هر برنامه نویس و توسعه دهنده وب، یک یا چند بار، به ناچار کارهای گرافیکی مربوط به سایت را انجام داده است. شاید سازمانی که برای آن کار میکنید، گرافیست تمام وقتی در اختیار نداشته باشد، و شما به عنوان برنامه نویس وب، مجبور شوید چند وظیفه گرافیکی برای سایت انجام دهید. یا شاید بر اساس علاقه، امور گرافیکی سایت را هم خودتان به عهده بگیرید.
دو راه پیش رو دارید، میتوانید زود تسلیم شوید و بگویید من این کار را نمیتوانم انجام دهم من که هنرمند نیستم. یک راه دیگر هم وجود دارد: با این مطلب همراه باشید تا چند ترفند و نکته عملی در طراحی سایت یاد بگیرید. برای آموزش این نکات، نیاز به هیچ مهارت و پیش زمینه ای از گرافیک نیست. با این نکات ساده میتوانید توانایی طراحی خود را افزایش دهید.
۷ نکته در طراحی سایت بهتر
از رنگهای تیره و روشن برای ایجاد سلسله مراتب استفاده کنید

یک اشتباه رایج در طراحی وب سایت وجود دارد، اینکه برای نمایش متنها، فقط به اندازه آن تکیه کنید. به این شکل:
آیا این متن موضوع اصلی است؟ پس سایز قلم را بزرگتر میکنم.
آیا این متن موضوع فرعی است؟ پس سایز قلم را کوچکتر میکنم.
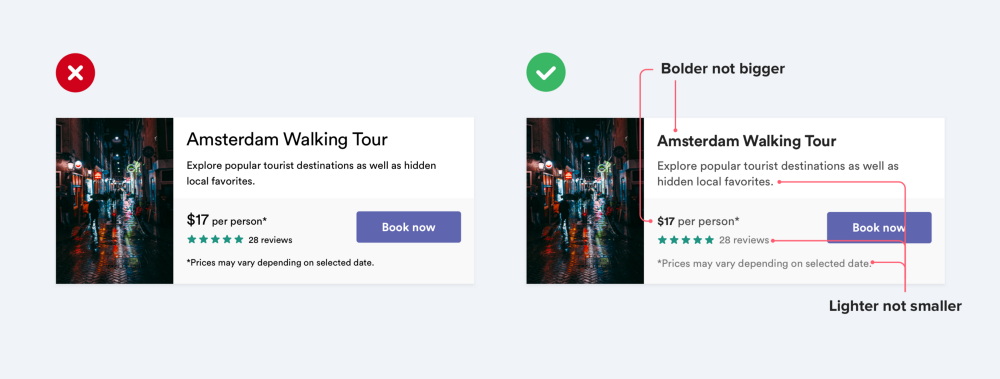
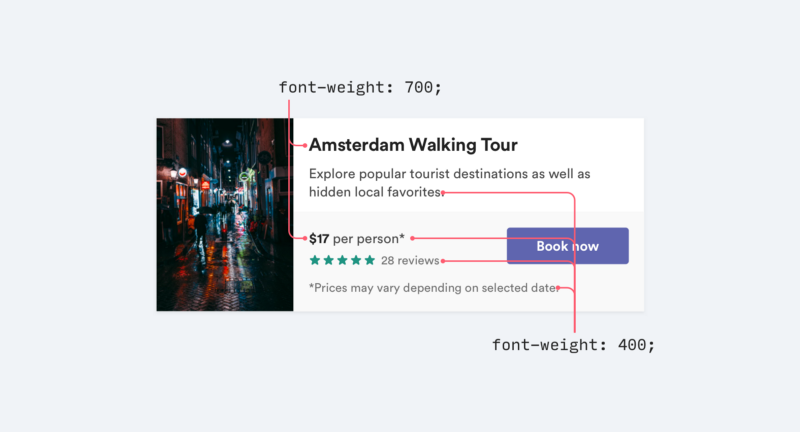
به جای این روشهای اشتباه، روشهای کارآمد زیر را استفاده کنید:
آیا این متن موضوع اصلی است؟ پس آن را Bold میکنم.
آیا این متن موضوع فرعی است؟ پس از رنگ روشنتر استفاده میکنم.

