اگر به دنبال افزایش سرعت سایت خود هستید، پس این خبر خوب را باید به شما بدهیم که راهکارهای خوبی در این مطلب به شما آموزش داده خواهد شد. داشتن یک وب سایت با سرعت بالا نه تنها باعث بهبود تجربه کاربری می شود، بلکه این امکان را به شما می دهد تا مطالبی که در وبلاگ خود پست می کنید را به صفحه اول نتایج گوگل برسانید و به این صورت ترافیک طبیعی ورودی وب سایت خود را افزایش دهید. در این مطلب از پونه مدیا قصد داریم تا درباره تاثیر سرعت سایت در سئو صحبت کنیم و تکنیک هایی را در اختیار شما قرار دهیم که با استفاده از آنها می توانید سرعت بارگذاری وب سایت خود را به زیر 3 ثانیه برسانید.
سرعت سایت site speed چیست؟
به زمانی که طول میکشد تا صفحه سایت شما برای کاربر لود شود سرعت صفحه و میانگین آن برای یک سایت را سرعت سایت می گویند.
بهتر است قبل از همه چیز بدانید سرعت بارگذاری سایت شما از 2 جهت اهمیت زیادی دارد:
- اول: تاثیر سرعت سایت در سئو
- دوم: تجربه کاربری
نکته بسیار مهمی که باید در نظر داشته باشید این است که الگوریتم های موتور جستجوی گوگل سرعت سایت را به عنوان یکی از پارامترهای اصلی برای رتبه بندی سایت در صفحه نتایج در نظر می گیرد و در صورتی که سرعت سایت شما مناسب نباشد، و به سختی می توانید به صفحه اول گوگل برسید.
شما میتوانید سرعت سایت خود را با استفاده از Google pagespeed insights اندازه بگیرید.
افزایش سرعت بالا آمدن سایت و ارتباط آن با سئو
دانستن روش های افزایش سرعت سایت برای همه افرادی که در زمینه مدیریت وب سایت فعالیت دارند بسیار مهم و کارآمد است. اخیرا سایت Backlinko حدود 1 میلیون جستجوی انجام شده در گوگل را بررسی کرده است و هدف اصلی تحقیقات این بوده که نقطه مشترک بین 10 نتیجه اول گوگل را پیدا کنند. نتیجه نهایی این تحقیقات این بود که یک تناسب بسیار قوی و دقیق را بین سرعت سایت و رتبه بندی سایت در صفحه نتایج پیدا کردند. بر اساس مطالعاتی که شد، صفحاتی که در وب سایت هایی با سرعت بارگذاری بالا قرار دارند، در رتبه بندی نهایی گوگل جایگاه بهتری خواهند داشت. از طرفی زمانی که شما از دیدگاه تاثیر سرعت سایت در سئو به موضوع نگاه می کنید، متوجه خواهید شد که سرعت وب سایت تا چه اندازه می تواند مهم باشد. به همین دلیل است که اگر سایت شما دارای سرعت مناسبی نباشد، بی شک تمامی تلاش های شما برای ارتقاء رتبه خود در گوگل بی حاصل خواهد بود.
سرعت سایت یکی از پارامترهای رتبه بندی موتور جستجو است هنگامی که شما سایت با اطلاعات با کیفیت داشته باشید اما کاربر برای باز کردن این سایت باید زمان بگذارد وی بدون بررسی محتوا از سایت شما خارج خواهد شد در نتیجه بالا بردن سرعت سایت از اهمیت زیادی برخوردار است. سئو کاران همواره در تلاش هستند تا سزعت سایت خود را بالا ببرند. ما در زیر روش هایی برای این مبحث ارائه داده ایم.

چگونه سرعت لود سایت را بالا ببریم
به طور کلی میتوان گفت سایت هایی که سرعت بارگذاری بیشتری دارند کاربران خود را راضی نگه می دارند و به این صورت بازده کلی کار آنها بالاتر خواهد رفت. جالب است بدانید تحقیقات انجام شده توسط سایت kissmetrics نشان میدهد ۴۰ درصد کاربران وقتی به سایتی که بارگذاری آن بیش از دو یا سه ثانیه طول میکشد وارد می شوند، از دیدن محتوای آن سایت منصرف شده و از آن خارج می شوند. در همین رابطه باید به یاد داشته باشید که به مرور زمان خارج شدن این افراد از سایت شما باعث میشوند که گوگل این موضوع را برای شما یک امتیاز منفی در نظر بگیرد و به همین دلیل شما را از صفحه اول گوگل دور کند. تا اینجای کار ما بیشتر در مورد اهمیت و تاثیر سرعت سایت در سئو سایت ها برای شما صحبت کردیم و در ادامه قصد داریم که ۲۵ روش افزایش سرعت سایت را در اختیار شما قرار دهیم تا با استفاده از آنها بتوانید سرعت بارگذاری سایت خود را افزایش دهید و به این صورت عملکرد بهتری در بهبود سئو داخلی خود داشته باشید.
