یکی از مهمترین خصوصیات سایت حرفهای، ریسپانسیو بودن است. یک سایت ریسپانسیو در تمام دستگاهها به خوبی نمایش داده می شود. یعنی بر اساس اندازه صفحه نمایش دستگاه، چیدمان تمام عناصر سایت، به بهترین شکل خود خواهد بود. شاید برایتان سوال پیش آمده باشد که چرا ریسپانسیو بودن سایت اینقدر مهم است که در لیست خصوصیات یک سایت حرفهای قرار دارد. یکی از دلایل مهم این است که ۷۰ در صد کاربران اینترنت از گوشی های موبایل و دیگر دستگاههای قابل حمل برای بازدید از سایتها استفاده میکنند. حالا یک موضوع دیگر را هم در نظر بگیرید: یک کاربر تنها چند ثانیه صبر میکند تا سایت شما بارگذاری شده و در بهترین حالت خود نمایش داده شود، منظورمان از بهترین حالت این است که ظاهر سایت، منظم باشد و کاربر را گیج نکند.
با این حساب بدیهی است که ریسپانسیو بودن سایت، امتیازی مهم و ضروری است. شاید اغراق نباشد اگر بگوییم در حال حاضر نحوه نمایش سایت روی گوشیهای موبایل، مهمتر از نمایش آن، روی لپتاپها است. حتی بعضی از سایت ها اولین اولویت خود را، کاربران گوشی میدانند و روی Mobile user’s friendly بودن سایت بیشتر سرمایه گذاری میکنند. البته ما پیشنهاد نمی کنیم که همه سایتها اولویت را با کاربران گوشی بدانند ولی سایتهایی که ذاتا در موبایل بیشتر مورد استفاده قرار می گیرند، باید این کار را انجام دهند.
تفاوت سایت Responsive و Adaptive چیست؟
در ابتدای مطلب توضیح مفصلی درباره سایتهای ریسپانسیو خواندید، ولی تعریف سایت های Adaptive چیست؟ به بیان ساده میتوان گفت اگر خصوصیت Responsive را یک خصوصیت Front-end یا طرف کاربر در نظر بگیریم، Adaptive بودن سایت، خصوصیت Back-end یا طرف سرور است. در سایتهای Adaptive برای هر دستگاه، یک نسخه طراحی می شود و موقع ورود به سایت، سرور تشخیص میدهد که کاربر از چه دستگاهی استفاده میکند و نسخه مناسب را نمایش میدهد. آیا خصوصیت Responsive و خصوصیت Adaptive در تضاد با هم هستند؟ خیر، زیرا بعضی سایتها برای بازدهی و کارآیی بیشتر از هر دو خصوصیت استفاده میکنند. اگر بخواهیم تفاوتهای Responsive و Adaptive را دقیقتر توضیح دهیم، کمی دانش HTML لازم داریم. ولی برای اینکه درک این تفاوتها آسانتر باشد در ادامه از تعدای فایل گیف استفاده کرده ایم:
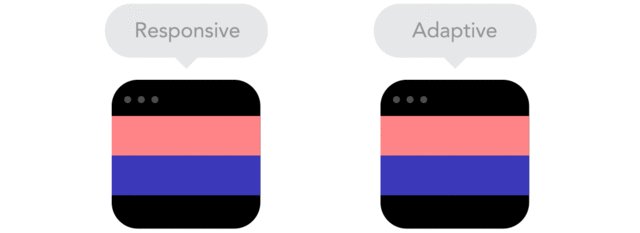
در تصویر زیر می بینید که سایت Responsive بسیار روانتر و با سرعت بیشتری به صفحه نمایش بزرگتر، واکنش نشان میدهد:
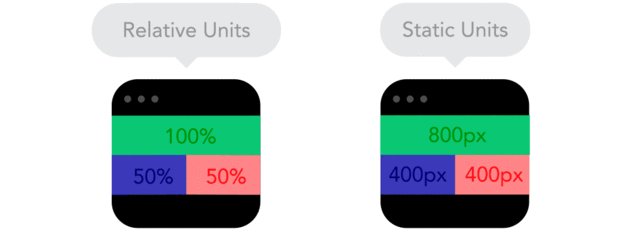
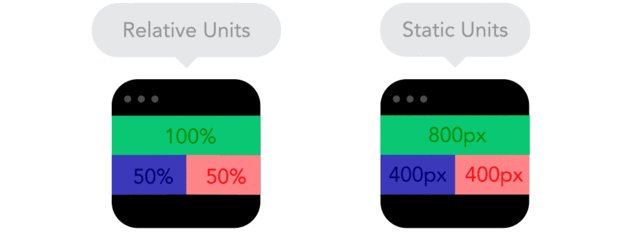
اجازه بدهید، خصوصیات و تفاوت کدهای Adaptive و Responsive را عمیق تر بررسی کنیم. چرا سایت Responsive سریعتر و بهتر به نظر میرسد؟ در کد HTML در طراحی Adaptive از مختصات ثابت X و Y برای نمایش پیکسلها استفاده میکنند، برای همین بعد از طراحی، نتیجه روی یک صفحه نمایش عالیست و روی یک صفحه نمایش دیگر فاجعه است، در حالیکه در کد HTML طراحی Responsive از اندازههای نسبی استفاده میشود. برای مثال اندازه هدر را ۶۰ درصد عرض صفحه نمایش قرار می دهند و به این شکل هدر در همه صفحه نمایشها ۶۰ در صد از عرض را اشغال میکند، نه بیشتر نه کمتر.
