کارکرد صفحه بندی سایت یکی از امکاناتی است که دائماً در حال تغییر شکل می باشد و برای نمایش گزینه ها در صفحات دسته بندی، آرشیو مقالات، گالری تصاویر یا اسلاید شو و فروم یا همان انجمن ها به کار می رود. برای متخصصین سئو این موضوع مطرح نیست که آیا از این امکانات استفاده کنند یا خیر، آنها بیشتر روی این موضوع تمرکز دارند که چه زمانی برای استفاده از آن مناسب است؟ چون بعد از اینکه سایت شما تا حد مشخصی رشد کرد، برای بهبود تجربه کاربری (ux) شما نیاز دارید که محتوای سایت خود را به صورت دسته بندی شده و در صفحات مختلف در اختیار بازدید کنندگان و صد البته خزنده های موتورهای جستجو قرار دهید. تا امروز شایعات و افسانه های زیادی در خصوص تاثیر صفحه بندی سایت در سئو پخش شده، ولی هیچ کدام از آن ها به صورت کامل این موضوع را برای شما توضیح نداده اند، به همین دلیل در این مطلب از پونه مدیا قصد داریم این موضوع را به صورت دقیق تری مورد بررسی قرار دهیم. در این مطلب ما ابتدا تکلیف شایعاتی که در مورد مضر بودن صفحهبندی سایت برای این موضوع است را روشن می کنیم و راه کارهایی برای نمونه کار سئو به شما ارئه می کنیم تا بتوانید نمونه کار خودتان را بدرستی پیاده سازی کنید، در مرحله بعد یک راه مناسب برای مدیریت صفحه بندی در اختیار شما قرار می دهیم و در پایان برخی از اشتباهات رایج صفحه بندی را با هم بررسی خواهیم کرد.
سئو و صفحه بندی سایت
یکی از نکاتی که در مورد صفحه بندی سایت شاید خوانده یا شنیده باشید این است که این کار برای سئو مضر می باشد. ما در این مطلب میخواهیم این موضوع را به شکل دیگری به شما بگوییم: “انجام صفحه بندی سایت به صورت غیر اصولی باعث آسیب دیدن سئو سایت شما خواهد شد و در صورتی که این کار را به صورت اصولی انجام دهید، نتایج خوب این کار منتظر شما خواهند بود.” در ادامه این قسمت قصد داریم تاثیرات منفی که صفحه بندی سایت برای سئو می تواند به همراه داشته باشد را با هم بررسی میکنیم. البته در نظر داشته باشید که تمامی مشکلاتی که در ادامه برای شما توضیح میدهیم در شرایطی پیش می آید که شما صفحه بندی سایت را به صورت غیر اصولی انجام دهید.
1. صفحه بندی سایت باعث بوجود آمدن محتوای تکراری می شود
زمانی صفحه بندی سایت مشکل محتوای تکراری را برای شما به وجود می آورد که به صورت ناقص و اشتباه انجام شود. به عنوان مثال فرض کنید یک صفحه “نمایش همه” یا صفحه اول بسازید، اما محتوایی که در این صفحه نمایش میدهید دقیقاً مشابه با صفحه اصلی باشد و در ضمن از دستور rel=canonical به شکل صحیح استفاده نکرده باشید.
البته این موضوع را هم در نظر داشته باشید که شما با استفاده از صفحهبندی که در آن اصول سئو را در نظر گرفته باشید، به هیچ مشکلی برنمیخورید. حتی اگر تگH1 و متا تگ صفحه شما یکی باشند، مادامی که محتوای آنها متفاوت باشند، این قضیه هیچ مشکلی را برای شما بوجود نخواهد آورد.
2. صفحه بندی باعث بوجود آمدن محتوای ضعیف میشود
در صورتی که شما یک مقاله یا یک گالری مربوط به تصاویر را در صفحات مختلف قرار دهید و بخواهید از این طریق تعداد بازدید صفحات خود را افزایش دهید؛ باعث می شوید که هر صفحه دارای محتوایی ضعیف و بی مایه شود که از نظر ربات های گوگل هیچ سودی برای مخاطبین سایت شما ندارد.
