تعریف ویکی پدیا از عبارت Home page این است: صفحه اصلی یا اولیه سایت یا مرورگر. احتمالا این تعریف برای شما دقیقا مشخص می کند که Home page چیست. وضعیت وقتی عجیب غریب میشود که طراحان سایت بعد از بررسی آنالیزها میبینند که کاربران بلافاصله بعد از دیدن صفحه اول، سایت را ترک کردهاند. برای طراحان و گرافیست ها این وضعیت ممکن است حسابی ناامیدکننده باشد، چون اگر کاربران بعد از دیدن صفحه اول سایت را ترک کنند پل ارتباطی گرافیست و بازدیدکنندگان از بین میرود.
اگر چنین صفحه اولی طراحی کردید که همه کاربران را فراری داد، نگران نباشید با این مطلب همراه شوید تا نکاتی برای بازسازی صفحه اول بررسی کنیم تا سایت دوباره جان بگیرد.
هدف شما در صفحه اول سایت چیست؟
قبل از طراحی سایت، تصمیم بگیرید که قرار است صفحه اول چه حسی به کاربر بدهد؟
– ظاهری جالب داشته باشد تا کاربران را به خود جذب کند؟
– کاربر را در سایت شما نگه دارد و او را تشویق کند که بیشتر و بیشتر سایت شما را دنبال کند؟
– میزان فروش را بالا ببرد و تعامل بیشتری با کاربران برقرار کند؟
بعد از اینکه هدف را مشخص کردید این چند توصیه را برای طراحی صفحه اول سایت در نظر بگیرید:
در صفحه اول سایت، هویت خود را دقیقا مشخص کنید
انتظار نداشته باشید که بازدیدکنندگان وقت بگذراند و سایت را اسکرول کنند تا بفهمند شما چه کسی هستید و چه هدفی دارید. از متنهای ساده و عناصر بصری مانند لوگو و عکس در هدر استفاده کنید تا هویت و هدف را دقیقا مشخص کنید. به عبارتی هدر باید خیلی سریع به بازدیدکنندگان بگوید آیا این همان سایتی است که لازمش دارند یا نه. یادتان باشد که گیج شدن کاربر مساوی است با ترک کردن سایت.
صفحه اول سایت را برای گوشی موبایل بهینه کنید
شاید به عنوان یک طراح فکر کنید که مهمترین سیستم برای پیمایش کردن سایت ها، لپتاپ است ولی واقعیت این است که کاربران در هر لحظه و زمانی با استفاده از گوشی موبایل، میتوانند سایت شما را ببینند، پس مطمئن شوید که صفحه اول برای کاربران گوشی موبایل هم به خوبی نمایش داده شود و انعطاف پذیر باشد.
در صفحه اول سایت، لینک های مناسب و دکمه CTA متقاعد کننده قرار دهید
لینکهای مرتبط و مناسب در صفحه اول سایت قرار دهید تا کاربر بتواند اطلاعات بیشتری کسب کند. همچنین یک دکمه CTA متقاعد کننده ایجاد کنید که کاربر با فشردن آن به مرحله بعدی که شما در نظر دارید، برود. از دکمههای جالب مانند همین حالا خرید کنید، دانلود رایگان، یا بیشتر یاد بگیرید استفاده کنید. بهتر است دکمه CTA را بالای صفحه اول قرار دهید. به هیچ وجه اجازه ندهید که کاربر گیج شده یا در اطلاعات پراکنده شما غرق شود.
در صفحه اول سایت، مخاطبان خود را هدف قرار دهید
مهمترین منبع برای مارکت شما، کاربران هستند، نباید صفحه اول سایت شما به شکلی باشد که آنها دکمه Back را بزنند و از سایت خارج شوند. لازم نیست که در صفحه اول، همه چیز را رو کنید، اگر در صفحه اول قصد داشته باشید که فقط و فقط کاربر را به دنبال خود بکشید تا لایههای عمیق سایت شما را ببیند، با شکست مواجه میشوید. در مقابل، کاربران به سایت رقبای شما می روند و آن را جذابتر میدانند. پس بهتر است به جای این کار یک صفحه اول ساده و خلوت طراحی کنید که کاربر هم تکلیف خودش را بداند، نگران این نباشید که ممکن است صفحه اول ساده و خلوت، سرنوشت سایت را به خطر بیندازد. روی کاربران و مشتریهای بالقوه تمرکز کرده و بهترین زبان و رنگ را برای انتقال احساسات انتخاب کنید.