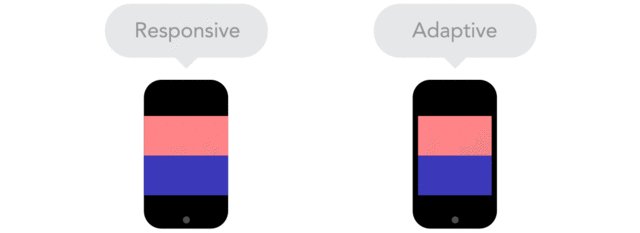
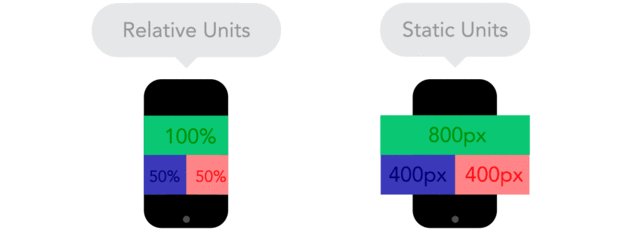
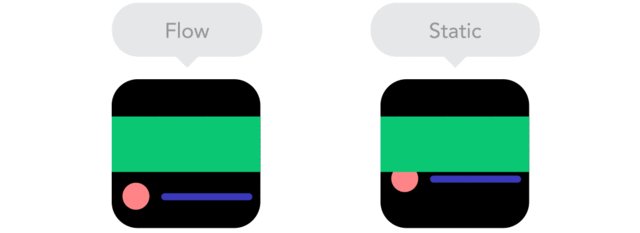
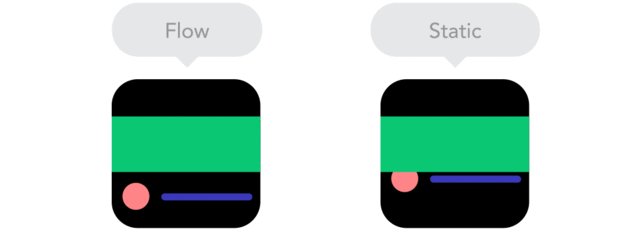
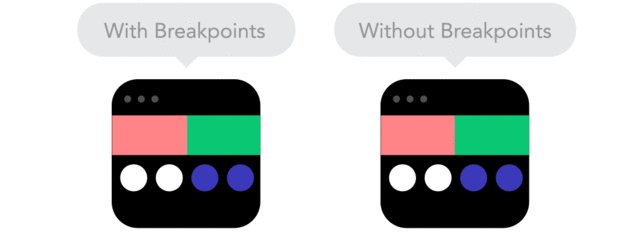
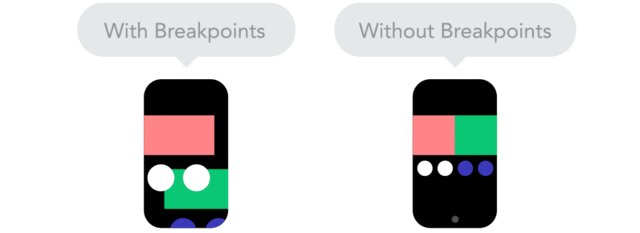
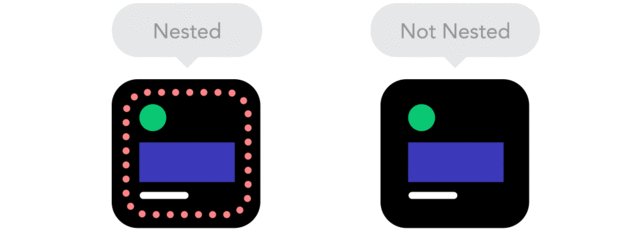
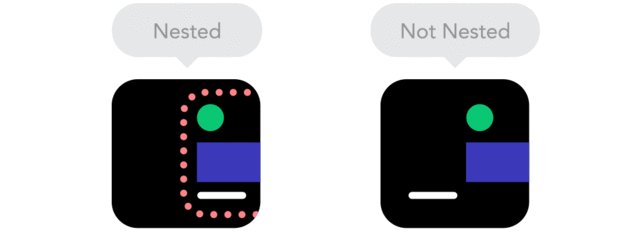
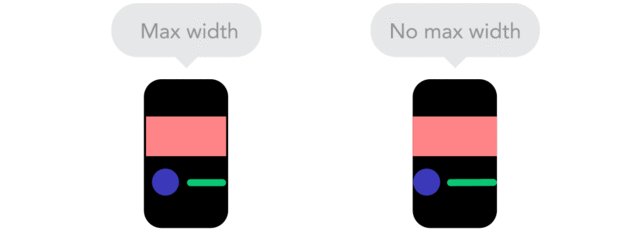
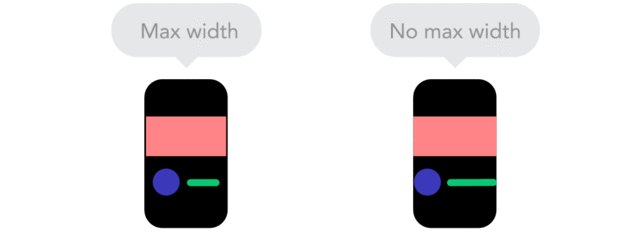
در بررسی خصوصیت بعدی، فضای عمودی اشغال شده توسط سایتهای Adaptive و Responsive را بررسی میکنیم، همان طور که در تصاویر زیر میبینید، وقتی عرض صفحه کمتر میشود در مدل Responsive، عناصر به ترتیب قبلی پشت سر هم قرار میگیرند چون از یک خصوصیت به نام flow در آن استفاده میشود که مانند این است که همه چیز به ترتیب شیفت داده شده است ولی در مدل Adaptive، ممکن است بعضی عناصر همپوشانی داشته باشند و قسمتی از آنها دیده نشود.
