فضای سفید و خالی همیشه فضای هدر رفته نیست.در حقیقت، بهترین شیوه ای است که محتوای شما یک اتاق تنفس کمی را ارائه دهد.
بازدیدکنندگان وب سایت امروز، اسکنر محتواها هستند.آنها با طرح های بیش از حد شلوغ، پریشان می شوند. کلید دستیابی به اهمیت توجه بازدید کنندگان شما به سادگی است و این کار با استفاده موثر از فضای خالی آغاز می شود.
فضای سفید چیست؟
فضای سفید در واقع مناطق منفی در هر ترکیب است. این فاصله بین عناصر مختلف است که وقتی طراحان پردازش می کنند، بعضی از تصاویر بصری را مختل می کنند.
زمینه های خالی به قاعده صرفا زیبایی نیست.در واقع تاثیرات بزرگی بر مغز ما دارند و مواد جدید را پردازش می کنند. اطلاعات بیش از حد و یا داده های تصویری که در یک فضای کوچک و پر مشغله گره خورده اند می توانند باعث خستگی شوند، و مغز ما هر چیزی را جذب می کند. این اطلاعات بیش از حد در آن بسیار بدتر است.
چرا ما نیاز به فضای سفید(آزاد)داریم؟
برای درک اهمیت فضای سفید، فکر کنید که چگونه مغز خود را برای پردازش یک صفحه از دفترچه تلفن یا صفحات سفید، در نظر بگیرید. تمام این ستون های کوچک متن، با هم به یک تکه اطلاعات تبدیل می شوند، و می تواند یک چالش واقعی برای پیدا کردن آنچه شما دنبال آن هستید، باشد.
در حالی که کتاب های تلفن طراحی شده اند تا حداکثر اطلاعات را در حداقل فضای نمایش نشان دهند،اکثر طرح های چاپ به لطف فضای خالی به راحتی قابل فهم هستند.
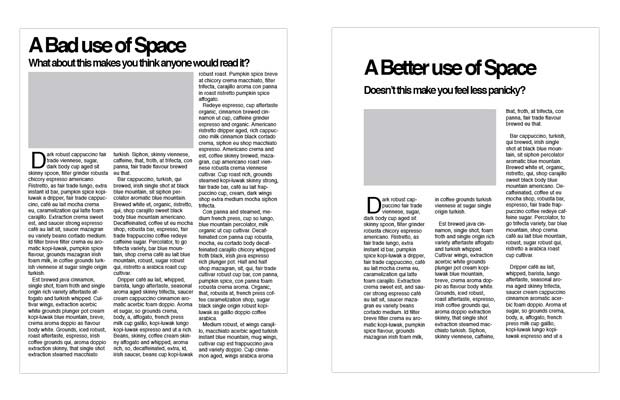
برای نشان دادن چگونگی فضای سفید موثر در کمک به مغز ما در روند پردازش اطلاعات در چاپ، مثال Digital Ink را بررسی می کنیم:
تفاوت را ببینید.طرح چپ از اکثریت فضای موجود استفاده می کند، اما به نظر می رسد شلوغ و شدید است.
در مقابل، طرح سمت راست از ستون های گسترده تر و فاصله بیشتر بین پاراگراف ها استفاده می کند.این یک شیوه طراحی ساده است که تأثیر مهمی در ساختن مقاله دارد و قابل مقایسه و قابل خواندن است.
علاوه بر اینکه طرح بندی ها را آسان تر درک می کنند، فضای سفید نیز می تواند روی عناصر خاص تأکید داشته باشد و به بیننده کمک می کند که آنچه را که باید بر روی آنها تمرکز کند، درک کند.
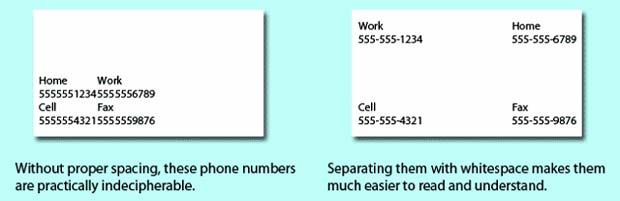
نگاهی به این کارت ویزیت از Printwand بیاندازید:
کارت کسب و کار در سمت چپ شامل فضای منفی است، اما عناصر هنوز هم در یک منطقه قرار گرفته اند و کل کارت به نظر می رسد کلاه برداری و غیر حرفه ای است. کارت سمت راست از فضای سفید برای یک اثر بهتر استفاده می کند و عناصر فردی را از بین می برد، بنابراین ترکیب آسان تر است.
