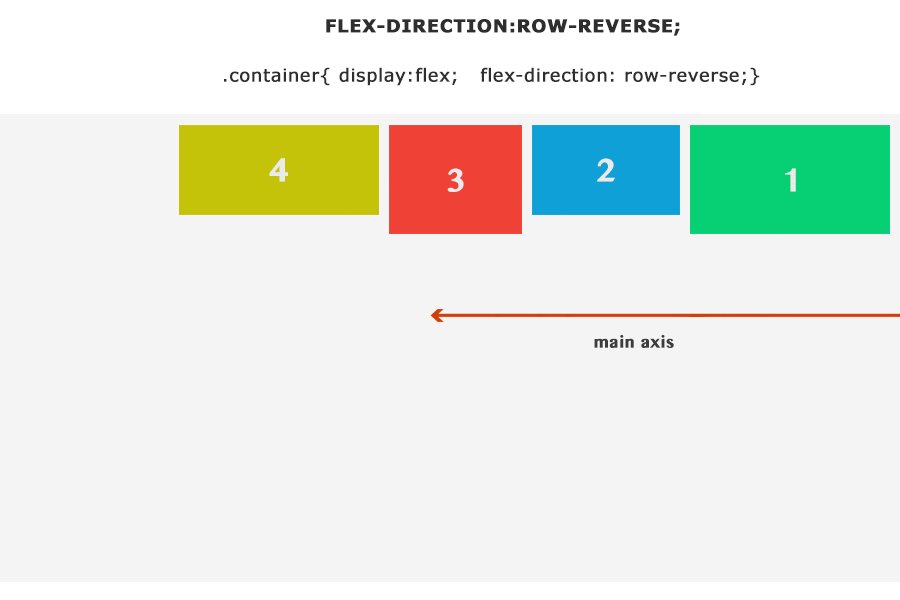
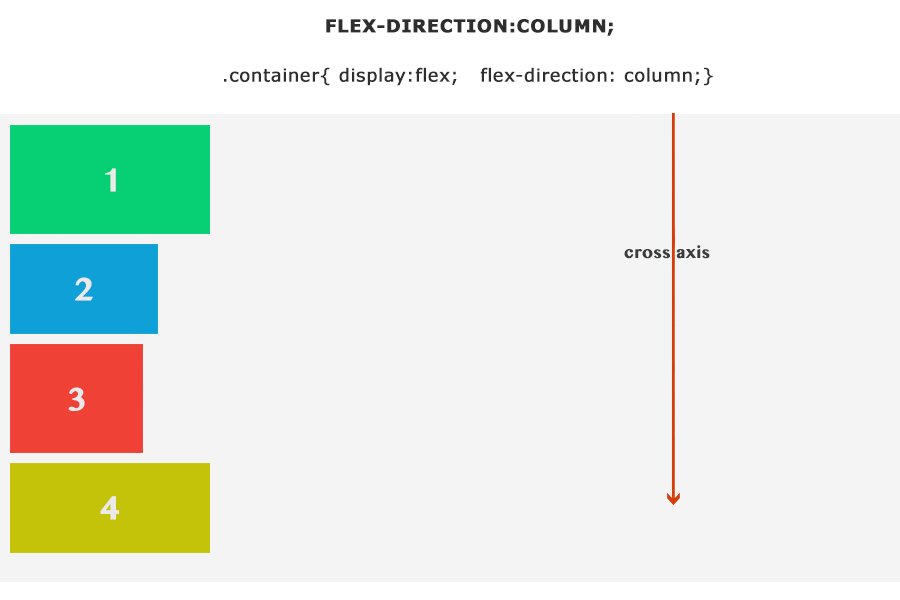
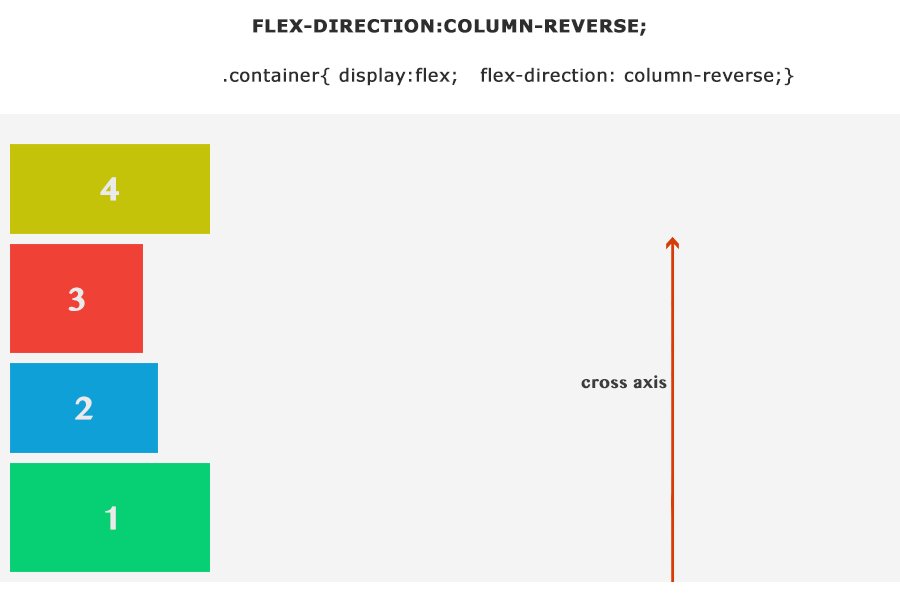
زمانی طراحی وب سایت Responsive مد نظرتان است با Media Queries مشخص می کنید که نحوه نمایش سایت در سایز های مختلف به چه صورتی باشد. ولی زمانی که از ماژول های جدید مانند Flex یا Grid استفاده می کنید، نیاز شما به Media Queries به طور کلی برطرف می شود و دیگر نیازی به تقسیم بندی هایی که بر اساس سایز صفحه وب سایت خود ندارید و کل تغییرات مورد نظر خود را به راحتی با استفاده از کد های دستوری اعمال خواهید کرد. تصویر زیر این موضوع را به درستی برای شما روشن خواهد کرد.
