طراحی وب باید براساس ساختن محتوا برای بازدیدکنندگان سایت و خوانندگان سایت شما باشد و یا به سادگی سایت شما را ترک کنند.نتیجه، مشتریان ناامید کننده که به دنبال نرخ پایین گزاف گویی، بازدید کننده بیشتر، مدت زمان بیشتری در سایت و در نهایت، تبدیل بیشتر هستند،
این به این معنی است که شما به تحقیق در مورد چگونگی خواندن افراد در وب نگاه کنید.همانطور که قرن بیست و یکم پیشرفت کرده است، به نظر می رسد که کاربران از همیشه بی صبرتر می شوند.این مقاله نشان می دهد که تعداد بسیار کمی از مردم هنوز تمام مقالات را خوانده اند!
طراحان باید با ایجاد محتوای کاربر پسند،غلبه بر نقاط ضعف کاربران خود را داشته باشند.این به این معنی است که محتوای قابل اسکن و قابل انعطاف است که کاربران و خوانندگان آن را برای یافتن سریع اطلاعات مورد نظر آسان می کند و می داند آیا می خواهند بیشتر وقت آن را بخوانند یا خیر!
خوانایی
استفاده از قصه گویی
خوانایی اینگونه تعریف شده است که چگونه محتوا برای افراد قابل خواندن است. طراحان باید از خودشان بپرسند که محتوای آنها در یک صفحه،خواننده و جذب کاربر متوسط را تشویق کند.به عبارت دیگر،آیا به اندازه کافی برای خواندن جالب است؟ با داشتن اینترنت با داشتن اطلاعات بسیار زیاد برای افرادی که در آن قرار دارند، یکی از راه های ایجاد آنها در وب سایت شما، ایجاد آنها برای خواندن مطالب شماست.
دانشگاه استنفورد تأیید می کند که گفتن داستان باعث می شود تا افراد به یاد داشته باشید که تا 22 برابر بیشتر از واقعیت ها تصور کنید چگونه می توانید در تلاش های بازاریابی خود استفاده کنید.داستان خود را در بلاگ خود،درباره صفحه شما و در رسانه های اجتماعی بگویید.
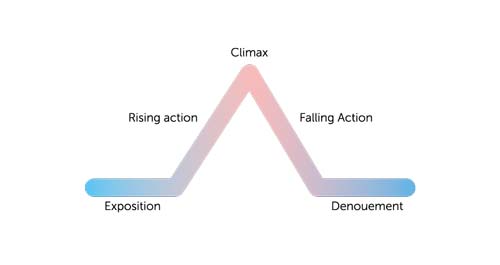
طراحان بر اساس هرم مشهور فریتاگ بایستی کپی صفحه را برگزار کنند که نظریه قدیمی است که داستان داستان باید شامل شود:
نمایشگاه
اقدام افزایش یافته
اوج
اقدام سقوط
دقت یا قطعنامه

با اجازه دادن به ساختار محتوا برای آشکارسازی این جریان، بازدیدکنندگان سایت، کاربران و خریداران شما بیشتر جذب خواهند شد و به خاطر داشته باشید که در حال نوشتن، تبلیغ و فروش هستند.
Meme Jacking
زمانی است که شما با استفاده از ژنراتورهای رایج مانند Meme Generator و Quick Meme برای ایجاد تصاویری که یک ایده، مفهوم یا باور عمومی را منتقل می کنند، استفاده می کنید. پس از آن Memes گسترش می یابد مانند آتش سوزی در اینترنت.
زیبایی مفهوم جادویی این است که می تواند به وسیلۀ تزریق شکاف خواندن فاصله و کوتاه بودن طنز به محتوا و کپی، محتوای متنوع و ماندگار را مختل کند. البته، یادآوری ها نیز باید به محتوای شما به نحوی منطقی که به اهداف کلی طراحی و بازاریابی شما مرتبط است، اضافه شود برای مثال سایت Moz.