1- سرمایه گذاری بر روی انتخاب یک هاست با کیفیت
یکی از فاکتورهای اصلی که سرعت سایت شما را تحت تاثیر قرار می دهد کیفیت خدمات هاست مورد استفاده شماست، می توان گفت ۸۰ درصد سرعت سایت شما بستگی به هاستی دارد که از آن استفاده میکنید. بیشتر افراد برای راه اندازی یک وب سایت از هاستهای ارزان استفاده می کنند و وقتی به مرور زمان سایت آنها پیشرفت میکند و محتوای بیشتری بر روی آن منتشر می شود شاهد کاهش سرعت سایت خود خواهند بود. به همین دلیل است که پونه مدیا از همان ابتدای کار برای وب سایت مشتریان خود هاست های با کیفیت و پرسرعت انتخاب می کند تا روال کار بهبود رتبه سایت در گوگل با موفقیت بیشتری پیش برود.
2- از بروزترین نسخه سیستم مدیریت محتوا (CMS) استفاده کنید
دومین موردی که در این لیست ما برای شما بررسی میکنیم به روز بودن ورژن سیستم مدیریت محتوا و پلاگین های مورد استفاده در آن است. زمانی که شما سیستم مدیریت محتوای خود مانند وردپرس یا جوملا را به روز رسانی می کنید، علاوه بر اضافه شدن امکانات جدید خطاهایی که باعث بروز اختلال در عملکرد سایت شما شده بودند را از بین میبرید. علاوه بر سیستم مدیریت محتوا شما باید پلاگین هایی که بر روی این سیستم ها نصب شده اند را به صورت مرتب به روز رسانی کنید تا علاوه بر افزایش سرعت سایتبتوانید امنیت سایت خود را تضمین کنید. در صورتی که سئو سایت خود را به فرد یا شرکت خاصی سپرده اید، وظیفه بروزرسانی سیستم مدیریت محتوای شما با آنها خواهد بود و در صورتی که خودتا وظیفه مدیریت سایت را بر عهده دارید با بررسی پیامهای به روز رسانی می توانید از رسیدن ورژنهای جدید با خبر شوید.

3- از جدیدترین ورژن های php استفاده کنید
با اینکه اکثر شرکتهای ارائه خدمات هاستینگ بعد از رسیدن ورژنهای جدید php سایت های خود را به روز رسانی می کنند، اما با این وجود ممکن است که گاهی انجام این به روزرسانیها با تأخیر انجام شود. پیشنهاد متخصصان پونه مدیا به شما این است که خودتان پیگیر به روزرسانی کردن ورژن php سایت خود باشید و یا مطمئن شوید که یک شرکت ارائه دهنده خدمات سئو این کار را به موقع برای شما انجام دهد. چون تجربه نشان داده است وقتی شما php سایت خود را به روز رسانی می کنید، بلافاصله شاهد افزایش سرعت سایت خود خواهید بود.
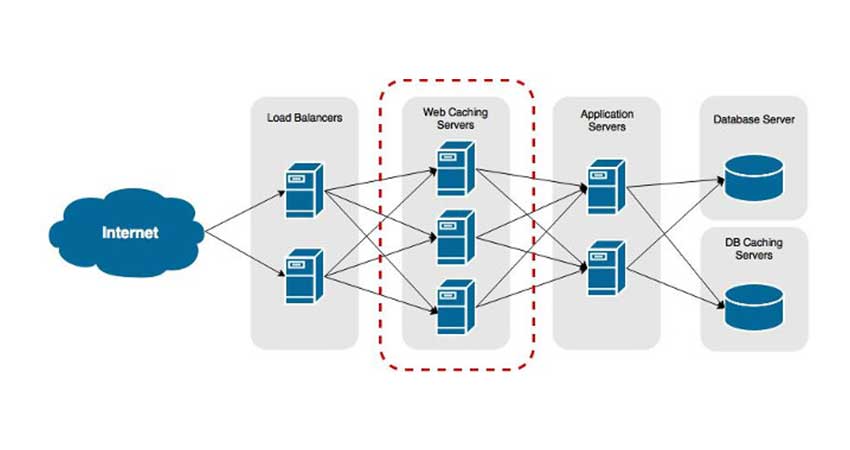
4- از یک پلاگین caching استفاده کنید
یکی از راحت ترین روش ها برای کاهش زمان بارگذاری صفحات وب سایت استفاده از یک caching plugin است. زمانی که شما این پلاگین را بر روی وبسایت خود نصب می کنید، باعث می شوید که وقتی یک کاربر صفحه ای از وب سایت شما را بر روی مرورگر خود باز کرد، برای دفعات بعدی استفاده از آن صفحه لازم نباشد صبر کند و بلافاصله صفحه شما که قبلا بارگذاری شده را ببیند. قطعاً این مورد تاثیر بسیار خوبی بر روی افزایش سرعت بارگذاری و همچنین بهبود تجربه کاربری سایت شما خواهد داشت. در ضمن استفاده از این پلاگین باعث میشود وقتی کاربران یک بار وارد سایت شما می شوند برخی از اطلاعات ضروری بر روی مرورگر آنها ذخیره شده و در مراجعه های بعدی کاربر، سایت با سرعت بیشتری بارگذاری شود. پلاگین های caching رایگان زیادی برای استفاده شما وجود دارد اما تجربه نشان دهنده این است که پلاگین هایی غیر رایگان که باید خریداری کنید، خدمات با کیفیت تری به شما ارائه می دهند.

