متن جایگزین تصویر (Alternative text) همینطور شناخته شده با نام های alt attributes, alt descriptions ویا به عنوان “alt tag” در کد HTML برای توضیح در خصوص یک عکس در صفحه به کار می رود. یکی از خدماتی که در سئو داخلی به شما ارائه میشود -یا خودتان باید انجام دهید- بهینه سازی Alt textها در سایت است.
استفاده های alt text
1. اضافه کردن توضیح به عکس یکی از اولین قدم های دیده شدن در وب است. این حرکت به کاربرانی که مشکل بینایی دارند کمک میکند تا بتوانند با خواندن این توضیح مختصر مفهوم عکس را بفهمند.
2. اگر عکس شما لود نشود متنی که برای آن نوشته اید به جای آن نشان داده خواهد شد.
3. Alt text به خزنده های موتور جستجو کمک میکند یک تصویر را به درستی ایندکس کنند.
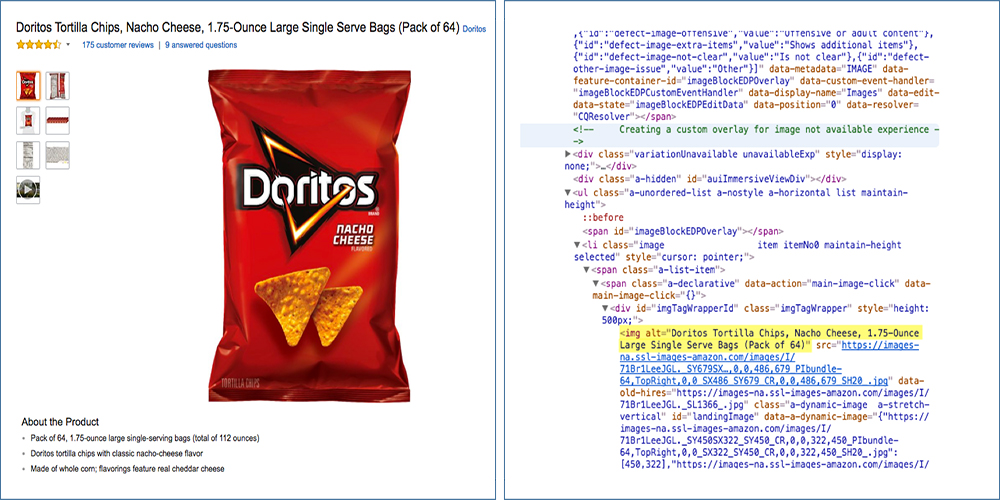
قسمت هایلایت شده متن جایگزین تصویر را نشان میدهد.
نمونه alt text :
<img src=”pupdanceparty.gif” alt=”Puppies dancing”>
بهینه ترین فرمت alt text
بهترین نوع الت تکست شامل توضیح در خصوص عکس بدون روش های اسپم (استفاده بیش از حد از کلمه کلیدی) است. باید وقتی شما چشمتون را میبندید و یکی متن عکس را براتون میخواند بتوانید تصویر را مجسم کنید در اینصورت است کهشما الت تکست خوبی نوشته اید.
حالا بیاید به عکس پنکیک بلوبری زیر نگاه کنیم و برای آن یک متن جایگزین مناسب بنویسیم:
متوسط:
<img src=”pancakes.png” alt=”پنکیک”>
این alt text متوسط است چرا که توضیح خاصی در مورد عکس نداده. درست است که این عکسی از پنکیک است اما میشه بیشتر در موردش صحبت کرد.
خوب:
<img src=”pancakes.png” alt=”بشقاب پنکیک بلوبری با کره و عسل”>
این الت تکست خیلی از قبلی بهتر است چرا که توضیح بهتری در خصوص عکس ارائه داده است. این فقط “پنکیک” نیست (مثل توضیح عکس اول) بلکه این یک بشقاب پنکیک بلوبری با کره و عسل است!
نامناسب (پیشنهاد نمیشود):
<img src=”pancakes.png” alt=””>
یا
<img src=”pancakes.png” alt=”پنکیک پنکیک پنکیک پن کیک دستور پنکیک طرز تهیه پنکیک”>
هیچکدام از این دو را به شما پیشنهاد نمی دهیم. در اولی اصلا alt text نوشته نشده است. و در نوع دوم کلمه کلیدی چندین بار تکرار شده است.