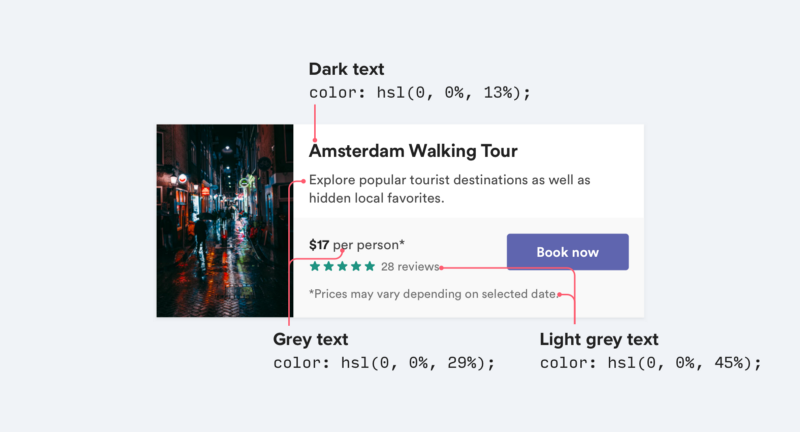
سعی کنید بیش از دو یا سه رنگ برای متن، استفاده نکنید:
یک رنگ تیره برای محتوای اصلی مانند عنوان مقاله
رنگ خاکستری برای محتوای فرعی مانند تاریخ انتشار مقاله
خاکستری روشن برای محتوای کمکی مانند مجوز کپی رایت در فوتر.

همچنین دو اندازه استاندارد برای متن کافیست:
یکی اندازه نرمال متن اصلی
یکی هم اندازه بزرگتر برای قسمتی از متن که بخواهید برجستهتر بنظر بیاید.
هرگز از اندازههای کوچک برای متن محتوا استفاده نکنید. زیرا وقتی کاربر نتواند متن را بخواند، یا خواندن آن برایش آزار دهنده باشد، ارزش محتوا از بین میرود.
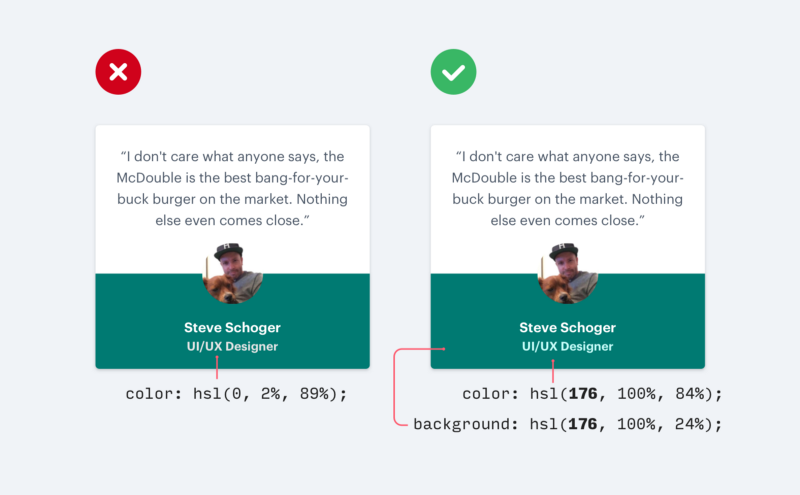
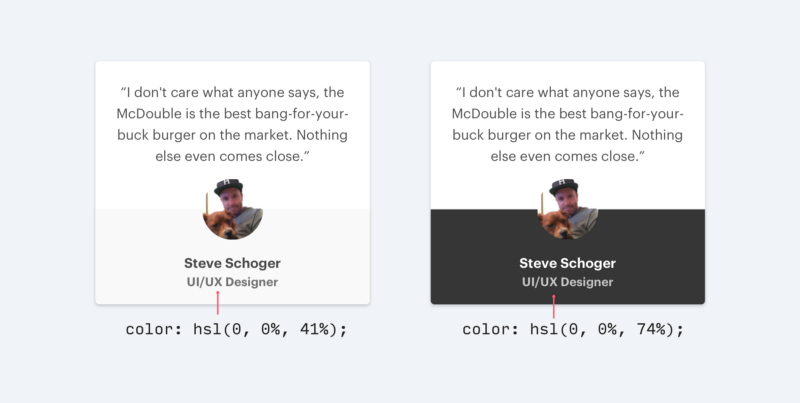
از رنگ خاکستری برای متن، روی زمینه رنگی استفاده نکنید

استفاده از رنگ خاکستری برای متن، روی زمینه سفید، پیامی مناسبی به ذهن کاربر میفرستد. برای مثال تاریخ انتشار مقاله اگر به رنگ خاکستری و روی زمینه سفید باشد، به عنوان یک متن جانبی دیده میشود. ولی اگر از رنگ خاکستری روی پس زمینه رنگی استفاده کنید، تاثیری روی ذهن مخاطب نخواهید داشت. دلیل هم این است که کنتراستی که مد نظر داریم تنها بین سفید و خاکستری ممکن است.