5- تصاویر سایت خود را بهینه سازی کنید
ما برای جذاب تر شدن محتوای خود از تصاویر استفاده می کنیم و بر این عقیده هستیم که استفاده از تصاویر می تواند تاثیر مثبتی بر روی مخاطب داشته باشند، اما به هیچ وجه این نکته را نباید فراموش کنید که استفاده از تصاویر بهینه سازی نشده با حجم بالا باعث افزایش زمان بارگذاری صفحات سایت شما خواهد شد. اولین نکتهای که در مورد بهینه سازی تصاویر باید به یاد داشته باشید این است که بالا بودن حجم تصاویر به صورت مستقیم بر روی افزایش زمان بارگذاری صفحه تاثیر دارد و همین باعث می شود که کاربران حوصلهای برای بارگذاری صفحات عکس دار شما نداشته باشند. دقیقاً به همین دلیل است که متخصصان ما در پونه مدیا به شما توصیه می کند که عکس های خود را حتماً قبل از بارگذاری بهینه سازی کنید. در ادامه با هم نکاتی که باید در خصوص بهینه سازی تصاویر به یاد داشته باشید را با هم مرور می کنیم:
– فقط از فرمتهای PNG و JPG استفاده کنید: استفاده از این فرمتها به شما این امکان را میدهد بتوانید تصاویر مورد نظر خود را با حجم کمتری در اختیار داشته باشید و از طرفی در صورتی که قصد داشتید تصاویر خود را ویرایش کنید و مجددا از آنها خروجی بگیرید، قطعا کارکردن با این فرمت ها برای شما بسیار راحت تر خواهد بود. در ضمن این موضوع را به یاد داشته باشید که تصاویر با فرمت JPG برای استفاده در وب سایت بهتر هستند.
– با استفاده از فشرده سازی حجم تصاویر خود را کاهش دهید: زمانی که شما تصویر مورد نظر خود را با فرمت مناسبی ذخیره میکنید، ممکن است هنوز هم حجم تصاویر با استانداردهای گوگل همخوانی نداشته باشد و استفاده از آن باعث کند شدن وبسایت شما گردد. پیشنهاد ما به شما این است که با استفاده از نرم افزارهایی مانند فتوشاپ، دقیقا بعد از اینکه تصویر خود را آماده کردید، از تصویر مورد نظر خود خروجی بهینه شده برای وب بگیرید. در ضمن ابزار های آنلاینی نیز در اختیار شما قرار دارند که به شما اجازه می دهند، کاهش حجم عکس آنلاین انجام دهید و بتوانید به سرعت تمامی تصاویر وب سایت خود را بهینه کنید. سایت Smush.it یکی از معروف ترین و کارآمدترین این سایتها است.
