وقتی صحبت از استراتژیهای مؤثر مارکتینگ باشد، بسیاری از ما تنها چشم امید به مدیران برتر صنایع داریم. سعی میکنیم خروجیهای کاری آنها را بررسی کنیم تا بفهمیم چگونه ایدهها را پیادهسازی کردهاند. میخواهیم بدانیم این مدیران موفق، چگونه کاربران را به سایت خود جذب میکنند و چگونه آنها را مجاب میکنند تا محصول یا خدمات شرکت را بخرند. صفحه فرود چیست؟ به صفحه ای که برای معرفی کامل یک جریان ساخته می شود که دارای اطلاعات کامل از یک موضوع بسیار مهم است.
امروزه بسیاری از کسب و کارهای آنلاین، به طور گسترده به لندینگ پیجها وابسته هستند، تفاوتی ندارد این کسب و کار ناچیز باشد یا شرکتی بزرگ مانند PayPal.
این صفحات وب مستقل و عملگرا، توسط کسب و کارهای بزرگ و کوچک استفاده میشوند تا کاربران را در مسیر اهداف خود، هدایت کنند.
در ادامه ۱۰۰ مثال از بهترین و بدترین لندینگ پیجهای موجود در اینترنت را همراه با دقیقترین نقدها بررسی میکنیم. این مثالها را وارسی کنید تا بایدها و نبایدها درباره طراحی لندینگ پیج را یاد بگیرید.
تمام این مثالها در زمان خاصی، اسکرین شات شدهاند، بنابراین ممکن است در حال حاضر از روی سایت کمپانی مورد نظر برداشته شده باشند ولی همچنان نقدهایی که برای آنها نوشته شده، معتبر و دقیق است. لندیگ پیج هایی که کوچک بودند به طور کامل اسکرین شات شدهاند ولی برای صفحات بزرگتر تنها قسمت مهم صفحه، در اینجا قرار دارد. شما می توانید آموزش ساخت صفحه فرود را در این بخش مشاهده کنید و به سادگی صفحه لندینگ خودتان را پیاده سازی کنید.
۱۰۰ مثال از لندینگ پیج ها در سال ۲۰۱۸
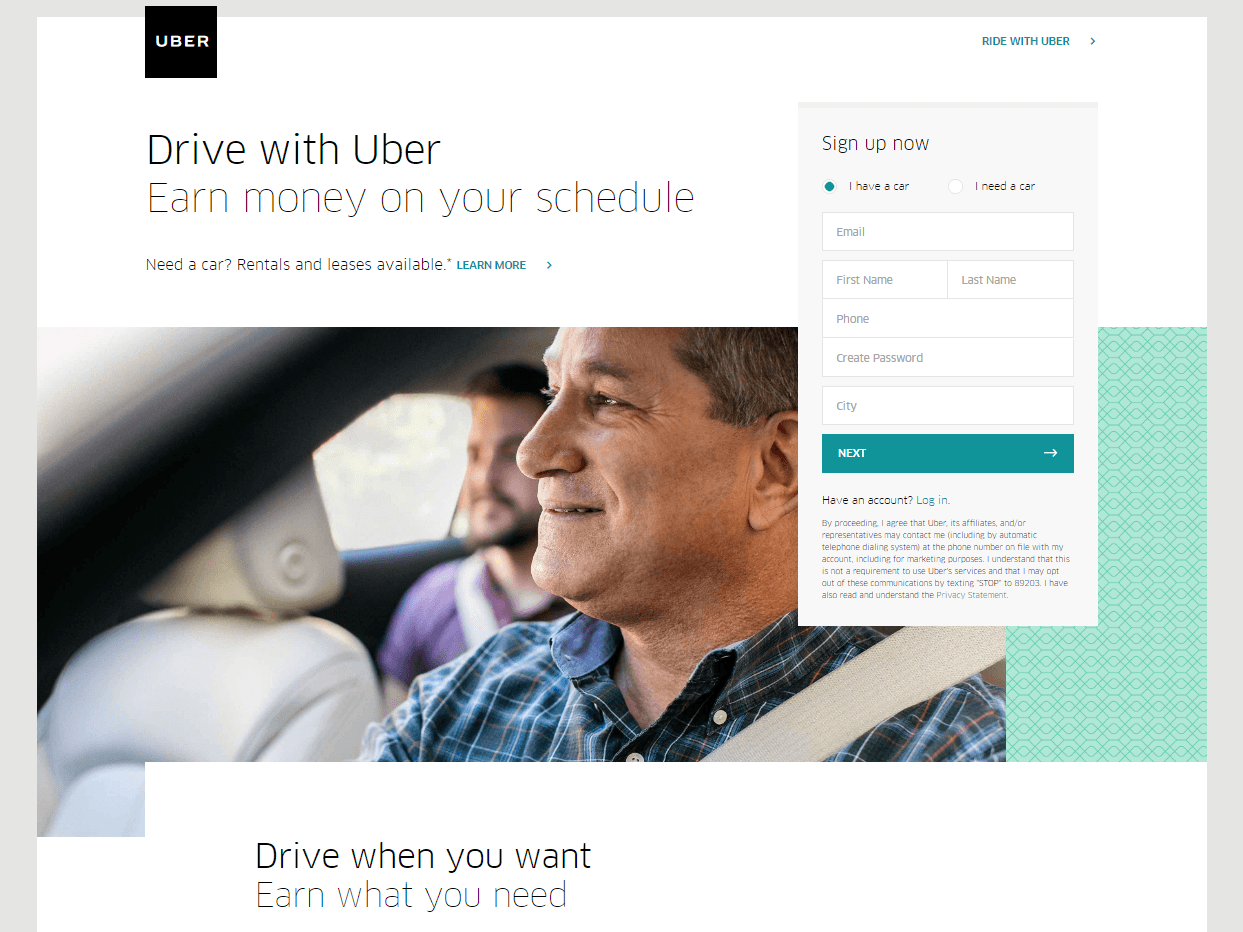
۱. Uber
مواردی که به خوبی انجام دادهاند:
– در سر صفحه، مزایای استفاده از اوبر به وضوح بیان شدهاند.
– فرم کوتاهی که در این صفحه وجود دارد امکان convert را بالا میبرد.
مواردی که نیاز به A/B تست دارد:
– لینک Ride with Uber غیر ضروری به نظر میرسد، زیرا چشم انداز کلی صفحه را از بین میبرد. اگر کاربران بخواهند از رانندههای اوبر استفاد کنند، باید روی یک تبلیغ PPC (pay per click) کلیک کنند تا بعد به آنها اجازه داده شود که Uber بگیرند.
شاید این مطلب هم برای شما جالب باشد:
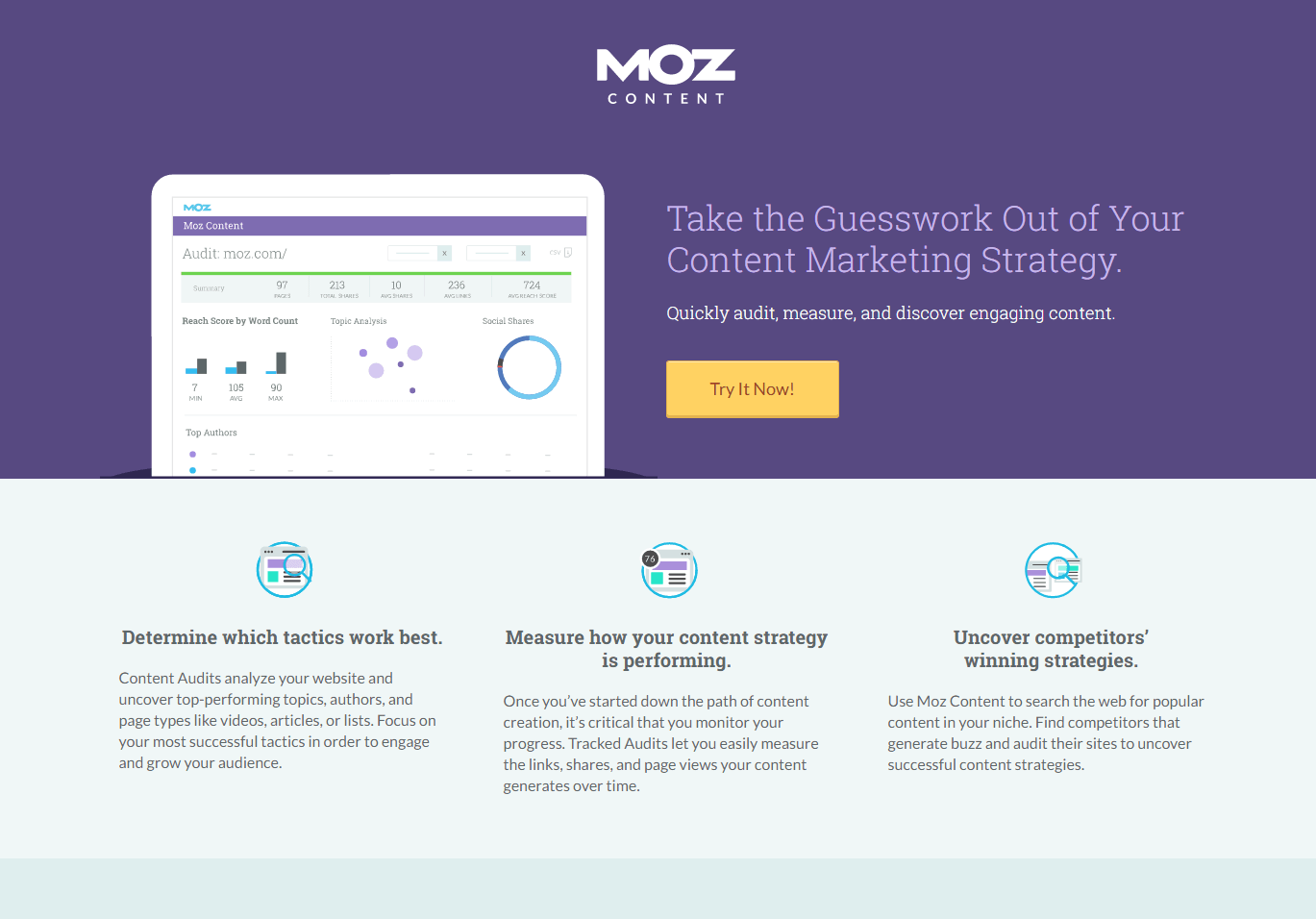
۲.Moz
مواردی که به خوبی انجام دادهاند:
– عنوان کلی و سر صفحه زیر آن، ترکیب خوبی هستند و پیشنهادی ارزشمند و قوی ارائه میدهند.
– رنگ دکمه CTA کاربران را جذب میکند.
– تصویری که در این صفحه مشاهده می کنید نمایی کلی از محصول ارائه میدهد که اصول طراحی لندینگ پیج در آن رعایت شده است.
– نوشتار این صفحه به قسمتهای کوچک تقسیم شده است و برای همین خواندن آن برای کاربر آسان است.
– فوتر ساده و مینیمالی که در اینجا وجود دارد، حواس کاربر را پرت نمیکند، زیرا اگر لینک های خارجی یا لینکهایی از شبکههای اجتماعی وجود داشت ممکن بود کاربر روی آنها کلیک کند و از صفحه خارج شود.
– اعتبار اجتماعی که در پایین صفحه قرار دارد، اعتماد را به کسب و کار بیشتر میکند.
مواردی که نیاز به A/B تست دارد:
تصویر لوگویی که به صفحه اصلی سایت لینک شده است، میتواند کاربر را بدون convert به homepage هدایت کند.
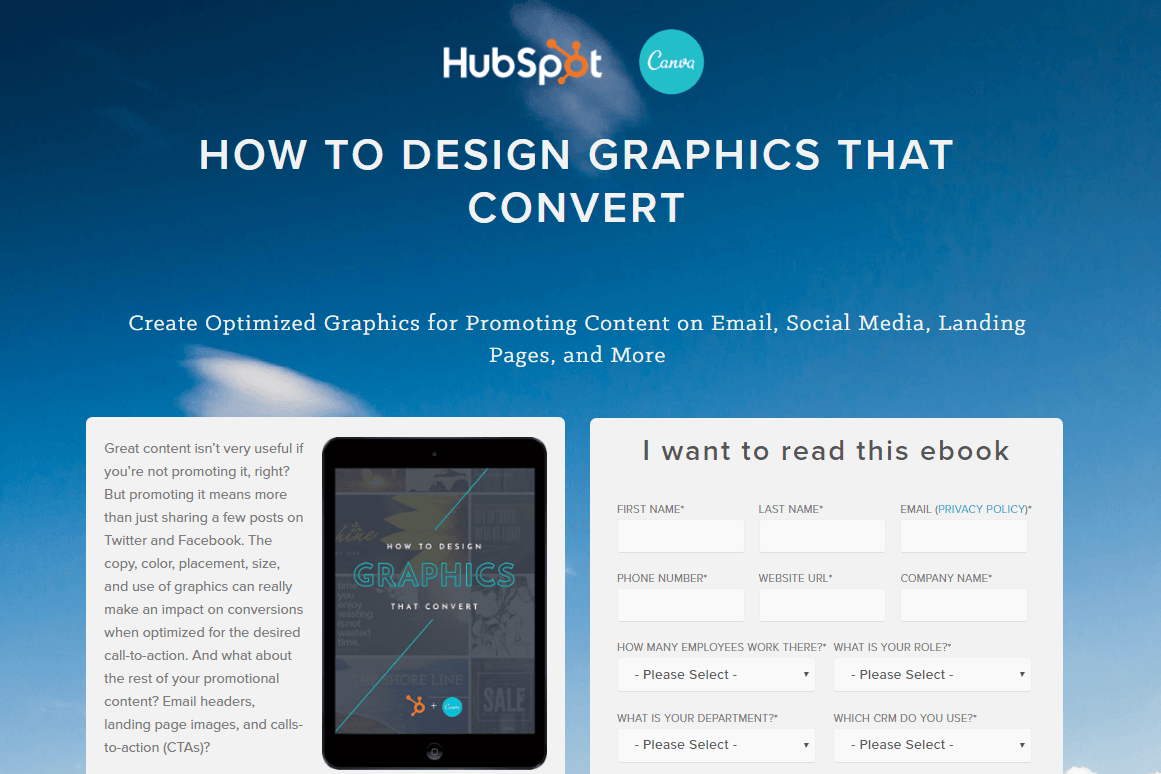
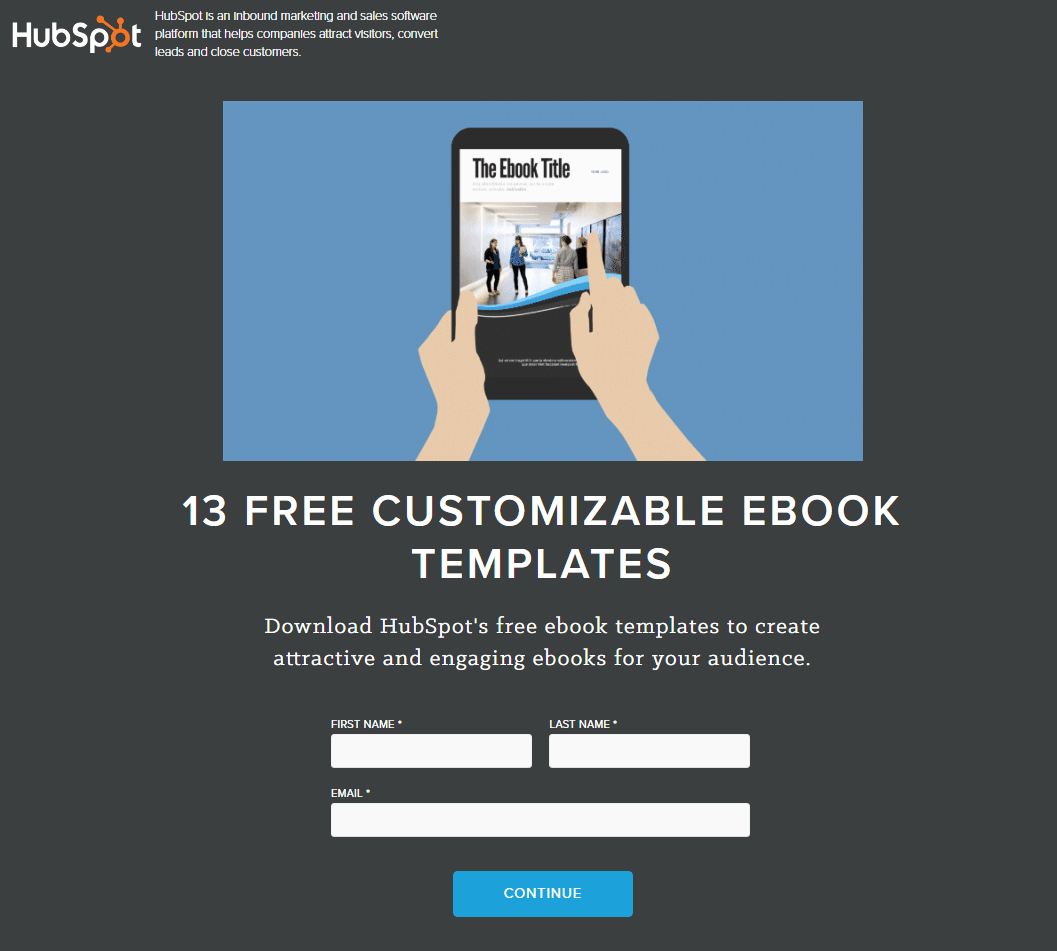
۳. hubSpot + Canva
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه،به خوبی مزایای استفاده از خدمات شرکت را نشان میدهد.
– نوشتار این صفحه به قسمتهای کوچک تقسیم شده است و برای همین برای کاربر قابل هضم است.
– تصویری که در لندینگ پیج وجود دارد به صورت بصری نشان میدهد که اگر کاربران convert کنند، چه چیزی به دست میآورند.
مواردی که نیاز به A/B تست دارد:
– ممکن است فرم طولانی که در این صفحه وجود دارد، کاربر را از convert باز دارد.
– تصویر پس زمینه کمی گیجکننده است، قرار است محصول، یک E-Book درباره طراحی گرافیک باشد، تصویر کوهستان چه ربطی به گرافیک دارد؟
– اگر قسمتهای سفید رنگ، بین عناصر بیشتر باشد، اهمیت آنها را بیشتر میکند و عناصر متقاعد کنندهتر خواهند بود.
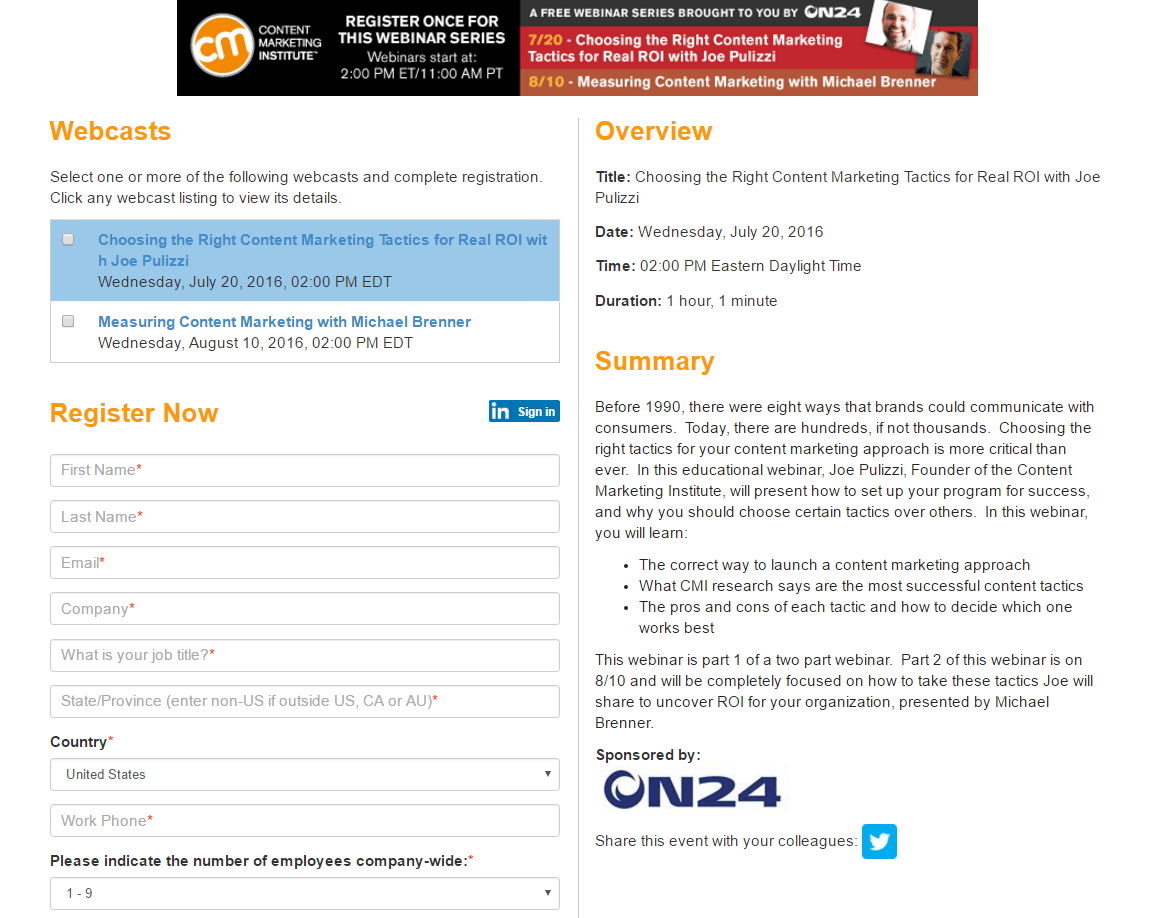
۴. Content Marketing Institute
مواردی که به خوبی انجام دادهاند:
– در سر صفحه، مزایای استفاده از خدمات این شرکت، به وضوح بیان شدهاند.
– نوشتار قوی و دقیق، پیشنهادی که شرکت ارائه میدهد را سریعاً مشخص می کند.
– امکان انتخاب webcastهای مختلف، به کاربران اجازه میدهد که محتوای مناسب با نیازشان را دریافت کنند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA جذاب نیست و ممکن است کاربر آن را نبیند.