زمانی که شما از طراحی سایت ریسپانسیو استفاده می کنید، ستون بندی های شناوری دارید که بخش هایی از آن و در شرایطی که لازم است تغییر عرض داشته باشید به روش زیر عمل می شود:
“ابتدا عرض تصویر با عرض فضایی که در اختیار دارید سازگار می شود و سپس ارتقاف تصویر به همان نسبت که عرض کاهش یافته، کم می شود.”
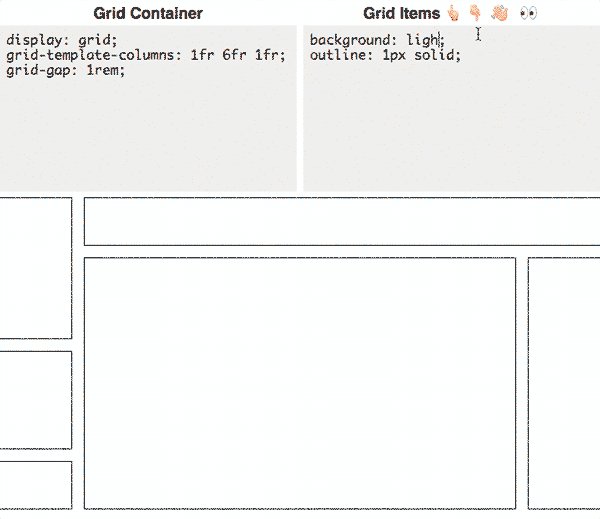
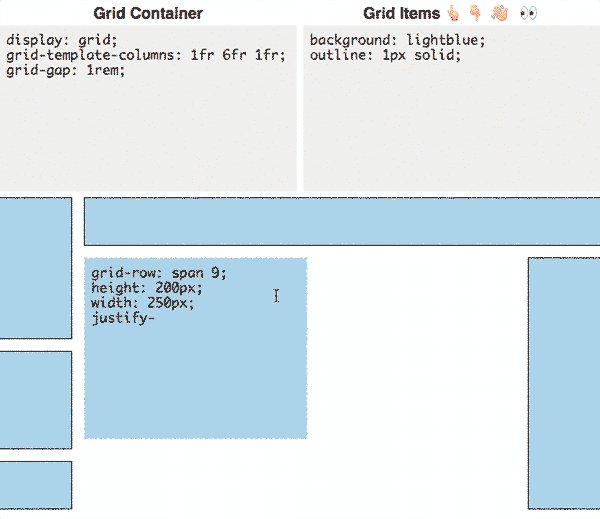
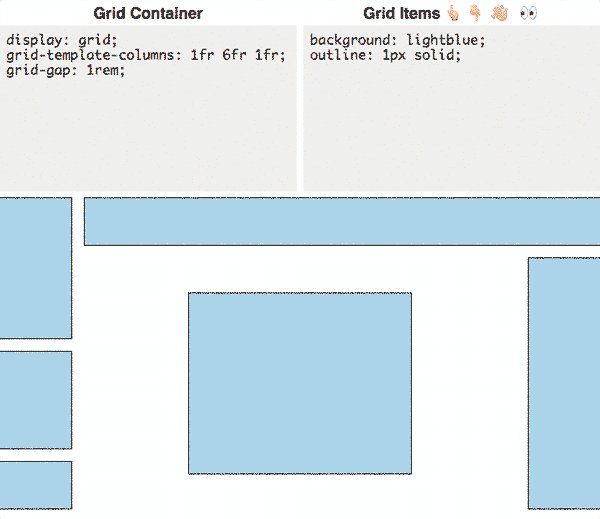
ولی در طراحی وب سایت Intrinsic علاوه بر ستون ها شما می توانید ردیف ها یا همان سطر ها نیز تغییر داده و مدیریت کنید. تصویر زیر زیر یک نمونه جذاب از روند کار CSS Grid را به شما نشان می دهد.