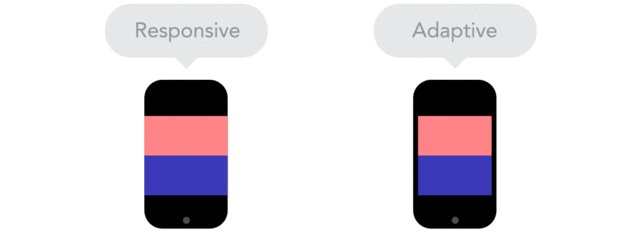
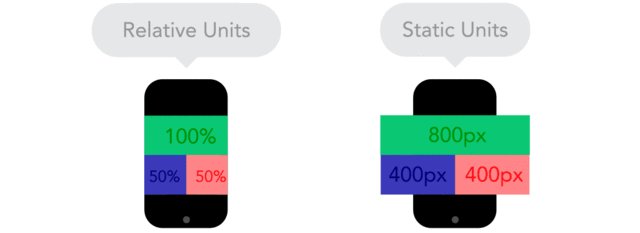
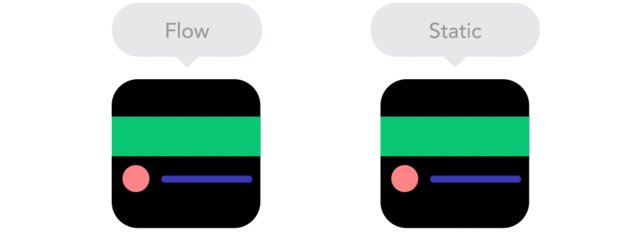
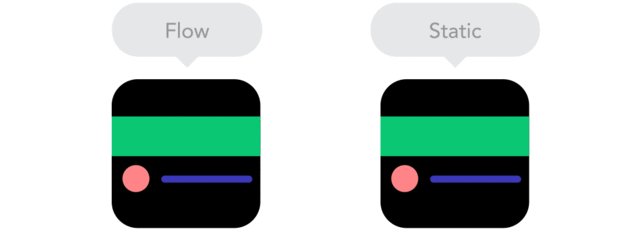
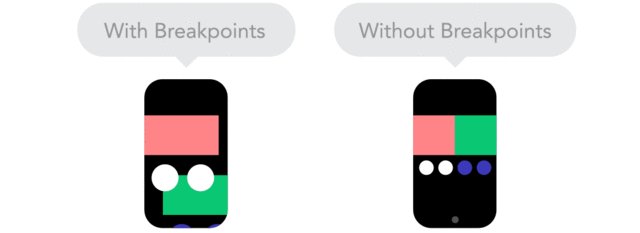
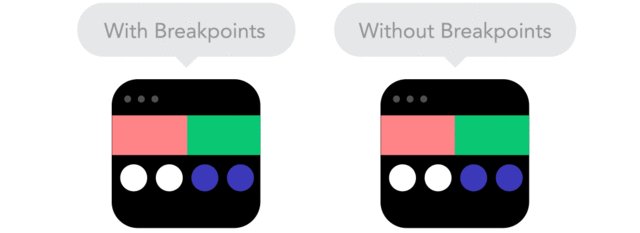
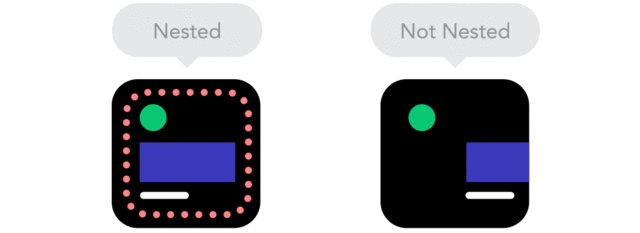
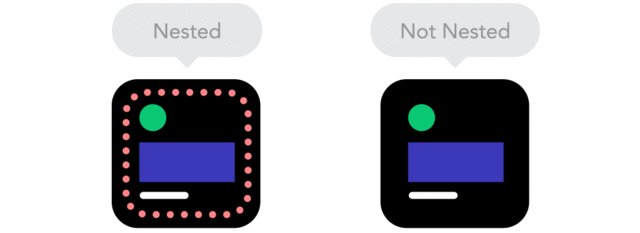
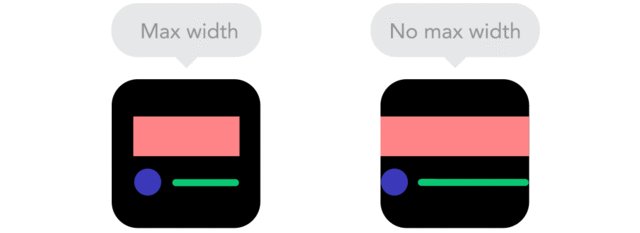
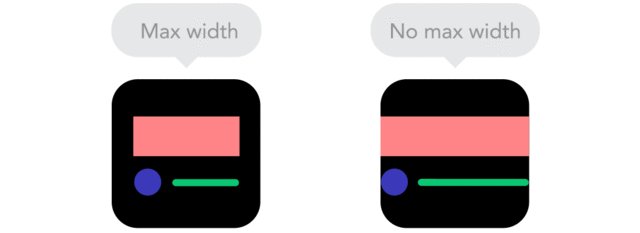
یکی دیگر از تفاوتهای سایت Responsive و Adaptive را در تصویر زیر ببینید. همان طور که مشاهده میکنید، در طراحی Responsive امکانی وجود دارد که به کمک آن عناصر اندازه خود را حفط میکنند و تنها جای خود را تغییر میدهند. البته این یکی از خصوصیتهایی است که بسته به نیاز شما باید مورد استفاده قرار بگیرد، یعنی وقتی لازم است که عناصر، کیفیت و اندازه واقعی خود را حفظ کنند با استفاده از ویژگی بریک پوینت این اتفاق میافتد ولی شاید کیفیت تصاویر و عناصر برای شما مهم نباشد در اینجاست که مدل Adaptive مناسب تر است. در تصویر زیر این تفاوت را بهتر درک می کنید.