هنگامی که صحبت تز طراحی وب سایت ها می شود، فضای سفید بسیار مهم است. نه فقط از دیدگاه زیبایی شناختی، بلکه از منظر بهینه سازی.با استفاده از فضای خالی به طور موثر می توانید وب سایت خود را به راحتی قابل حمل و قابل درک کنید.
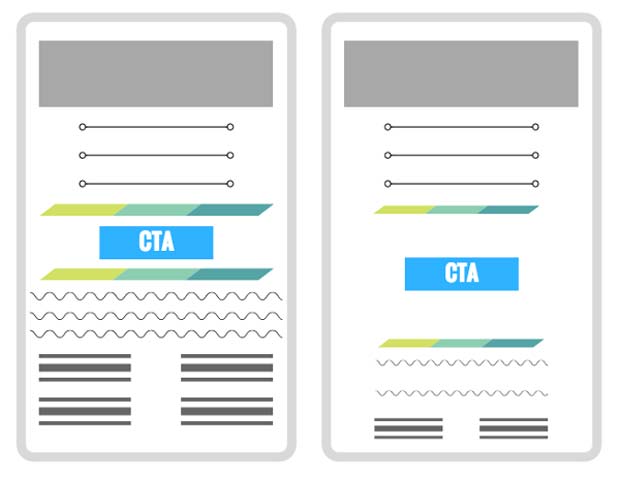
فقط نگاهی به این دو طرح بندی وبسایت بیاندازید:
در سمت چپ، دکمه تماس در عمل هیچ مکانی برای نفس کشیدن ندارد.در اطراف دکمه حواس پرتی بیش از حد وجود دارد، و برای بازدیدکنندگان دشوار است که بر اهمیت آنها متمرکز شوند.
در سمت راست، فراخوانی به عمل با برخی از فضاهای بسیار مورد نیاز پوشیده شده است.اکنون دکمه به نظر می رسد یک نقطه کانونی در صفحه است.
متوجه خواهید شد که اضافه کردن برخی از فضای خالی در اطراف تماس با ما موجب شده است که برخی از محتوای دیگر در صفحه را تحت فشار قرار دهید و این کاملا درست است. همه چیز نباید برابر باشد (بخشی از وب سایت که قبل از شروع کاربر شروع به حرکت می کند).در حقیقت، طراحان نباید سعی کنند یک تن از مطالب را قبل از بارگذاری صفحه بپوشانند.
معرفی برخی وب سایت هایی که استفاده از بازاریابی فضای سفید به نفع آنها شده است:
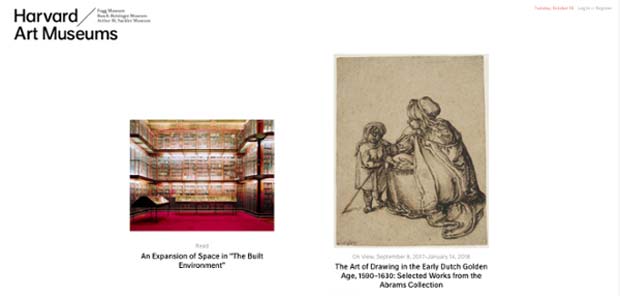
موزه های هنر هاروارد:
موزه های هنری هاروارد ممکن است برای نمایش نقاشی های باستانی شناخته شده باشند، اما صفحه اصلی آنها کاملا جدید است. فضای خالی اینجا زمینه ای عالی برای هنر برجسته را فراهم می کند و اطمینان حاصل می کند که هیچ چیز از قطعات خود منحرف نمی شود. این همان چیزی است که تقریبا به یک نمایشگاه هنرهای دیجیتالی می رسد.
Ahrefs:
وب سایت Ahrefs یک مثال دیگر از فضای سفید است که قطعا سفید نیست و صفحه اصلی آن از فضای خالی و قالب بندی متن استفاده می کند تا دیدگاه بازدید کننده را بر روی دکمه نارنجی درخشان تمرکز کند .
در زیر نکاتی در مورد چگونگی استفاده از فضای سفید به طور موثر بیان شده است:
با استفاده از فضای سفید عاقلانه
همان طور که قبلا گفتیم، فضای سفید، قسمت خالی اطراف عناصر طراحی صفحه است و لزوما سفید نیست به عنوان رنگ دیگر می تواند مورد استفاده قرار گیرد. یکی از احساساتی که یک فضای سفید به وجود می آورد احساسات هوای آزاد و آرام است. به شدت توصیه می شود که قسمت های زیادی از فضای سفید اطراف قسمت حیاتی صفحه را ترک کنید که باعث می شود قابل توجه تر شود. یک نمونه خوب از یک وب سایت که از فضای سفید استفاده می کند، وب سایت اپل است.