صفحه اول سایت را به روز نگه دارید
بهترین راه این است که هر چند وقت یک بار، آنالیز های رفتار کاربران را مطالعه کنید و همراه با تغییرات، شما هم صفحه اول را تغییر بدهید. در واقع ظاهر ثابت و همیشگی سایت، به ضرر شما خواهد بود. برای اینکه سایت بازدهی داشته باشد و نیاز کاربران و شما را برطرف کند، بهتر است، هر چند وقت یک بار آن را به روز رسانی کرده و ایرادات احتمالی را برطرف کنید.
در صفحه اول سایت عکسهای باکیفیت و مرتبط قرار دهید
تصاویر دقیقا نشان میدهند که شما چه کسی هستید و چه کاری انجام می دهید. بهتر است از تصاویر منحصر به فردی برای سایت خود استفاده کنید، تصاویری که فقط و فقط در سایت شما وجود داشته باشند. اگر قرار است در سایت خود چیزی برای فروش عرضه کنید، باید تصویر واقعی از محصولات را قرار دهید. اگر هم تعداد محصولات زیاد است بهتر است که پس زمینه تمام تصاویر یکسان باشد. کیفیت را هم خیلی جدی بگیرید.
برای صفحه اول سایت، بهترین ترکیب رنگ را انتخاب کنید
رنگها مهمترین و اصلیترین عناصر بصری در صفحه اول هستند. یعنی رنگهایی که برای صفحه اول انتخاب میکنید، اولین و سریعترین تاثیر را روی کاربران دارند. از طرفی اگر رنگ های به جایی انتخاب کرده باشید بهترین تاثیر را روی احساسات کاربران خواهید داشت. اگر یک سایت شبکه اجتماعی هستید، رنگ آبی میتواند بهترین انتخاب باشد، اگر سایتی برای خدمات به خانمها طراحی کرده اید بهتر است از رنگ های ملایم مانند آبی آسمانی، صورتی ، بنفش و سبز استفاد کنید.
صفحه اول سایت، نباید اسکرول داشته باشد
امروزه اکثر سایتهای حرفهای، از Home page استفاده میکنند که اسکرول نشود و تنها یک صفحه باشد. وجود Side bar ممکن است باعث بوجود آمدن یک تجربه کاربری بد بشود. همچنین لازم نیست صفحه اول سایت را پر از اطلاعات کنید. آن را ساده نگه دارید و بخشهای مختلف سایت را به شکل لینک در آن قرار دهید. به این شکل آن چیزهایی که بیشترین اهمیت را دارند به کاربر نمایش داده میشوند.
صفحه اول سایت را ساده نگه دارید و در آن فضای خالی قرار دهید
تصاویر بی اهمیت را از صفحه اول حذف کنید، همچنین ویدیوها، عکسها و رنگ هایی که حواس کاربر را پرت میکنند حذف کنید. به کیفیت بالای تصاویر اصلی اهمیت بدهید و بین عناصر صفحه کمی فاصله خالی بگذارید. این کار باعث میشود عنصری که بیشترین اهمیت را در صفحه دارد، برجستهتر به نظر برسد.
در صفحه اول سایت، یک ویدیویی ویژه قرار دهید
برای اینکه بتوانید سایت و هدف خود را معرفی کنید، میتوانید از یک ویدیوی کوتاه استفاده کنید. البته توجه کنید که سرعت بارگذاری این ویدیو زیاد باشد، وگرنه کاربر صفحه را ترک میکند. درست است که یک ویدیوی قوی میتواند شما و هدفتان را بهتر معرفی کند ولی این کار کمی حساس و ظریف است، در واقع اگر قرار است یک ویدیوی بدرد نخور در سایت قرار دهید، بهتر است آن را حذف کنید و به جای آن فضای خالی بگذارید!
زمان بارگذاری صفحه اول سایت را بهینه کنید
هیچ کسی دوست ندارد در مقابل صفحه نمایش بنشیند و منتظر لود شدن صفحه باشد. هر چه سرعت بارگذاری سایت شما بیشتر باشد، تجربه کاربری بهتر خواهد بود. همچنین این کار باعث بهینه سازی سئو در سایت شما خواهد بود. برای مثال تصاویر صفحه اول سایت را بهینه کنید.