– همانطور که میبینید متن به زبان لاتین است ولی بلاکهای متنی از سمت راست چیده شدهاند که خواندن آن برای کاربر جالب نخواهد بود.
– دکمه share که برای ارتباط با توییتر است ممکن است کاربر را از لندینگ پیج فراری دهد. اگر کاربران صفحه شما را به اشتراک بگذارند ولی دیگر برای ثبت نام خود بر نگردند، چکار میکنید؟
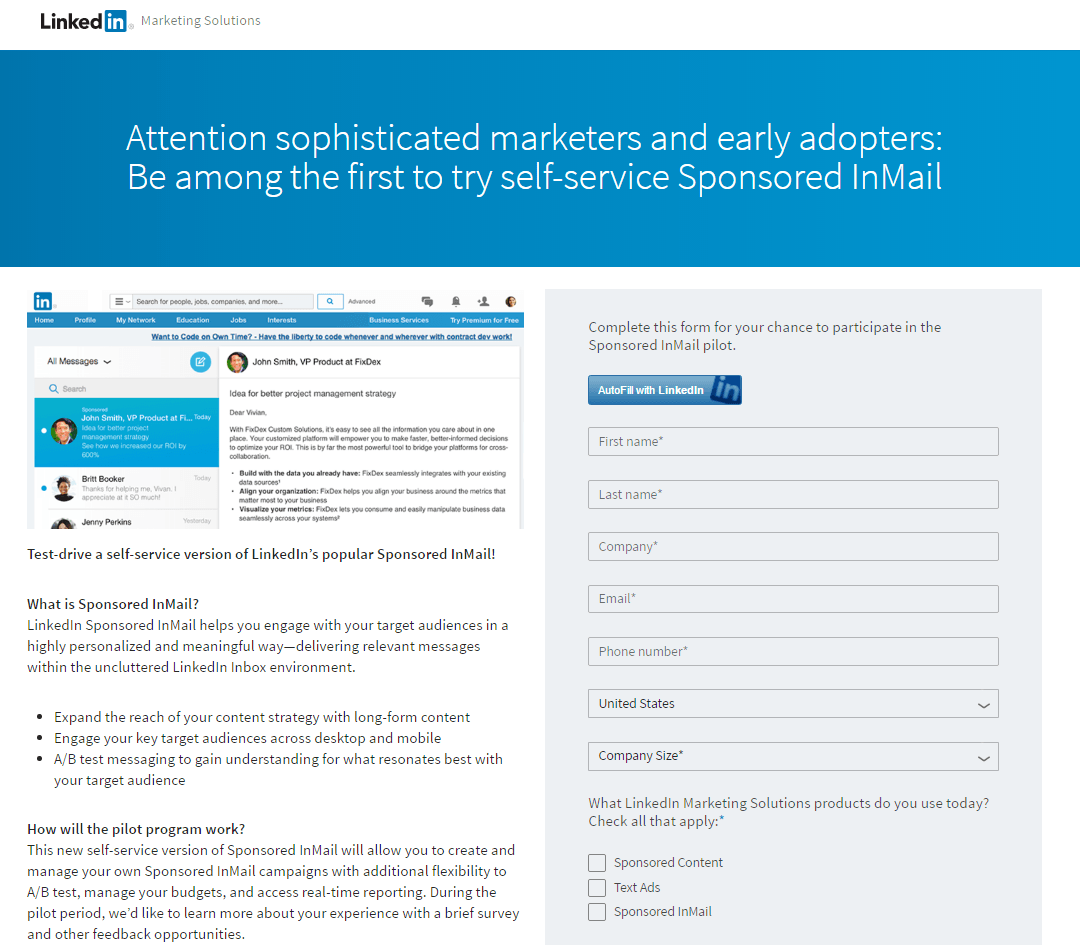
۵. LinkedIn
مواردی که به خوبی انجام دادهاند:
– نوشتار قوی و دقیق، پیشنهادی که شرکت ارائه میدهد را سریعاً مشخص می کند.
– تصویر، چشم اندازی از چگونگی کار با محصول را نشان می دهد.
– متن، به قسمتهای کوچک تقسیم شده است که خواندن آن را آسانتر میکند.
– دکمهای به نام autofill with LinkedIn وجود دارد که اگر کاربر روی آن کلیک کند، فرم به صورت خودکار پر میشود (از طریق ارتباطی که این سایت با اکانتهای دیگر کاربر در سایتهای دیگر ایجاد میکند).
مواردی که نیاز به A/B تست دارد:
– دکمه Submit عنوان ساده و غیر موثری برای یک دکمه CTA است.
– لینکهای خروجی فراوانی که در این لندینگ وجود دارند (مانند لوگو لینکدین و دکمه اشتراک گذاری در دیگر شبکههای اجتماعی) باعث میشوند که بازدیدکنندگان تمرکز خود را از صفحه از دست بدهند و آن را ترک کنند.
– در عنوان اصلی صفحه، به جای استفاده از کلمات ساده از اصطلاحات استفاده شده است برای مثال این مارکترهای سطح بالا چه کسانی هستند؟! این موضوع باعث میشود که هدف و مزایای لینکدین برای کاربران به خوبی مشخص نشود.
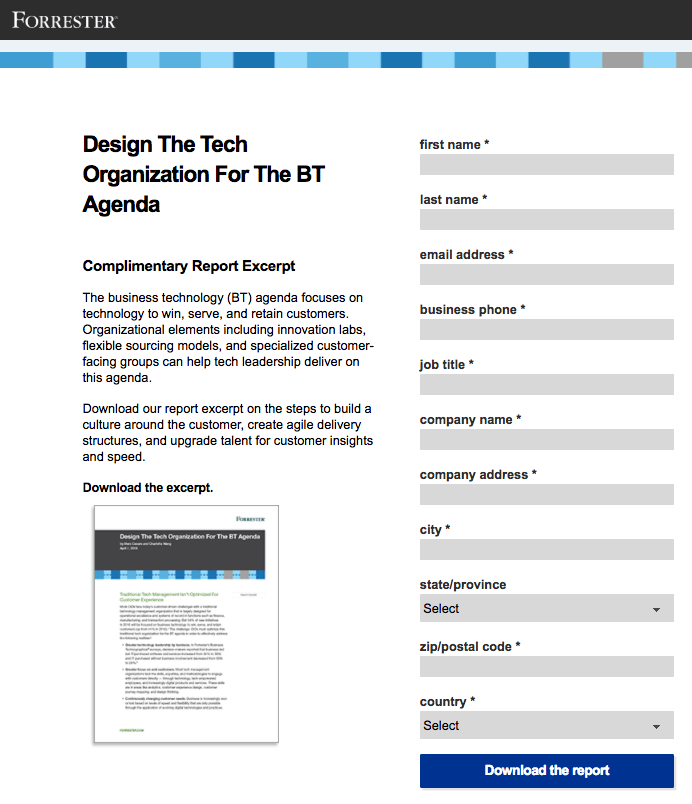
۶. Forrester Research
مواردی که به خوبی انجام دادهاند:
– رنگ دکمه CTA با پس زمینه، کنتراست دارد که به همین خاطر نظر بازدیدکنندگان را به خود جلب میکند.
– تصویری که از گزارشهای این وب سایت، نمایش داده شده است، دقیقاً نشان میدهد که کاربران در صورت عضویت و کار با این سایت، چه محصولی دریافت میکنند، هر چند که استفاده از تصویر بزرگتر، انتخاب بهتری بود.
مواردی که نیاز به A/B تست دارد:
– لوگوی سایت، به صفحه اصلی سایت، لینک شده است که به کاربران این امکان را میدهد که بدون اینکه گزارشی دانلود کنند، صفحه را ترک نمایند.
– فرمی که در این لندینگ پیج وجود دارد، طولانیست. به علاوه اینکه پر کردن تمام فیلدهای فرم ضروری میباشد، این مساله برای هر کاربری حالت دافعه دارد.
– متنهایی که در این لندینگ پیج استفاده شدهاند از زاویه دید اول شخص جمع یعنی ما هستند، بهتر بود به جای اینکه از سمت شرکت صحبت شود، با زاویه دید دوم شخص (یعنی کاربران) درباره مزایای استفاده از خدمات، مطالبی نوشته شود.
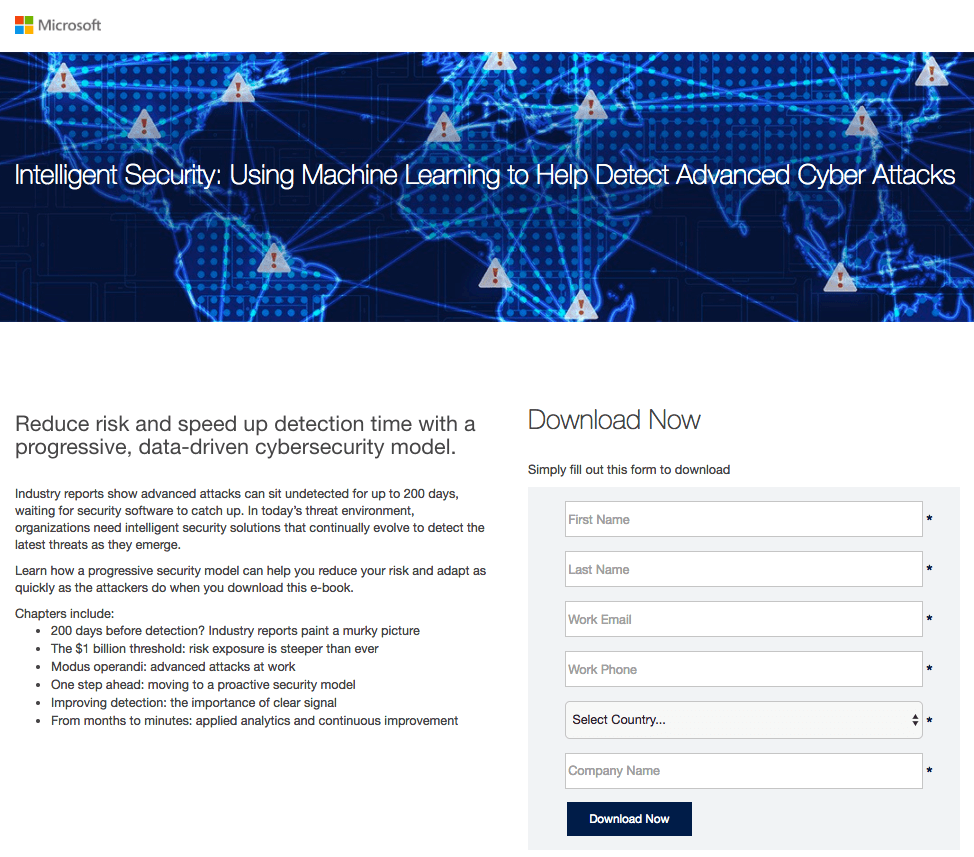
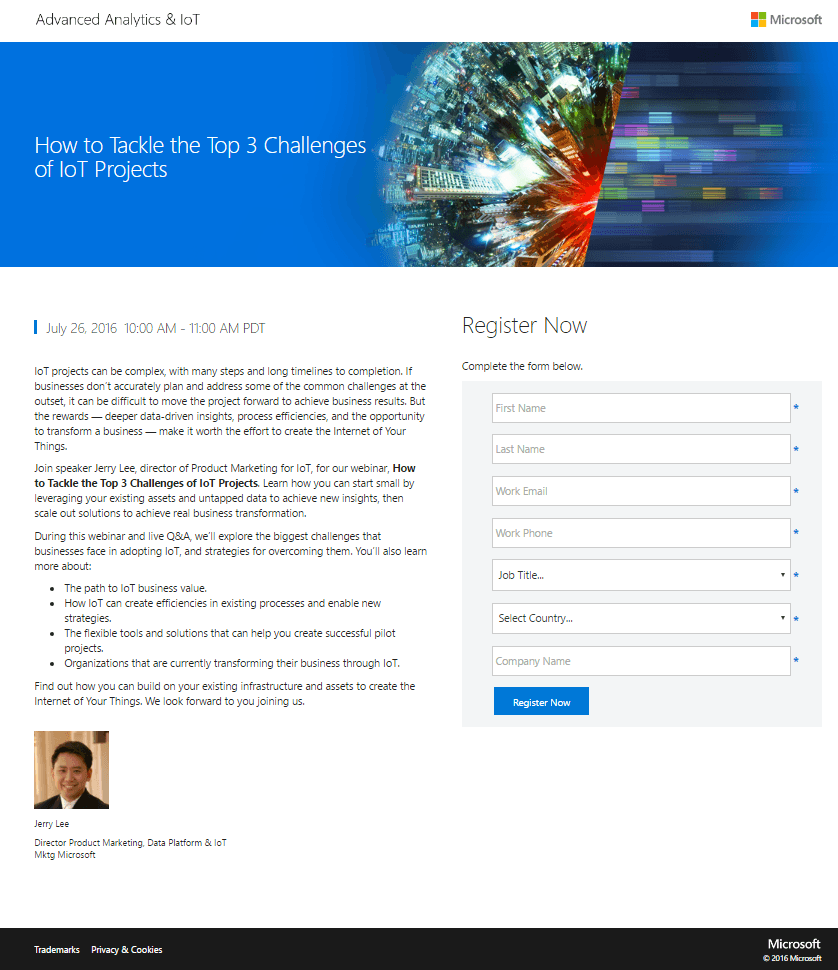
۷. Microsoft
مواردی که به خوبی انجام دادهاند:
– متن، مزایای استفاده از محصولات و خدمات مایکروسافت را توضیح میدهد و همچنین به قسمتهای کوچک تقسیم شده است که خواندن آن را آسانتر میکند.
– استفاده از نماد نقطهای برای لیست (Bullet points) باعث شده است که پیش نمایش انعطاف پذیری از محتوای ebook به دست بیاید.
– متنی که بالای فرم قرار گرفته است دقیقاً به کاربر میگوید که برای convert کردن باید چه کارهایی انجام بدهد.
مواردی که نیاز به A/B تست دارد:
– لوگوی سایت، به صفحه اصلی سایت، لینک شده است که به کاربران این امکان را میدهد که قبل از convert کردن، صفحه را ترک نمایند.
– در عنوان صفحه میبینیم که جمله Intelligent Security: Using Machine Learning to Help Detect Advanced Cyber Attacks وجود دارد. این جمله باعث میشود کاربر درباره هدف و محصول شرکت، دچار سر در گمی شود. شاید بهتر بود قبل از این جمله عبارت How to use استفاده بشود.
– رنگ دکمه CTA بهتر است جذابتر باشد.
– سایه خاکستری که در فیلدهای وجود دارد از نظر بصری، باعث سردرگمی میشود.
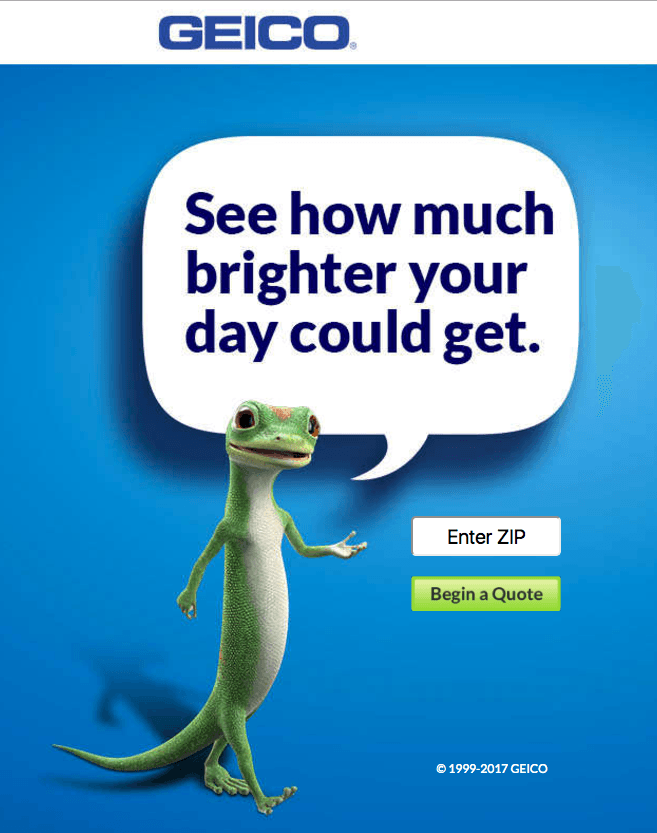
۸. GEICO
مواردی که به خوبی انجام دادهاند:
– لوگوی اصلی وب سایت، به هیچ جایی لینک نشده است که همین نکته، شانس ترک کردن صفحه را توسط کاربران، کمتر میکند.
– همانطور که میبینید، فرم تک فیلدی که فقط Zip code را میپرسد، باعث می شود، کاربر convert کند و در فرصتهای بعدی اطلاعات تکمیلی، از او سؤال میشود.
– یک فوتر مینیمال، با لینکهای مختلف و دکمههای اشتراک گذاری در شبکههای اجتماعی، حواس کاربر را پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
– سر صفحه See how much brighter your day could get هیچ تعریف محسوسی از خدمات یا محصول شرکت، ارائه نمیکند. شاید بهتر باشد که GEICO از شعار شناخته شدهتر خود استفاده کند.
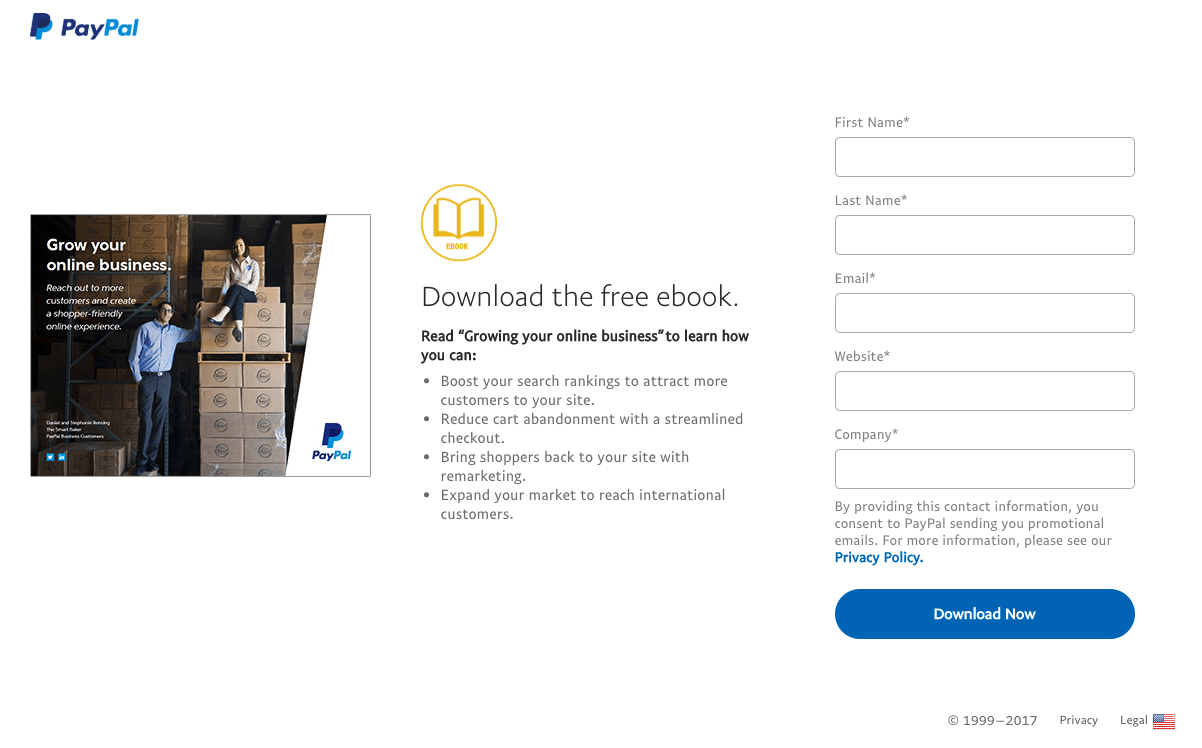
۹. PayPal
مواردی که به خوبی انجام دادهاند:
– کلمه Free بر رایگان بودن محصول این شرکت، تأکید میکند.
– یک دکمه CTA آبی رنگ، صفحه بعد از convert را باز میکند.
– متن قوی و دقیق، مزایای استفاده از محصول یا خدمات را به خوبی توصیف میکند.
– تصویری که در این لندینگ پیج وجود دارد به شکل بصری به کاربران نشان میدهد که بعد از convert کردن چه چیزی به دست میآورند.
– فوتر مینیمال که فاقد لینک و دکمه های شبکههای اجتماعی است، حواس کاربران را پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Download Now چندان در خور توجه نیست.
– متنی که روی تصویر قرار گرفته است، قابل خواندن نیست.
– تصویر لوگویی که به صفحه اصلی سایت لینک شده است، میتواند کاربر را بدون convert به homepage هدایت کند.
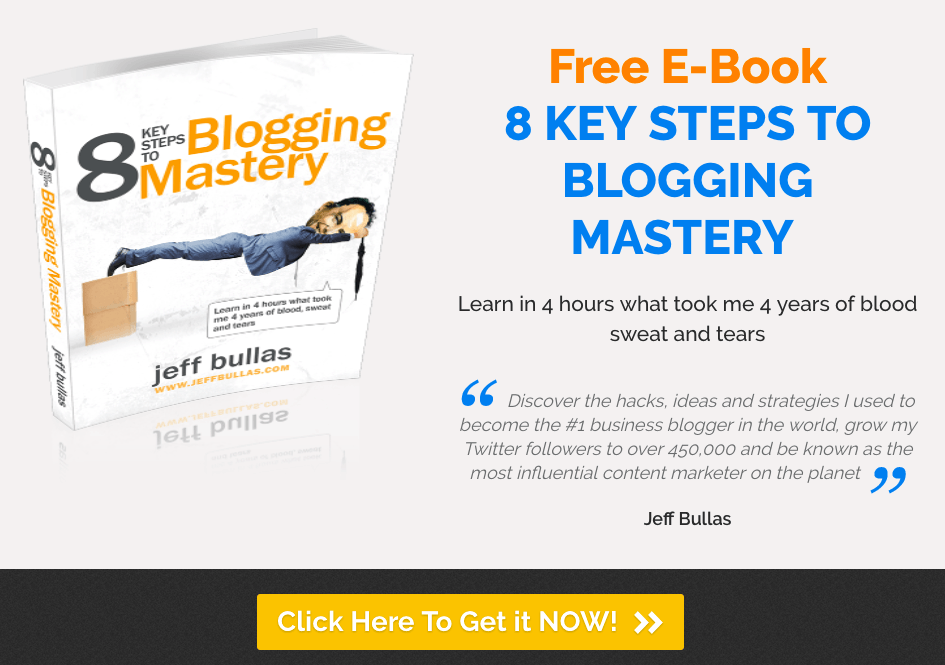
۱۰. Jeff Bullas
مواردی که به خوبی انجام دادهاند:
– در عنوان اصلی و سر صفحه بعد از آن، مزایای استفاده از خدمات این شرکت، به وضوح بیان شدهاند.