در واقع چیزی که باعث می شود سلسله مراتب بین بخش های مختلف متن، بوجود بیاید، تفاوت رنگ متن با رنگ زمینه است. پس صرفا استفاده از رنگ خاکستری برای متن، راه حل مناسبی نیست. شاید چون سایتها به شکل عادی زمینه سفید دارند، برای همه این تصور اشتباه بوجود آمده که خاکستری بهترین رنگ برای متن است. ولی همان طور که گفتیم خاکستری برای پس زمینه سفید مناسب است. اگر زمینه سایت شما رنگی جز، سفید بود، از خاکستری استفاده نکنید و به جای آن رنگ های روشنتر از زمینه را برای متن به کار ببرید.
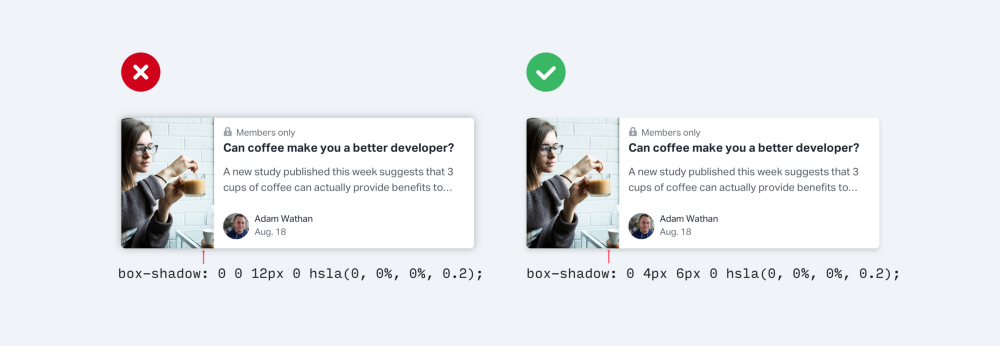
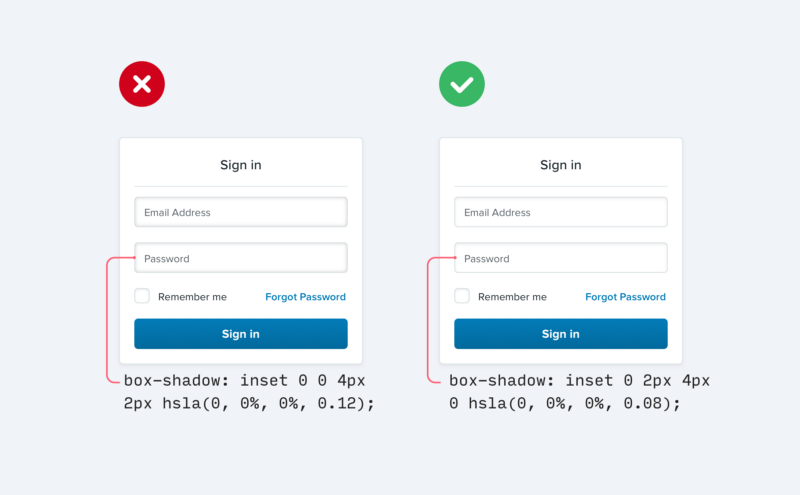
از سایههای مناسب استفاده کنید

فرض کنید، در صفحه سایت، تعدادی باکس دارید که متن و عناصر دیگر، درون آن قرار گرفتهاند، به جای اینکه از سایه روشن کلی برای باکس استفاده کنید، از یک سایه عمودی استفاده کنید. استفاده از سایه عمودی باعث می شود که حالتی از نور طبیعی در صفحه بوجود بیاید، به شکلی که گویا نور از بالا به پایین تابیده میشود. همچنین روی تمام باکسهای صفحه از یک نوع سایه استفاده کنید.