در صفحه اول سایت، اعتبار خود و بازخورد کاربران را نشان دهید
یکی از کار های مفیدی که میتوانید برای اعتبار دادن به سایت خود انجام دهید این است که برای کاربر اثباتی بیاورید که، قابل اعتماد هستید و افرادی وجود دارند که با شما کار کردهاند و رضایت دارند. برای مثال میتوانید لوگوهای سازمانهایی که با آنها همکاری داشتهاید، قرار دهید یا تجربه مشتریان را در قالب یک جمله از زبان خودشان بنویسید.
در صفحه اول سایت، پرسونای کلی را توصیف کنید
هر خدماتی انجام میدهید باید با استفاده از متن و تصویر، ایدئولوژی پشت صحنه را توصیف کنید. برای مثال تیم کاری که برای شما کار میکنند را به نوعی معرفی کنید یا اصولی که در سازمان خود به آن پایبند هستید شرح دهید.
در صفحه اول سایت، لینکی از بلاگتان قرار دهید.
قطعا سایت شما دارای یک بلاگ است که در آن با تولید محتوای مناسب به کاربران نشان میدهید که به همه جوانب کار مسلط هستید. بنابراین بهتر است لینکی از آخرین مطالب بلاگ در صفحه اول سایت قرار دهید، بهتر است در این لینک از تصویر هدر مقالات بلاگ استفاده کنید.
در صفحه اول سایت، امکان جستجو قرار دهید
یک سرچ باکس در صفحه اول ایجاد کنید به این ترتیب کاربران میتوانند سریع چیزی که را از سایت شما میخواهند جستجو کنند.
تایپوگرافی و فونت در صفحه اول سایت
تعداد بسیار زیادی تایپوگرافی و فونت وجود دارد که می تواند به سایت شما زیبایی خاصی بدهند، ولی برای اینکه مطمئن باشید که محتوای تولید شده در همه دستگاه ها قابل خواندن باشد، بهتر است از فونتهای استاندارد وب استفاده کنید. همچنین محتوایی که قرار است در صفحه اول سایت قرار بگیرد بیشتر از دو یا سه خط در پاراگراف نباشد. در واقع با بخش بندی متن، کاربر را از نظر بصری تشویق میکنید که متن را بخواند.
بعد از نکاتی که برای طراحی صفحه اول سایت نام بردیم، تعدادی ابزار کارآمد هم معرفی میکنیم که با استفاده از آن، مانند حرفهایها میتوانید سایت طراحی کنید:
ابزارهای طراحی سایت
MockPlus
MockPlus یک ابزار wireframing و نمونه سازی است که تعدادی فانکشن هم دارد. با یک drag and drop ساده میتوانید یک wireframe درست کنید. در این ابزار میتوانید یک home page بسازید که شامل عناصر مهم و ضروری باشد. میتوانید از قالب سایت شروع کنید. همان طور که گفتیم با یک drag and drop ساده، عناصر روی قالب سایت پیاده سازی میشوند.
Sketch
Sketch ابزاری است که از همان وقتی که معرفی شد، بسیار کارآمد و پرطرفدار بود. در Sketch ابزار حرفهای برای گرافیک برداری وجود دارد. که میتوانید با آن یک Home page زیبا طراحی کنید.
Webflow
Webflow یک نرم افزار تحت وب است. در Webflow بدون نوشتن کد Home page طراحی کنید. UI این نرم افزار بسیار ساده است و عناصر زیادی دارد که میتوانید روی home page قرار دهید. همچنین در این نرم افزار به کمک پیش نمایش نتیجه کار را بررسی کنید. تمام عناصری که به پروژه اضافه می کنید همه در سایت Webflow وجود دارند از این لحاظ شما کمی محدود خواهید بود چون مانند Sketch نمیتوانید هر چه میخواهید خودتان طراحی کنید.
Macaw
در Macaw هم میتوانید بدون اینکه یک خط کد بنویسید، home page طراحی کنید.