– رنگ دکمه CTA نظر کاربران را به خود جلب میکند.
– تصویری که در این لندینگ پیج وجود دارد چشم اندازی بصری به کاربر ارائه میکند که بعد از covert چه چیزی بدست میآورد.
مواردی که نیاز به A/B تست دارد:
– یک گواهینامه از طرف Jeff Bullas وجود دارد، در حالیکه به جای آن یک مشتری راضی، متقاعد کنندهتر است. گواهینامهها عالی هستند ولی به نوعی خود تبلیغی را القاء میکنند. اگر جملهای از یک اینفلوئنسر مبنی بر تأثیرات مثبت محصول شرکت، ارائه میشد، گواهینامه مذکور، تأثیر بیشتری داشت.
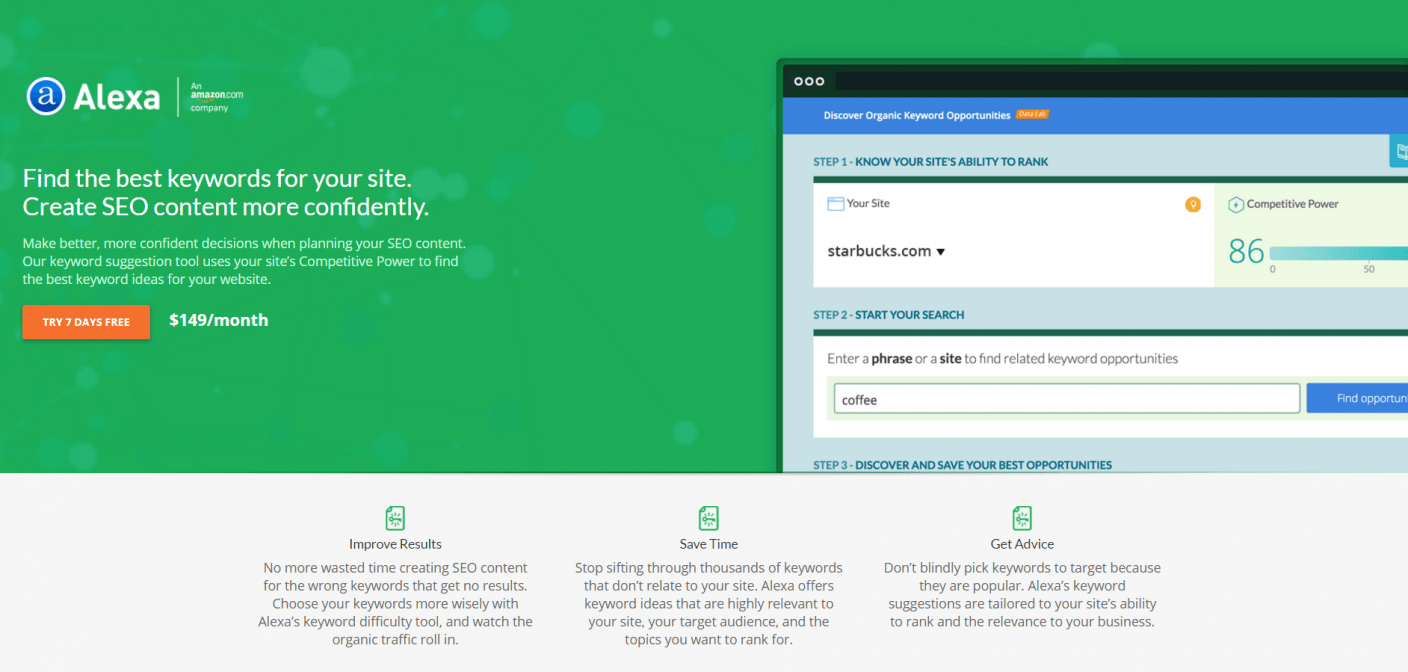
۱۱. Alexa
مواردی که به خوبی انجام دادهاند:
– در عنوان اصلی، مزایای استفاده از خدمات این شرکت، به وضوح بیان شدهاند.
– رنگ دکمه CTA نظر کاربران را به خود جلب میکند.
– متن به قسمتهای کوچک تقسیم شده است که برای خواندن، جذابتر میباشد.
– لوگوی اصلی وب سایت، به هیچ جایی لینک نشده است که همین نکته، شانس ترک کردن صفحه را توسط کاربران، کمتر میکند.
– در این لندینگ پیج ۳ دکمه CTA وجود دارند که هر کدام از آنها، کاربران را به جایی از صفحه هدایت میکنند.
– قرار گرفتن لوگوی Amazon در کنار الکسا، باعث میشود که این شرکت هم تراز با شرکتی قدرتمند و شناخته شده به نظر برسد.
– روی ویژگیهای مربوط به محصول، با عبارت Features of the product بسیار تأکید شده است که معمولاً حالتی منفی دارد ولی در اینجا به عنوان مزیت مهم شرکت به نظر میرسد.
– فوتر مینیمال که فاقد لینک و دکمه های شبکههای اجتماعی است، حواس کاربران را پرت نمیکند.
– عبارت Get started in less than 10 minutes برای کاربران کم صبر اینترنت، جذاب است.
مواردی که نیاز به A/B تست دارد:
– اگر مقداری فضای سفید خالی بین عناصر این لندینگ پیج وجود داشته باشد، توجه بیشتری به دکمه CTA جلب میشود.
۱۲. HubSpot
مواردی که به خوبی انجام دادهاند:
– پاراگرافهای کوتاه و متن قاطع، این لندینگ پیج را قابل فهم کردهاند.
– رنگ دکمه CTA نظر کاربران را به خود جلب میکند.
– چندین دکمه CTA به شکلی قرار گرفتهاند که کاربر را برای convert کردن متقاعد کنند.
– تصویری که در این لندینگ پیج وجود دارد چشم اندازی بصری به کاربر ارائه میکند که بعد از covert چه چیزی بدست میآورد.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Continue میتوانست متقاعد کنندهتر باشد.
– دکمههای شبکههای اجتماعی، به کاربران این امکان را میدهند که راحتتر از صفحه خارج شوند.
۱۳. Microsoft
مواردی که به خوبی انجام دادهاند:
– در عنوان اصلی، مزایای استفاده از خدمات این شرکت، به وضوح بیان شدهاند.
– متن قوی و دقیق، مزایای استفاده از محصول یا خدمات را به خوبی توصیف میکند.
– کلمه Now در دکمه CTA، باعث میشود کاربر برای کلیک کردن تشویق شود.
مواردی که نیاز به A/B تست دارد:
– حالت پر گویی این لندینگ پیج، میتواند کمتر باشد.
– متن دکمه CTA بهتر است کمی برای کاربران شخصی تر باشد تا با پیشنهاد ارائه شده، همخوانی پیدا کند.
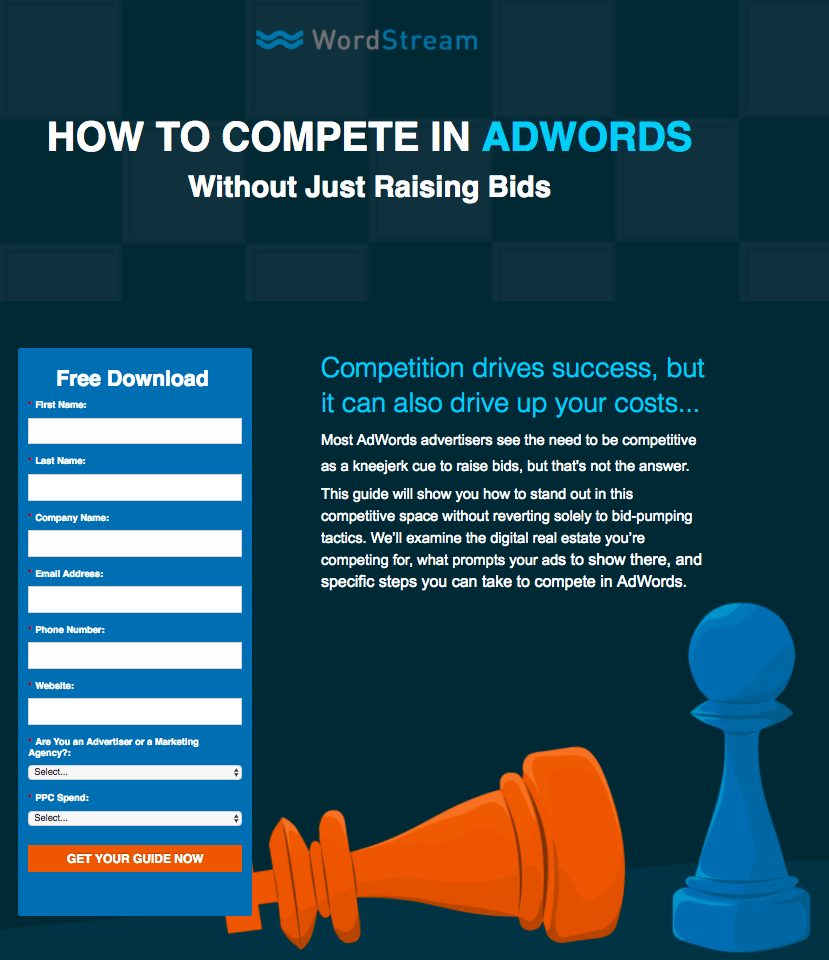
۱۴. WordStream
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه، خلاقانه و با پتانسیل بالا، رمز و رازی به عنوان راه حل ارائه میدهد که در سایتهای مشابه وجود ندارد.
– تصویر مهره شطرنج که افتاده است، چشمها را نا خود آگاه به دکمه CTA معطوف میکند.
– رنگ دکمه CTA توجه را به خود جلب میکند.
– متن شبیه به یک راهنما عمل میکند.
– کلمه free کاربران را برای دریافت محصولی رایگان، تشویق میکند.
مواردی که نیاز به A/B تست دارد:
– دکمههای مربوط به شبکههای اجتماعی، باعث میشوند که کاربر، صفحه را قبل از convert ترک کند.
– رنگ فرم مانند رنگ عنوان صفحه و بقیه متنهاست و به همین دلیل در میان بقیه عناصر، توجه را جلب نمیکند.
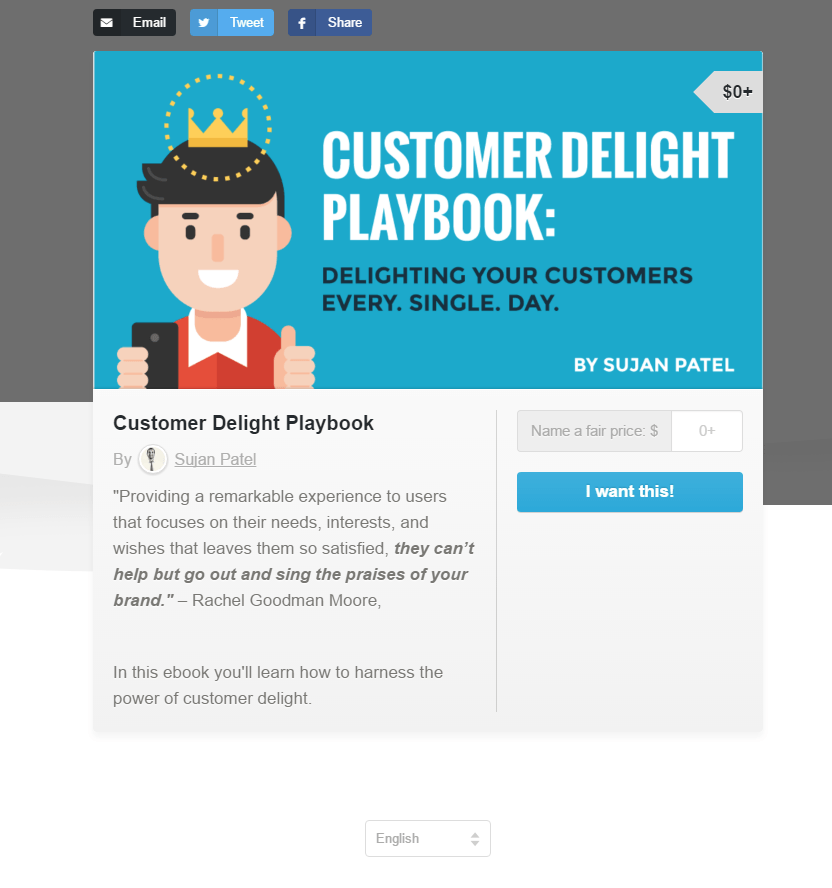
۱۵.Sujan Patel
مواردی که به خوبی انجام دادهاند:
– دکمه CTA از زبان اول شخص نوشته شده است.
– یک گواهی رضایت از مشتری واقعی، به این صفحه اعتبار داده است.
– فیلد name a fair price به کاربران اجازه میدهد که قیمت پیشنهادی خود را برای محصول اعلام نمایند. ما هم کنجکاو خواهیم بود که بدانیم، بازدید کنندگان چند دلار برای محصول Sujan Patal پرداخت میکنند.
مواردی که نیاز به A/B تست دارد:
– تصویر موجود در این لندینگ پیج هیچ تأثیر مثبت یا منفی بر نتیجه ندارد.
– فیلد انتخاب زبان تنها ایمیل، لینکهای پیمایش، فیلد قیمت و متن دکمه CTA را ترجمه میکند. اگر شما قادر به خواندن زبان انگلیسی نباشید، چگونه باید تحت تأثیر گواهینامه و آخرین فرصت خرید ebook قرار بگیرید؟
۱۶. Hired
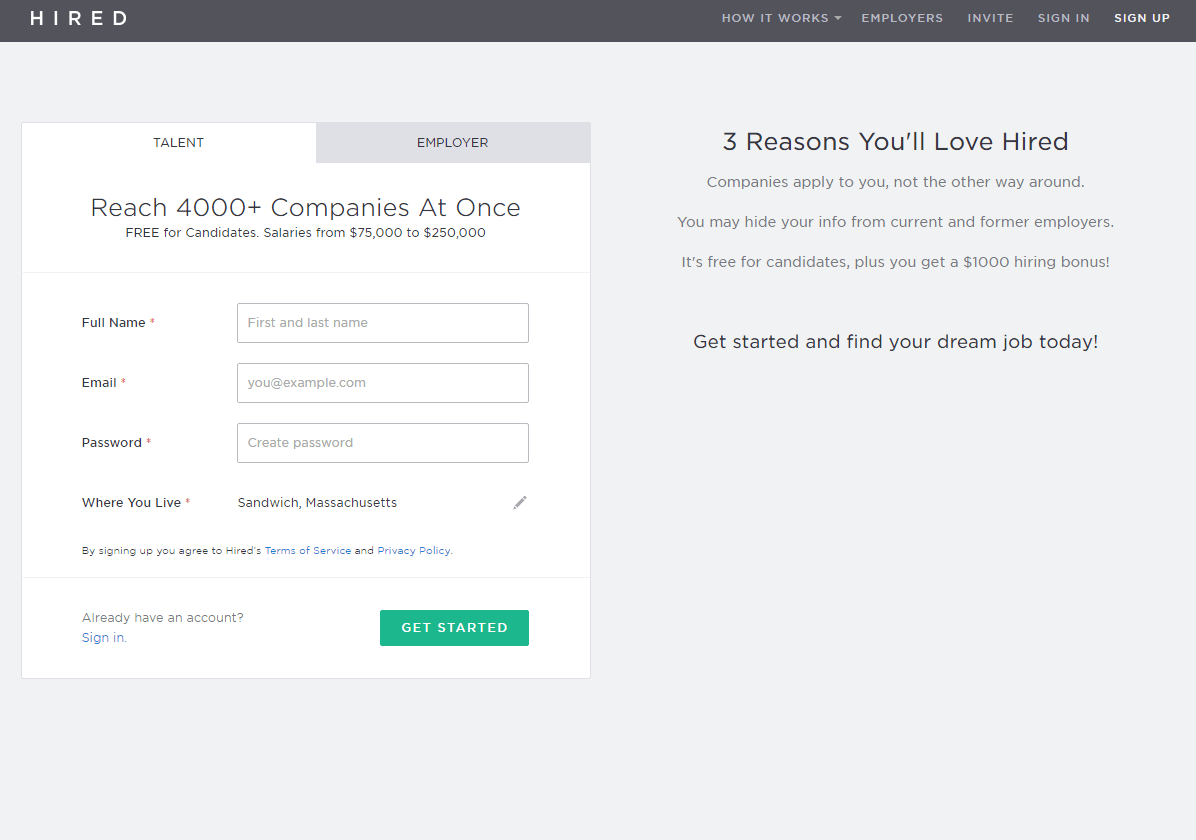
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه یعنی Reach 4000 Companies At Once به وضوح مزایای استفاده از خدمات این شرکت را توصیف میکند.
– دکمه سبز رنگ CTA در فرم، به خوبی توجه را جلب میکند.
– متن قاطع و دقیق به سرعت اهداف و مزایای شرکت را معرفی میکند.
– فرم کوتاه عمل sign up را برای کاربران، راحتتر میکند.
– وجود کلمه free در عنوان صفحه مورد تأکید قرار گرفته است.
– محدوده کمترین حقوق افرادی که استخدام می شوند، هم از میانگین بالاتر است.
مواردی که نیاز به A/B تست دارد:
– یک منوی پیمایشی و لوگویی که به جایی دیگر لینک شده است، باعث میشوند کاربر راحتتر صفحه را ترک کنند.
۱۷. Birst
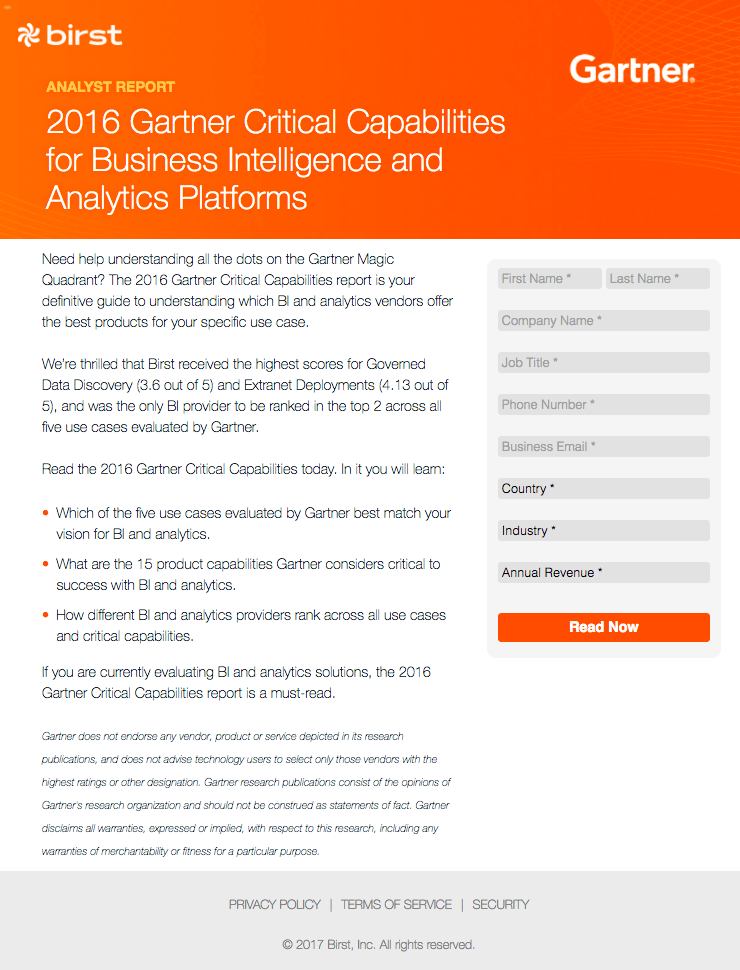
مواردی که به خوبی انجام دادهاند:
– اولین خط از متن، سؤالی از کاربران میپرسد که اغلب دوست دارند به آن پاسخ مثبت بدهند.
– متن قوی و دقیق، به کاربران این امکان را میدهد که متوجه شوند با خواندن گزارش چه چیزی به دست می آورند.
– رنگ دکمه CTA با رنگ پس زمینه تضاد دارد.
– کلمه now روی دکمه CTA باعث میشود کاربران برای کلیک کردن روی آن، تشویق شوند، چرا که فکر میکنند با فشردن این دکمه سریعاً میتوانند گزارش را مطالعه کنند.
مواردی که نیاز به A/B تست دارد:
– عنوان این صفحه میتواند قویتر باشد. Birst میتوانست نام یک کمپانی معتبر را به عنوان اعتبار اجتماعی ذکر کند به جای این کار از این جمله استفاده کرده است: ببینید چرا Gartner به شرکت Birst رتبه بالایی در پلت فرمهای BI داده است. فراموش نکنید که دیگران میتوانند محصول شما را تأیید و تحسین کنند ولی خودتان نباید این کار را انجام دهید.
– ممکن است یک متن با فونت و چاپ زیبا ببینید و آن را تا انتها بخوانید و متوجه شوید هیچ نکته قابل توجهی در آن وجود ندارد، ولی همه که اینطور نیستند. منظور ما این است که اگر متن کمی بزرگتر و مثلاً Italic باشد، امکان خوانده شدن آن توسط کاربران بیشتر خواهد بود.
– رنگ خاکستری روشن برای فیلدهای فرم، ممکن است باعث کسالت و ناامیدی کاربران شود.