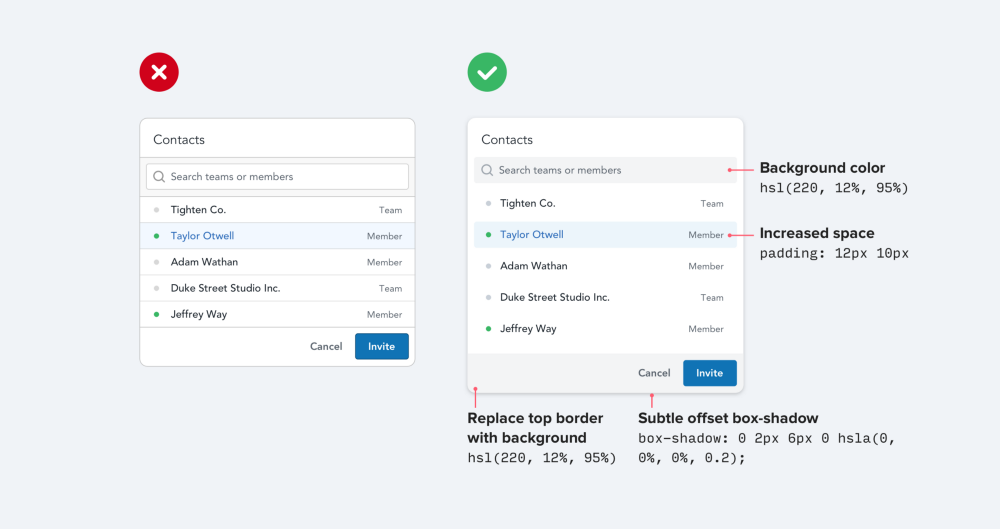
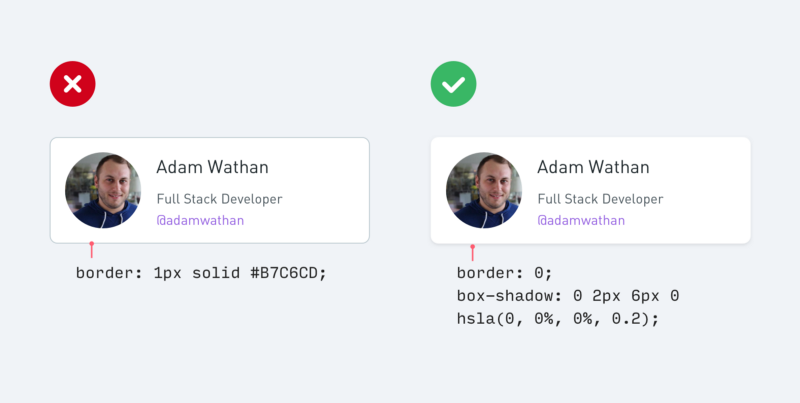
از حاشیهها (Border) کمتر استفاده کنید

اگر میخواهید بین یک یا چند عنصر فاصله قرار دهید یا آنها را از هم جدا کنید، بهتر است از حاشیه یا Border برای آن استفاده نکنید. درست است که یکی بهترین امکانات برای جدا کردن عناصر از هم، استفاده از حاشیه است ولی تنها راه نیست. همچنین استفاده بیش از حد از Borderها باعث میشود که ظاهر صفحه، شلوغ و بهم ریخته بشود.
حالا اگر موقعیتی پیش آمد که مجبور بودید، از Border استفاده کنید، قبل از تصمیم نهایی، راههای زیر را امتحان کنید:
از باکس و سایه استفاده کنید

باکس هایی که سایه دارند دقیقا کار Border را انجام می دهند و عناصر را از هم جدا کرده و سازمان دهی میکنند، در حالی که ظاهر کلی صفحه را شلوغ نمی کنند.
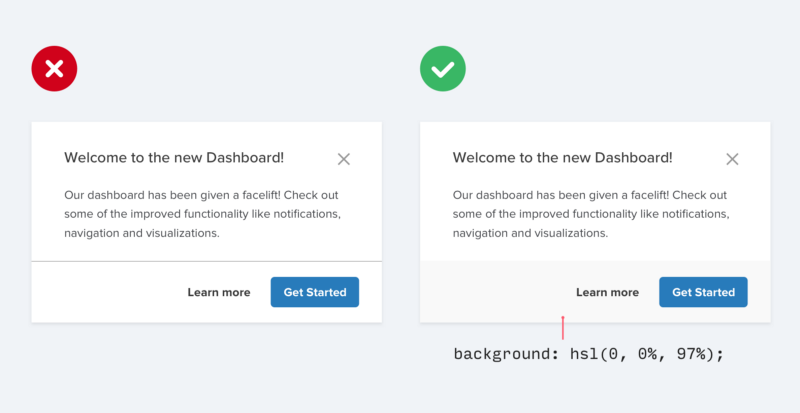
از دو رنگ پس زمینه متفاوت استفاده کنید

اگر در قسمتی از صفحه مجبورید از چند عنصر مختلف ولی مرتبط استفاده کنید، به جای Border یک راه دیگر هم وجود دارد: عناصر را با استفاده از رنگ پس زمینه از هم جدا کنید.
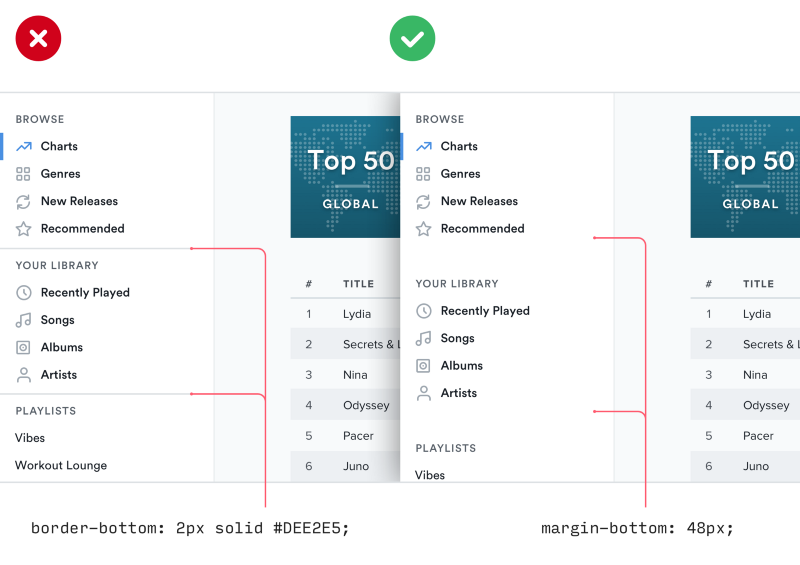
فضای خالی ایجاد کنید