در ادامه تعدادی مثال از سایتهای واقعی ببینید:
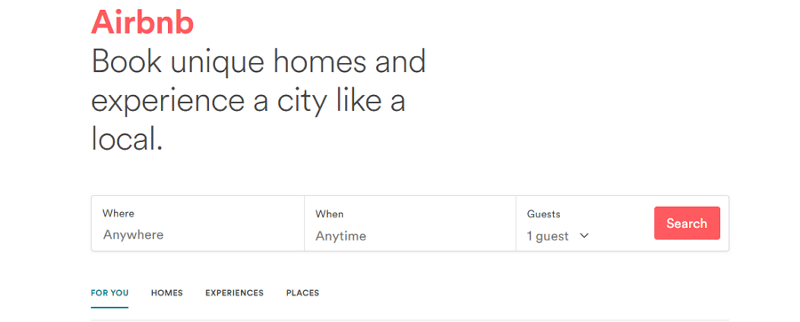
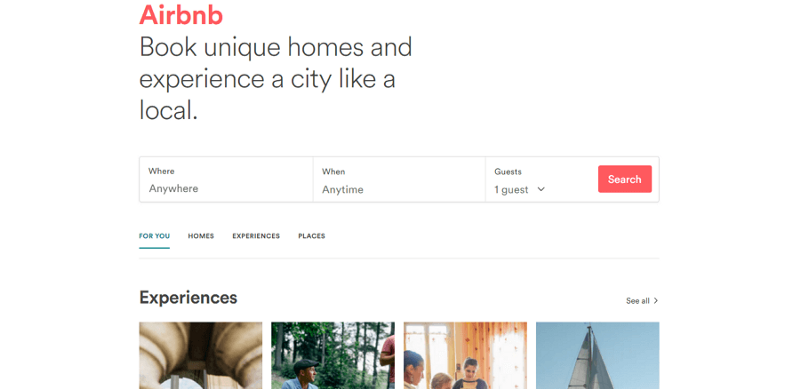
Airbnb
در صفحه اول این سایت از تکنیک فضای خالی استفاده شده است.
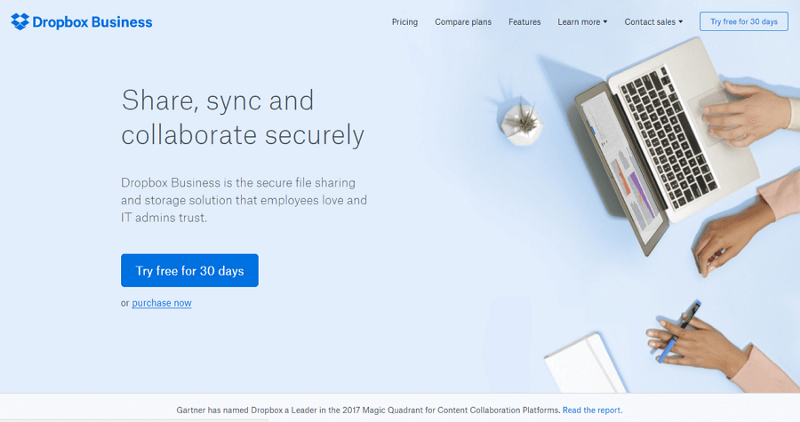
DropBox
به رنگ آبی زیبا در سایت توجه کنید، همچنین تصویر با کیفیت تاثیر مهمی در جذابیت سایت دارد.
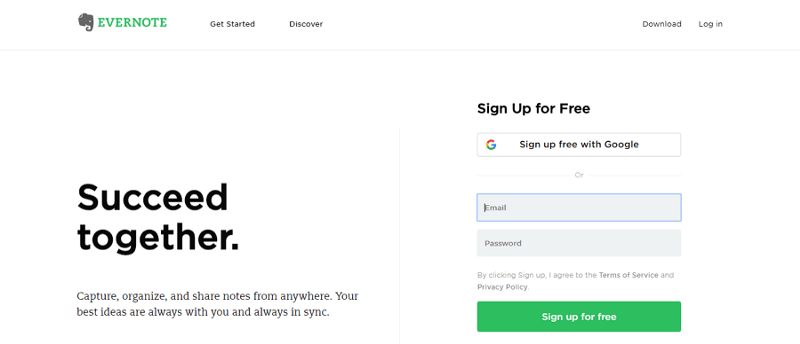
Evernote
به فضای خالی، دکمه CTA جذاب و لوگوی زیبا دقت کنید.