۱۸. Domo
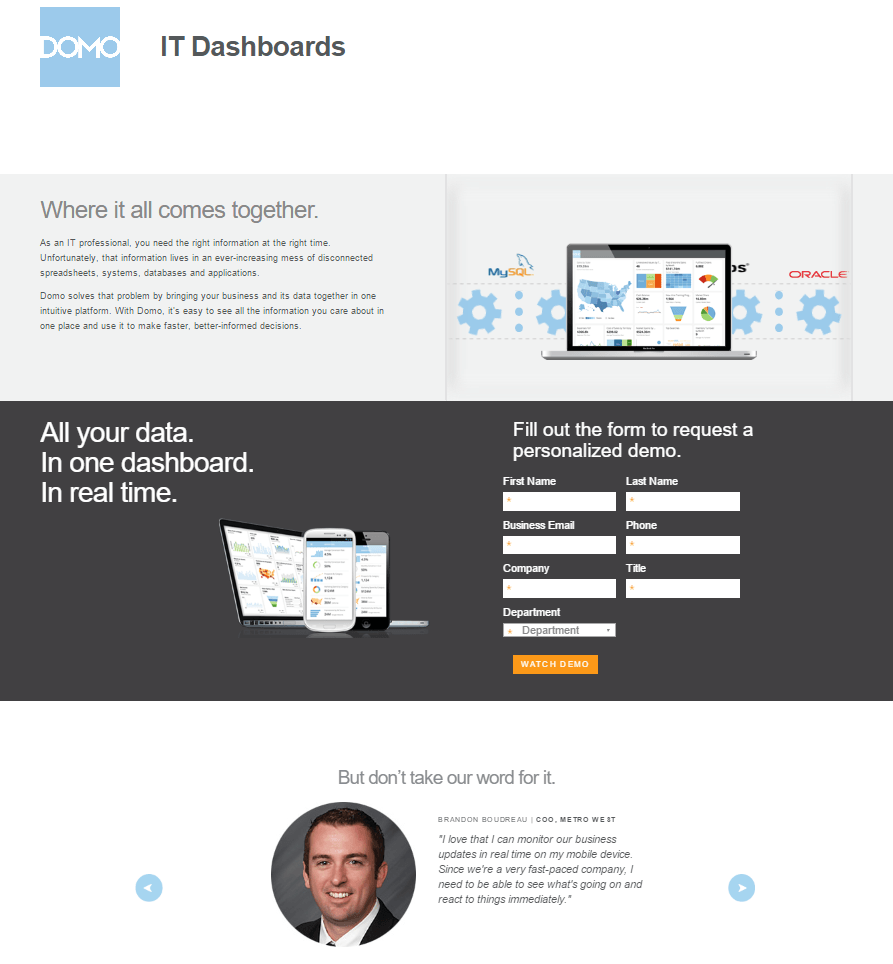
مواردی که به خوبی انجام دادهاند:
– گواهینامه از رضایت مشتریان که به سایت، اعتبار اجتماعی میدهد.
– رنگ جذاب دکمه CTA توجه کاربران را به خود جلب میکند.
– یک فوتر مینیمال که با لینکهای مختلف و دکمه های اشتراک گذاری شبکههای اجتماعی، حواس کاربران را پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
– عنوان این صفحه، مزایای استفاده از محصول یا خدمات سایت را به خوبی مشخص نمیکند.
– دکمه CTA میتوانست کمی بزرگتر باشد تا توجهی را به عنوان مهمترین عنصر صفحه به خود جلب کند.
۱۹.Salesforce
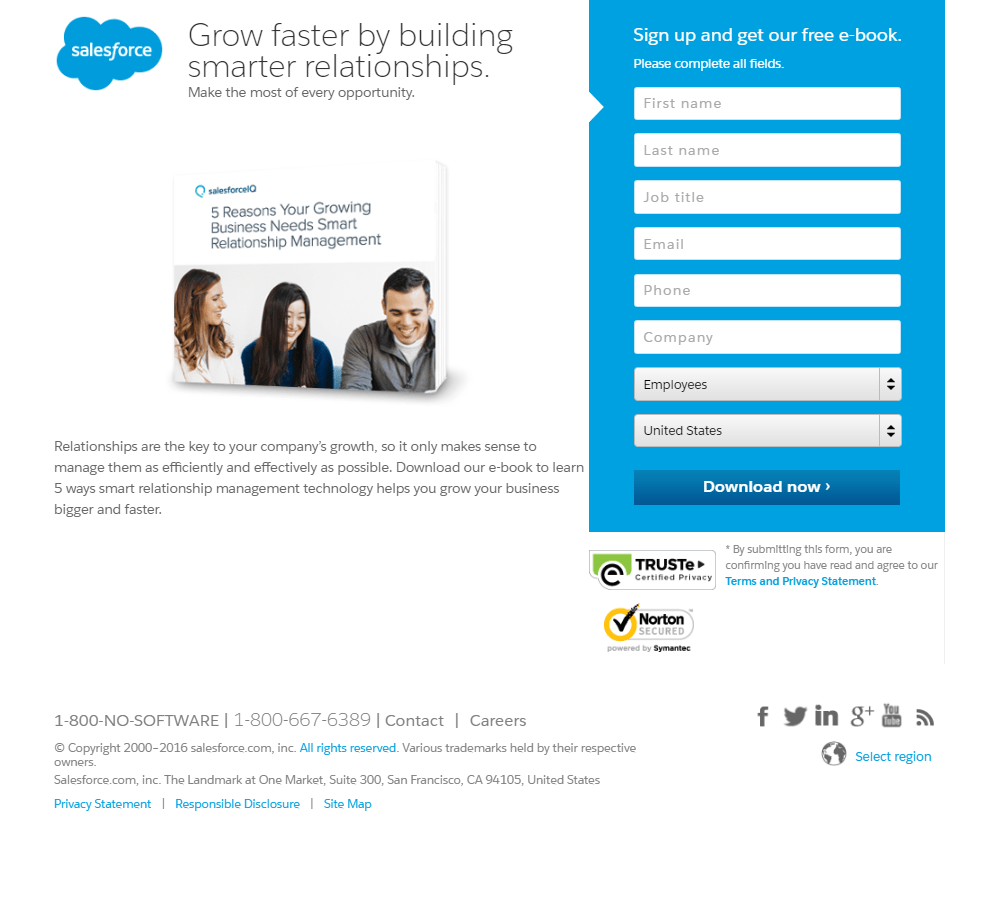
مواردی که به خوبی انجام دادهاند:
– عنوان این صفحه به خوبی مزایای استفاده از محصولات سایت را مشخص میکند.
– متن کوتاه و خلاصه باعث میشود که هدف صفحه کاملاً و سریعاً مشخص شود.
– تصویری که در این لندینگ پیج وجود دارد، چشم اندازی به کاربران ارائه میدهد که کاربران بدانند بعد از convert کردن دقیقاً چه چیزی به دست می آورند.
– بجهای امنیتی یا security badges باعث میشوند کاربران بدانند اطلاعاتشان به صورتی امن نگهداری میشود.
– کلمه Now روی دکمه CTA هم برای اغلب کاربران جذاب است.
مواردی که نیاز به A/B تست دارد:
– این دکمه CTA ممکن است توسط کاربران نا دیده گرفته شود زیرا تنها با یک سایه روشن از رنگ متن جدا شده است.
– یک فوتر شلوغ با وجود دکمه های اشتراک گذاری در شبکههای اجتماعی و سایت مپ میتواند باعث ترک کردن صفحه توسط کاربران بشود.
– بهتر است متن روی دکمه CTA به جملهای شخصیتر تغییر کند.
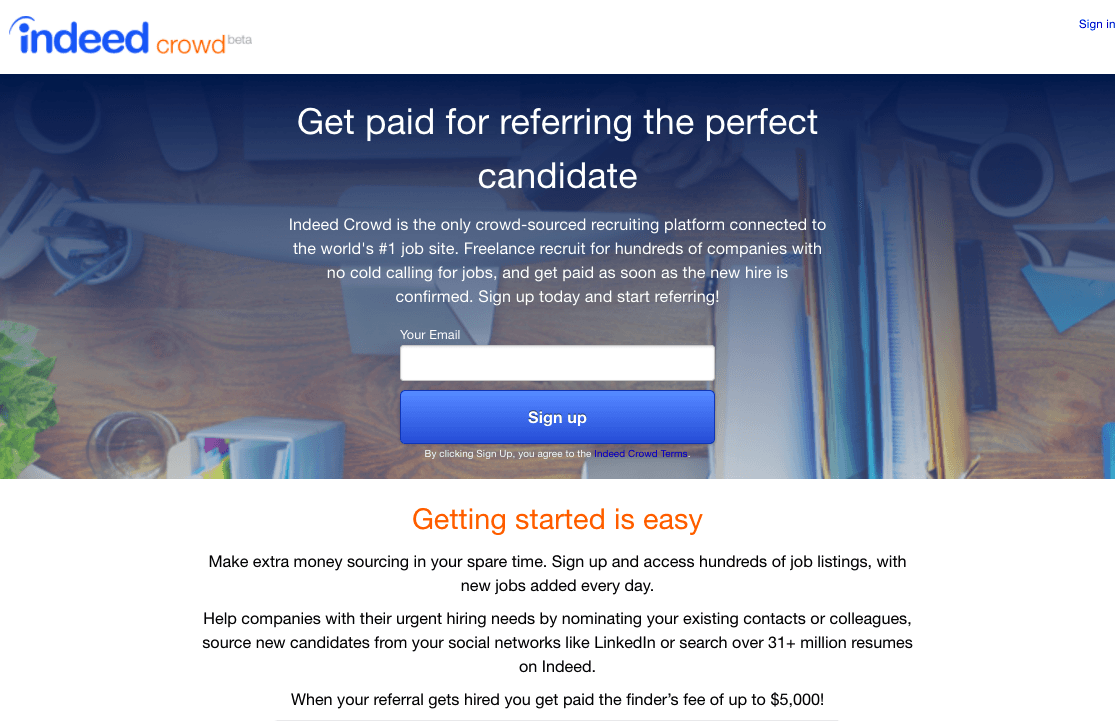
۲۰. Indeed Crowd
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه به خوبی هدف و مزایا را مشخص میکند: با معرفی کردن یک کاندیدای مناسب برای استخدام، به شما مبلغی پرداخت می شود.
– یک متن مینیمال و انعطاف پذیر باعث میشود صفحه قابل فهمتر باشد.
– دکمههای CTA در ترکیب باهم به convert کردن کاربر کمک میکنند.
– متن بر این نکته تأکید میکند که کار با این صفحه بسیار آسان است. کسانی هم که در این لندینگ پیج ثبت نام انجام دهند در هر لحظه بعد از همکاری، مبلغ مشخصی را دریافت خواهند کرد.
– اسکرین شاتی از یک عدد ۴ رقمی نشان میدهد که با معرفی کاندیدای مناسب تا چه حد ممکن است پاداش دریافت کنید.
– فرم این لندینگ پیج تنها یک فیلد دارد که باعث میشود کاربران بیشتری convert کنند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA آبی رنگی که در بالای این صفحه قرار دارد به اندازه کافی توجه را به خود جلب نمیکند.
– متن به صورت وسط چین تراز شده است به جای اینکه به حالت نرمال (چپ به راست) باشد که همین نکته باعث میشود خواندن آن کمی مشکل شود.
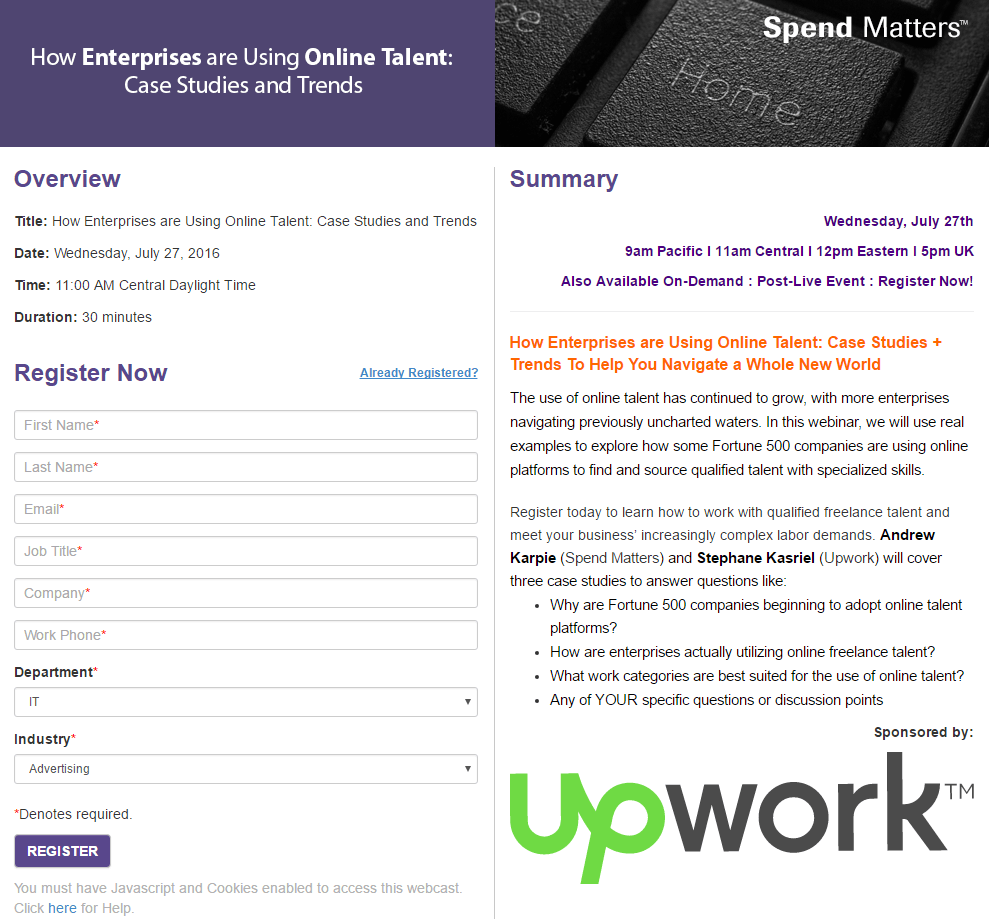
۲۱. Upwork
مواردی که به خوبی انجام دادهاند:
– در عنوان از کلمه How استفاده شده است که به نوعی روی ثبت نام تأکید میکند، در واقع بازدیدکنندگان با استفاده از خدمات این وب سایت، یاد میگیرند که چگونه شرکتها از استعدادها در محیط مجازی، استفاده می کنند.
– لوگوی بزرگ شرکت Upwork باعث میشود که کاربران بدانند دارند از یک شرکت بزرگ، توصیههای مفیدی دریافت میکنند.
– متن قوی و دقیق، مزایای استفاده از خدمات این شرکت را مشخص میکند.
مواردی که نیاز به A/B تست دارد:
– تصویری که در قسمت بالا سمت راست قرار دارد، هیچ ربطی به محتوای لندینگ پیج ندارد.
– یک فرم ۸ فیلدی ممکن است باعث ترک کردن صفحه توسط کاربران شود.
– رنگ دکمه CTA چندان تفاوتی با پس زمینه ندارد که در حال حاضر از مقدار زیادی بنفش استفاده شده است.
– دکمه CTA با عنوان Register تأثیر گذار نیست و میتوانست کمی بزرگتر باشد.
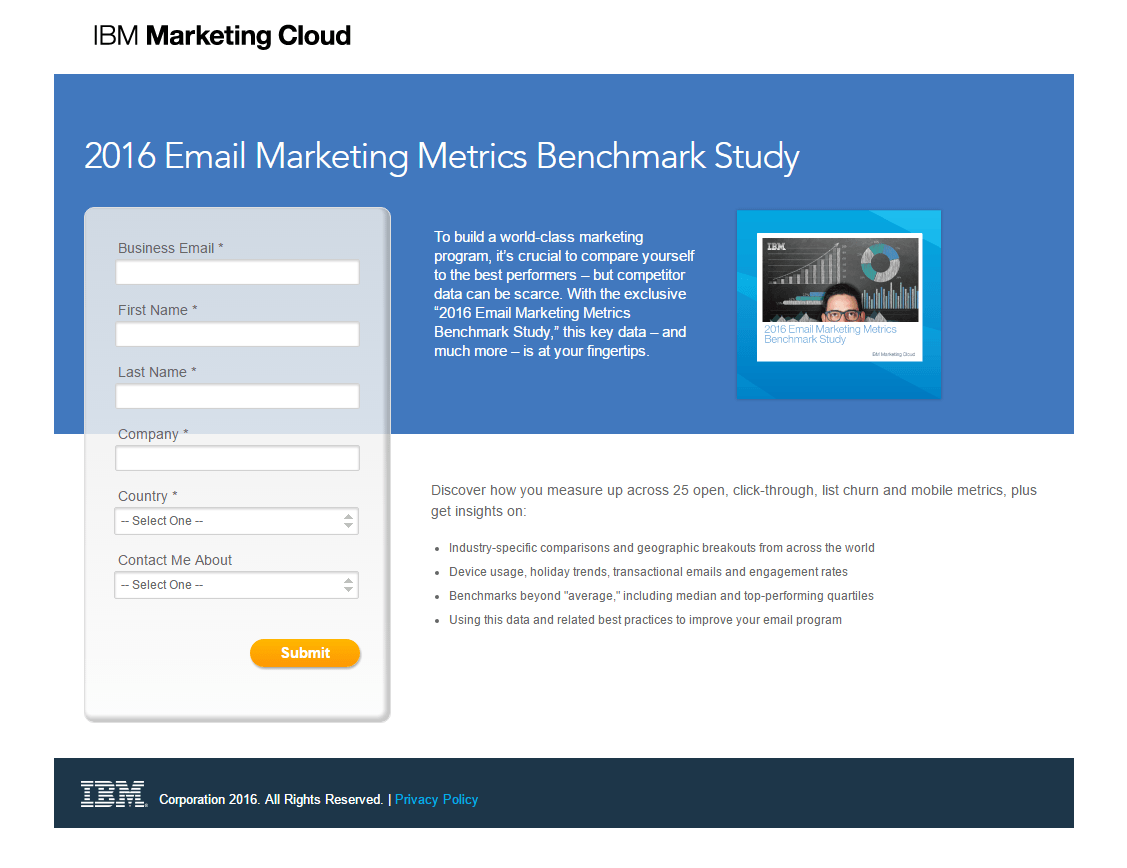
۲۲. IBM Marketing Cloud
مواردی که به خوبی انجام دادهاند:
– در عنوان صفحه منابع ازشمندی پیشنهاد شده است.
– رنگ دکمه CTA به خوبی با رنگ فرم، کنتراست دارد.
– تصویر به عنوان یک عنصر بصری، به خوبی عمل کرده است.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Submit چندان تأثیر گذار نیست.
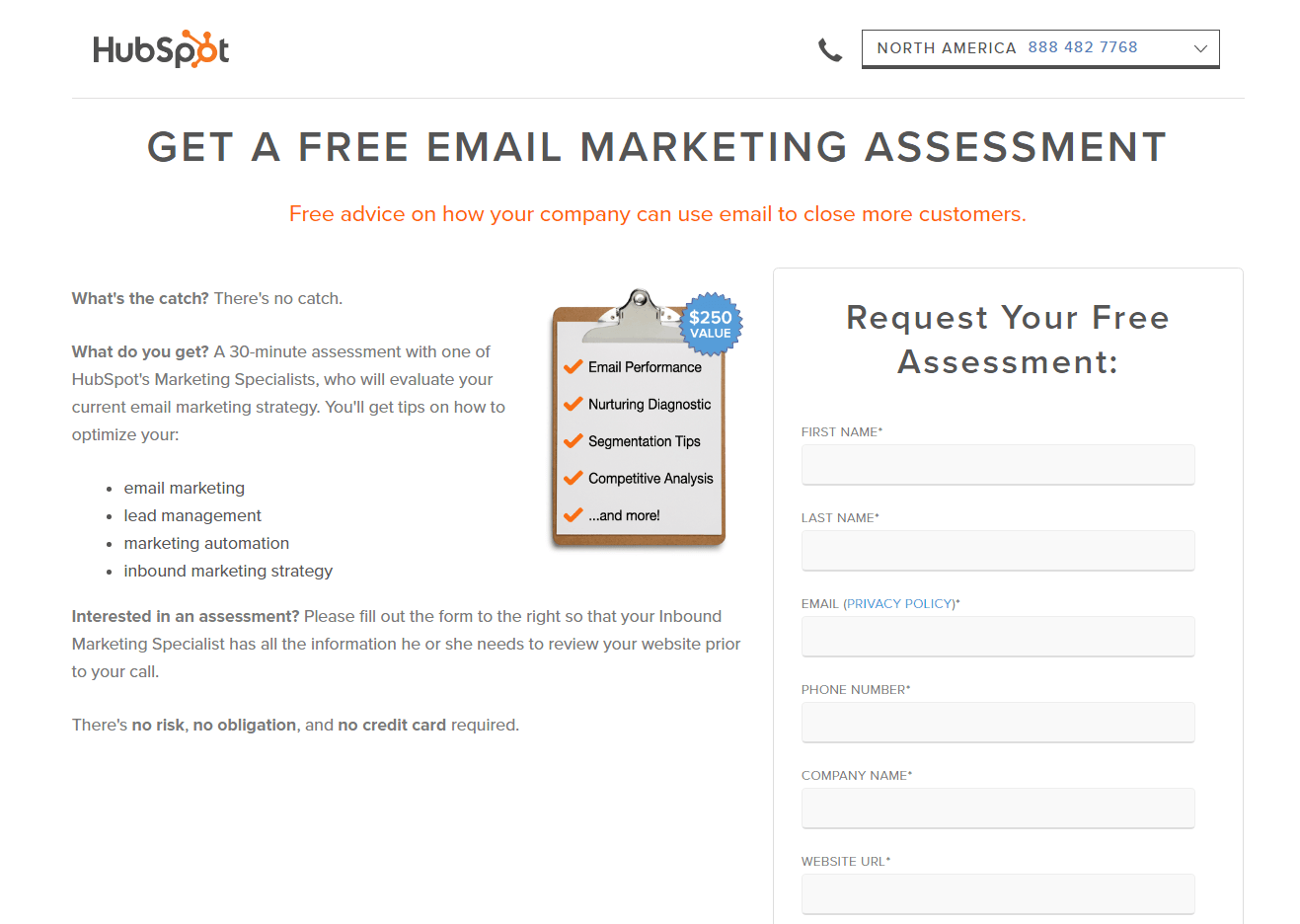
۲۳. HubSpot
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه، مزایای استفاده از خدمات این شرکت را مشخص میکند.