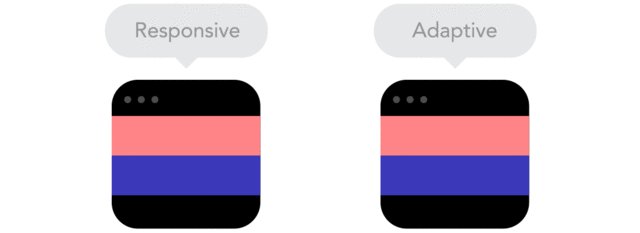
همچنین در طراحی Responsive از کلاس بندی و وراثت بیشتر استفاده شده که باعث میشود عناصر به صورت گروهی به هم وابسته باشند. با کمک این ویژگی، در صورت کش آمدن صفحه، عناصر به صورت گروهی جا به جای میشوند که بسیار منطقیتر از روش Adaptive به نظر میرسد.
همیشه بحث و مشکل بر سر صفحه نمایش های کوچک نیست، گاهی صفحه نمایشهای بزرگ، مد نظر ما هستند و نباید سایت، در اینگونه صفحه نمایش ها کل صفحه را اشغال کند یا کش بیاید. در اینجا هم عملکرد مدل Responsive، بهتر است.
حالا که تفاوتهای سایت Responsive و Adaptive را بررسی کردیم، با یک نگاه سریع می توانید Responsive یا Adaptive بودن صفحه سایت را بگویید. اجازه بدهید به بحث طراحی سایت Responsive بپردازیم. همان طور که میدانید دستگاههایی که مورد استفاده قرار میگیرند مانند گوشیها و تبلتها، دارای اندازههای مختلف صفحه نمایش هستند، پس لازم است که شناخت کلی از این اندازهها داشته باشیم، ولی یک راه آسانتر هم برای تست نسخه Responsive سایت وجود دارد و آن هم استفاده از ابزارهای کارآمد است. در ادامه با این مطلب همراه باشید تا ابزارهای تست Responsive را بررسی کنیم.
تست ریسپانسیو بودن سایت: ابزار Xrespond
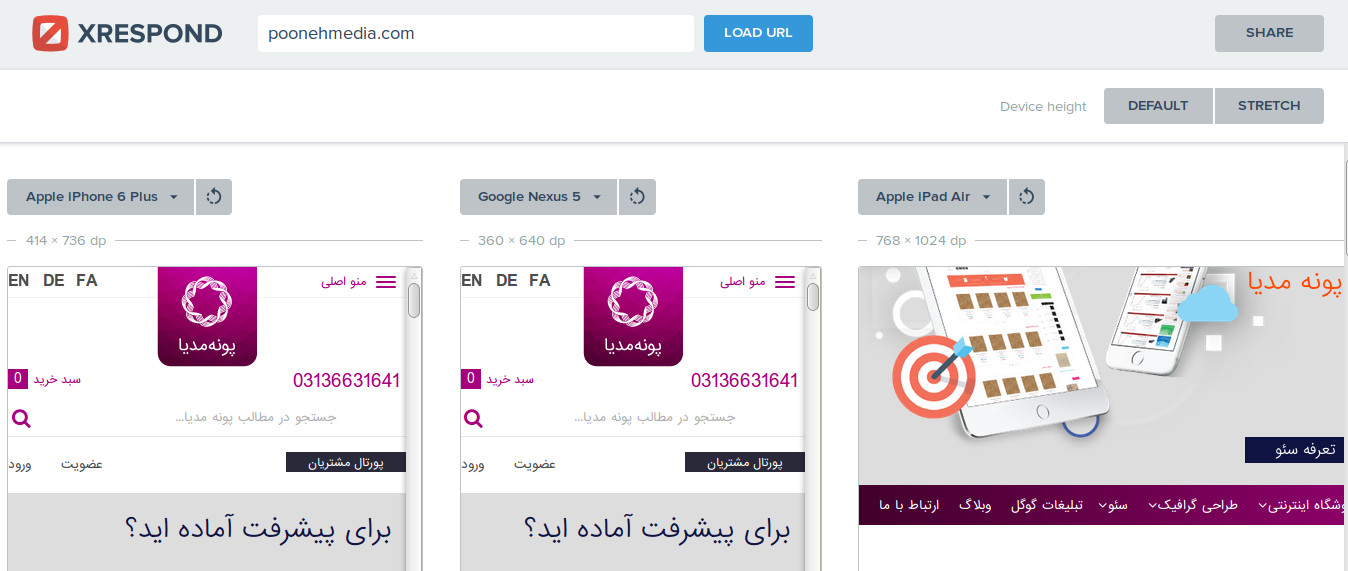
این ابزار در واقع در یک سایت به نام Xrespond.com وجود دارد و خود را یک آزمایشگاه مجازی مینامد. روش کار با آن هم بسیار راحت است، کافیست آدرس سایتی که میخواهید تست Responsive کنید در نوار بالای سایت بنویسید، بعد در کادرها نحوه نمایش سایت را در انواع دستگاهها مشاهده کنید. برای مثال در تصویر زیر سایت پونه مدیا را در سه دستگاه آیفون۶، نکسوس۵ و آی پد میبینید.