بدیهی است همان مفهوم در طراحی وب سایت های مضمون سیاه یا تاریک استفاده می شود؛ با این حال، داشتن یک پس زمینه تاریک می تواند به نوعی چیزی متفاوت را بیان کند. اشیاء در یک صفحه که توسط یک پس زمینه بزرگ تیره احاطه شده اند، درام و هیجان را به نمایش می گذارند.
اجازه دهید به برخی از عناصر شناور
به طور معمول، طرح بندی صفحات وب به طور یکسان هندسی و جعبه ای است. اگرچه معمولا یک ایده عالی است که تمامی عناصر شما در یک شبکه قرار بگیرند، اگر این قانون را دنبال کنید دقیقا صفحه شما می تواند بیش از حد سفت و سخت باشد. برای ایجاد صفحه قابل توجه، بازی کردن با عناصر حیاتی است. اجازه دهید یک عنصر حیاتی یک قاعده را بشکلی و به خارج از شبکه بیفتد. این به صفحه شما کمک خواهد کرد.
کم کردن مطالب بی اهمیت
بدیهی است چیزهایی که شما قصد دارید روی صفحه خود قرار دهید، ساده تر این است که عناصر شناور و فضای سفید را که در ساختار شبکه قرار دارند، در نظر بگیریم. سعی کنید تعداد چیزهای بی اهمیت را در صفحه خود محدود کنید و جای آنها را در صفحه دیگری قرار دهید که بر روی آن عنصر خاص متمرکز باشد.
عناصر لایه توسط اهمیت آنها
گزاره ارزش را از اطلاعات قابل قبول در مورد چگونگی شروع ارائه محصول متمایز با تعادل فضای سفید جدا کنید. پیام های حیاتی را در بالای صفحه قرار دهید و از فضاهای سفید استفاده کنید تا مخاطبان خود را از یک دارایی محتوا به دیگری هدایت کنید.
اجتناب از یکنواختی
به جای تقارن، فضای سفید نیاز به تعادل دارد. حتی یک سایت که از تعداد زیادی از تصاویر ساخته شده است. سعی خواهد کرد که از تصاویر با همان اندازه استفاده نکنند. فضای سفید حتی در اطراف عناصر ظاهر می شود؛ با این حال، عناصر خود را به اندازه های مختلف فضاهای سفید فقط در کنار فضاهای خوب ساخته شده کار خواهند کرد. اطمینان حاصل کنید که فضاهای مثبت صفحه شما لایه ای، طبیعی، جالب یا محصور شده توسط فضاهای سفید برای یک نتیجه بصری دیدنی هستند.
توجه به فضای کوچک سفید
فضای کوچک میکرو در داخل عناصر طراحی فردی به جای فضاهای وسیع بین عناصر دیده می شود. تجربه بصری کاربران می تواند به شدت توسط فاصله خط و فاصله نامه تاثیر گذارد. تمام متن، که حاوی متن دکمه، سرصفحه و پاورقی است، نباید خیلی خواندنی و دشوار باشد. لینک ها و منوهای ناوبری نیز باید فضای خالی کوچک را برای کمک به بهبود خواندن داشته باشند.
خط پایین
فضای سفید نه تنها به ایجاد تعادل و هماهنگی و ایجاد یک طراحی کمک می کند، بلکه در هدایت خواننده از یک عنصر به بعد نیز مفید است.هدف طراح باید شامل اطمینان از اینکه وب سایت ساده و سازمان یافته است و قادر به ارائه اطلاعاتی است که خوانندگان از آنها لذت خواهند برد.
حیاتی است که فضای سفید نه تنها به عنوان یک فضای خالی محسوب می شود، بلکه باید به عنوان عنصر طراحی مورد استفاده قرار گیرد که باعث می شود که اشیاء برای یک صفحه وجود داشته باشند.این فضا است که به کمک در تعادل چیزها در یک صفحه کمک میکند. اگرچه فضای سفید بدون شک دارای ویژگی هایی است که می تواند مورد استفاده قرار گیرد، می تواند چیزی باشد که میزان بالایی از مقاومت مشتریان و طراحان وب را ایجاد کند. این عمدتا به این دلیل است که اکثر مشتریان نمی خواهند در سایت های خود مقدار زیادی فضا را مشاهده کنند که منجر به طراحان می شود که در مورد اهمیت فضای سفید و نقش آن در طراحی وب سایت صحبت کنند.
مسلما در نگاه اول، فضای سفید فقط به نظر می رسد خالی و عادی است. با این حال، در نهایت به کل طراحی سایت شما کمک خواهد کرد.
تکنیک فضای خالی در طراحی سایت