چرا الت تکست alt text از اهمیت بالایی برخوردار است؟
1. در دسترس بودن
الت تکست یکی از اصول طراحی وب در دسترس (accessible web design) است. هدف اصلی آن توصیف عکس برای کاربرانی است که نمیتوانند آن ها را ببینند. این شامل مرورگر هایی که عکس را نشان نمیدهند و کاربرانی که به دلیل مشکل بینایی نمیتوانند عکس را ببینند میشود. اضافه کردن alt text به عکس این اطمینان را برای شما حاصل میکند که همه میتوانند از محتوای عکس سایت شما اطلاعات بدست بیاورند.
2. سئو تصاویر
اضافه کردن الت تکست به تصاویر کمک میکند کاربر تجربه بهتری در سایت شما داشته باشد و میتواند کمک کند شما سئو بهتری دریافت کنید.
با اینکه در طول سالها جستجوی تصاویر پیشرفت زیادی داشته است خزنده های موتور جستجو نمیتوانند عکس ها را همانطور که شما میبینید، ببینند پس بهتر است تصمیم گیری در مورد عکس را به آنها واگذار نکنید. اگر آنها عکس را اشتباه دسته بندی کنند ممکن است شما را برای استفاده از کلمه کلیدی غلط جریمه کنند یا اصلا شما را رتبه بندی نکنند.
بیاید با یه مثال اینو توضیح بدیم. گوگل ممکن است عکس زیر را ببیند و متوجه بشه این تصویر یک مرد کروات زده و عینکی استکه پشت میز نشسته.
اما اگر شما میخواهید برای کلمه “جیم هالپرت ادای دوایت را در می آورد” رتبه بندی بشوید باید به موتور جستجو کمک کنید. در این موارد alt text به شما فرصت میدهد تا از کلمه کلیدی خود استفاده کنید. با توجه به اینکه کلمات داخل صفحه هنوز روی رتبه بندی تاثیر دارند این به نفع شماست که در الت تکست هم عکس را توضیح دهید هم از کلمه کلیدی استفاده کنید.
چطور یکalt text خوب بنویسیم؟
1. تصویر را با بهترین جزئیات ممکن توصیف کنید.
Alt text قبل از هر چیزی یک توضیح در خصوص عکس برای افرادی است که نمیتوانند به هر دلیل آنها را مشاهده کنند. اگر یک عکس هیچ معنی خاصی برای متن ندارد و فقط برای قشنگ گذاشته شده باید در CSS قرار بگیرد نه HTML.
2. توضیح را مختصر نگه دارید.
بیشتر اسکرین ریدر ها توضیحات الت تکست را بعد از 125 کاراکتر قطع میکنند. پس بهتر است آن را کوتاه نگه دارید تا مفهوم با کوتاه کردن حذف نشود.
3. استفاده از کلمات کلیدی
Alt text یک راه دیگر است که شما در صفحه از کلمه کلیدی خود استفاده کنید و اینگونه به موتور های جستجو بفهمانید که صفحه شما در خصوص یک کوئری مرتبط است. با اینکه اولین هدف شما توصیف عکس است اگر امکان استفاده از کلمه کلیدی وجود دارد از آن در تمام عکس ها یا حداقل یکی از آنها استفاده کنید.
4. استفاده اضافی از کلمات کلیدی ممنوع
گوگل رتبه شما را برای نوشتن یک متن جایگزین نامناسب کم نمیکند اما اگر شما از این موقعیت برای تکرار بیش از حد کلمات کلیدی استفاده کنید اونوقت است که به مشکل بر میخورید. از یک کلمه کلیدی استفاده کنید و با ان عکس را توضیح دهید همین و بس.
5. از عکس به عنوان نوشته استفاده نکنید
این موضوع بیشتر برای سئو فرندلی بودن است تا مختص به alt text باشد. برای اینکه موتور جستجو نمیتواند متن داخل عکس را بخواند بهتر است که از استفاده متن در جای عکس جلوگیری کنید. اگر احتیاج است که از این نوع عکس ها استفاده کنید حتما در alt text خود آنها را توضیح دهید.