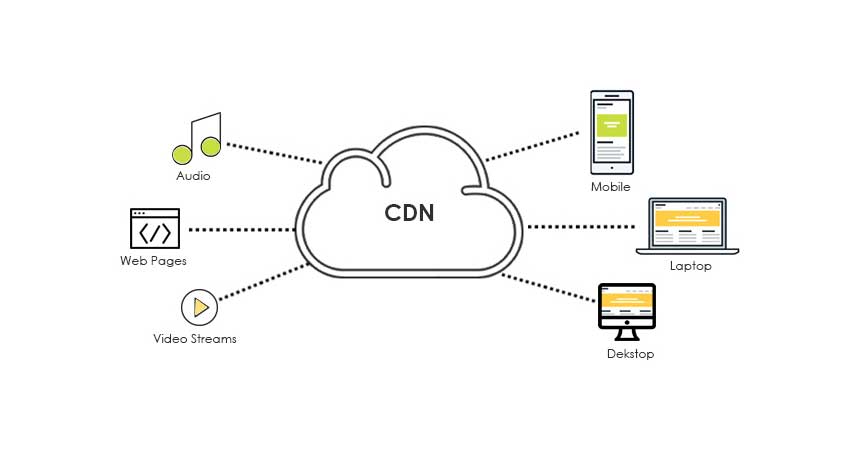
6- از شبکه های تحویل محتوا (CDN) استفاده کنید
مطمئناً شما از این قضیه باخبر هستید که افراد زیادی از سراسر جهان به سایت شما دسترسی دارند و می توانند از محتوای شما استفاده کنند، اما این نکته مهم را هیچ گاه نباید فراموش کنید که اگر فاصله مکانی آنها از موقعیت هاست وب سایت شما زیاد باشد، وب سایت شما و محتوایی که روی آن منتشر می کنید برای آن ها به آرامی بارگذاری می شود. به عنوان مثال فرض کنید که هاست وب سایت شما در کشور فرانسه قرار دارد و در چنین شرایطی مخاطبی که از کشور ایران وارد سایت شما می شود، قطعاً سرعت بارگذاری مناسبی را مشاهده نمی کند. دقیقاً در چنین شرایطی است که سیستم CDN یا شبکه تحویل محتوا به کمک شما می آید و به شما کمک می کند تا محتوای وب سایت خود را با سرعت بیشتری برای کاربران از سراسر دنیا بارگذاری کنید. اما روش کاری cdn چیست. سیستم CDN به این صورت است که یک کپی از وب سایت شما را بر روی یک شبکه بزرگ از سرور های تمام جهان نگهداری می کنند و به این صورت وقتی کسی از هر کجای جهان به وبسایت شما مراجعه می کند می تواند سرعت استانداردی که به مخاطبان خود ارائه می دهید را در اختیار داشته باشد.

7- از Expire headers به عنوان اهرمی برای دسترسی راحت مرورگر به محتوا استفاده کنید
Expire header به شما این امکان را میدهد که راحتتر از حافظه موقت مرورگر (Cache) بازیابی شوید و با سرعت بیشتری سایت را برای کاربران خود بارگذاری کنید. البته باید در نظر داشته باشید که این روش سرعت سایت شما را فقط برای افرادی که قبلا هم وارد صفحات سایت شما شده اند افزایش می دهد و در صورتی که کاربری جدید به سایت شما مراجعه کرد، باید همان سرعت بارگذاری نرمال را تجربه کند. به این صورت که استفاده از Expire headers به مرورگری که کاربر از آن استفاده میکند اجازه میدهد اطلاعات ضروری شما را ذخیره کند و در دفعات بعدی استفاده زمانی برای ارسال درخواست به سرور و بازگشت پاسخ آن هدر نرود و صفحات سایت شما زودتر بارگذاری شوند.
8- وب سایت خود را با توجه به بهینه سازی برای بهبود سرعت انتخاب کنید
زمانی که قصد انتخاب یک تِم برای وب سایت خود دارید و در بین تم های وردپرس و جوملا و یا سایر سیستم های مدیریت محتوا به دنبال گزینه مورد علاقه خود می گردید، باید این موضوع را به یاد داشته باشید که حتماً به موضوع بهینه سازی سایت برای داشتن سرعت بهتر توجه کنید. یکی از دلایل اصلی که باید در زمان انتخاب تم سرعت سایت را مورد بررسی قرار دهید این است که گاهی تم های بسیار زیبایی می بینید و با خود می گوید که قطعاً این تم برای وب سایت مناسب است، اما وقتی در عمل از آن تم استفاده می کنید متوجه می شوید که داشتن ویژگی های مختلف و لایه بندی های پیچیده در آن تم باعث میشود که سرعت وبسایت شما تا حد زیادی کاهش یابد. همیشه در زمان انتخاب تم به یاد داشته باشید که نمونه های ساده و کم حجم که بیشتر در آنها از عناصر ثابت و ساده استفاده شده را انتخاب کنید. وجود قسمت های متحرک یا بخش هایی که دارای حالت انیمیشنی باشند باعث می شود سرعت سایت شما کاهش یابد.
9- پایگاه داده یا database خود را پاکسازی کنید
بعد از اینکه مدتی از وبسایت خود استفاده کردید شما باید به یاد داشته باشید که در این زمان قطعاً فایل های بی مصرف زیادی بر روی دیتابیس شما ذخیره شده است که باعث کاهش عملکرد سیستم مدیریت محتوا (CMS) شما خواهند شد. پس به راحتی شما می توانید برای افزایش سرعت سایت خود فایل هایی که دیگر به آنها نیاز ندارید را پاک کنید. علاوه بر آن پاک کردن کامنت های اسپم، جدول های دیتابیس که به صورت اتوماتیک ساخته می شوند، pingback های گرفته شده و به طور کلی همه سوابقی که دیگر برای شما استفادهای ندارند را در دستور کار خود قرار دهید، چرا که تمامی سیستم های مدیریت محتوا به صورت اتوماتیک اطلاعاتی را ذخیره می کنند که در طول زمان حجم زیاد این اطلاعات میتواند باعث کاهش سرعت سایت شما گردد. البته این نکته مهم را شما همواره باید به یاد داشته باشید که قبل از شروع مراحل مربوط به پاکسازی حتماً یک بکاپ کامل از وبسایت خود بگیرید تا در صورت بروز هر گونه مشکلی، بتوانید همه اطلاعات ضروری مورد نظر خود را بازیابی کنید.