– متن قوی و دقیق، مزایای استفاده از خدمات این شرکت را بوضوح توصیف میکند.
– رنگ دکمه CTA به خوبی روی پس زمینه مشخص است.
مواردی که نیاز به A/B تست دارد:
– لوگوی HubSpot به home page لینک شده است که اجازه میدهد که امکان ترک کردن صفحه را توسط کاربران فراهم میکند که به همین دلیل تعداد convertها کمتر خواهد بود.
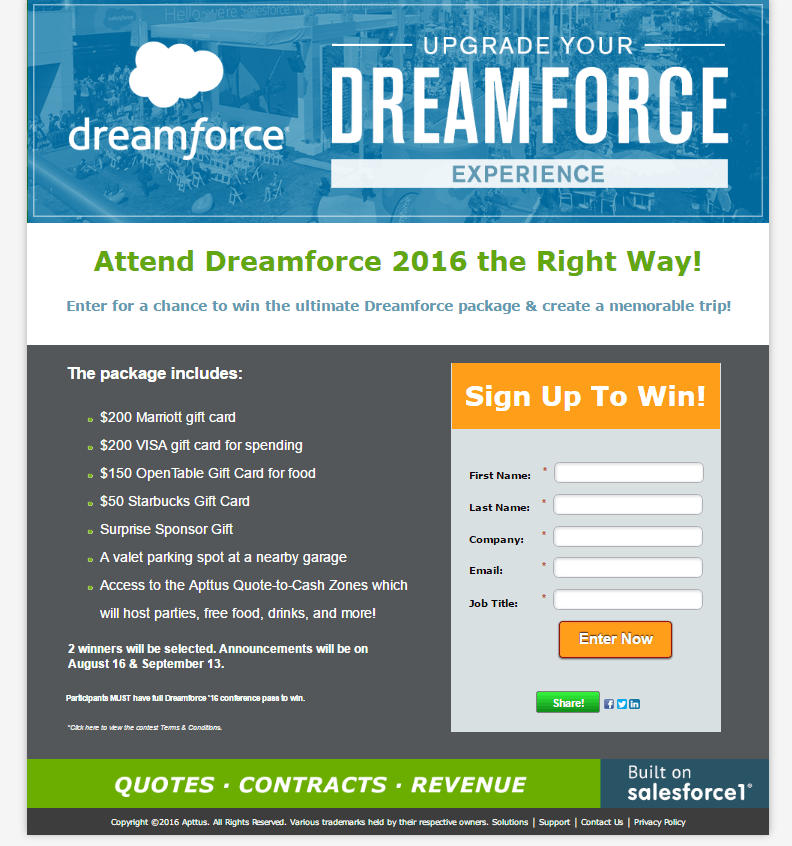
۲۴. Dreamforce
مواردی که به خوبی انجام دادهاند:
– متن قوی و دقیق، مزایای استفاده از خدمات این شرکت را بوضوح توصیف میکند.
– رنگ دکمه CTA به خوبی روی پس زمینه مشخص است.
مواردی که نیاز به A/B تست دارد:
– یک فوتر شلوغ میتواند باعث ترک کردن صفحه توسط کاربران بشود و آنها به هر جایی که دلان میخواهد بروند.
– دکمهای با عنوان share در انتهای فرم به بازدیدکنندگان این اجازه را میدهد که به هر صفحهای که دلشان میخواهد بروند.
– متن روی دکمه میتواند کمی مرتبطتر باشد.
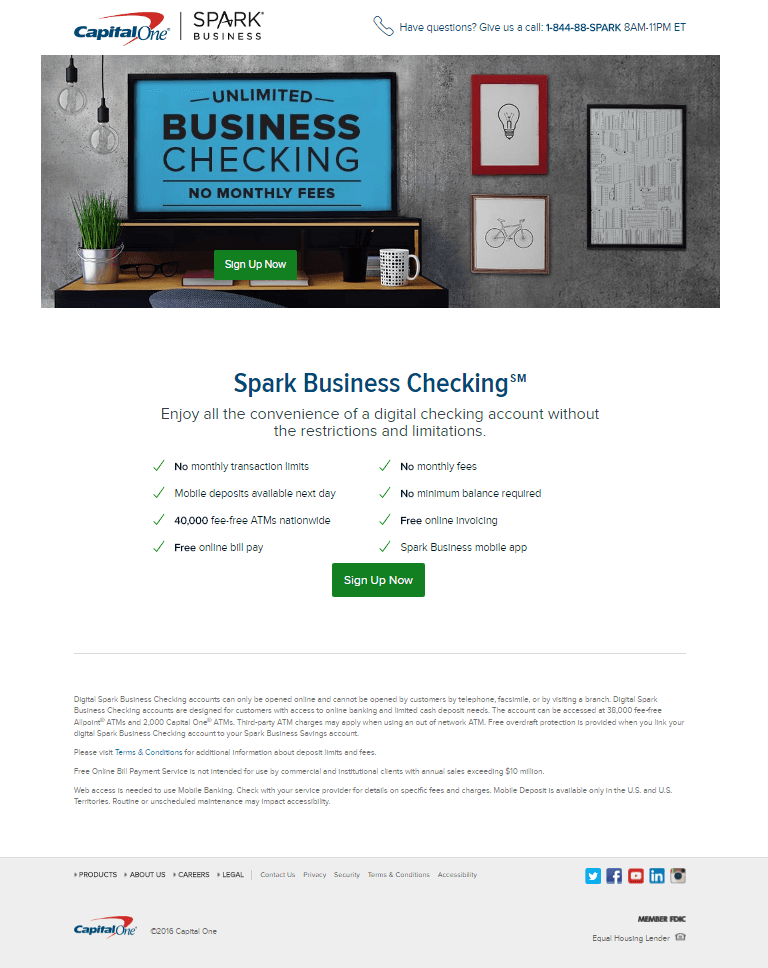
۲۵. Capital One
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه به وضوح ارزش پیشنهادهای این لندینگ پیج را مشخص میکند.
– متن قوی و دقیق فایده convert را نشان میدهد.
– دو CTA در جاهای مختلف لندینگ پیج، کاربر را به سمت convert شدن، هدایت میکنند.
مواردی که نیاز به A/B تست دارد:
– یک فوتر شلوغ که پر از لینکها و آیکونها شبکههای اجتماعی است، کاربران را از هدف اصلی لندینگ پیج دور میکند.
– دکمه CTA با عنوان Sign up now میتواند کمی بیشتر در خور توجه باشد. حتی جمله Give Me Unlimited Checking With No Monthly Fees میتواند بهتر عمل کند.
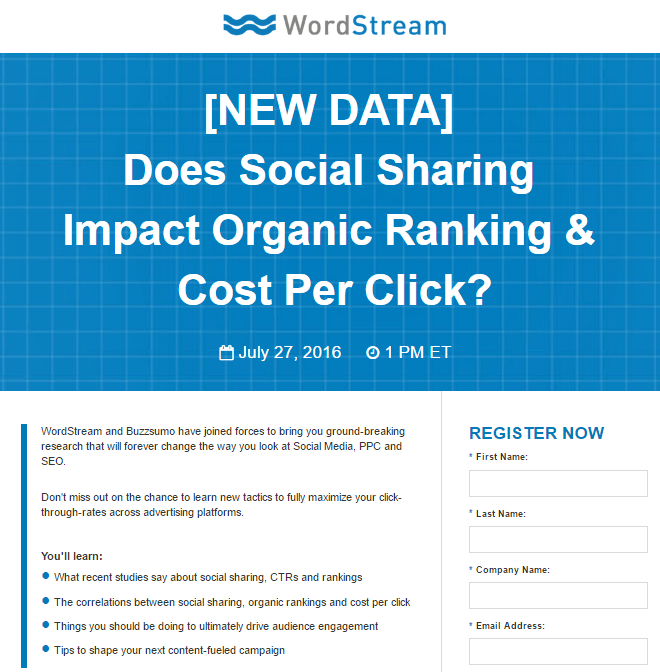
۲۶.WordStream
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه که به صورت سؤالی مطرح شده است، خواننده را مستقیماً با موضوع، درگیر میکند.
– متن قوی و دقیق مزایای استفاده از محصول یا خدمات را مشخص میکند.
– رنگ دکمه CTA توجه را به خود جلب می کند.
مواردی که نیاز به A/B تست دارد:
– فوتری که لینکهای متعددی به شبکههای اجتماعی دارد باعث میشود کاربران لندینگ پیج را ترک کنند.
– به امنیت حریم خصوصی توجهی نشده است، که ممکن است سؤالی برای کاربران ایجاد کند که WordStream قرار است با اطلاعات من بعد از ثبت نام چه کند؟
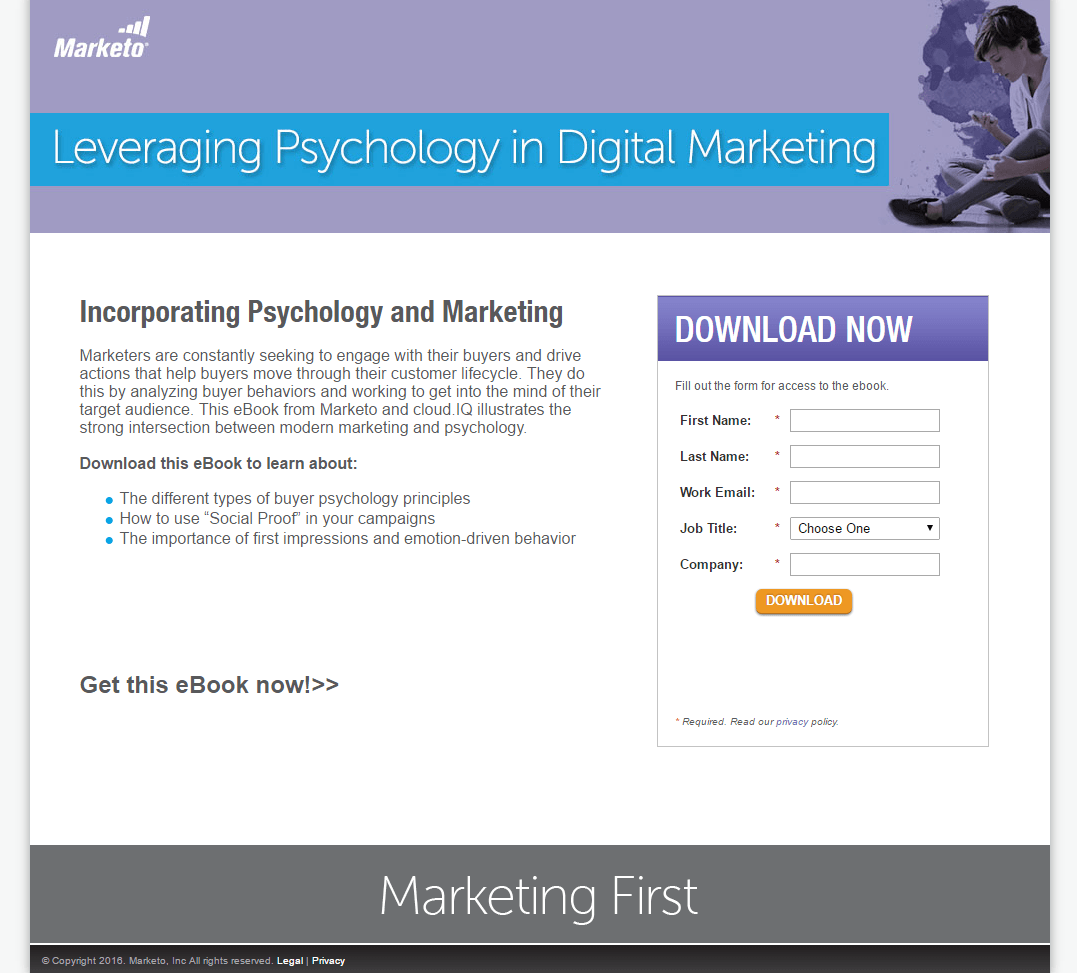
۲۷. Marketo
مواردی که به خوبی انجام دادهاند:
– رنگ دکمه CTA کنتراست خوبی با کل صفحه دارد.
– فوتر مینیمال حواس کاربر را از هدف اصلی، پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Download جذاب نیست.
– عنوان صفحه میتواند مزایا را بهتر و قویتر بیان کند.
۲۸. Autopilot
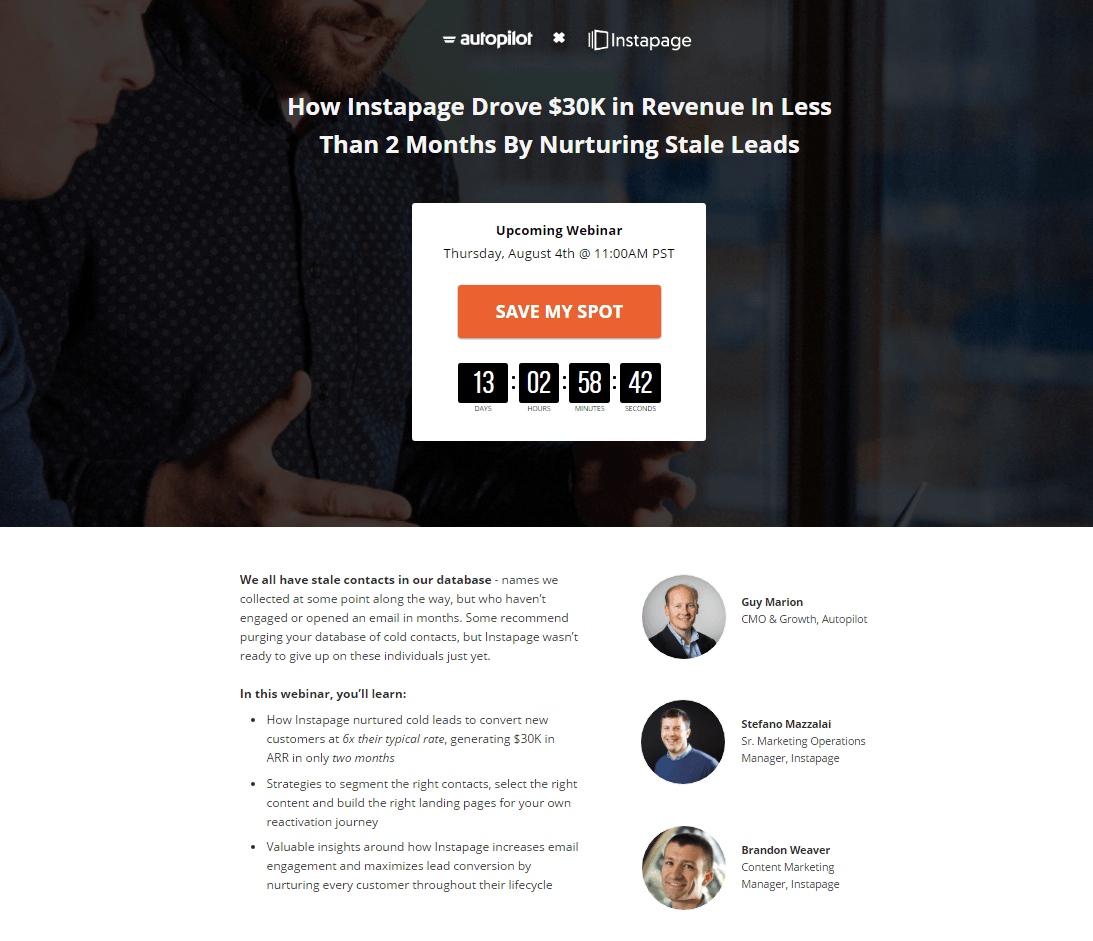
مواردی که به خوبی انجام دادهاند:
– این عنوان مورد مطالعه منابع ارزشمندی را پیشنهاد می دهد: ببینید که چگونه سایت Instapage بیش از ۳۰ هزار دلار در آمد در ۲ ماه داشته است.
– دکمه CTA از زبان اول شخص نوشته شده است.
– تصویر مرتبط با رابطههای انسانی است.
– یک متن قوی و دقیق منافع حضور در وبینار را توضیح میدهد.
– عنوانی که در کنار نام ارائه دهندگان قرار گرفته است، تخصص آنها را نشان می دهد.
– تایمری که شمارش معکوس دارد به نوعی کاربران را تشویق میکند که سریعتر convert کنند.
مواردی که نیاز به A/B تست دارد:
– معرفی خلاصهای که برای ارائه دهندگان وبینار نوشته شده است، میتوانست کمی دقیقتر باشد.
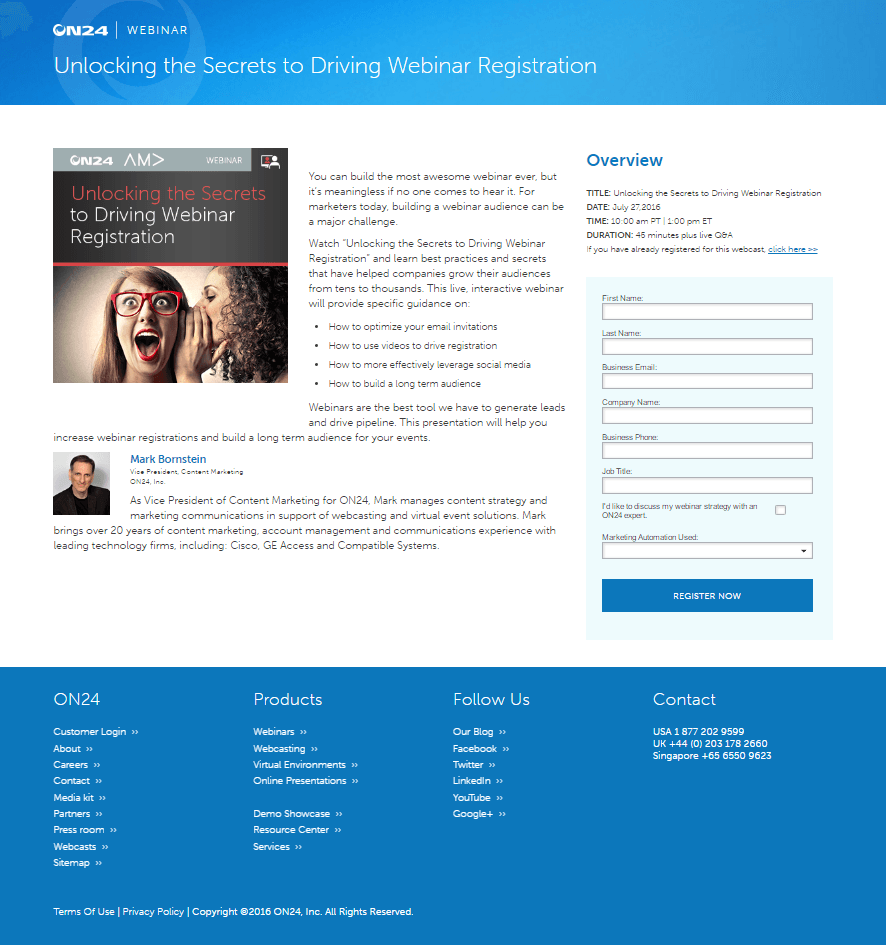
۲۹. On24
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه، به کاربران میگوید که رمز و رازهایی وجود دارد که میتوانند، موفقیت در وبینار را تقویت کنند.
– کلمه Now روی دکمه CTA به کاربران این حس را انتقال میدهد که بلافاصله پس از فشردن این دکمه مزایا را بدست خواهند آورد.
مواردی که نیاز به A/B تست دارد:
– رنگ دکمه CTA در جاهای مختلف صفحه استفاده شده است که باعث میشود این دکمه نادیده گرفته شود.
– فوتر قابل پیمایش هیچ نقش خاصی در لندینگ پیج ندارد.
۳۰. Domo
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه، مزایای استفاده از محصولات و خدمات را به وضوح مشخص میکند.
– متن داخل صفحه به قسمتهای کوچکی تقسیم شده است که آن را بیشتر قابل خواندن میکند.
– رنگ دکمه CTA از رنگ پس زمینه فرم، متفاوت است.
– لوگوی تجاری شرکت در کنار برندهای معتبر قرار گرفته که همین موضوع به آن اعتبار بیشتری میدهد.
مواردی که نیاز به A/B تست دارد:
– اگر دکمه CTA کمی بزرگتر باشد میتواند توجه بیشتری را جلب کند.
– حالت پر گویی این لندینگ پیج با یک لیست با علامتهای نقطهای (bullet point) تا حدی کاهش پیدا می کند.
– عنوان صفحه میتواند کمی به داخل جا به جا شود زیرا در حال حاضر چندان در مرکز به نظر نمیرسد.
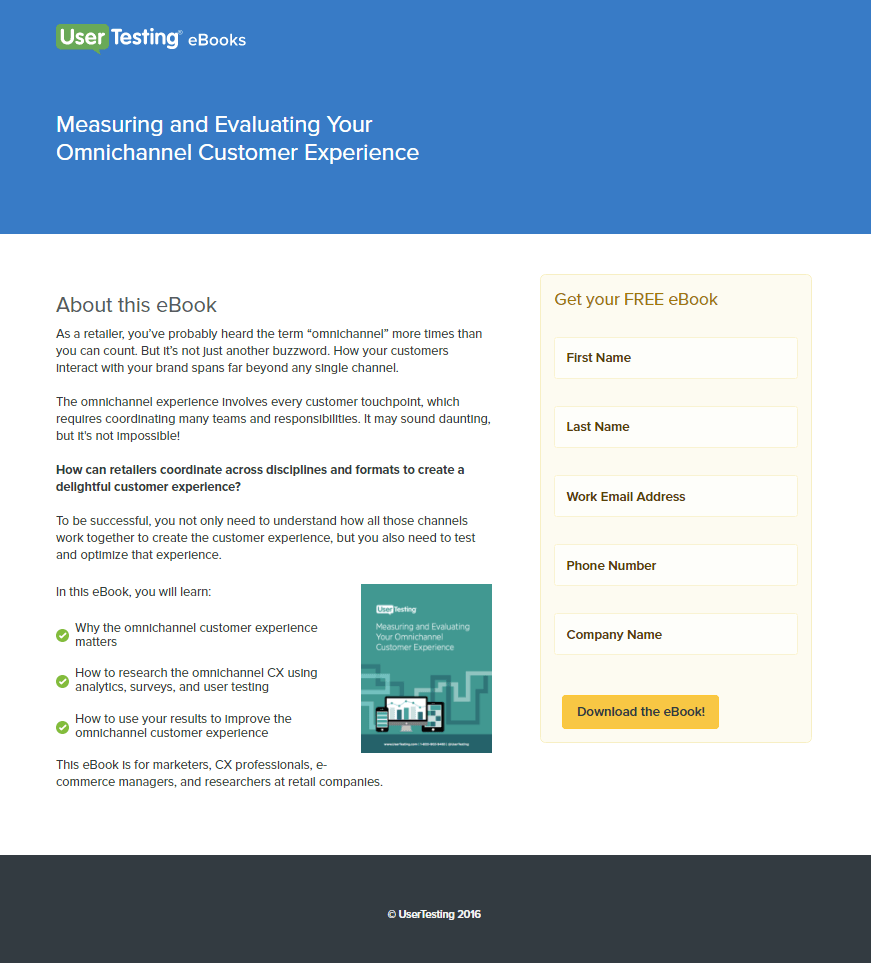
۳۱. UserTesting
مواردی که به خوبی انجام دادهاند:
– متن قوی و دقیق خیلی سریع مزایای استفاده از محصول یا خدمات سایت را مشخص میکند.