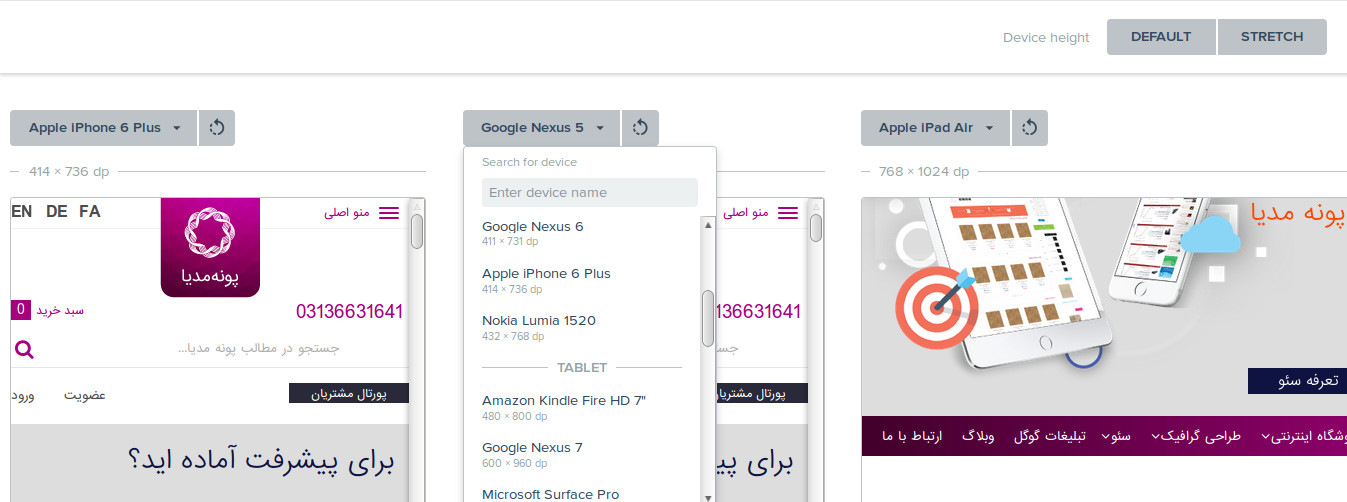
همچنین در تصویر بعد میبینید که از منوی بالای هر کادر، میتوانید دستگاهی را که مد نظر دارید انتخاب کرده و ریسپانسیو بودن سایت را چک کنید.
دستگاههایی که در این سایت به صورت پیش فرض قرار داده شدهاند شامل گوشیها، تبلتها، کتابخوانها و لپتاپهای برندهای پرطرفدار است ولی اگر دستگاهی که مد نظر دارید در این مجموعهها نبود میتواند به صورت دستی ابعاد را وارد کنید.
تست ریسپانسیو بودن سایت: ابزار Responsinator
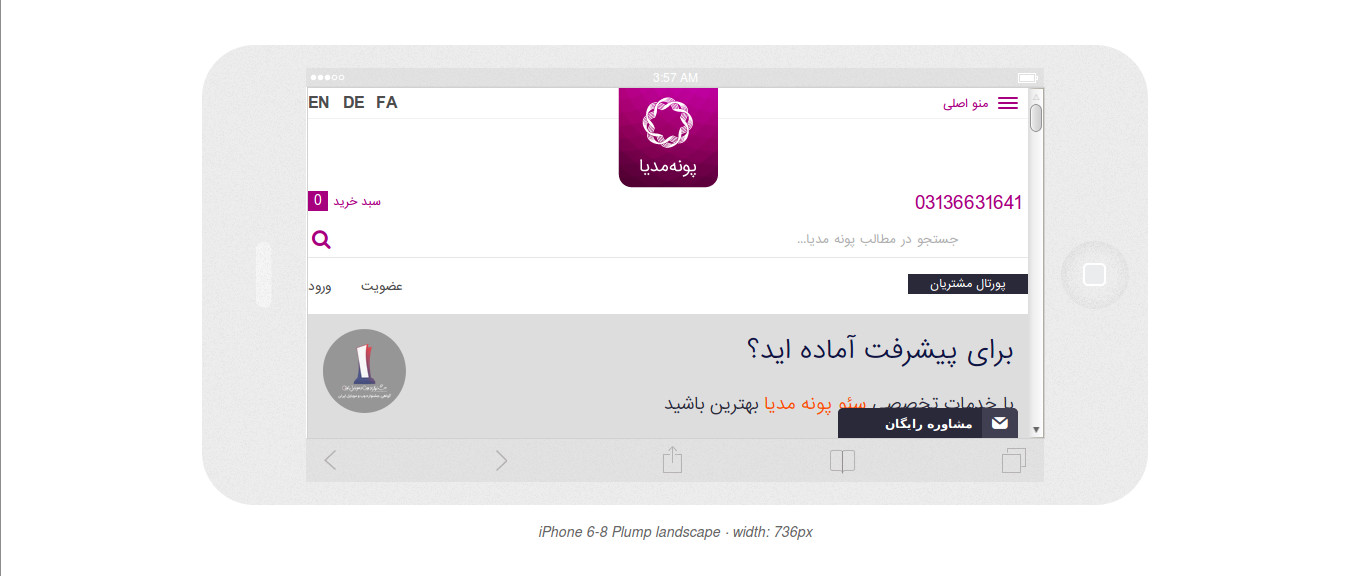
ابزار بعدی Responsinator است که در سایتی به همین نام قرار گرفته. عملکرد این ابزار هم مشابه با Xrespond است و تنها تفاوت های اندکی در ظاهر سایت دارد. تجربه کاربری این سایت کمی جالبتر از سایت Xrespond است. همان طور که در تصویر زیر میبینید برای هر دستگاه باید در صفحه اسکرول کنید و به این صورت، شمای دقیقتری از سایت به شما ارائه میشود. یکی از امکانات جالب ابزار Responsinator این است که سایت را برای هر دستگاه در دو حالت عمودی و افقی نمایش میدهد.