10- برای کامنت ها در پست های وبلاگ خود صفحات جداگانه بسازید
زمانی که شما تعداد کامنت زیادی برای پست های وبلاگ خود دریافت می کنید قطعاً خوشحال خواهید بود چرا که این اتفاق خوبی است و شما توانسته اید که کاربران خود را وادار به تعامل کنید. اما این نکته بسیار مهم را به یاد داشته باشید که تعداد بالای کامنت در یک صفحه باعث افزایش حجم محتوا در آن صفحه می شود و به این صورت شاهد کند شدن سرعت بارگذاری آن صفحه خواهیم شد. کند شدن سرعت این صفحات قطعا می تواند باعث شود که مخاطبان شما و گوگل از دیدن آن صرف نظر کنند و به همین شکل شما یک محتوای خوب و با کیفیت را از دست خواهید داد. پیشنهاد پونه مدیا به شما این است که برای کامنت های پست های وبلاگ خود صفحات جداگانه بسازید و کامنت هایی که برای شما گذاشته شده اند را در آن صفحه نمایش دهید. از طرفی اگر برای گرفتن بازخورد بهتر حتماً باید کامنتها را در زیر پست یا محصول مورد نظر خود نمایش دهید، میتوانید تعداد خاصی از کامنت ها را نمایش دهید و از کاربران خود بخواهید برای بررسی سایر نظرات از صفحه جدید شما دیدن کنند.
11- اگر از وردپرس استفاده می کنید، pingbacks و trackbacks را خاموش کنید
در اوایل دورانی که استفاده از وردپرس افزایش یافته بود، سیستمهای pingbacks و trackbacks کارایی بسیار زیادی داشتند و شما می توانستید با استفاده از آنها به راحتی متوجه شوید که چه کسی به وب سایت شما لینک داده است و اگر یک مقاله از شما با ذکر منبع استفاده شده بود به راحتی از آن باخبر می شدید. البته باید این موضوع را در نظر داشته باشید که این روش در زمانهای قدیم کاربرد بیشتری داشته و امروزه استفاده از آن فقط مخصوص افرادی است که میخواهند از روش های کلاه سیاه برای سئو استفاده کنند. از آنجایی که استفاده از این روشها برای سئو امروزه منسوخ شده و در صورت استفاده از آنها به شدت جریمه خواهید شد بهتر است که دیگر از این امکانات قدیمی وردپرس استفاده نکنید. البته در صورتی که بخواهید متوجه لینک هایی که به سایت شما داده شده اند شوید بهتر است که از ابزار Google search console استفاده کنید.
12- فایل های css و JS خود را کوچک کنید
اگر تا به حال با استفاده از ابزار Google PageSpeed سرعت سایت خود را مورد بررسی قرار داده باشید متوجه خواهید شد که یک پیام در خصوص کوتاه سازی و کوچک کردن فایل های css و JS (جاوا اسکریپت) دریافت می کنید. تعداد فایل های css و JS روی سایت شما زیاد است و در صورتی که حجم این فایل ها کاهش پیدا کرده باشد، در زمان بارگذاری شما شاهد افت سرعت بسیار زیادی خواهید بود. دلیل افزایش سرعت بارگذاری سایت در چنین شرایطی این است که برای نمایش کامل فایل های css و JS باید درخواست های زیادی به سرور سایت شما فرستاده شود و از طرف دیگر به عنوان مثال به دست خواننده مطالب وبلاگ شما برسد. زمانی که شما فایل های css و JS خود را تا حد ممکن کوچک سازی کنید دقیقا متوجه افزایش سرعت بارگذاری سایت خود خواهید شد.

13- فایل های css را در قسمت های بالایی و فایل های JS را در قسمت های پایینی کد نویسی جایگذاری کنید
از آنجایی که مرورگرها اولین چیزی که در صفحات سایت شما را بررسی می کنند، فایل های css است. بهترین کار برای بالا بردن سرعت بارگذاری این است که فایل های css را در لایههای بالایی کدهای وب سایت خود قرار دهید تا به این صورت زمان کمتری صرف پیدا کردن آنها توسط مرورگر شود. از طرفی فایل های JS یا Java Script به دلیل حجم زیادی که دارند باید در لایه هایی پایینی قرار بگیرند که مانع عملکرد بقیه قسمت نشوند.