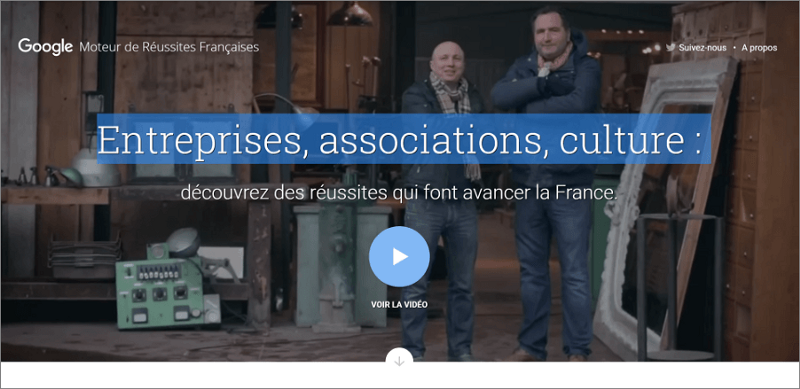
Moteurdereussites
ویدیوی باکیفیت، و زبان فرانسوی که فقط کاربران فرانسوی زبان را مورد هدف قرار داده است.
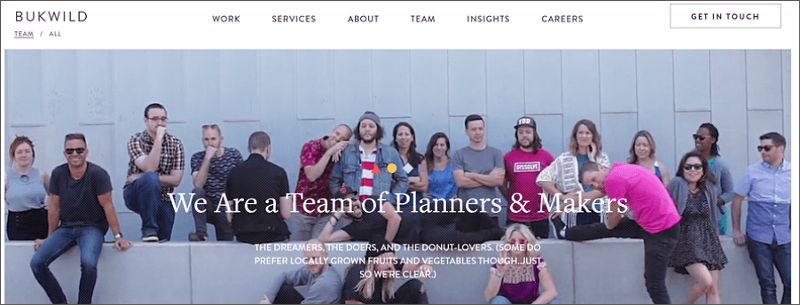
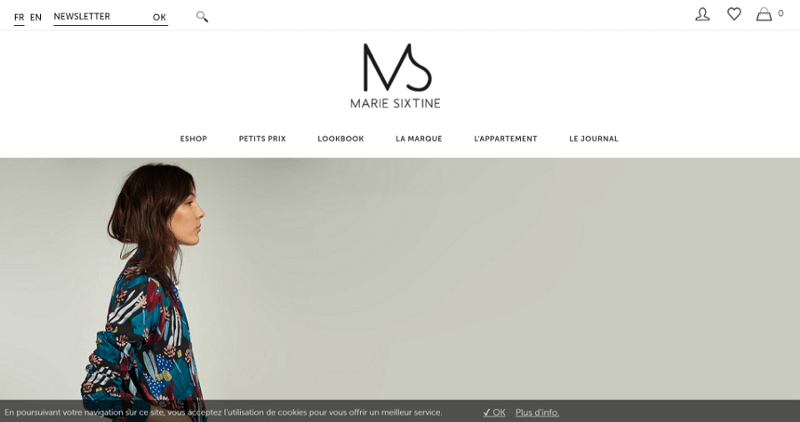
Marie sixtine
تصویر با کیفیت، لوگوی خاص و زیبا و همچنین رنگ تم هماهنگ با تصویر، صفحه اول را جذاب کرده است.
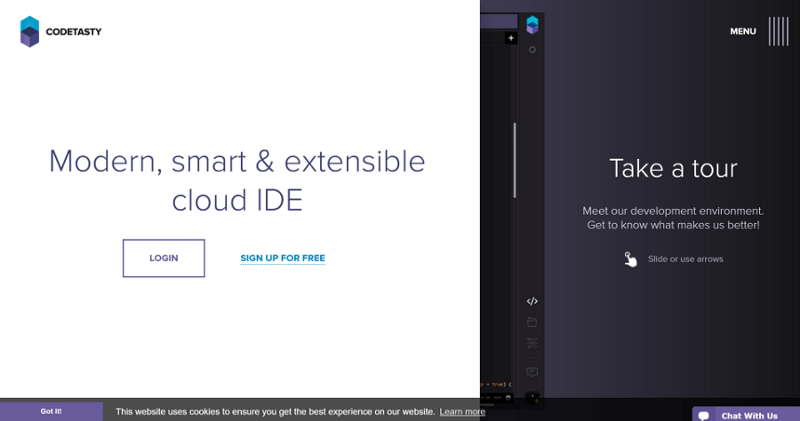
Codetasty
استفاده از رنگهای متضاد برای ایجاد ظاهر جذاب، لوگوی خاص و جذاب.