زمانی که از روش ریسپانسیو برای طراحی سایت استفاده می شود، تصاویری که اندازه آنها بزرگتر از فضایی است که برای آنها تعریف کرده ایم خارج خواهند شد، و راه حل این مشکل به این صورت است که عرض تصویر را به طور اتوماتیک محدود کنید و ارتفاع آنرا متناسب با عرض و به صورت اتوماتیک با عرض آن سازگار کنید.
این در صورتی است که شما در طراحی Intrinsic می توانید با استفاده از دستور object-fit تصاویر مورد نظر خود را با فضایی که در آن قرار گرفته اند متناسب و سازگار کنید.
کاربرد طراحی intrinsic
از آنجایی که ماژول ها و تکنیک های زیادی برای طراحی سایت ذاتی یا Intrinsic Web Design وجود دارد، هر روزه شاهد استفاده های بسیار متنوع و خلاقانه از این روش هستیم. این روش طراحی سایت یک تکنیک کلی برای طراحی سایت است و محدود به شرایط مختلف نیست و شما می توانید از آن به راحتی در همه مواردی که نیاز به روش ساده و کارآمد برای طراحی سایت نیاز دارید استفاده کنید.
چه زمانی از طراحی intrinsic استفاده کنیم؟
این مفهوم جدید تنها برای اشاره مستقیم و صریح به این تکنیک معرفی شده است و زمان مشخصی برای استفاده از آن در نظر گرفته نشده. طراحی سایت به مرور به سمت استفاده بیشتر از این ماژول های جدید خواهد رفت و چه بهتر که شما در این زمینه از رقبای خود جلوتر باشید. به همین دلیل شما باید راحتی طراحی، پاسخگو بودن برای موبایل و تبلت و سایر موارد مربوط به طراحی سایت را در نظر بگیرید؛ بعد از آن شما می توانید تصمیم بگیرید که از چه روشی برای طراحی سایت خود استفاده کنید. به همین دلیلدر پایان دو ابزار که می توانند به شما در زمینه طراحی سایت به روش intrinsic کمک می کنند را معرفی می کنیم تا بتوانید از اطلاعاتی که در این مطلب دریافت کردید استفاده کنید و اطلاعات به دست آمده خود را به کار ببرید.شما می توانید برای آشنایی بیشتر و استفاده از Flex Box سایت flexboxfroggy.com و برای آشنایی بیشتر با Css Grid از سایت آموزشی cssgridgarden.com استفاده کنید.
سوال:
به نظر شما برای طراحی وب سایت از روش های قدیمی باید استفاده کرد و روش های جدید قابل اعتماد نیستند یا برعکس، بر این باورید که همیشه جدیدترین روش ها بهترین هستند؟







با توجه به متن بالا یعنی بهتره از تکنیک intrinsic به جای ریسپانسیو استفاده کنیم؟
آیا برای گوگل استفاده از این تکنیک مهم است؟
در پایان بابت متن کامل و جامعی که گذاشتید ممنونم و reference هایی که معرفی کردید بسیار مفید بودند مخصوصا فضای تمرینی که برای آشنایی بیشتر flex و css grid معرفی کردید.