خوانایی
برخی از خطوط خط و پاراگرافهای کوتاه را وارد کنید. هنگام طراحی برای خوانایی، به یاد داشته باشید که حداقل زمان و مضمون همیشه روز به روز است. کاربران شما اغلب محتوای محتوا را اسکن می کنند و کلمات و جملات مورد علاقه آنها را انتخاب می کنند.یکی از راه های انجام این کار این است که با وارد کردن بسیاری از خطوط خط به کپی خود بپردازید. به عنوان مثال، Copyblogger توصیه می کند که پاراگراف ها را تا حداکثر سه یا چهار جمله حفظ کنید! شما همچنین باید سعی کنید فقط یک ایده یا مفهوم را در هر پاراگراف قرار دهید تا خواننده را بیش از حد بارگذاری نکنید.
ارائه مطالب به این شیوه به کاربران خود اجازه می دهد که قبلا اسکن کنند تا کلمات و ایده های خاصی را انتخاب کنند تا با سهولت بیشتر از بین بروند.
اعتماد این گلوله ها
هنگامی که محتوایی را به قطعات کوچکتر و راحت تر هضم کنید، هرگز نمی توانید با نقاط گلوله ای به خوبی کار کنید.نقاط گلوله بهترین دوست طراحان در ماموریت کمک به خوانایی در هر صفحه است. با توجه به مؤسسه بازاریابی محتوا، نقاط گلوله به خوانندگان شما کمتر تهدید می کنند. وقتی فکر میکنید در مورد این موضوع حساس است. هنگامی که شما با نقاط گلوله طراحی می کنید، محتوای شما را به اشتراک می گذارید و ایده های حیاتی را به خوانندگان ارائه می دهید در یک سبک آسان برای خواندن.
وضوح
ترکیب فضای سفید
شاید هیچ چیز به یک طراح کمک نمی کند تا به وضوح در یک صفحه بیش از فضای سفید.فضای زمینه ای که کاربران را مجبور به تمرکز بر محتوا در پیش زمینه، فضای سفید می کند، چشم خود را به جایی که محتوای واقعی در سایت زندگی می کند، هدایت می کند. این کار با ایجاد کنتراست واضح بین فضای اطراف محتوای مهم و محتوای مهم خود است.همچنین فضای منفی نامیده می شود، زیرا هیچ ارتباطی با رنگ سفید ندارد، به این ترتیب طراحان اجازه می دهد تا آنچه را که بازدید کنندگان، خوانندگان و کاربران برای اولین بار تماشا می کنند را برجسته کنند. در سایت خبری Breitbart، این مقاله در مورد سرآغاز دونالد ترامپ، استفاده از فضای سفید یا منفی در اطراف مقاله را به منظور هدایت چشم خوانندگان به طور مستقیم به محتوای نوشته شده است.
ارتقاء معماری اطلاعاتی بزرگ
معماری اطلاعات یک تجربه بهتر از تجربه کاربر است که مطالب را به گونه ای سازماندهی می کند تا مشخص شود که چگونه کاربران باید اطلاعات را در سایت خود جذب کنند. این کار با دستیابی به سطح اهمیت چیزها در یک صفحه و همچنین هدف واقعی صفحه، به دست می آید.
به عنوان مثال، از یک سایت تجارت الکترونیک فکر کنید. معماری موفق به این معنی است که مشتریان شما تصاویری جذاب و با کیفیت بالا از محصولات را همراه با توضیحات کریستال از ویژگی های خود می بینند، قبل از اینکه آنها یک تماس به دکمه اقدام برای دیدن “افزودن به سبد خرید” یا “خرید در حال حاضر” داشته باشند.
موفقیت هر سایت ای که طراحی می کنید بر این بستگی دارد که به راحتی کاربران چه چیزی را درک کنند و آنچه را که می خواهند انجام دهند. بخش بزرگی از این کار بر اساس طراحی صفحه محتوای شماست که قابل خواندن و بسیار روشن است.زمانی که طراحان این سه هدف را تمرکز کرده و به آنها پاسخ می دهند، آنها به مشتریان خود کمک می کنند تا بازدیدکنندگان سایت و بازدیدکنندگان، تبدیل ها و در نهایت فروش را بیشتر کنند. به عبارت دیگر، طراحی برای این سه هدف کمک می کند تا مشتریان شما پول بیشتری بپردازند، که برای اعتبار شما به عنوان طراح بسیار خوبی است.
نویسنده:Marc Schenker