– کلمه free بر رایگان بودن محصول اشاره میکند.
– رنگ روشن دکمه، توجه بیشتری را جلب می کند.
– تصویر به عنوان یک عنصر بصری، اطلاعاتی درباره محصولی که کاربران دریافت میکنند، ارائه میکند.
مواردی که نیاز به A/B تست دارد:
– عنوان میتواند کمی قویتر هدف صفحه را مشخص کند.
– یک سیاست برای حفظ حریم خصوصی یا بجهای اطمینان میتوانست باعث شود که کاربران با خیال راحتتری convert کنند.
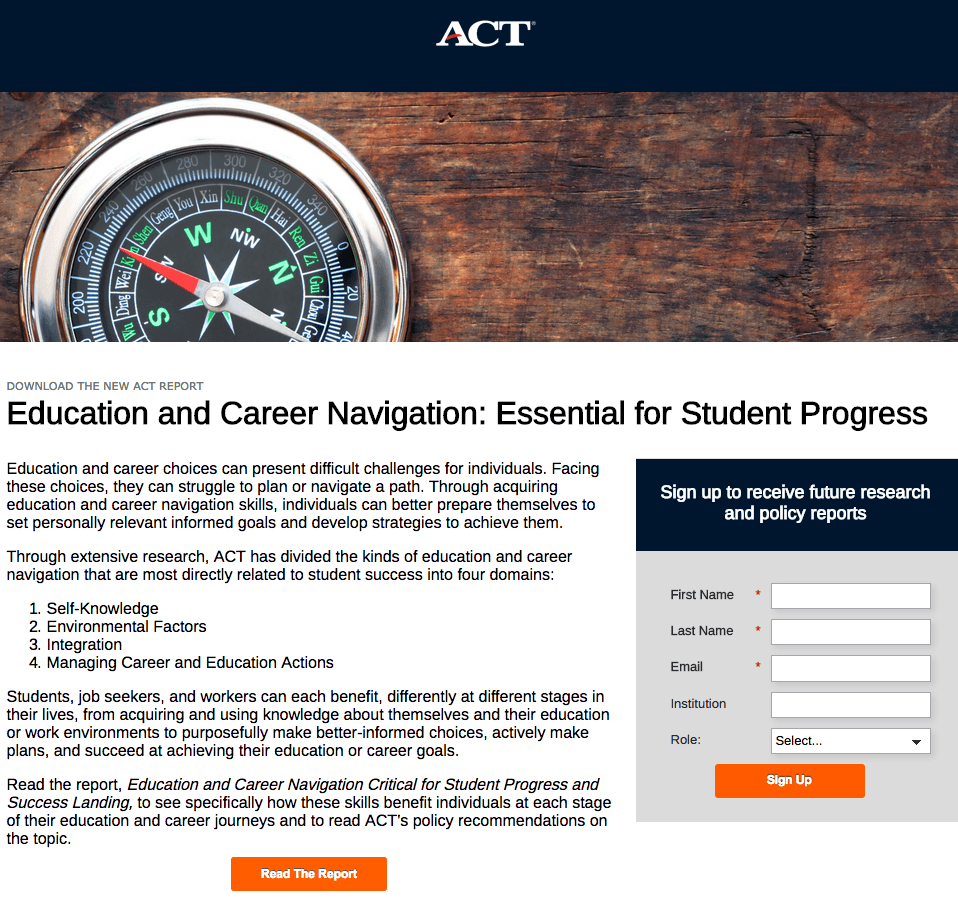
۳۲. ACT
مواردی که به خوبی انجام دادهاند:
– لوگوی سایت به صفحه home page لینک نشده است و این بدین معنیست که کاربران بدون convert کردن نمیتوانند صفحه را ترک کنند.
– متن موجود در صفحه، چشم اندازی از محتوای ebook ارائه میدهد.
مواردی که نیاز به A/B تست دارد:
– سر صفحه به هیچ عنوان مزایای استفاده از خدمات یا محصولات سایت را مشخص نکرده است.
– وجود دو دکمه CTA باعث میشود که نرخ تبدیل کاهش پیدا کند.
– مقدار زیاد متن در صفحه باعث میشود که خواندن همه آن کمی ترسناک به نظر برسد.
۳۳. Villanova University
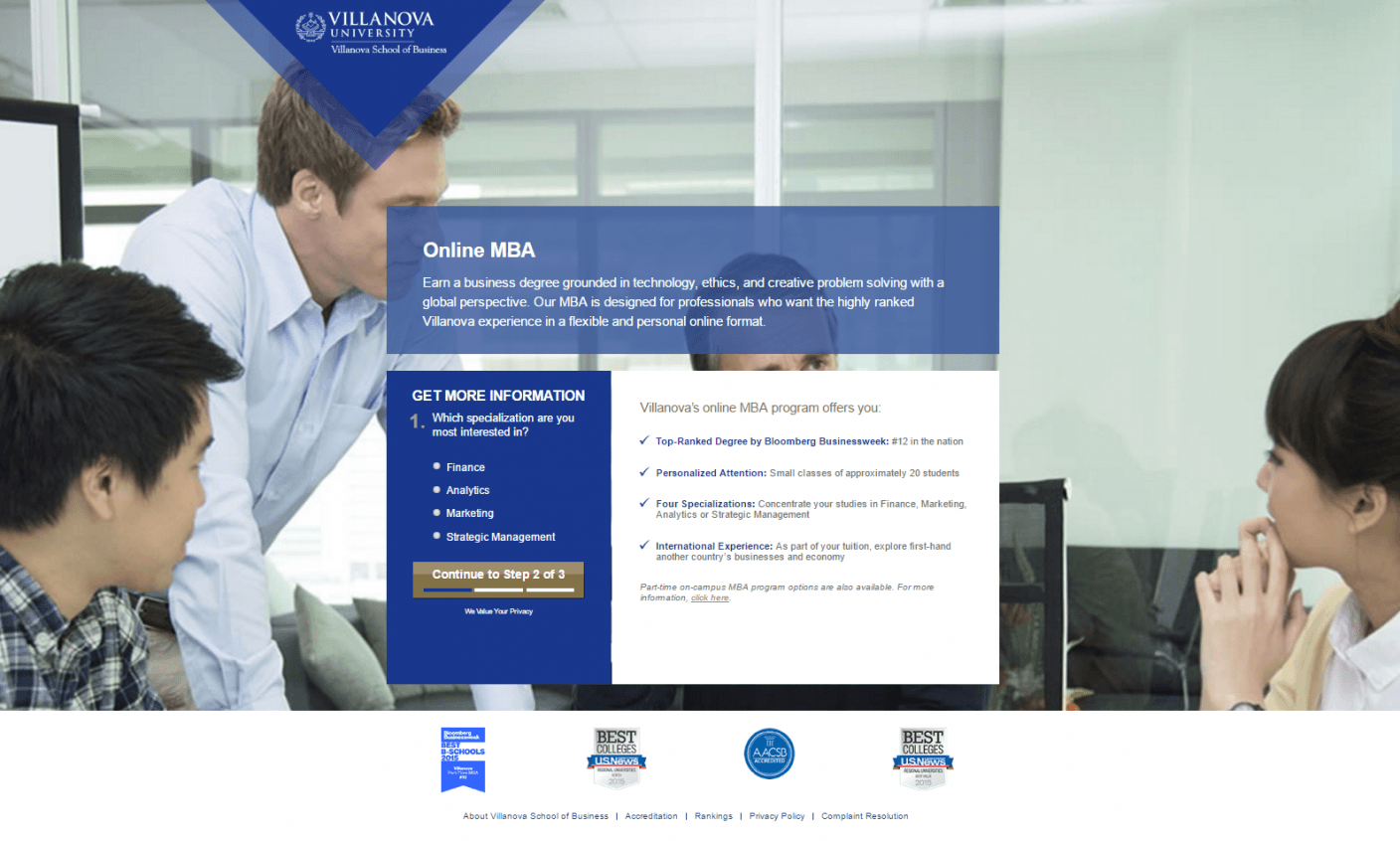
مواردی که به خوبی انجام دادهاند:
– لوگوی این شرکت به جایی لینک نشده است، که باعث میشود بازدیدکنندگان تمرکز خود را از هدف صفحه از دست ندهند.
– محوری که میزان پیشرفت در پر کردن فرم را نشان میدهد به کاربر کمک میکند که بداند چند قدم از عملیات باقیمانده است.
– بج اعتباری که برنامه دارد، باعث میشود که کاربران برای استفاده از آن تشویق شوند.
– متن قوی و دقیق فایده و مزایای sign up را به خوبی مشخص میکند.
مواردی که نیاز به A/B تست دارد:
– تصویری که در این صفحه وجود دارد ارتباطی با برنامه آنلاین MBA شرکت Villanova ندارد.
– دکمه CTA شبیه به دکمه نیست و بیشتر شبیه به یک محور است اگر کاربری بخواهد convert کند باید کجا کلیک کند؟
۳۴. WordStream
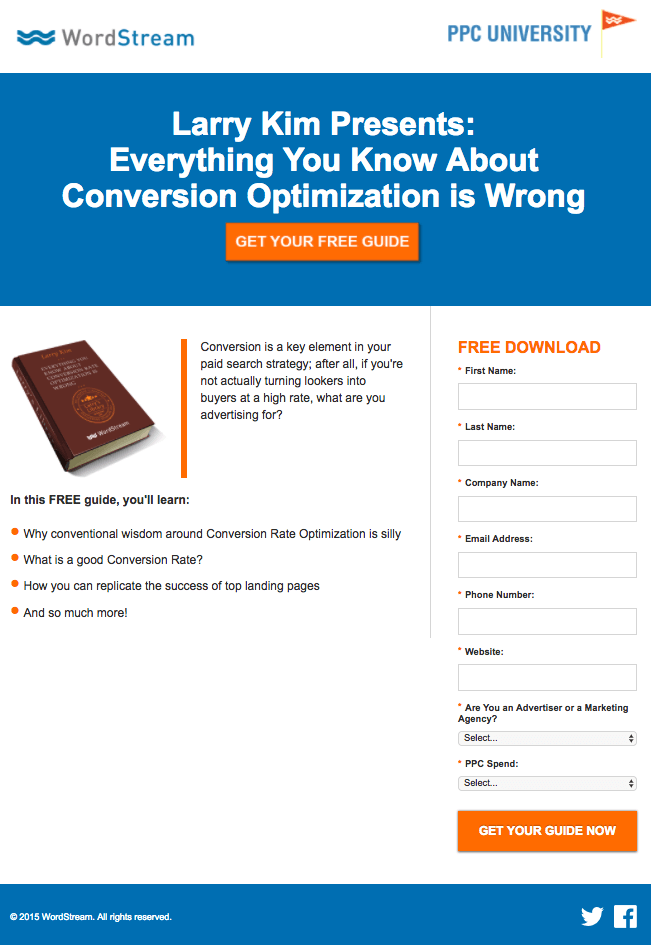
مواردی که به خوبی انجام دادهاند:
– کلمه free یاد آور مفهوم رایگان است.
– دکمه CTA به وضوح در این لندینگ پیج مشخص است.
– کلمه Now روی دکمه CTA کاربر را برای convert کردن تشویق میکند.
– متن قوی و دقیق باعث میشود که بدانیم بعد از convert کردن چه چیزی به دست میآوریم.
مواردی که نیاز به A/B تست دارد:
– یک فوتر با لینک هایی به شبکههای اجتماعی مختلف کاربر را قبل از convert کردن فراری می دهد.
– دو لوگویی که به جاهای مختلف لینک شدهاند باعث میشوند که کاربران به جایی خارج از صفحه لینک شوند.
۳۵. Microsoft Power BI
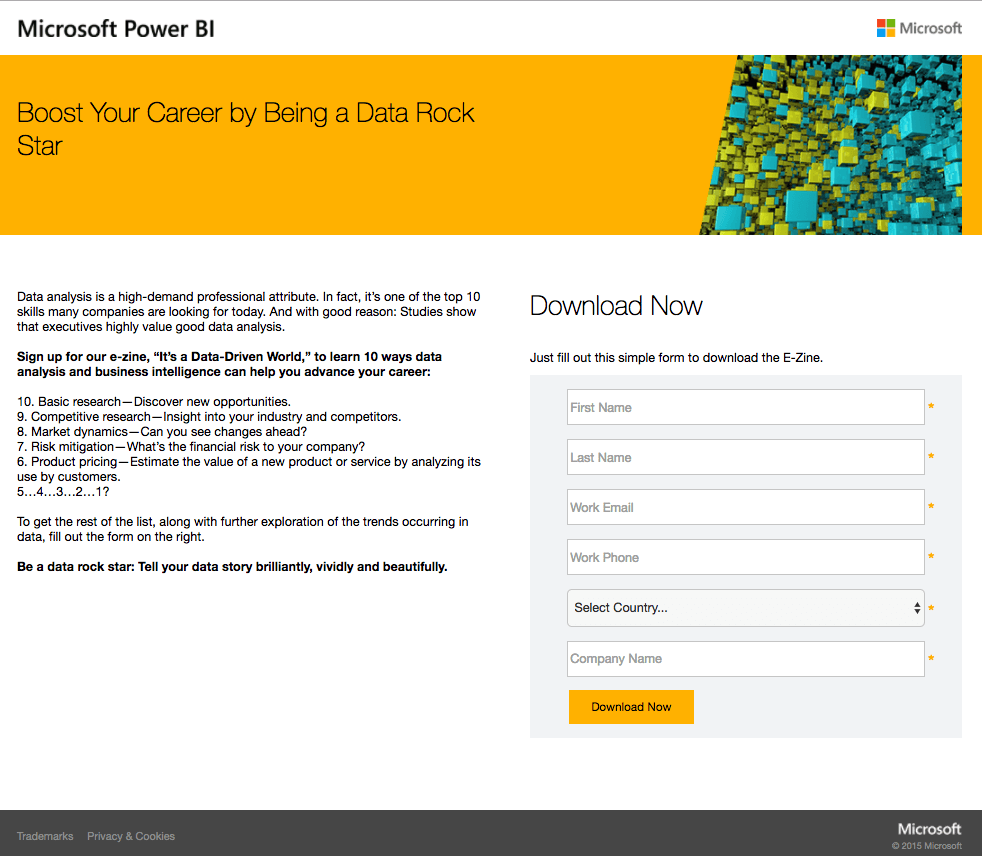
مواردی که به خوبی انجام دادهاند:
– عنوان این صفحه، مزایا را برای بازدیدکنندگان مشخص میکند.
– متن در این لندینگ پیج که به دنبال عنوان آمده است نیز میزان ارزش برنامه را بیان میکند.
– متن قوی و دقیق مزایای دانلود e-zine را توضیح میدهد.
– با استفاده از متنهای بولد شده یک نوع سلسله مراتب به وجود آمده است که مهمترین عناوین به این شکل مشخص می شوند.
– لینکهای مربوط به حفظ امنیت حریم خصوصی و علایم تجاری به کاربران کنجکاو این امکان را میدهد که از منابع مطمئن باشند و همچنین رنگ مناسب این بجها به شکلی است که توجه کاربر از عناصر مهمتر پرت نشود.
مواردی که نیاز به A/B تست دارد:
– لوگوی لینک شده یکی در هدر و یکی در فوتر ممکن است قبل از convert کردن کاربر را از صفحه فراری دهند.
– وجود رنگ خاکستری روشن در فیلدهای فرم، پتانسیل بالایی در خسته کردن چشم کاربر دارند.
۳۶. Marketo
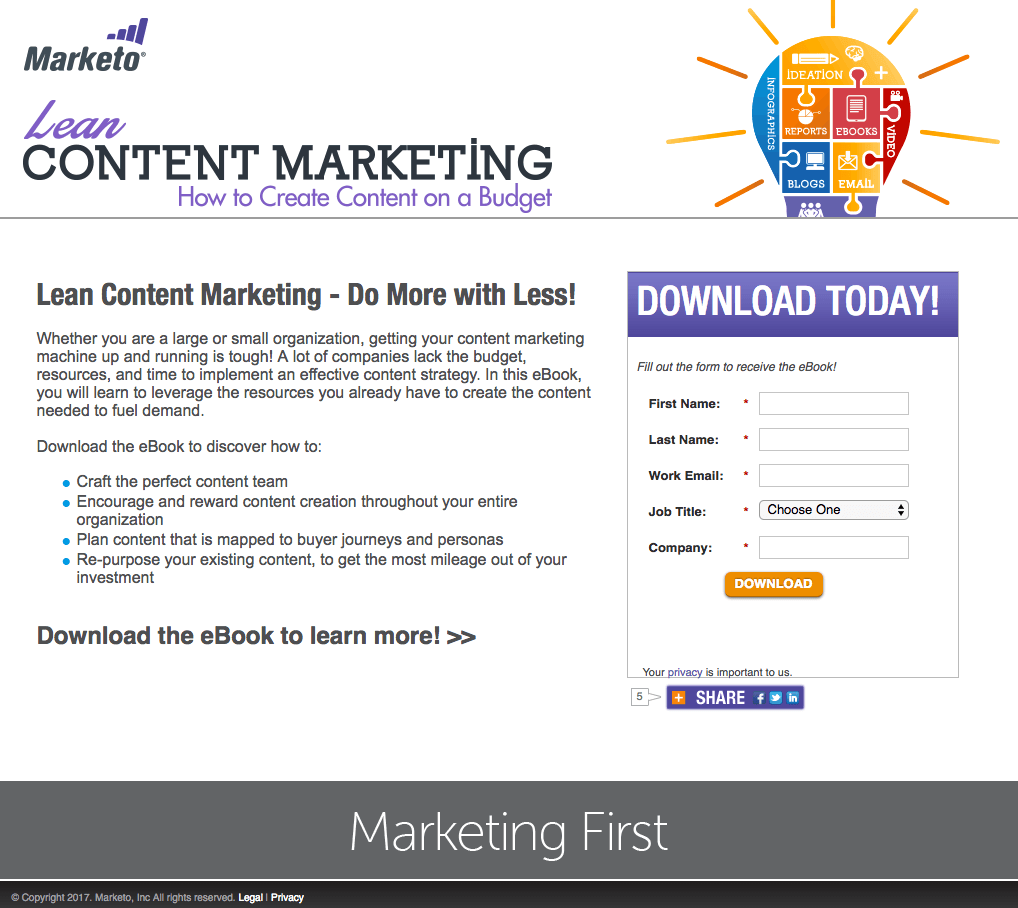
مواردی که به خوبی انجام دادهاند:
– لوگوی اصلی سایت به جایی لینک نشده است که باعث میشود کاربران قبل از convert نتوانند صفحه را ترک کنند.
– عبارت How to که در عنوان وجود دارد به وضوح مزایای استفاده از خدمات شرکت را بیان میکند.
– کاربر با متن ارتباط برقرار میکند.
– یک متن انعطاف پذیر که در آن لیستی وجود دارد.
– متن Download the ebook to learn more با علامتهای فلش مانندی که در جلوی جمله وجود دارد چشم کاربر را به سمت فرم هدایت میکنند.
– چیدمان فرم به صورتی است که برای کاربر کاملاً مشخص میشود که چگونه باید ebook را دریافت کند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Download میتوانست کمی قانع کنندهتر باشد.
– دکمه CTA اگر کمی بزرگتر بود، توجه بیشتری را جلب میکرد.
۳۷. Google Cloud Platform
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه یک پیشنهاد ارزشمند و رایگان ارائه می دهد.
– رنگ دکمه CTA نسبت به رنگ پس زمینه جلب توجه میکند.
– متن قوی و دقیق به کاربر توضیح میدهد که بعد از convert کردن چه مزایایی به دست میآورد.
– قسمت FAQ به سؤالات کاربران درباره پلت فرم توضیحاتی میدهد. هر چند که لینکهایی که در این قسمت وجود دارند ممکن است کاربران را به خارج از صفحه هدایت کنند.
مواردی که نیاز به A/B تست دارد:
– لوگو در قسمت بالا سمت چپ به home page وب سایت لینک شده است، که این نکته باعث میشود کاربران تمرکز خود را از دکمه CTA از دست بدهند.
– یک فوتر شلوغ باعث میشود که بازدیدکنندگان صفحه را رها کرده و آن را ترک کنند.
۳۸. Shopify
مواردی که به خوبی انجام دادهاند:
– رنگ دکمه CTA با بقیه عناصر صفحه کنتراست مناسبی دارد.
– چند CTA در ترکیب با هم باعث میشوند که کاربر متقاعد شده و convert کند.
– کلمه Today روی CTA به کاربر تأکید میکند که در صورت کلیک کردن، فوراً مزایایی به دست می آورد.
مواردی که نیاز به A/B تست دارد:
– لوگویی که به homepage متصل شده به ترک کردن صفحه توسط کاربران کمک می کند.