برای اینکه عناصر را از هم جدا کنید، بهتر است از فضای خالی استفاده کنید، فضای خالی توجه کاربر را بیشتر به متنها جلب میکند به علاوه اینکه به این شکل صفحه مرتب است در حالی که Borderها این نظم را بهم میریزند.
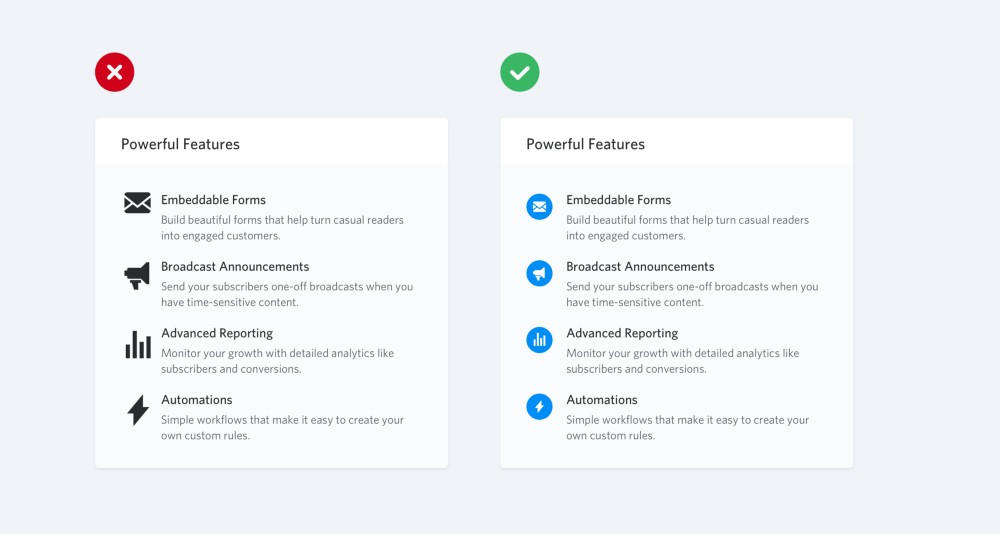
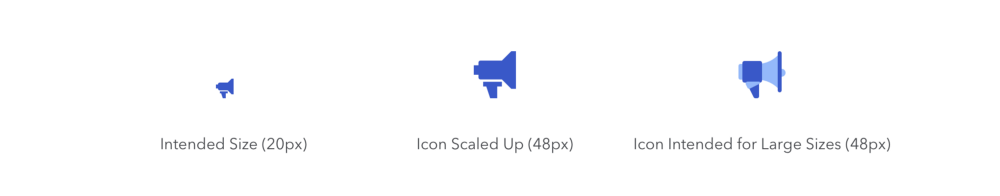
همه آیکنها را در اندازه بزرگ به کار نبرید

بعضی از آیکنها باید در سایز کوچک باشند تا ظاهر کلی سایت زیبا باشد. برای مثال آیکن های تماس یا خرید یا ثبت نام. غیر از اینکه این آیکن ها ذاتا در اندازه کوچک تاثیر بهتری دارند، یک نکته دیگر هم درباره آنها وجود دارد: شاید لازم باشد یک آیکن را در اندازهای بزرگتر از استاندارد صفحه نشان بدهید، در این صورت باید این آیکن واقعا مهمتر از بقیه باشد و همچنین جزییات بیشتری در تصویرش داشته باشد. به تصاویر زیر دقت کنید، میبینید که اگر قرار است از آیکن بزرگتر استفاده کنید بهتر است آیکن زیباتر باشد.