البته این موضوع را در نظر داشته باشید که اگر صفحات سایت شما دارای محتوای کافی، مفید و کاربرپسند باشند، این مشکل به هیچ وجه برای شما پیش نخواهد آمد.
3. صفحه بندی سایت باعث کم شدن کیفیت رتبه شما خواهد شد
به طور کلی استفاده از صفحه بندی وب سایت باعث کاهش Ranking یا همان رتبه سایت شما خواهد شد. روند تأثیر گذاری آن به این صورت است که وقتی شما از صفحه بندی وب سایت استفاده می کنید، تاثیرات لینک سازی های داخلی و خارجی، کیفیت لینک ها، کیفیت محتوا و… بین صفحات مختلف وب سایت شما تقسیم میشود. اما شما می توانید با استفاده از برنامه ریزی های درست تأثیر این موضوع را کاهش دهید، به این صورت که برای ساخت صفحه جدید ابتدا این موضوع را بررسی کنید که آیا محتوا، لینک سازی ها و لینک های داده شده به این صفحه می تواند روی سئو وب سایت من تاثیر داشته باشد؟ اگر پاسخ شما به این سوال مثبت بود می توانید صفحه خود را بسازید و دیگر نگران این که روند پیشرفت رتبه سایتتان نزولی است، نباشید.
4. صفحه بندی، سهمیه خزش (Crawl) سایت را بین صفحات پخش می کند
همه دوست دارند که ربات های گوگل سایت آن ها را با دقت بررسی کند و به قول معروف چیزی از قلم نیفتد! اما وقتی شما به صورت غیر اصولی اقدام به صفحه بندی وب سایت خود می کنید باید این موضوع را در نظر داشته باشید که چنین کاری باعث می شود که عمل خزش به صورت دقیق و درست انجام نشود. بهترین راه برای جلوگیری از این مشکل این است که بوسیله راههایی مانند robots.txt و دستورات مربوط به آن، از ایندکس شدن بعضی از صفحات جلوگیری کنید تا سهمیه خزش یا (Crawl Budget) شما برای صفحات مهمتر مصرف شود.
pagination و سئو
از Anchor Links هایی استفاده کنید که راحت ایندکس شوند
برای این که موتورهای جستجو بتوانند به شکل مؤثرتری قسمتهای صفحه بندی شده وب سایت شما را مورد خزش قرار دهند یا اصطلاحاً Crawl کنند، باید URL این صفحات را طوری در نظر گرفته باشید که با تمامی استاندارد های گوگل همخوانی داشته باشد. این نکته بسیار مهم را باید به یاد داشته باشید که لینک های مورد استفاده در قسمت های صفحه بندی شده نباید تحت زبان Java Script باشند. همچنین شما باید رابطه بین بخش صفحه بندی شده سایت را به صورت جزء به جزء با دستورهای rel=”next” و rel=”prev” مشخص کنید.
برای تکمیل rel=”next” / “prev” باید از یک لینک rel=”canonical” یا لینک خود ارجاع استفاده کنید. بنابراین URL مانند /category?page=2 باید به همین URL ارجاع داده شود.
اگر URL مورد نظر شما دارای پارامترهای اضافی بود، این موارد را در لینک های rel=”prev” / “next” اضافه کنید، ولی در لینک های rel=”canonical” نیازی به انجام این کار نیست. برای فهم بهتر این موضوع به مثال زیر توجه کنید:
- <link rel=”next” href=”https://www.poonehmedia.com/category?پیجویی کردن=2&order=newest” />
- <link rel=”canonical” href=”https://www.poonehmedia.com/category?پیجویی کردن=2″ />
انجام این کار باعث نمایان شدن تفاوت بین صفحات میشود و از طرفی از بروز مشکل محتوای تکراری جلوگیری میکند. البته در این روش ممکن است خطاهایی به وجود بیایند که باید از بروز آنها جلوگیری کنید. این موارد عبارتاند از:
- قرار دادن نشانههای مربوط به لینک در قسمت <body> محتوای صفحه، درصورتیکه موتورهای جستجو فقط مواردی که در قسمت <head> صفحات HTML موجود است را پشتیبانی میکنند.