نمونه صفحه اول سایت
در این بخش به دو نمونه صفحه اول سایت های مختلف پرداخته و آن ها را از جهت نکات مهم طراحی صفحه اول سایت، بررسی می کنیم.
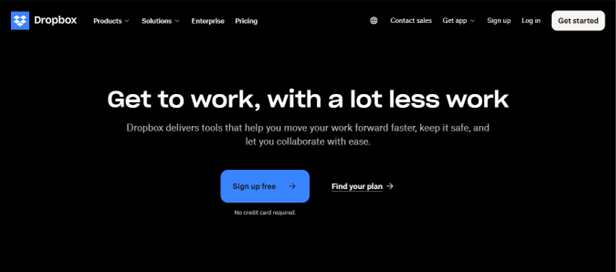
1) Dropbox
بخش هیروی سایت دراپ باکس بسیار واضح و روشن به هدف و کارایی برند و مزیت رقابتی آن پرداخته و در طراحی این صفحه از رنگ های اصلی برند استفاده شده است. همچنین در همان ابتدای ورود، سه CTA قابل مشاهده است؛ یک عدد در بخش هدر و دو عدد در بخش هیرو. در ادامه از چند ویدیوی کوتاه، با کیفیت و با سرعت بارگذاری بالا برای معرفی استفاده شده است.

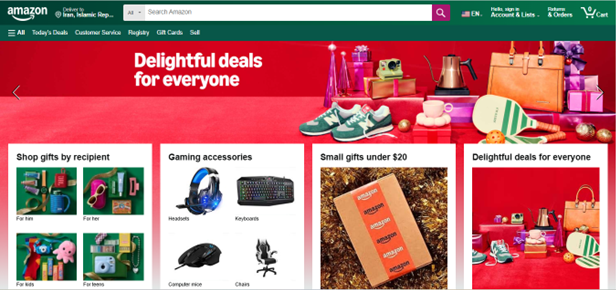
2) Amazon
در برابر طراحی ساده و خلوت سایت Dropbox، طراحی شلوغ، متراکم و رنگین صفحه اول سایت آمازون را می بینیم. این برند ترجیح داده است در این زمان خاص که نزدیک به تعطیلات کریسمس هستیم، به جای استفاده از رنگ های سازمانی خود، از رنگ های متناسب فصل استفاده کند. صفحه اول این سایت بسیار دسته بندی شده اما شلوغ است و ممکن است از لحاظ بصری، مخاطب را کلافه کند. برای هر بخش دسته بندی شده نیز یک CTA کوچک قرار داده شده است و همچنین دسترسی آسان به نوار جستجو و سبد خرید را می توان در بخش هدر مشاهده کرد.
اصول طراحی صفحه اول سایت
طراحی سایت نیازمند ترکیبی از خلاقیت و کارآمدی است و برای طراحی صفحه اول آن نیز باید به اصول و نکات خاصی توجه داشت. تمرکز صفحه اول سایت باید بر ایجاد فضایی دلپذیر و جذب کننده برای مخاطب باشد؛ چرا که مخاطب اولین برداشت خود را از سایت، از طریق ظاهر و ترکیب بندی صفحه اول آن خواهد داشت و از طرفی، ادامه دادن مخاطب به تجربه خود در سایت یا ترک کردن آن، بسیار به این برداشت اولیه وابسته است.
صفحه اول سایت باید هدف سایت را به وضوح و سادگی به اطلاع مخاطب برساند. برای مثال، اگر هدف سایت فروش محصول، ارائه اطلاعات یا ارائه خدمات است، باید این هدف در صفحه اول سایت به روشنی نمایان باشد و مخاطب بدون تلاش زیاد، به آن پی ببرد. صفحه اول سایت از لحاظ بصری باید جلب توجه کند اما نه فراتر از حد تعادل؛ بلکه از طریق متعادل و هماهنگ بودن رنگ ها، تایپوگرافی و تصاویر حرفه ای و جذاب.
قرار دادن یک CTA متقاعدکننده و قوی در صفحه اول سایت بسیار با اهمیت است تا مخاطبان را به عمل موردنظر شما تشویق کند؛ برای مثال نام نویسی در سایت، خرید کردن از سایت یا تماس گرفتن با شما. این CTA باید از لحاظ بصری به چشم بیاید و بهترین مکان برای قرار دادن آن در صفحه اصلی، بالای صفحه است؛ به صورتی که برای دیدن آن احتیاجی به اسکرول کردن صفحه نباشد.