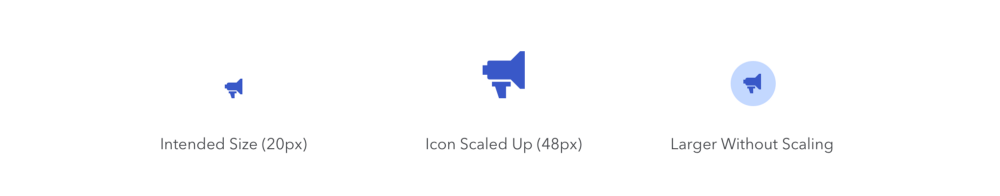
اگر هم تصمیم گرفتید که از آیکن های کوچک استفاده کنید میتوانید آنها را در یک شکل هندسی دیگر قرار دهید، مانند تصویر زیر:

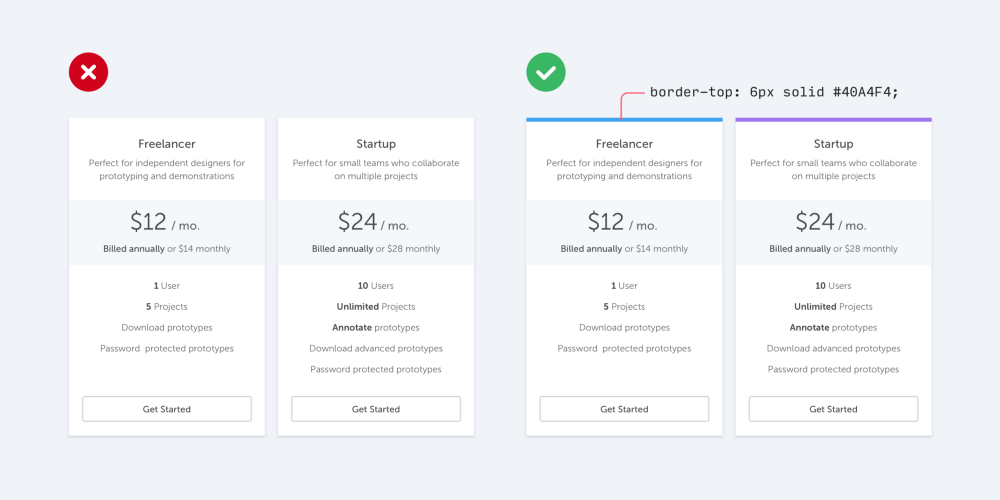
برای ایجاد یک صفحه بی نظیر، از حاشیه رنگی استفاده کنید

شاید شما یک گرافیست حرفهای نباشید، ولی میتوانید از Border های رنگی برای شاد کردن تم سایت استفاده کنید.
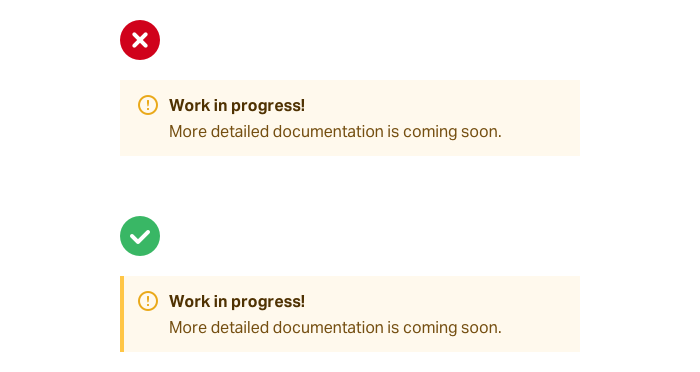
در تصویر زیر نمونهای از Border را که برای پیغام خطا استفاده شده ببینید:

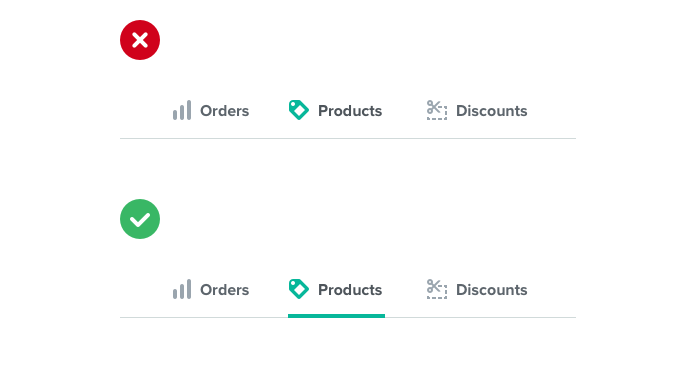
یا هایلایتی که در منوی افقی زیر ایجاد شده است:

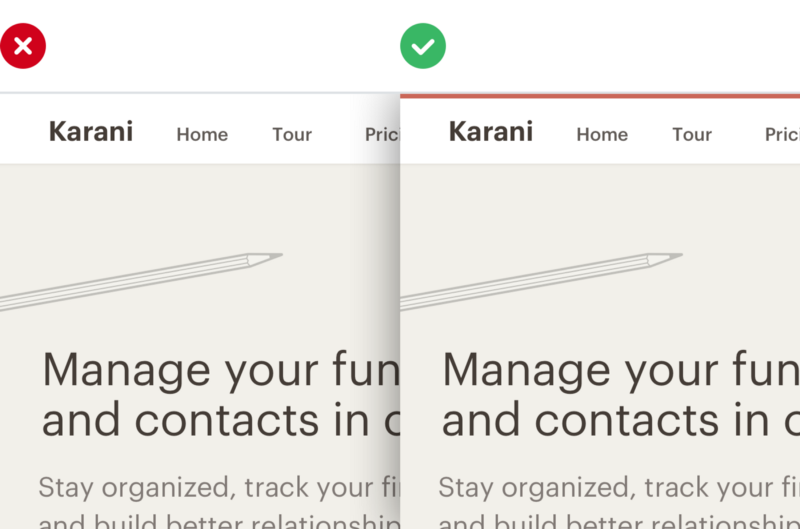
همچنین میتوانید یک حاشیه بالای کل سایت ایجاد کنید:

شاید ایجاد این حاشیههای زحمت و وقت زیادی لازم نداشته باشد ولی تاثیر خوبی روی ظاهر سایت دارد و در آخر به نظر میرسد که طراحی سایت بسیار حرفهایست.
برای همه دکمه ها از پس زمینه استفاده نکنید

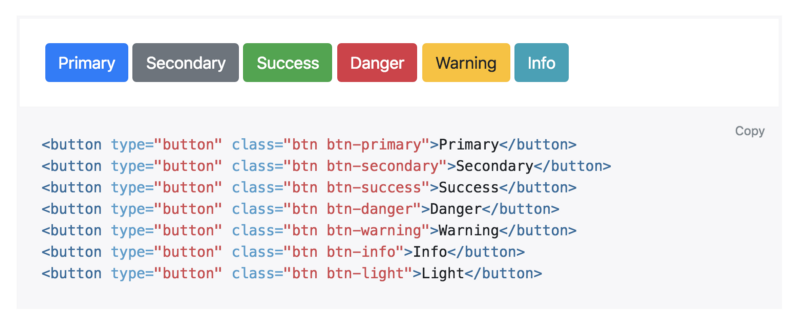
اگر در صفحه تعداد زیادی دکمه وجود داشته باشد که هر کدام هم کار به خصوصی انجام دهند، ممکن است کاربر گیج شود. فریم ورک هایی مانند بوت استرپ، تعدادی کد آماده دارند که برای هر دکمه رنگ به خصوصی استفاده می کند. مثلا برای دکمه هشدار از رنگ قرمز و برای دکمه انجام عملیات از رنگ سبز استفاده میکنید. به نوعی این نوع طراحی بر اساس معنای هر دکمه است. برای مثال به این ترتیب که اگر عملی که دکمه انجام میدهد مثبت است از رنگ سبز و اگر دکمه اطلاعاتی را پاک میکند از رنگ قرمز استفاده می کنند.

درست است که طراحی دکمه بر اساس معنا و عملکرد آن مهم است ولی یک نکته مهمتر هم وجود دارد: سلسله مراتب.
هر عملی که در سایت انجام میشود در هرم اهمیت سایت، جایی دارد. قطعا یک عمل مهمتر از بقیه است و به همین ترتیب اهمیت دکمه ها کمتر میشود. باید در طراحی بیش از هر چیز به اهمیت دکمه در صفحه دقت کنیم.
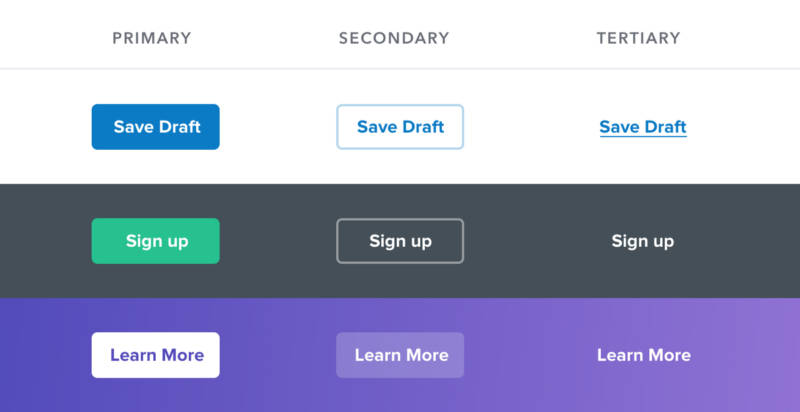
وقتی دارید دکمه ها را طراحی میکنید به نکات توجه کنید:
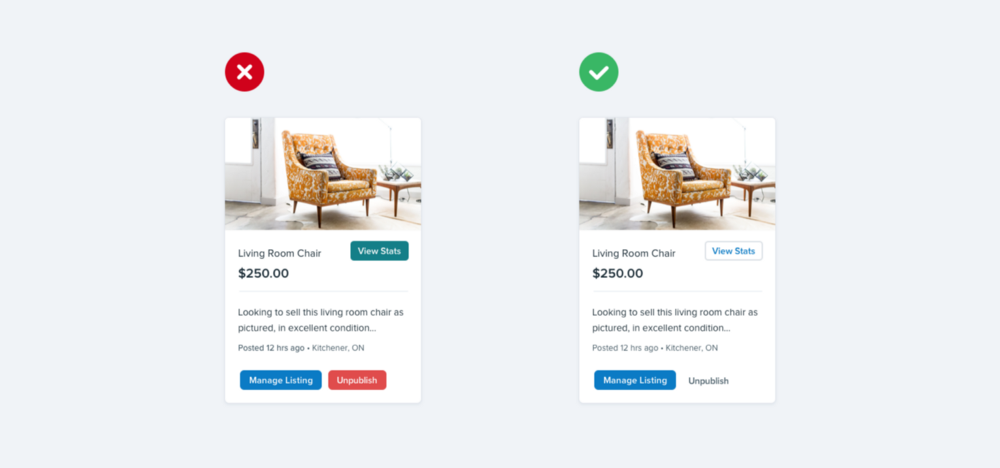
دکمه های اصلی باید چشمگیر باشند. برای مثال از رنگ های متضاد با پس زمینه برای این دکمه ها استفاده کنید.
دکمههایی که در درجه دوم اهمیت هستند باید برجسته باشند ولی توجه زیادی جلب نکنند. از رنگهایی که تضاد کمتری با پس زمینه دارند استفاده کنید.
و دکمه هایی که در درجه آخر اهمیت هستند باید قابل دیدن باشند ولی چشمگیر و جذاب نباشند. بهتر است به جای شکل دکمه از حالت لینک برای این نوع استفاده کنید.