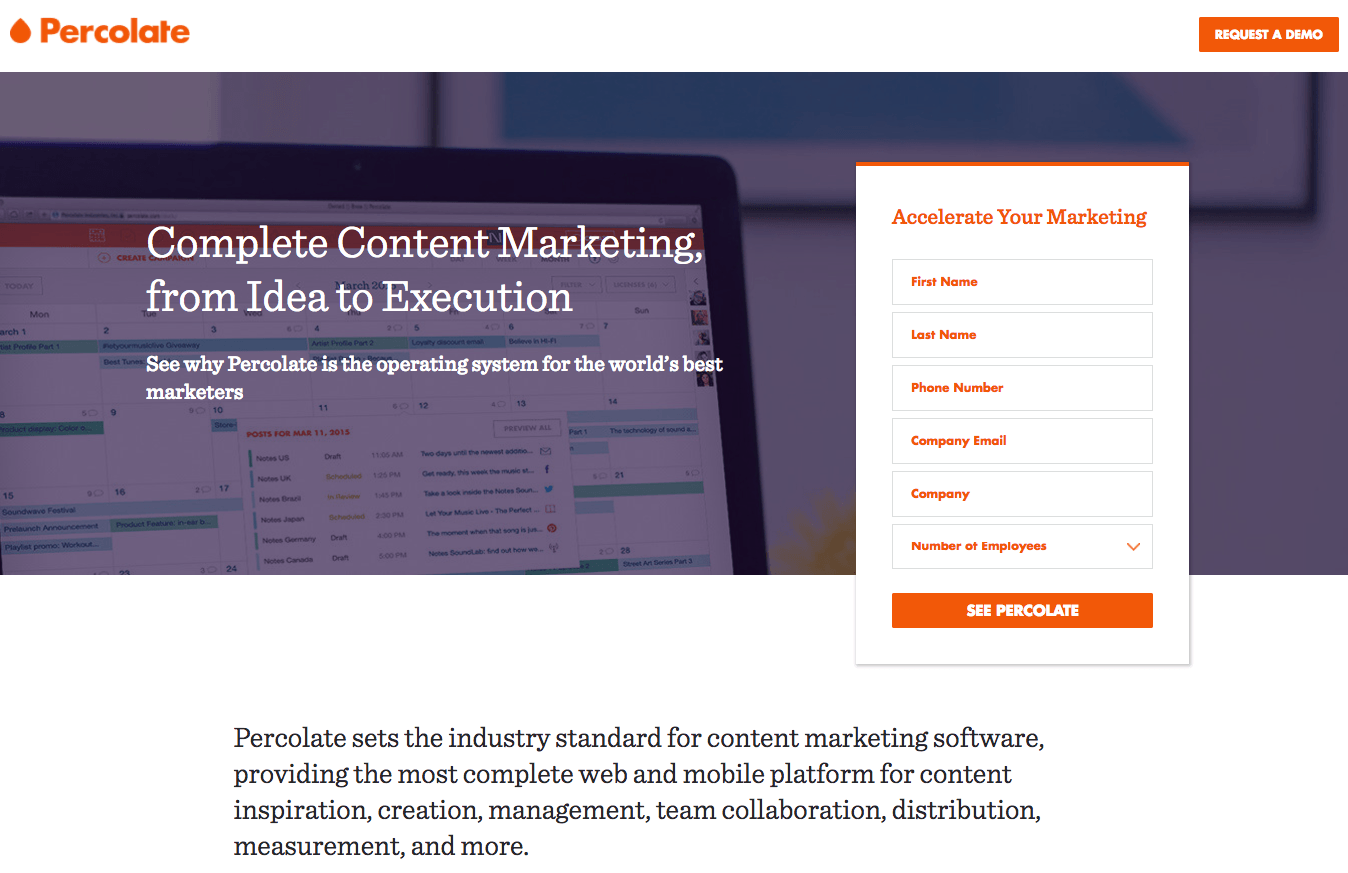
۳۹. Percolate
مواردی که به خوبی انجام دادهاند:
– رنگ دکمه CTA با رنگ سفید صفحه، کنتراست مناسبی دارد.
– چند دکمه CTA با همکاری با هم کاربر را متقاعد میکنند که کلیک کند.
– دکمه CTA با عنوانی که دارد و طراحی خاصش، کاربران را ترغیب میکند که Percolate را به جای محصولات مشابه دیگر بررسی کنند.
– متن با اندازه کوچک باعث میشود که خواندن این متن لذت بخشتر باشد.
– اسکرین شاتهایی که از محصول در این صفحه قرار داده شده است به کاربر نشان میدهند که کار کردن با Percolate چگونه است.
مواردی که نیاز به A/B تست دارد:
– لینکهای متعددی که در هدر و فوتر وجود دارند به مثابه یک راه خروج است که به کاربران اجازه میدهد قبل از convert صفحه را ترک نمایند.
-عنوانهای فرعی ادعا دارند که شماره ۱ پلت فرمهای مارکتینگ جهان است، ولی اثبات این ادعا چیست؟ عبارتهای مانند این تأثیر عکس دارند. برای مثال چند بار عبارت بهترین قهوه دنیا را روی درب کافهها دیدهاید؟ چند بار این حرف را باور کردهاید؟
– این گواهینامههایی که توسط مشتریان بی نام درج شدهاند، بدون عنوان، تصویر و اعتبار به بازدیدکنندگان نمایش داده میشوند. کاربران نمیدانند که گواهینامه ها توسط مشتریان واقعی نوشته شدهاند یا توسط تیم کاری Percolate.
۴۰. SAP
مواردی که به خوبی انجام دادهاند:
– نبودن پیمایش، به معنی این است که هیچ راه خروجی از صفحه وجود ندارد مگر convert کردن.
– لینکهایی که در صفحه وجود دارند هم کاربران را به جایی غیر از همین لندینگ پیج، هدایت نمیکنند.
مواردی که نیاز به A/B تست دارد:
– تصویر موجود در این لندینگ پیج، هیچ ارتباطی با موضوع ندارد.
– عنوان صفحه، اطلاعات دقیقی درباره مزایای خدمات یا محصول شرکت ارائه نمیدهد و کاربران نمیدانند چرا باید آن را دانلود کنند.
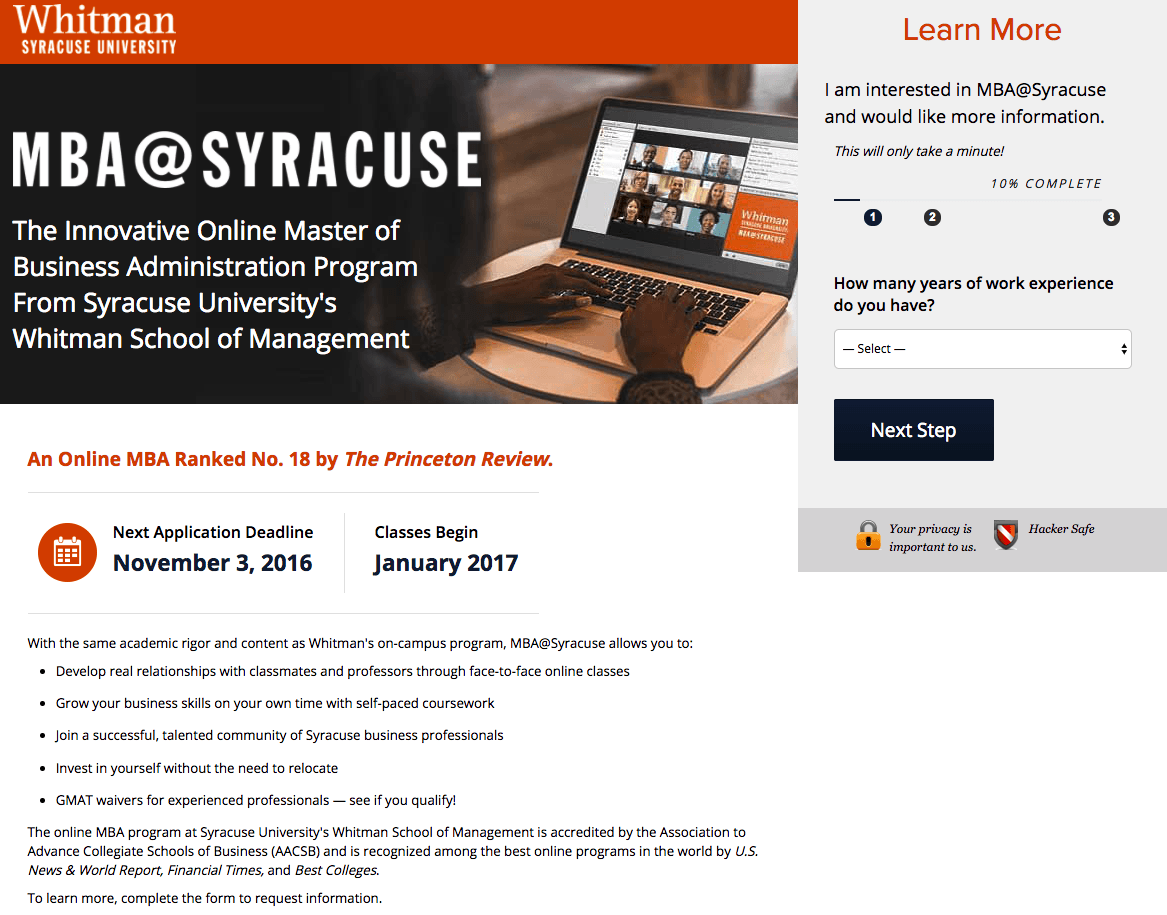
۴۱. Whitman Syracuse University
مواردی که به خوبی انجام دادهاند:
– مراحل ثبت نام به چند قسمت تقسیم شدهاند که مشکلات مربوط به convert را کمرنگتر میکند.
– متن قوی و دقیق درباره مزایای مربوط به برنامه توضیح میدهد.
مواردی که نیاز به A/B تست دارد:
– رنگ دکمه CTA باعث میشود که این دکمه نادیده گرفته شود.
– عنوان صفحه چشماندازی خاص درباره محصول ارائه نمیکند.
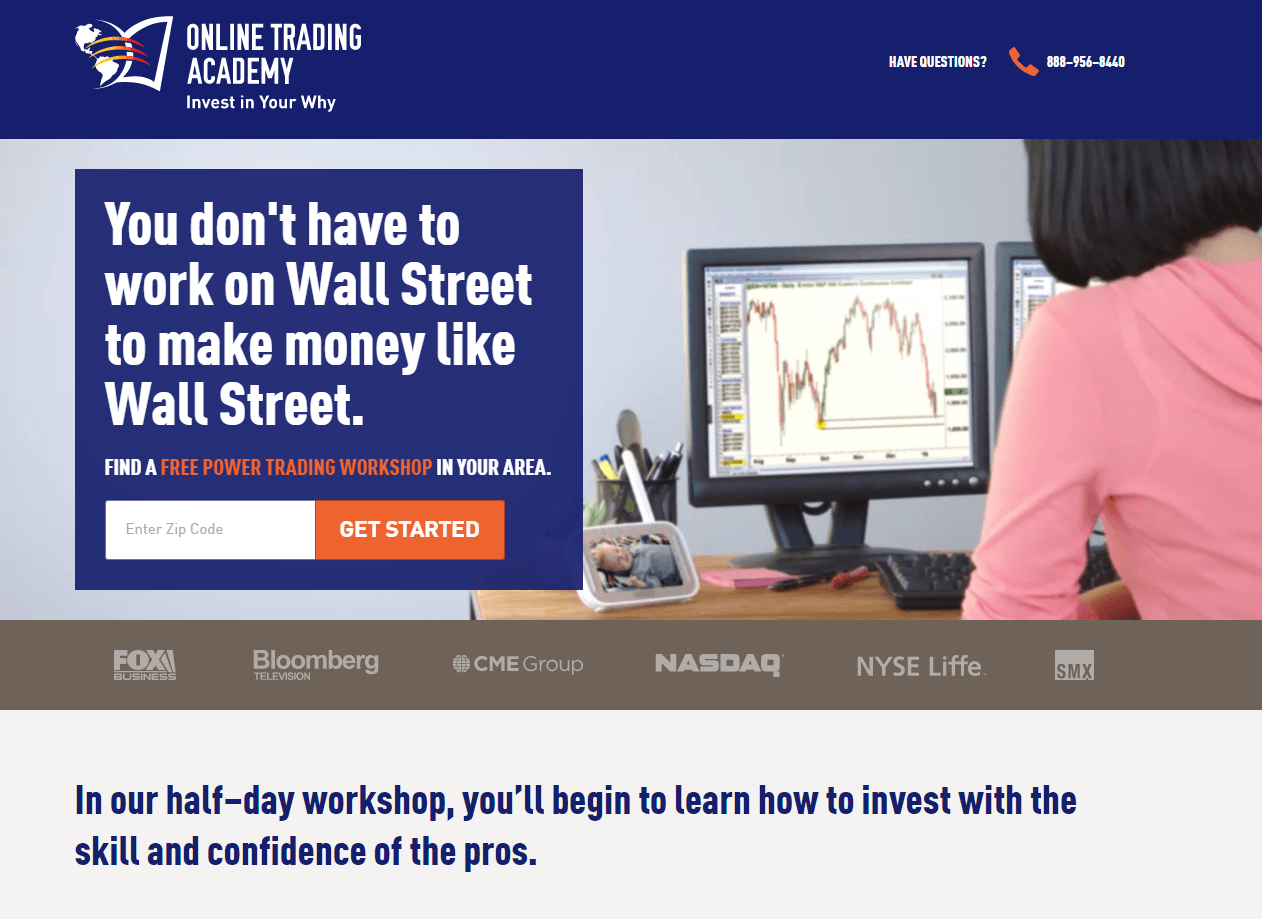
۴۲. Online Trading Academy
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه با وسوسه کاربران برای درآمد بیشتر، آنها به convert کردن متقاعد میکند.
– رنگ دکمه CTA به صورتی است که توجه را به خود جلب میکند.
– اطلاعات تماس به کاربران این امکان را میدهد که در صورتی که سؤالی دارند با نمایندگان شرکت، ارتباط برقرار کنند.
– شماره تماسی که در صفحه وجود دارد از نوع cilc k-to-call است که به کاربران این امکان را میدهد به صورت آنلاین با Trading Academy ارتباط برقرار کنند.
مواردی که نیاز به A/B تست دارد:
– لینکهای شبکههای اجتماعی که در پایین صفحه وجود دارند به کاربران این امکان را میدهند که قبل از کامل کردن فرم و عملیات convert صفحه را ترک کنند.
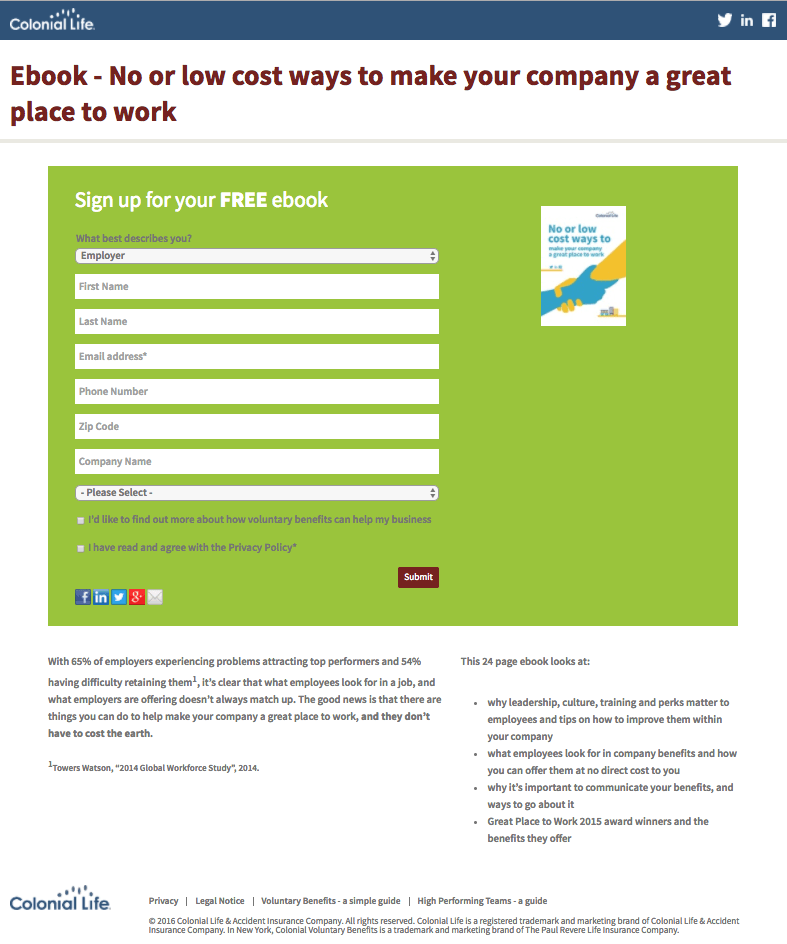
۴۳. Colonial Life
مواردی که به خوبی انجام دادهاند:
– تصویر به بازدیدکنندگان توضیح میدهد که اگر convert کنند چه چیزی به دست میآورند.
– آمار موجود در متن اثبات میکند که کارمندان مشکلاتی درباره حفظ استعداد و خلاقیت خود دارند و به همین دلیل باید این ebook را مطالعه کنند.
– لیست نقطهای یا Bullet points پیش نمایشی از ebook ارائه میدهد که ۲۴ صفحه است.
– عنوانهای فرعی نیز تأکید میکنند که ebook رایگان است.
– دو گزینه هم وجود دارند که هیچ کدام انتخاب نشدهاند و کاربر خود میتواند انتخاب کند که به نسخههای جانبی ebook نیازی دارد یا خیر.
مواردی که نیاز به A/B تست دارد:
– لینکهایی که در هدر وجود دارند ممکن است کاربران را به homepage یا شبکههای اجتماعی هدایت کنند.
– دکمه با عنوان submit، برای اینکه کاربران فرم را تکمیل کنند، چندان جذاب نیست.
– دکمه CTA اندازه کوچکی دارد و به سختی دیده میشود.
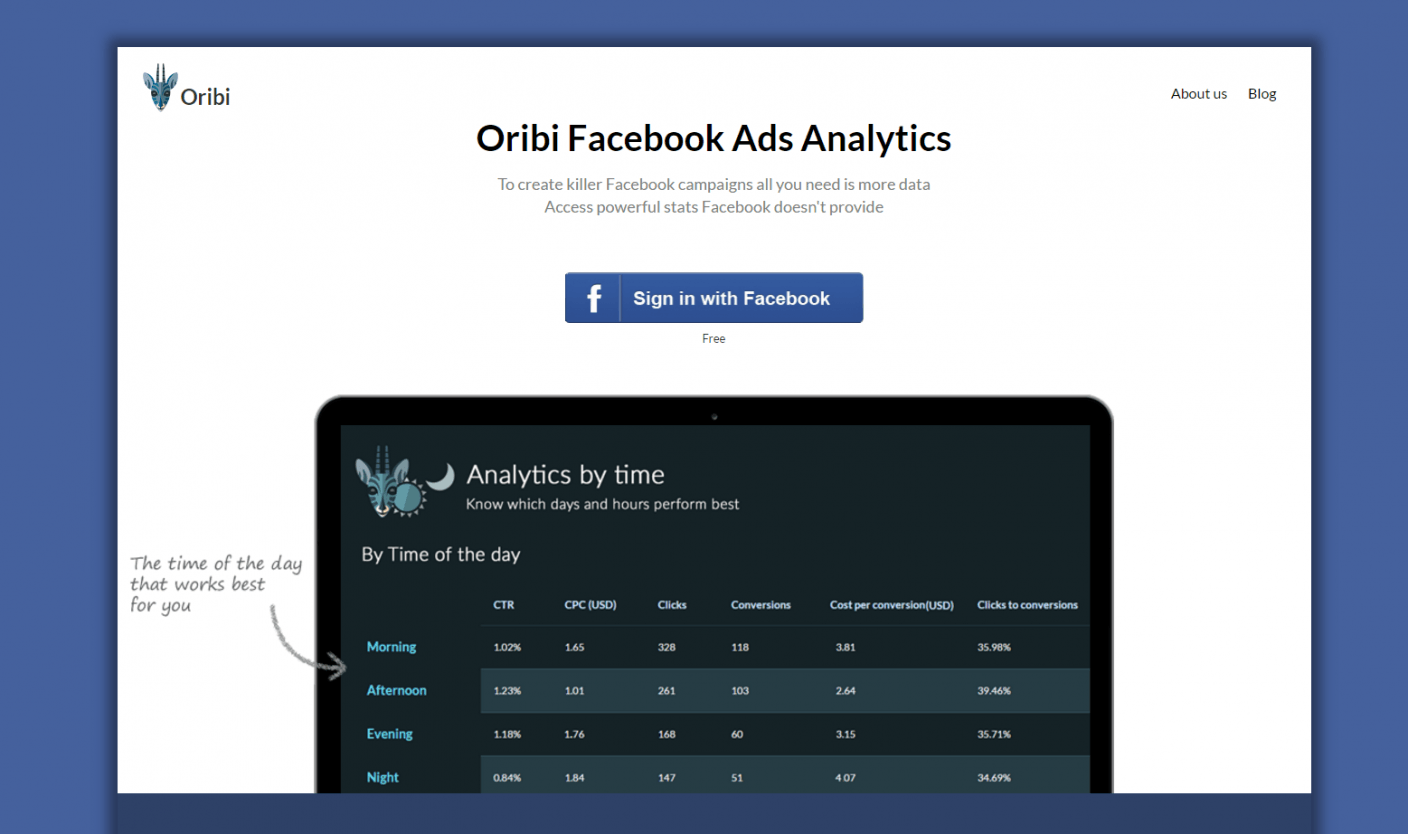
۴۴. Oribi
مواردی که به خوبی انجام دادهاند:
– عنوان اصلی و فرعی هر دو باهم، مزایای convert کردن را توضیح میدهند.
– تصویری که در این لندینگ پیج وجود دارد نشان میدهد که Dashboard دقیقاً به چه شکل است.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA در اینجا رنگی شبیه به آبی برند فیسبوک دارد، شاید برای اینکه تفاوت و جذابیت بیشتری داشته باشد، بهتر بود که از رنگ متضادی با دیگر عناصر صفحه برای آن استفاده میشود.
– کلمه free در اینجا کمی دست کم گرفته شده است. اگر شما محصول یا خدمات رایگانی ارائه میکند بهتر است کلمه رایگان را در چند جای صفحه مانند هدر، متن و دکمه CTA ذکر کنید.