طراحی صفحه اول سایت فروشگاهی
در صفحه اول سایت فروشگاهی، ارزش رقابتی فروشگاه، نکات منحصر به فرد آن و اینکه چرا مخاطب باید از این سایت خرید کند را نشان دهید. از هیرو سکشن، برای یک CTA کارآمد و علاوه بر آن، برای نمایش محصولات جدید، محصولات تخفیف دار یا محصولات پرطرفدار استفاده کنید. برای نمایش محصولات حتما از تصاویر حرفه ای و باکیفیت استفاده کنید و دقت داشته باشید که تصاویر، واقعی و از محصولات همان فروشگاه باشند. برای جلب اعتماد مخاطبان، اعتبارات فروشگاه، مانند گواهی ها و مدارک رسمی و پیام های رضایت خریداران قبلی را در صفحه اول سایت نمایش دهید تا مخاطبان جدید به خرید از این فروشگاه بیشتر ترغیب شوند.
توجه داشته باشید که صفحه اول سایت فروشگاهی برای دستگاه های مختلف از جمله لپ تاپ، تبلت و گوشی موبایل، بهینه شده باشد و سرعت بارگذاری بالایی نیز داشته باشد. به این صورت، تجربه کاربری مخاطبان در هر صفحه ای با هر اندازه ای، راضی کننده و دلچسب خواهد بود. برای جلب توجه مخاطبان به پیشنهادات ویژه و حراج ها می توانید از پاپ آپ ها استفاده کنید. حتما از نوار سرچ در صفحه اول سایت فروشگاهی استفاده نمایید تا مخاطبان بتوانند به راحتی محصول مورد نظر خود را پیدا کنند، همچنین دسترسی آسان به سبد خرید را حتما در نظر داشته باشید. برای شخصی سازی تجربه خرید مخاطبان، می توانید بر اساس تاریخچه جستجوی آنها، محصولات پیشنهادی ارائه دهید.

ایده برای صفحه اصلی سایت
در بخش هیرو از یک تصویر یا ویدیوی جذب کننده استفاده کنید که برند شما را معرفی کند. در صفحه اصلی می توانید از المان های تعاملی مانند افکت های شناور هاور، انیمیشن ها و اسلایدرها استفاده کنید. برای مثال با استفاده یک کاروسل در صفحه اصلی سایت، محصولات سایت یا پرطرفدارترین محصولات را به همراه یک لینک مستقیم برای خرید آنها، به نمایش درآورید. برای بالا بردن ترافیک و بازدید از بخش بلاگ سایت، نمونه هایی از آخرین مقالات منتشر شده در بلاگ را در صفحه اصلی سایت قرار دهید و از تصاویر چشم نوازی برای آنها استفاده کنید.
برای ترغیب کردن مخاطبان به دنبال کردن شما در شبکه های اجتماعی، می توانید آخرین پست از شبکه های اجتماعی خود را به همراه گزینه به اشتراک گذاری در صفحه اول سایت قرار دهید. همچنین می توانید فرمی را برای عضویت در اشتراک خبرنامه، با طراحی جذاب و چشم نواز، به صورت پاپ آپ در صفحه اول قرار دهید و امکاناتی چون تخفیفات دوره ای را برای مشترکین خبرنامه در نظر بگیرید تا مخاطبین به پر کردن فرم ترغیب شوند.
نکات مهم در طراحی صفحه اول سایت
در طراحی صفحه اول سایت، نکات زیر را به عنوان فوت کوزه گری به خاطر داشته باشید!
- به طور کلی باید هدف اصلی سایت در صفحه اول سایت به روشنی مشخص باشد.
- همان طور که چند بار تا اینجا به آن اشاره شد، استفاده از CTA وسوسه کننده با طراحی جذاب از نکات مهم صفحه اول سایت است.
- بهینه سازی های لازم را برای سرعت بارگذاری بالای صفحه اول سایت، انجام دهید.
- برای بالا بردن رتبه سایت در موتورهای جستجو، به کارگیری اصول اولیه سئو را، مانند استفاده از کلمات کلیدی مرتبط، توضیحات متا و استفاده از آلت تکست برای تصاویر، فراموش نکنید.