تست ریسپانسیو بودن سایت: ابزار Google Mobile Test
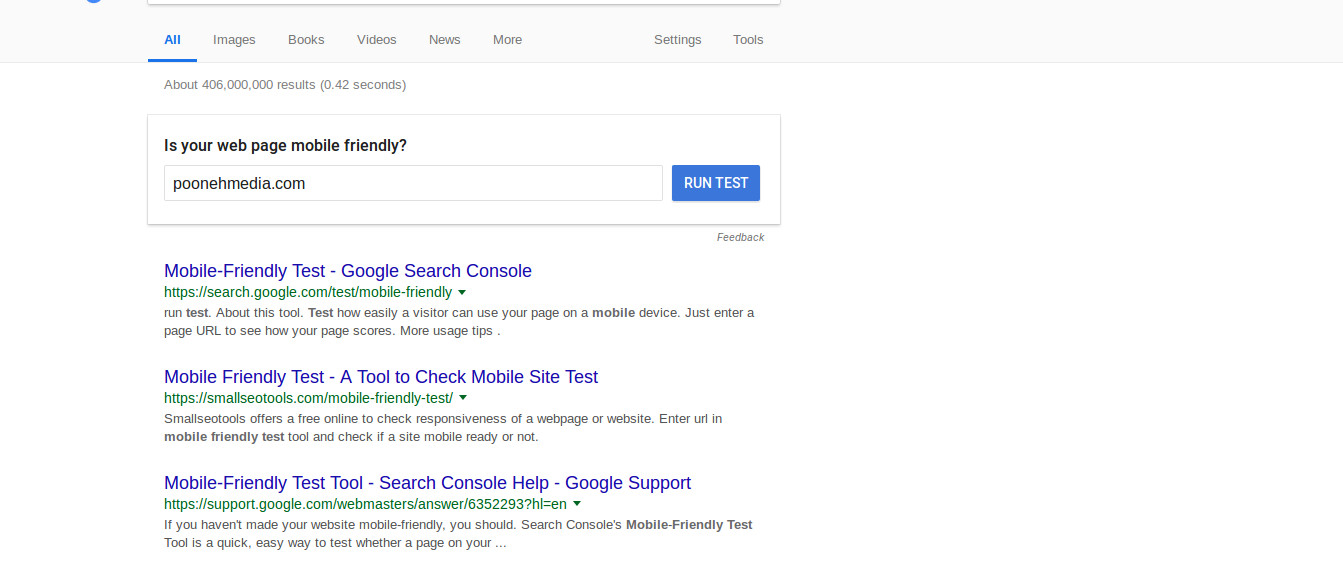
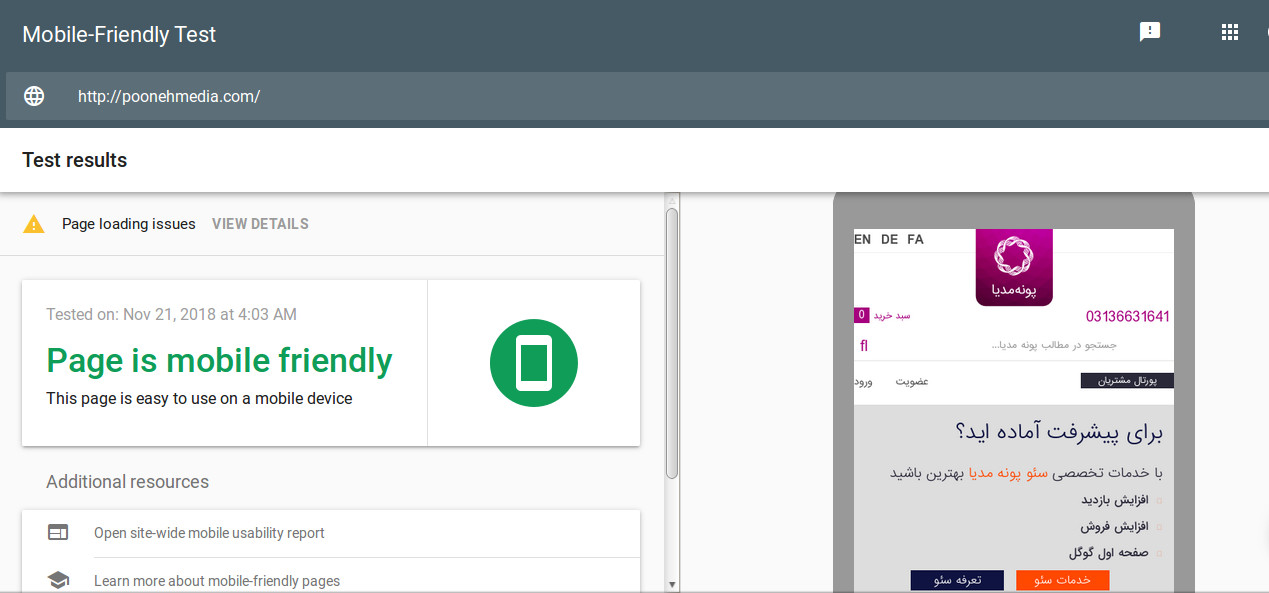
این ابزار توسط گوگل معرفی شده است و یکی از بهترین و معتبرترین تستها را برای ریسپانسیو بودن سایت برای شما انجام میدهد. چرا این ابزار را معتبرترین و بهترین ابزار میدانیم؟ زیرا در وبمستر گوگل هم از این ابزار برای چک کردن ریسپانسیو بودن صفحات استفاده میشود و نکته دیگر اینکه این ابزار چه بخواهید چه نخواهید، صفحات شما را چک میکند و بر اساس آن امتیازی به سایت شما میدهد که در نتایج موتور جستجو گوگل موثر است. کافیست در جستجوی گوگل عبارت Google Mobile Test را وارد کنید و بعد تصویری مانند تصویر زیر خواهید دید، در اینجا نام پونه مدیا را وارد کردیم:
وقتی دکمه RUN TEST را فشردید در ادامه منتظر آنالیز میشوید و اگر سایت ریسپانسیو بود تصویری مانند تصویر زیر خواهید دید.