14- با استفاده از برنامه Gzip سایت خود را فشرده سازی کنید
اگر تا به حال بر روی کامپیوتر خود تعدادی فایل که حجم زیادی را اشغال کرده باشند را فشرده سازی کرده باشید، تقریباً میدانید که این روش در کاهش حجم چه تاثیری می تواند داشته باشد. با استفاده از برنامه Gzip شما عملیات فشرده سازی را برای وب سایت خود انجام می دهید و به این صورت کمک می کنید که سرعت بارگذاری صفحات سایت شما بیشتر شود. بعد از فعال سازی ابزار Gzip فایل های موجود بر روی وب سایت شما به صورت اتوماتیک فشرده سازی می شوند و در یک فایل زیپ قرار می گیرند. این کار باعث می شود که حجم نهایی وب سایت شما را تا حد قابل توجهی کاهش یابد.

15- فایل های صوتی و یا ویدیوی خود را به صورت مستقیم بر روی سایت آپلود نکنید
استفاده از محتوای چند رسانهای در پست های وبلاگ باعث میشود که بتوانید تاثیر بسیار بیشتری بر روی مخاطبان خود بگذارید و به این صورت میزان تعامل آنها را با خود افزایش دهید. اما به هر حال این نکته بسیار مهم را حتماً به یاد داشته باشید که آپلود کردن مستقیم فایل های صوتی و یا ویدیو بر روی وب سایت خودتان اشتباه بسیار بزرگی است. بهترین کار برای شما استفاده از قابلیت سایتهایی مانند یوتیوب یا آپارات و ساندکلاد است. استفاده از یوتیوب بیشتر برای افرادی است که قصد دارند محتوای ویدیویی با کیفیتی را بر روی وبسایت خود و در کنار محتوای متنی شان به کاربران نمایش دهند و به شما اجازه می دهد که از ویدیو آپلود شده در یوتیوب در وب سایت خود استفاده کنید. از طرفی ساندکلاد این امکان را به شما می دهد که فایل های صوتی خود را به راحتی منتشر کرده و لینک استفاده از آنها را در اختیار کاربران خود قرار دهید.
16- هر چیزی که از آن استفاده نمیکنید را غیر فعال کنید
این نکته ساده همیشه برای شما مفید خواهد بود، چرا که غیرفعال کردن قابلیت ها و بخش های مختلفی که هیچ استفادهای از آن نمی کنید باعث ایجاد یک فضای باز و راحت برای قسمت های کاربردی وبسایت شما می شود و به این صورت سرعت نهایی وب سایت شما افزایش خواهد یافت. سیستم های مدیریت محتوای مختلف برای غیر فعال کردن قسمت های ناکارآمد پلاگین های مختلفی دارند که می توانید بسته به نیاز خود از آنها استفاده کنید.
17. هات لینکینگ مربوط به تصاویر را غیر فعال کنید
هات لینکینگ یا به اصطلاح سرقت پهنای باند به این معنی است که از تصاویر و یا سایر موارد آپلود شده بر روی سایت دیگران استفاده کنید. این کار به این صورت است که شما یک لینک از عکس دیگری که بر روی وب سایت دیگری آپلود شده است را انتخاب کرده و آن را به مطلب خود اضافه می کنید. حال تصور کنید که عدهای از تصویر شما برای محتوای خود استفاده کنند و اصطلاحاً سرقت پهنای باند انجام دهند، در چنین شرایطی شما باید امکان هات لینکینگ را بر روی تصاویر خود غیرفعال کنید چرا که استفاده بیش از حد از تصویر مورد نظر در وب سایت شما باعث می شود که در طولانی مدت شاهد کند شدن سرعت وب سایت خود باشید.
18- عملکرد خزنده ها و یا Crawler های موتور جستجو را محدود کنید
موتور های جستجوی مختلف مانند گوگل یا بینگ اصطلاحاً از ربات های مخصوص خود که Crawler نام دارند استفاده میکنند تا قسمت های مختلف سایت و محتوای شما را مورد بررسی قرار دهد. اما یکی از مواردی که باید در خصوص این ربات ها در نظر داشته باشید این است که آنها حجم زیادی از پردازنده ها و پهنای باند شما را اشغال می کنند. اما نیازی نیست نگران آنها باشید چرا که شما میتوانید به راحتی و با چند دستور ساده در کد نویسی وب سایت خود عملکرد این ربات ها را محدود کنید. از طرفی سایت های مختلفی که ممکن است از خدمات آنها استفاده کنید مانند SEMRush دارایی ربات هایی هستند که سایت شما را بررسی میکنند و در صورتی که قصد محدود سازی عملکرد ربات ها را دارید حتماً به یاد داشته باشید که ربات های مربوط به ابزارهای مفید خود را نیز باید محدود کنید تا برای شما مشکلی در زمینه سرعت بارگذاری به وجود نیاورند.