- اضافه کردن rel=”prev” به لینک صفحه اصلی سایت یا اضافه کردن rel=”next” به لینک آخرین صفحه سایت. البته این را در نظر داشته باشید که از دو کد دستوری گفته شده در تمامی صفحات بین اول و آخر زنجیره باید استفاده کرد.
- مراقب این موضوع باشید که صفحه اول و صفحه اصلی یکی هستند به همین دلیل در لینک صفحه دوم شما باید به جای دستور rel=prev از rel=”canonical” استفاد کنید.
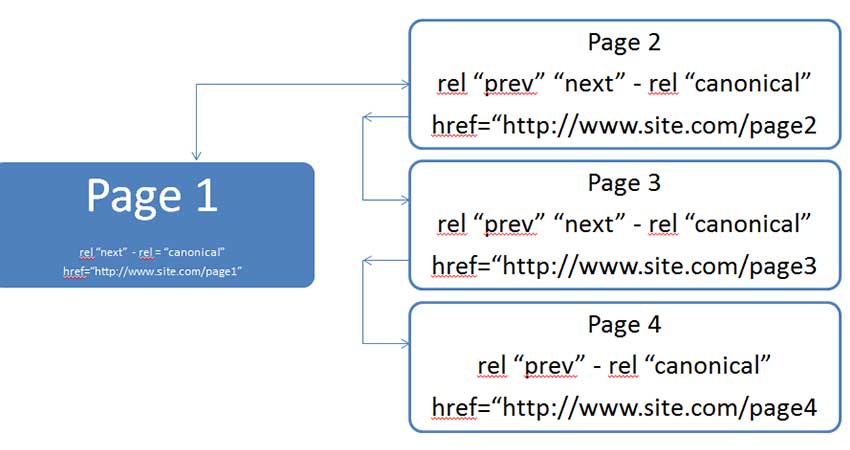
کد های مربوط به قسمت <head> برای یک زنجیره تشکیل شده از 4 صفحه به صورت زیر می باشد:
- یک تگ مربوط به صفحه بندی در صفحه اصلی که به صفحه بعد اشاره دارد.
- دو تگ صفحه بندی، مربوط به صفحه 2 به صورت زیر:
<link rel=”prev” href=”https://www. poonehmedia.com/category”>
<link rel=”next” href=”https://www. poonehmedia.com/category?page=3″>
<link rel=”canonical” href=”https://www. poonehmedia.com/category?page=2″> - دو تگ صفحه بندی مربوط به صفحه 3 به صورت زیر:
<link rel=”prev” href=”https://www. poonehmedia.com/category?page=2″>
<link rel=”next” href=”https://www. poonehmedia.com/category?page=4″>
<link rel=”canonical” href=”https://www. poonehmedia.com/category?page=3″> - تگ صفحه بندی صفحه آخر یا صفحه 4 به صورت زیر می باشد:
<link rel=”prev” href=”https://www. poonehmedia.com/category?page=3″>
<link rel=”canonical” href=”https://www. poonehmedia.com/category?page=4″>
بهبود عناصر داخل هر صفحه برای بهبود سئو در صفحه بندی سایت
این نکته بسیار ساده را باید همیشه در نظر داشته باشید که: “بهبود سئو داخلی صفحهبندی های انجامشده روی سایت، دقیقا همان کارهایی است که برای سئو داخلی انجام میدهید و به عبارتی لازم نیست که کار جدیدی برای صفحات جدید ایجاد شده انجام دهید.”
زمانی که خزنده های گوگل وارد سایت شما می شوند، صفحه بندی های ایجاد شده توسط شما را به صورت یک سری صفحه نمیبینند. بلکه هر صفحه ای را به صورت جداگانه بررسی می کنند به همین دلیل ممکن است که بعضی از صفحات شما که دارای محتوای مناسبی هستند بتوانند رتبه ای هم اندازه با صفحه اصلی سایتتان به دست بیاورند.