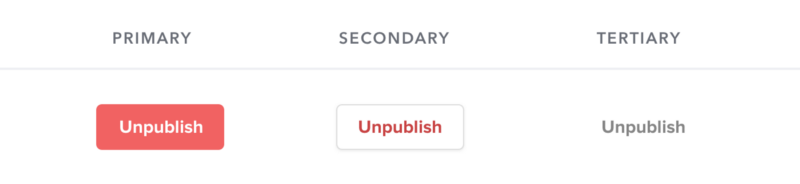
یک سوال دیگر هم به وجود میآید که اگر دکمهای مخرب بود باید حتما از رنگ قرمز برای آن استفاده کنیم پاسخ این است که حتی برای دکمه های مخرب هم باید از قوانین سلسله مراتب استفاده کنید. اگر تخریبی که دکمه انجام میدهد برای اولویت های سایت مهم است باید چشمگیر باشد.

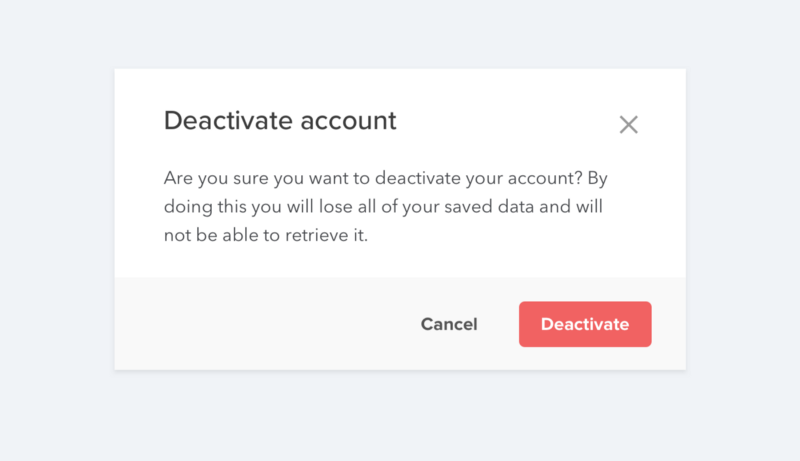
در واقع اگر مهمترین عمل صفحه، تخریب بود آن وقت از رنگ قرمز و برجسته استفاده کنید. برای مثال در تصویر زیر دیالوگ باکس غیر فعال کردن حساب کاربری را میبینید که برای این دکمه از رنگ قرمز استقاده شده است چون مهمترین دکمه صفحه است.

جمع بندی
اگر واقعا به طراحی گرافیکی سایت علاقه دارید میتوانید از این نکات استفاده کرده و همچنین طبق ترند های روز، طراحیهای جالبی را پیاده کنید. اگر نکته کلیدی برای گرافیک سایت در نظر دارید، لطفا در بخش نظرات با ما در میان بگذارید. از سایت های موفقق که توسط تیم پونه مدیا طراحی شده و توانسته جزو بهترین طراحی سال قرار بگیرد سایت آهن پخش است که تمامی نکات مهم طراحی را در خود جای داده است.