- برای دستیابی راحت تر مخاطبین به بخش های اصلی سایت، از منوهای کشویی در صفحه اول استفاده کنید.
- نشانه های جلب کننده اعتماد مخاطبین را در نقاط مختلف صفحه اول سایت قرار دهید؛ مانند پیام های رضایت مشتریان، گواهی های رسمی، اطلاعات تماس دقیق، تاییدیه های امنیتی و…
- حتما به کارگیری ابزارهای تحلیلگر رفتار کاربران را برای جمع آوری داده در نظر داشته باشید تا در تصمیم گیری ها و به روزرسانی های آینده از آن ها استفاده کنید.
- قرار دادن نوار جستجو در صفحه اول، بسیار به تجربه مثبت کاربران و دسترسی راحت به اطلاعات مورد نیاز کمک می کند.
- لوگوی سایت را جهت معرفی برند در بالای صفحه قرار دهید.
چیدمان صفحه اول سایت
از رنگ ها، اندازه ها و جایگذاری های مناسب به نفع معرفی و برجسته سازی نکات مهم مانند مزیت رقابتی برند، CTA و محصولات یا خدمات اصلی سایت، استفاده کنید. توجه داشته باشید که رنگ های برند موردنظر و رنگ های هماهنگ با آن ها را در طراحی صفحات سایت به کار ببرید. محتوای صفحه اول را در الگویی Z شکل چیدمان کنید. البته در سایت های فارسی زبان این Z باید برعکس باشد و محتوا باید چشم مخاطب را از گوشه بالای سمت راست صفحه به گوشه پایین سمت چپ آن برساند.
از فضاهای خالی برای کاهش تراکم و بهبود خوانایی محتوا استفاده کنید. از اینکه برخی نقاط صفحه خالی بمانند، نترسید؛ فضاهای خالی باعث تمرکز بیشتر مخاطب بر بخش های مهم صفحه می شود. CTA اولیه را در بخش هیرو قرار دهید با عباراتی که مخاطبین را به مرحله بعدی دعوت کند؛ مانند «بیشتر بدانید»، «خرید کنید» یا «شروع کنید». در بخش فوتر صفحه نیز، اطلاعات تماس دقیق و واضح، لینک های دسترسی سریع به صفحاتی مهمی چون درباره ما، تماس با ما و قوانین سایت و همچنین فرم اشتراک خبرنامه سایت را قرار دهید.
صفحه اصلی سایت چیست
صفحه اصلی سایت یا هوم پیج (Home page)، اولین صفحه از سایت است که مخاطبین با آن روبه رو می شوند و در واقع معمولا از طریق آن وارد سایت می شوند؛ مانند یک در ورودی دیجیتال برای سایت. صفحه اصلی سایت توضیحاتی کلی و نشانه هایی از اینکه این سایت، هدف آن و خدمات اصلی آن چه هستند، به مخاطب ارائه می دهد. این صفحه مانند یک راهنمای مرکزی عمل کرده و مخاطبین را از طریق منوها، لینک ها و CTAها به سایر بخش های سایت هدایت می کند.
صفحه اصلی سایت از این جهت که از طریق رنگ بندی ها، ظاهر حرفه ای، لوگو و فونت ها باعث نقش بستن تصویر کلی برند و هویت برند در ذهن مخاطب می شود، اهمیت زیادی دارد و به همین علت یک صفحه اصلی با طراحی زیبا و حرفه ای، برداشت اولیه مخاطب را از سایت و برند، به گونه ای مثبت شکل داده و او را ترغیب می کند تا زمان بیشتری را در سایت بگذراند و اگر سایت فروشگاهی باشد، احتمال تبدیل مخاطب به خریدار بالاتر می رود. این صفحه معمولا شامل هدر، بخش هیرو، محتوای اصلی، پیام های رضایت مخاطبین، آخرین مطالب منتشر شده در بلاگ و بخش فوتر است و از تصاویر یا ویدیوهای با کیفیت و جذابی در آن استفاده می شود.
جمع بندی
مانند تمام طراحیها در فضای مجازی، اصول ثابتی برای طراحی صفحه اول سایت وجود ندارد فقط باید چیزی که طراحی میکنید به نظر کاربران جذاب باشد، پس تمام ایده هایی که در ذهن دارید پیاده کنید، و همیشه رفتار کاربران را در نظر بگیرید.