تست ریسپانسیو بودن سایت: ابزار Am I Responsive
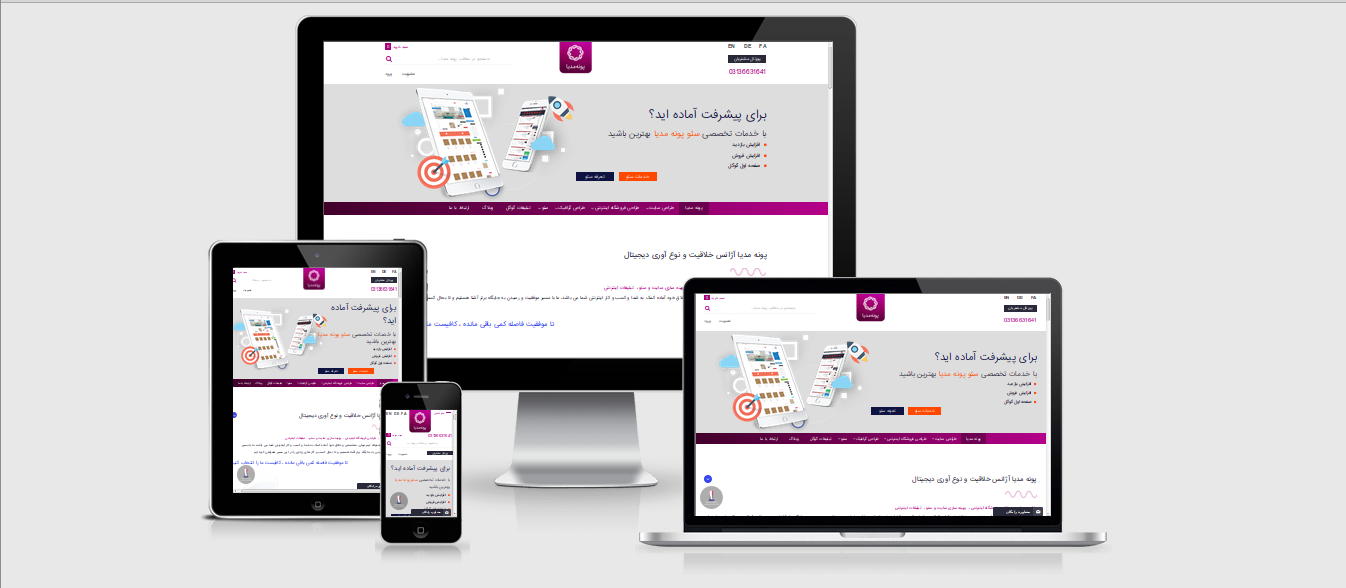
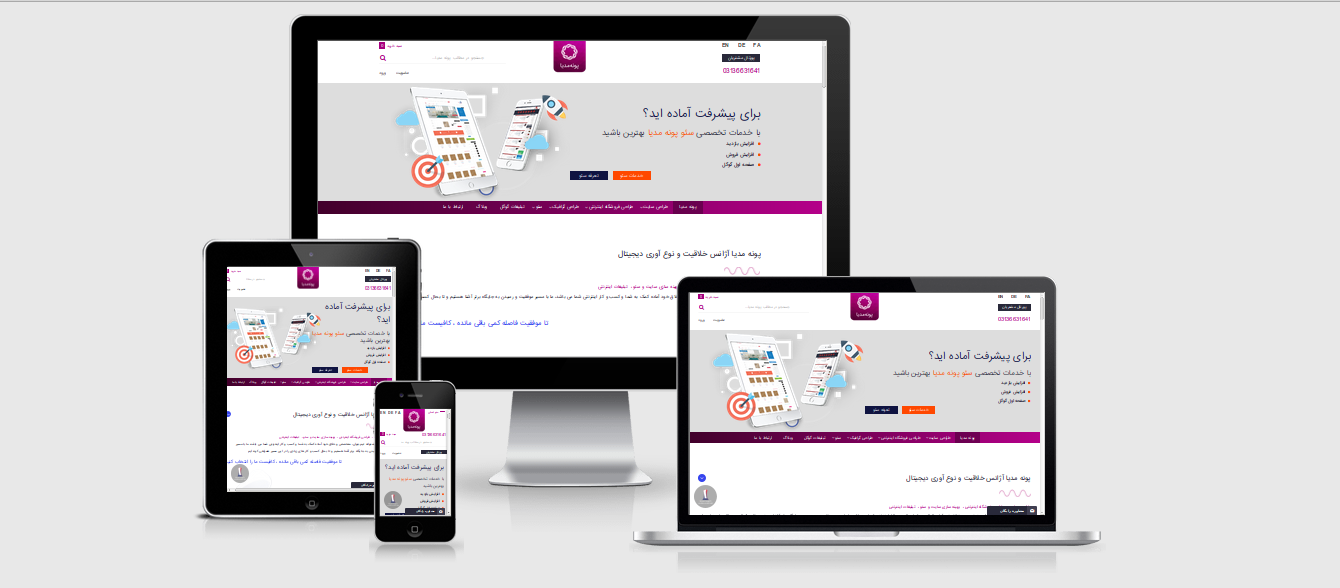
این ابزار هم روش بسیار جالبی برای نشان دادن واکنشگرایی سایت دارد. در تصویر زیر می بینید که در یک صفحه و بدون نیاز به اسکرول، پیش نمایشی از سایت شما در دستگاههای مختلف نشان داده میشود. ولی باید بدانید که این ابزار تست ریسپانسیو بودن سایت را با دقت و تخصصی انجام نمیدهد، همان طور که میبینید تنها چند دستگاه محدود نمایش داده شده و تست بسیار کلی به نظر میرسد. یکی از کاراییهای Am I Responsive این است که میتوانید سایت را در این ابزار قرار دهید و با یک اسکرین شات تصویر را برای مشتری بفرستید تا او هم چشم اندازی از نمایش سایت در دیگر دستگاهها داشته باشد. همچنین این ابزار یک تفاوت دیگر هم با ابزارهایی که معرفی کردیم دارد و آن هم این است که باید URL صفحه سایت را کامل وارد کنید.