19- تعداد پلاگین هایی که از آنها استفاده می کنید را کاهش دهید
تجربه ما نشان داده است که در بسیاری از موارد پلاگین هایی که بر روی سیستم مدیریت محتوای خود نصب می کنید باعث می شوند که سرعت بارگذاری صفحات وب سایت شما کاهش پیدا کند و اختلالات شدیدی در زمان بارگذاری به وجود بیاورند. به همین دلیل شما باید به یاد داشته باشید که بهتر است از چند پلاگین ساده که در واقع برای وب سایت شما ضروری و مفید هستند استفاده کنید و همچنین از استفاده کردن از پلاگین های اضافه و به دردنخور خودداری نمایید. البته موضوع بسیار مهمی که در این قسمت باید به یاد داشته باشید این است که تعداد پلاگین ها می تواند زیاد باشد اما همزمان هیچ تاثیر منفی بر روی سرعت وبسایت شما نداشته باشد، همچنین از طرفی ممکن است کسی فقط ۱۰ پلاگین ساده بر روی وب سایت خود نصب کرده باشد اما شاهد کاهش سرعت وب سایت خود و ریزش مخاطبانش باشد. بنابراین باید همیشه به یاد داشته باشید که استفاده درست از پلاگین ها را در دستور کار خود قرار دهید تا دچار مشکل نشوید.
20- به وضعیت لینک های خراب رسیدگی کنید
لینک های خراب که در محتوای شما وجود دارند شاید بر روی سرعت وبسایت شما تاثیری نداشته باشند اما همیشه تاثیر منفی خود بر روی تجربه کاربری را حفظ می کنند و به همین دلیل است که شما باید توجه بسیار زیادی به آنها داشته باشید. از طرفی این موضوع بسیار مهم را به یاد داشته باشید که اگر در بخش هایی به جز محتوا این لینک های خراب وجود داشته باشند شما شاهد کاهش سرعت وب سایت خود خواهید بود. راهکاری که در این خصوص را به شما پیشنهاد می کنیم این است که شما هر چند وقت یک بار دست به کار جستجو برای پیدا کردن لینک های خراب شوید و آنها را درست کنید تا به این صورت هم تجربه کاربری مناسب مخاطبان خود را از دست ندهید و همزمان بتوانید سرعت استاندارد سایت خود را حفظ کنید. مورد بعدی که باید در مورد لینک های خراب بدانید این است که وجود این لینکها باعث می شود تعداد صفحات مربوط به خطای 404 در وبسایت شما زیاد شود و به این صورت رتبه شما در صفحه نتایج گوگل آسیب ببیند.

21- بازنشر پست های وب سایت خود را محدود کنید
در برخی از سیستم های مدیریت محتوا می بینیم که وقتی یک پست منتشر می شود، به صورت اتوماتیک یک نمونه از آن کپی و ذخیره میشود که قطعا از وجود چنین چیزی باعث افزایش حجم محتوا بر روی وبسایت شما خواهد شد و همین بر روی سرعت بارگذاری صفحات تأثیر منفی خواهد داشت. در ضمن به یاد داشته باشید که این اتفاق در مواردی که شما قصد به روز رسانی یک پست و یا اضافه کردن مطلبی به پست های قدیمی خود را نیز دارید اتفاق می افتد. شاید این موضوع در خصوص وب سایت هایی که محتوای کمی منتشر می کنند به چشم نیاید و آنها شاهد هیچ گونه تغییری در سرعت وبسایت خود نباشند، اما اگر شما صاحب یک وب سایت که محتوای زیادی بر روی آن منتشر میشود و یا قصد دارید بر روی وب سایت خود محتوای زیادی منتشر کنید، باید مراقب این مشکل باشید.
22- از قابلیت بارگذاری تنبل (Lazy Load) استفاده کنید
عکس ها و ویدیو ها به طور کلی ۶۰ درصد حجم یک صفحه را می توانند تشکیل دهند، اما می توان به جرات گفت که بیشتر بار محتوا بر دوش متن محتوای شما است و به همین دلیل شما باید کاری کنید که اول از همه محتوای متنی به چشم مخاطب بیاید و او را درون وبسایت نگه دارد. به عنوان مثال فرض کنید که شما یک مقاله ۲۵۰۰ کلمه ای که دارای ۲۰ تصویر است منتشر کرده اید، زمانی که مخاطب به صفحه شما وارد می شود اگر بخواهد که محتوای شما را بعد از بارگذاری کامل ببیند مطمئنم باید برای ۲۰ تصویر زمان زیادی را صرف کند و تجربه نشان داده که هیچ کاربری این زمان را برای شما نخواهد گذاشت و صفحه شما خارج می شود. برای برطرف کردن این مشکل شما باید از عملکرد بارگذاری تنبل استفاده کنید تا قبل از همه چیز متن ها برای مخاطب بارگذاری شود.