6. از “عکس …” “تصویر ..” و مشابه اینها در alt text خود استفاده نکنید.
کاملا واضح است که alt text دارد در مورد یک عکس توضیح میدهد. استفاده از کلمه عکس در توضیحات غیر ضروری است.
7. “”=Longdesc را فراموش نکنید
برای تصاویری که توضیح پیچیده تری نیاز دارند از””= longdesc استفاده کنید.
8.دکمه فرم ها را فراموش نکنید
اگر فرمی در سایت شما از عکس برای ثبت اطلاعات استفاده میکند برای این عکس نیز الت تکست بنویسید. عکسی که برای دکمه فرم ها استفاده میشود باید خاصیت این دکمه را بیان کند. مثلا : جستجو، عضویت و …
یک alt text خوب چه شکلی است؟
بیاید این موضوع را با چنتا عکس و الت تکست های آنها بیان کنیم.
خوب:
<img src=”bird.png” alt=”خروس”>
متوسط:
<img src=”bird.png” alt=”آواز صبحگاهی خروس”>
عالی:
<img src=”bird.png” alt=”خروس قرمز در حال خواندن آواز صبحگاهی “>

خوب:
<img src=”escalator.jpg” alt=”مردی روی پله برقی”>
متوسط:
<img src=”escalator.jpg” alt=”مردی در حال راه رفتن روی پله برقی”>
عالی:
<img src=”escalator.jpg” alt=”مردی با کوله پشتی از پله برقی پایین میرود”>
چطور در وردپرس alt tag اضافه کنیم؟
اضافه کردن توضیح جایگزین در وردپرس بسیار آسان است. برای اینکار مراحل زیر را دنبال کنید
1- وارد داشبورد ورد پرس خود بشوید.
2- پستی که میخواهید در آن تغییر ایجاد کنید را باز کنید.
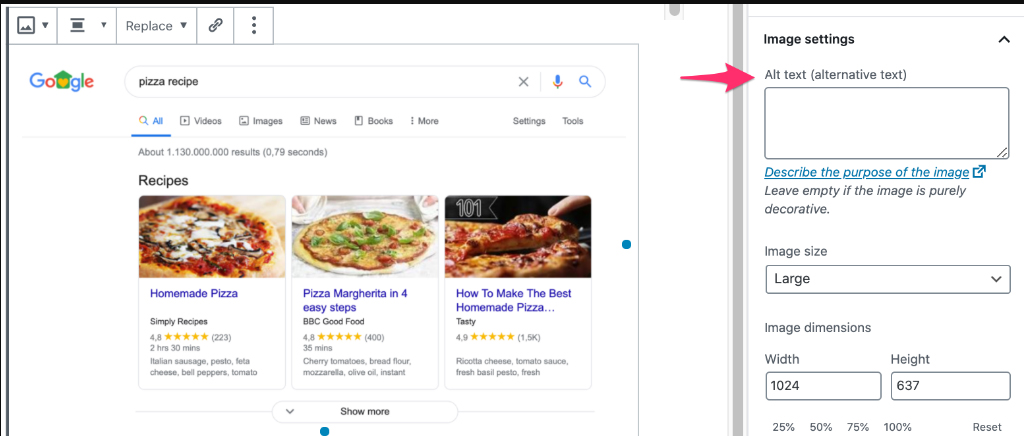
3- در منو کنار روی قسمتی که شبیه عکس است کلیک کنید. تنظیمات عکس باز میشود.
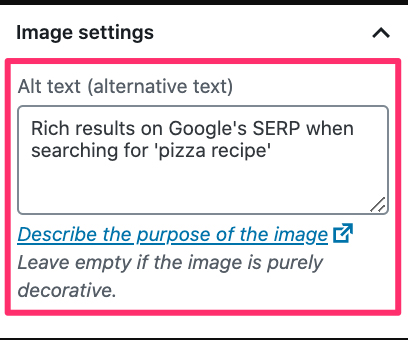
4- Alt text را اضافه کنید
5. مطلب خود را بارگزاری کنید.
به همین سادگی!