– Blog و About us لینکهایی هستند که کاربران با استفاده از آنها میتوانند از صفحه خارج شوند.
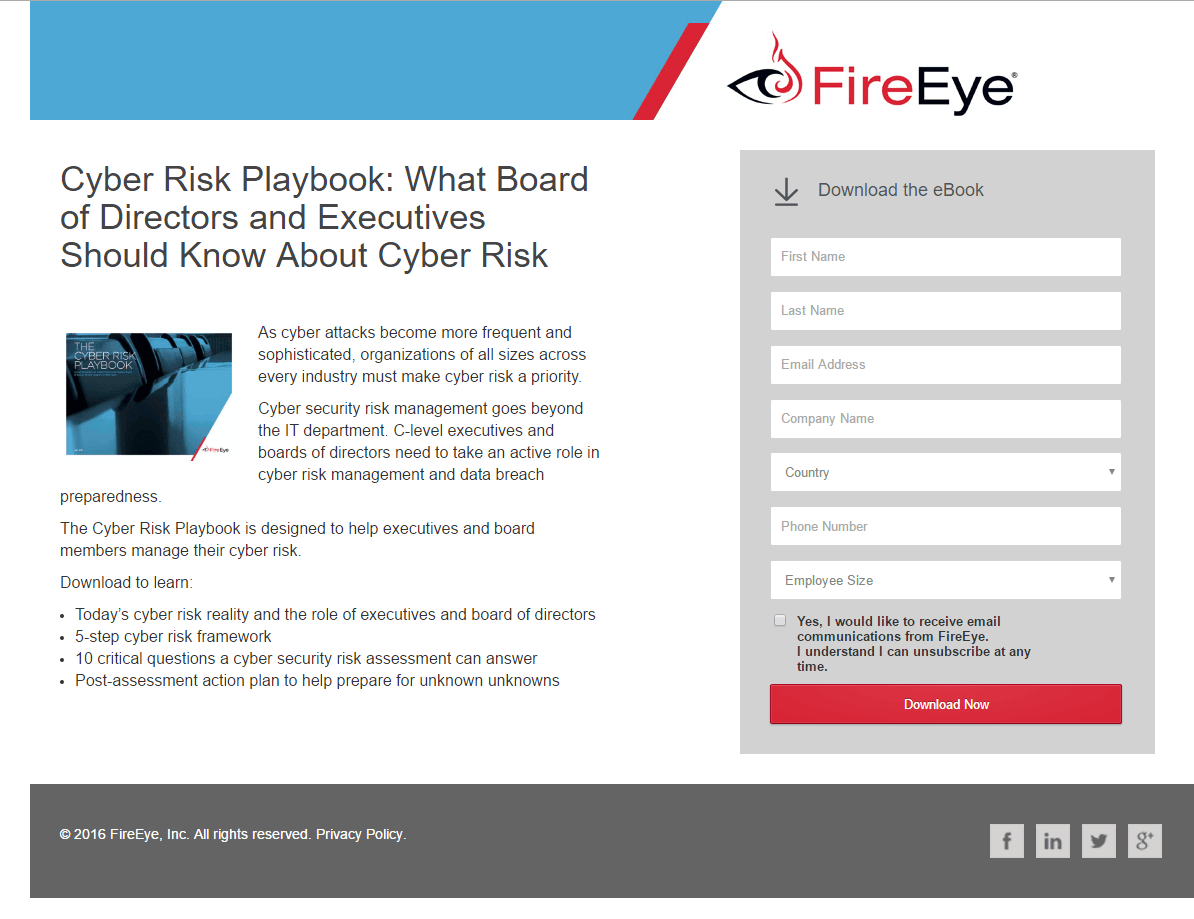
۴۵. FireEye
مواردی که به خوبی انجام دادهاند:
– متن قوی و دقیق درباره مزایای خدمات یا محصول توضیح می دهد.
– رنگ دکمه CTA به شکلی است که کاربران را به خود جذب میکند.
– تصویری که در این لندینگ پیج وجود دارد به کاربران نشان میدهد که اگر convert کنند چه چیزی به دست میآورند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Download Now میتوانست طراحی بهتری داشته باشد.
– فوتری که لینکهایی به شبکههای اجتماعی متعدد داشته باشد کاربران زا از لندینگ پیج فراری میدهد.
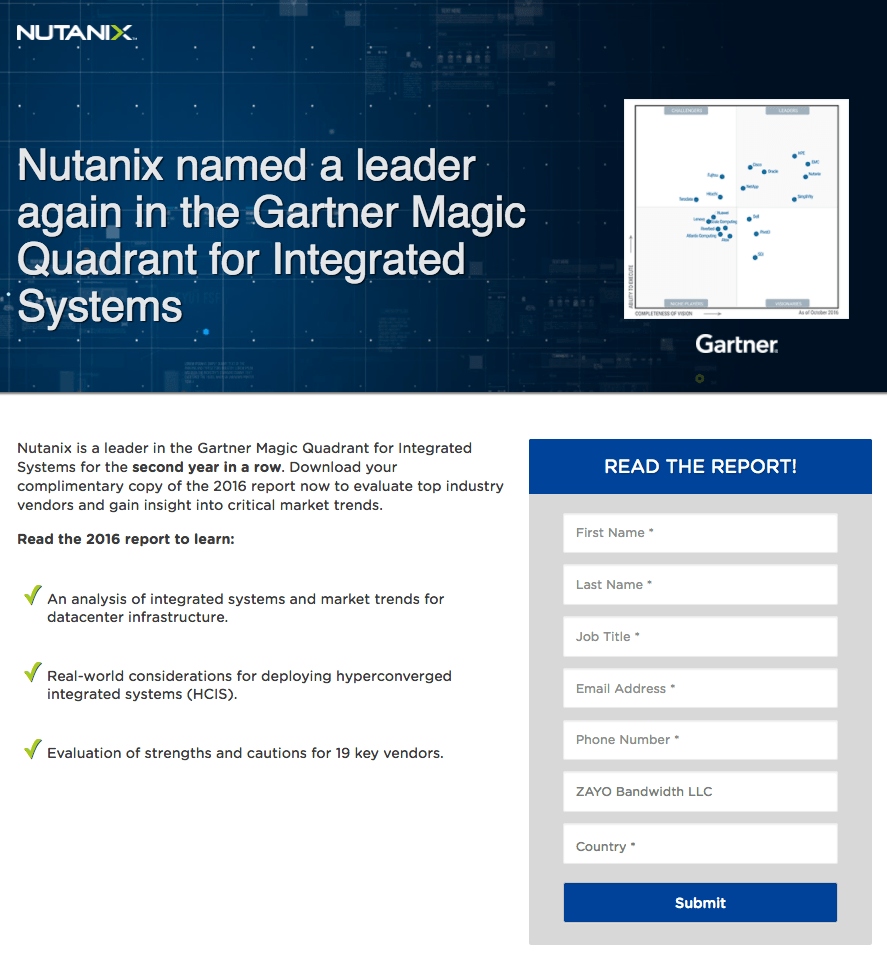
۴۶. Nutanix
مواردی که به خوبی انجام دادهاند:
– متن دقیق به کاربران این ایده را میدهد که با خواندن گزارش چه چیزی به دست میآورند.
– متنهای خلاصه و کوچک خواندن را آسان تر میکنند.
مواردی که نیاز به A/B تست دارد:
– عنوان این صفحه تا حدی خودخواهانه است. یعنی مشخص نمیکند که فایده این محصول یا خدمات برای کاربران چیست.
– تمام جملهها به صورتی است که انگار کاربران مجبور به انجام کاری هستند. شما نمیتوانید کاربران را وادار به کاری کنید ولی میتوانید آنها را متقاعد کنید.
– یک فرم ۷ فیلدی ممکن است باعث شود که کاربران صفحه را قبل از تکمیل فرم ترک کنند.
– رنگ دکمه CTA چندان نظری را به خود جلب نمیکند شاید چون مقدار زیادی از رنگ آبی در صفحه استفاده شده است.
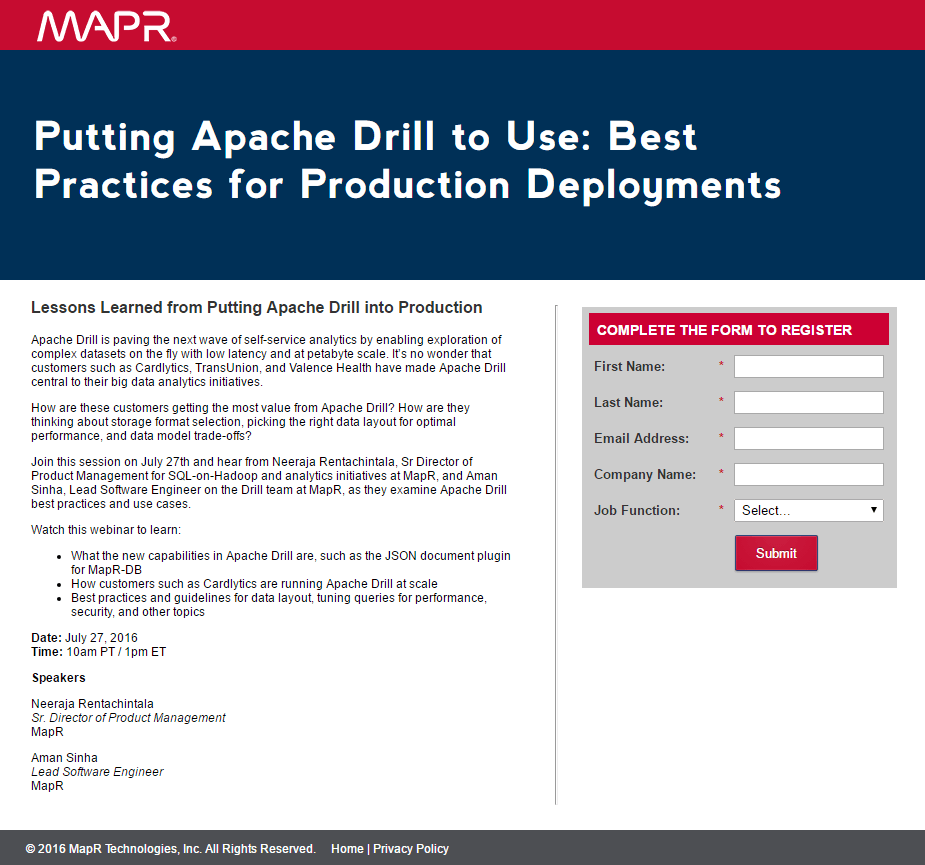
۴۷. MapR
مواردی که به خوبی انجام دادهاند:
– فرم کوتاهی که در این لندینگ پیج وجود دارد امکان convert را افزایش میدهد.
– متن قوی و دقیق، مزایای convert کردن را مشخص میکند.
مواردی که نیاز به A/B تست دارد:
– دکمه CTA با عنوان Submit چندان برای جلب توجه مناسب نیست.
– عنوان صفحه میتوانست به شکل بهتری مزایای محصول را بیان کند.
– اگر تصویری از سخنرانان، درج میشد، نتیجه بهتری بدست میآمد.
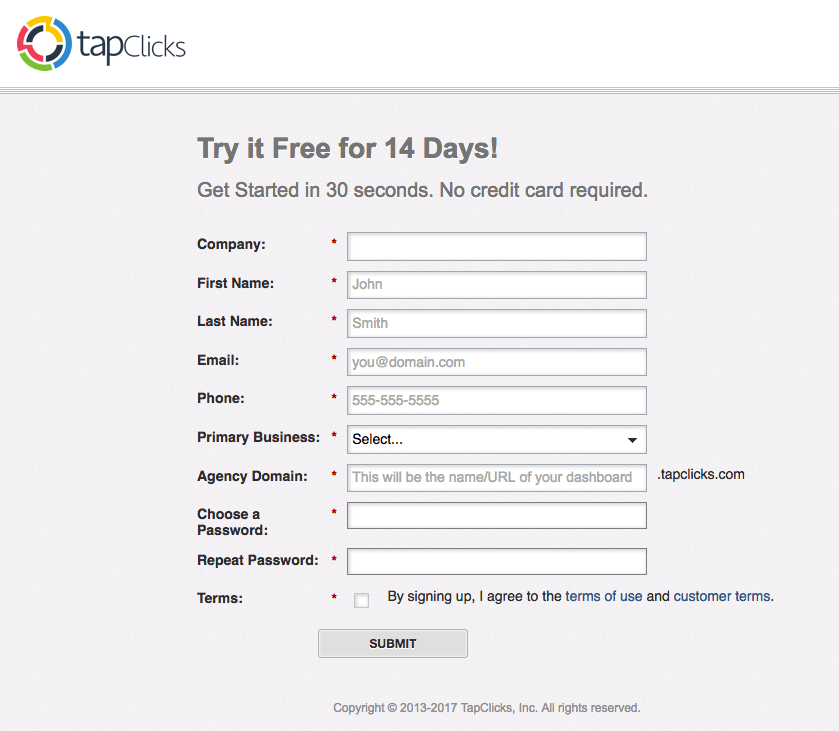
۴۸. TapClicks
مواردی که به خوبی انجام دادهاند:
– دو عبارت Free و No credit card required در عنوان اصلی و فرعی نشان دهنده این است که برای خرید این محصول نیازی به پرداخت مبلغی پول نیست.
– متن با عنوان Get startes in 30 seconds شروع میشود که به کاربران نشان میدهد، تکمیل این صفحه آسان و سریع است.
مواردی که نیاز به A/B تست دارد:
– لوگویی که به home page لینک شده است، باعث ترک کردن صفحه توسط کاربران میگردد.
– به طور کلی محتوای چندانی درباره محصول یا خدمات ارائه نشده است که کاربران را تشویق به تکمیل فرم کند.
– یک فرم ۹ فیلدی ممکن است باعث شود که کاربران این صفحه را ترک کنند.
– رنگ بر چسب فیلدهای خاکستری روشن است که در نظر کاربران خستهکننده و کسالت بار می باشد.
– رنگ دکمه CTA تقریباً شبیه به پس زمینه است که به سختی جلب توجه میکند.
– عنوان submit روی دکمه CTA، کاربران را به کلیک کردن ترغیب نمیکند.
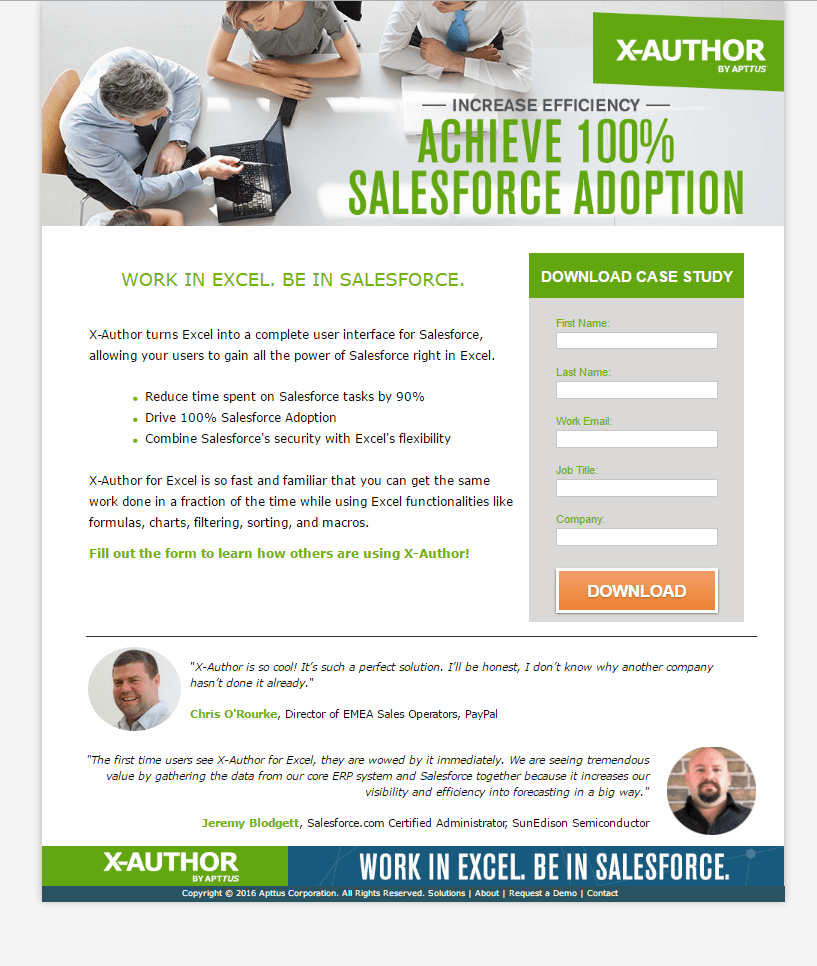
۴۹. Apttus
مواردی که به خوبی انجام دادهاند:
– عنوان صفحه به خوبی مزایای استفاده از محصول را بیان میکند.
– متن دقیق و قوی مزایای convert کردن را مشخص میکند.
– گواهینامه ها به محصول یا خدمات، اعتبار بیشتری دادهاند.
مواردی که نیاز به A/B تست دارد:
– یک فوتر پر از لینک های مختلف، راههای زیادی برای کاربر ایجاد میکند که صفحه را ترک نماید.
– متن روی دکمه میتوانست بهتر باشد.
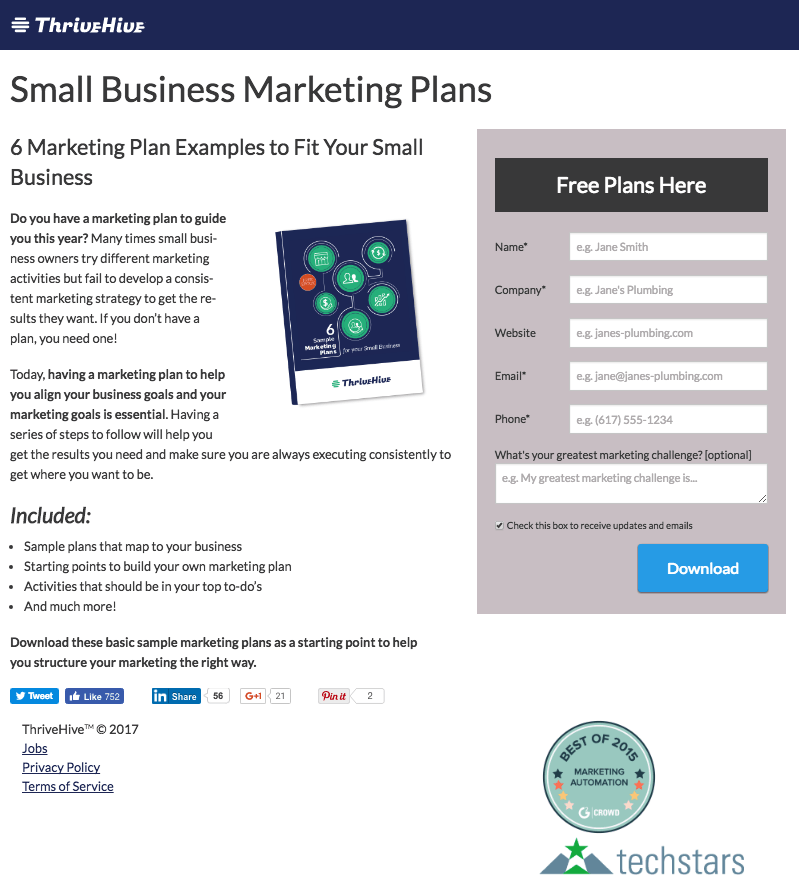
۵۰. ThriveHive
مواردی که به خوبی انجام دادهاند:
– عنوان این صفحه پیشنهاد ارزشمندی را ارائه می دهد.
– متن قوی و دقیق درباره فواید convert کردن توضیح می دهد.
– زنگ دکمه CTA با تمام عناصر دیگر صفحه، متفاوت است.
– بج های مرتبط با جوایز شرکت، در این صفحه به آن اعتبار میدهند.
– تصویری که در این لندینگ پیج وجود دارد به کاربران از طریق بصری میگوید که بعد از convert کردن چه چیزی بدست میآورند.
– یک فرم کوتاه در این صفحه به convert بیشتر، کمک کرده است.
مواردی که نیاز به A/B تست دارد:
– متن The CTA Download با کلمه تکراری Submit تفاوت چندانی ندارد، به جای آن بهتر بود از Send me my plan استفاده کنند.
– دکمه CTA با عنوان Free plans here کمی گیجکننده است. چرا باید دو دکمه با یک وظیفه در صفحه وجود داشته باشند؟
بخش دوم مثالها را در نمونههای لندینگ پیج در سال ۲۰۱۸ (بخش دوم) مشاهده کنید.
پرسش و پاسخ
آیا صفحه فرود را می توان در هر قالب سایتی ایجاد کرد؟
بله، در هر نوع سایتی می توان یک لندینگ پیج ساخت. تنها باید به بهترین لندینگ پیج هایی که در زمینه کاری شما موفق بوده اند، توجه کنید و از آن ها یاد بگیرید.
آیا ایجاد صفحات لندینگ برای کسب و کار، نیازمند پرداخت هزینه به دولت است؟
خیر، نیازی نیست به دولت هزینه ای پرداخت کنید فقط قوانین کشور را در طراحی آن باید رعایت کنید.
منظور از دکمه CTA در لندینگ پیج چیست؟
پس از اینکه شما توانستید بازدید کننده را با به کار بردن عناصر مختلف به صفحه خود جذب کنید، باید آن ها را برای اینکه در این صفحه چه کاری باید انجام دهند، راهنمایی نمایید. شما می توانید با استفاده از دکمه (Call to Action) CTA به صورت واضح به آن ها برای رسیدن به هدفشان کمک کنید.
تست A/B گفته شده در تشخیص بهترین لندینگ پیج ها، چگونه انجام می شود؟
شما می توانید با استفاده از ابزار گوگل اپتیمایز (google optimize)، تست A/B را روی لندینگ پیج خود انجام دهید. این ابزار به شما امکان بهینه کردن لندینگ پیج را به راحتی می دهد و برای این کار به کدزنی نیازی ندارید.





















































سلام ببخشید میشه نمونه طراحی صفحه لیندینگ پیج سایت های فارسی را قرار بدید؟