23- از firewall با سطح DNS یا domain name system استفاده کنید
پلاگین های فایروال معمولی به شما کمک می کند که امنیت بیشتری در برابر افرادی که قصد دارند به اطلاعات سایت شما دسترسی پیدا کنند، داشته باشید و از سوی دیگر سایت شما در برابر تلاش هکرها دارای امنیت بیشتری خواهد شد. اما متاسفانه باید این نکته را به یاد داشته باشید که همه این پلاگین های عادی برای فایروال شما آنچنان که فکر میکنید کارآمد نیستند و گاهی میتوانند مانند یک فیلتر سر راه ترافیک ورودی وبسایت شما عمل کنند. دقیقا در همین جاست که شما می توانید فایروال با سطح DNS را روی سایت خودتان فعال کنید و با استفاده از آنها ترافیک را از مسیرهایی که بوسیله یک سرور ابری (Cloud) و یک تغییر دهنده IP تعیین می شود به سمت خود بکشانید. چرا که فایروال های سطح DNS بیرون از سرور شما کار می کنند و این در واقع باعث می شود که بار اضافه از روی وبسایت شما برداشته شود و به این صورت سرعت بارگذاری بهتری را تجربه کنید.
24- برای عملکرد بهتر بر روی دستگاههای موبایل از AMP استفاده کنید
در صورتی که وب سایت شما دارای عملکرد ضعیف بر روی دستگاه های موبایل می باشد بهترین روش برای حل کردن این مشکل استفاده از AMP یا Accelerated Mobile Pages خواهد بود. پروژه AMP یکی از پروژه های جانبی گوگل برای افزایش سرعت سایت بر روی دستگاه های تلفن همراه است که قصد دارند از خدمات اینترنتی استفاده کنند. با استفاده از آن شما تا حد زیادی در جلب رضایت مخاطبان خود موفق خواهید بود. نحوه کار amp به این صورت است که قسمت های غیرضروری و عناصری که شاید از دید مخاطب مفید نباشند را حذف کرده و فقط قسمت های مهم و مورد نیاز را بر روی دستگاه موبایل نمایش میدهد. البته باید در نظر داشته باشید که این کار در زمانی کمتر از یک ثانیه انجام میشود و بدون شک برای جلب رضایت مخاطب روش مفیدی است.

25- ریدایرکت های خود را به حداقل برسانید
اول از همه بگذارید برای شما توضیح دهیم که چگونه ریدایرکت ها بر روی سرعت بارگذاری صفحات شما تاثیرگذار هستند: “تصور کنید که در یک رستوران نشستهاید و و قصد رفتن به دستشویی را دارید، از مسئول رستوران در خصوص محله قرارگیری دستشویی سوال میپرسید و او مسیر x را به شما نشان میدهد. وقتی شما مسیری که مسئول رستوران به شما گفت را در پیش می گیرید و به سمت دستشویی می روید، متوجه میشوید که دستشویی بسته است و باید از سرویس بهداشتی دیگری استفاده کنید. طبیعتاً برای رفتن به سرویس بهداشتی جدید شما زمان اضافه صرف می کنید.” این مصرف شدن زمان اضافه دقیقا اتفاقی است که وقتی از ریدایرکت ها استفاده می کنیم، به وجود می آید. شاید در نگاه اول این زمان تلف شده به چشم شما نیاید اما مطمئن باشید وقتی گوگل عملکرد شما را با سایر رقیبان مقایسه کرد متوجه این موضوع می شود که شما یک قدم از آنها عقب تر هستید و به همین صورت همین موضوع روی تعیین رتبه سایت شما در صفحه نتایج تاثیر خواهد داشت.
نتیجه گیری:
برای افزایش سرعت سایت باید به یک سری نکات توجه کنید تا بتوانید سایت خود را به طرزی خاص بهینه سازی کنید تا بتوانید سرعت آن را به زیر 3 ثانیه برسانید، اصولا سرعت نرمال باز شدن سایت بین 1.5 تا 2.5 ثانیه است که ما در این بخش با 25 روش به شما یاد خواهیم داد تا بتوانید سرعت لود سایت خود را افزایش دهید. لازم به ذکر است برای افزایش سرعت لود سایت نیاز نیست که تمام 25 روش را انجام دهید و حداقل با رعایت کردن چند فاکتور می توانید سرعت لود سایت خودتان را تا حد بسیار زیادی کم کنید.



مچکرم عالی بود ممنون از سایت خوبتون