Am I Responsive اجازه میدهد با حرکت دادن دستگاهها در صفحه، چیدمانی را که دوست دارید ایجاد کنید.
تست ریسپانسیو بودن سایت: ابزار Designmodo Responsive
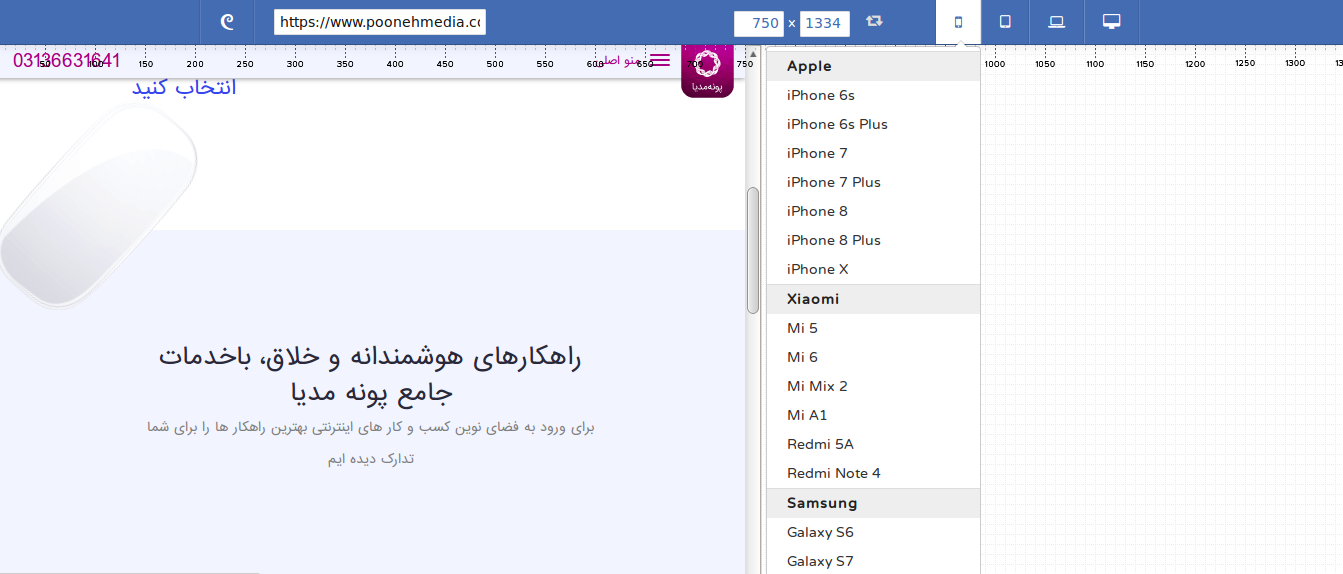
این ابزار یک صفحه شطرنجی بر اساس تعداد پیکسل در سمت راست صفحه نشان می دهد که میتوانید به صورت دستی ابعاد مورد نظرتان را در آن وارد کنید. همچنین همان طور که در تصویر میبینید، می توانید انواع دستگاهها و برندهای پرطرفدار را انتخاب کرده و ریسپانسیو بودن سایت را چک کنید.
تست ریسپانسیو بودن سایت: ابزارهای بروزر
تمام ابزارهایی که معرفی کردیم در سایتهای به خصوصی بودند که باید وارد آنها میشدید، URL وارد کرده و سایت را تست میکردید ولی یک راه بسیار راحتتر وجود دارد. اگر از بروزر فایر فاکس استفاده میکنید کافیست به ترتیب به منو و گزینههای Tool-> web developer–> responsive design view بروید و بعد تصویری مانند تصویر زیر خواهید دید. در آنجا میتوانید ابعاد دستگاهی که مد نظر دارید به صورت دستی وارد کنید.
همچنین در بروزر گوگل کروم ابزار مشابهی وجود دارد. کافیست در گوگل کروم در جایی از صفحه راست کلیک کرده و گزینه Inspect Element را انتخاب کنید. نحوه عملکرد این ابزار هم دقیقا مانند ابزار تست ریسپانسیو در فایرفاکس است.
جمع بندی
هر کدام از ابزاری که برای شما نام بردیم به نوعی کارآمد هستند و در موقعیتهای گوناگون به کمک شما میآیند. اگر به سئوی سایت بسیار اهمیت میدهید میتوانید از گوگل استفاده کنید اگر دقت در تست ریسپانسیو برای شما مهم است از ابزار Xrespond استفاده کنید و اگر لازم است شمایی از سایت به مشتری ارائه بدهید Am I responsive بهترین گزینه است. اگر ابزارهای بهتر و جالبتری برای تست ریسپانسیو بودن سایت، می شناسید، لطفا در قسمت نظرات با ما در میان بگذارید.