برای این که موتور جستجوی گوگل را تشویق به اهمیت دادن به صفحه اصلی سایت خود بکنید و بتوانید جایگاه آن را در نتایج جستجو تثبیت کنید، باید با انجام تغییرات مختصری در کد نویسی صفحات خود از بوجود آمدن توضیحات متا تکراری یا عنوان صفحه تکراری جلوگیری کنید. البته این موضوع را باید بدانید که ممکن است در شرایطی سایر صفحات شما نیز بتوانند در صفحه اصلی جایگاهی پیدا کنند که ممکن است باعث نادیده گرفته شدن صفحه اصلی شما شوند. از آنجایی که تمرکز شما بر روی صفحه اصلی می باشد، برای برطرف کردن این مشکل راه حل هایی وجود دارد که عبارتند از:
- سرصفحه 1 یا H1 صفحه بندی های خود را بهینه سازی نکنید.
- سعی کنید که صفحه اصلی وب سایتتان محتوای پر باری داشته باشد، به گونه ای که حتی مخاطبان آن را مفید تر از سایر صفحات تشخیص دهند.
- یک دسته بندی برای تصاویر با کیفیت و بهینه شده در صفحه اصلی قرار دهید و دو نکته را در مورد آنها در نظر داشته باشید: اول این که تصاویر کاملا به صورت اصولی سئو شده باشند و دوم اینکه آن تصاویر در سایر صفحات نباشند.
صفحه بندی های انجام شده را در نقشه سایت XML قرار ندهید.
زمانی که شما صفحهبندی وبسایت را انجام میدهید این موضوع را باید بدانید که صفحات بوجود آمده در اولویت برای سئو نیستند و همانطور که قبلا هم گفتیم بهتر است که سهمیه خزش (Crawl Budget) را صرف صفحه هایی کنید که برای شما در اولویت قرار دارند. زمانی که شما صفحاتی از وب سایت خود را درون نقشه سایت یا Sitemap XML قرار می دهید، ربات های گوگل اولویت را با صفحاتی می گذارند که درون نقشه سایت ثبت شده اند.
با استفاده از Google search console پارامترهای مربوط به صفحه بندی وب سایت را کنترل کنید.
در صورتی که حق انتخاب داشته باشید، می توانید به جای استفاده از URL استاتیک، از پارامترهای موجود در نرم افزار مدیریت سایت گوگل استفاده کنید که نتیجه به صورت زیر خواهد شد:
- poonehmedia.com/category?page=2 به جای poonehmedia.com/category/page-2
البته شما باید این موضوع را در نظر داشته باشید که برای رتبه بندی سایت شما تفاوتی ندارد که از کدام استفاده کنید، اما با این وجود تحقیقات نشان داده است ربات های گوگل ترجیح می دهند که ابتدا URL های استاتیک را بررسی کنند و سپس به سراغ گزینه های داینامیک بروند؛ پس میتوان نتیجه گرفت که این کار احتمال پیدا شدن و ایندکس شدن سریع صفحات اصلی شما را بالا می برد.
جنبه منفی این کار می تواند به این صورت باشد که ربات های موتور جستجو در زمان Crawl کردن سایت شما از روی حدس و گمان به سراغ صفحاتی بروند که حتی بخشی از صفحه بندی که انجام داده اید نیستند. برای درک بهتر این موضع به مثال زیر توجه کنید:
فرض کنید شما در سایت خود یک سری صفحه بندی که شامل 4 صفحه است دارید؛ به این صورت URL صفحات دارای محتوای شما در صفحه poonehmedia.com/category?page=4 به پایان می رسد، در چنین شرایطی اگر گوگل طبق حدس و گمان به آدرس poonehmedia.com/category?page=7 برود، صفحه خالی خواهد بود و بخشی از زمانی که گوگل به خزش (crawl) سایت شما اختصاص داده، به هدر می رود. به همین دلیل در چنین شرایطی شما باید حتما از این قضیه اطمینان حاصل کنید که در سایت شما هیچ صفحه ای با خطای 404 وجود نداشته باشد. در ضمن زمانی که شما برای صفحه بندی سایت از URL پارامتریک استفاده میکنید، این امکان را دارید که با ابزار Google search console، کنترل بهتری روی ربات های گوگل در سایت خود داشته باشید و مسیر خزش یا Crawl کردن ربات ها را مشخص کنید.
اشتباهات رایج در خصوص محتوای صفحه بندی انجام شده در سایت
– هیچ کاری انجام ندهید
گوگل بر این عقیده است که ربات های باهوشی دارد که می توانند از طریق لینک، صفحه بعدی را پیدا کنند، بنابراین هیچ نیازی به نشانه و سیگنال شفاف برای پیدا کردن صفحات ندارد. به همین دلیل برخی از متخصصین سئو بر این باورند که برای بهبود سئو صفحه بندی های انجام شده نیازی نیست کاری انجام دهید و ربات های گوگل همه کارها را برای شما خواهند داد. خب، بیایید همین الان با هم سر این موضوع که این کار در واقع یک قمار بر سر سئو سایت شماست توافق کنیم. همانطور که قبلاً هم گفتیم امکان خطا در این زمینه وجود دارد، از طرفی تجربه نشان داده که روند رشد محتوای صفحه بندی هایی که با برنامه ریزی طبق استراتژی های سئو پیش رفته اند، بیشتر بوده است.
– روند نمایش همه صفحات سایت را به صورت نامتعارف طراحی کنید
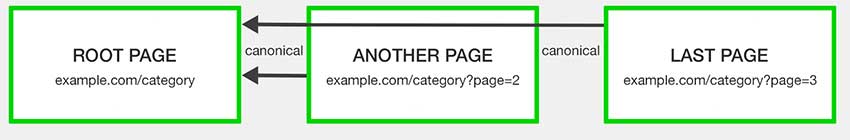
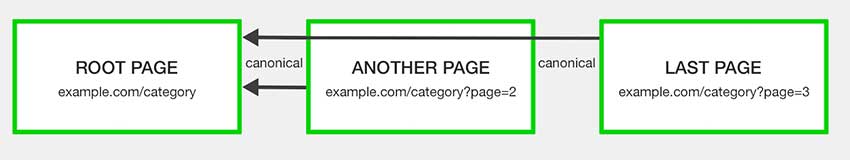
گاهی تصور میشود که نمایش همه صفحات و ترکیب کردن محتوای آنها در یک URL می تواند برای شما مفید باشد. به همین دلیل برای تثبیت جایگاه صفحه بندی های انجام شده در سایت، به همه صفحات یک دستور rel=”canonical” اضافه میشود تا بتوان به همه صفحات سایت از این طریق دسترسی داشت. تمام این کار بر اساس این استدلال انجام میشود که جستجو کنندگان و افرادی که وارد یک سایت میشوند، تمایل دارند که تمام فهرستها و دستهبندیها در دسترس آنها باشد تا بدون اتلاف وقت به دنبال راهی برای برطرف کردن نیاز های خود بگردند. راهکار بهتر برای انجام این کار این است که به جای در دسترس قرار دادن تمامی مطالب و دستهبندیها در یک صفحه، مواردی را در اختیار بازدیدکنندگان قرار دهید که بیشترین ارتباط را با محتوای صفحه دارند. از طرفی فرض کنید که شما یک سایت فروشگاهی دارید، در صورتی که بخواهید در تمامی صفحات همه محصولات خود را قرار دهید، مخاطب خسته خواهد شد و سخت تر به محصول مورد نظر خود میرسد.
– دسترسی به صفحه اصلی را استاندارد سازی کنید.
یکی از اشتباهات رایج در صفحه بندی سایت این است که تمام توجه را روی استفاده از دستور rel=”canonical” و ارجاع دادن آن به صفحه اصلی متمرکز می کند. قسمت بد قضیه اینجاست که برخی از متخصصین بی تجربه و ناشی در امر سئو پیشنهاد می دهند که از این کار به عنوان یک روش برای کسب اعتبار برای صفحه اصلی استفاده کنید، اما باید بدانید این روش درست نیست. این کار ممکن است که باعث شود موتور های جستجو تصور کنند که شما فقط یک صفحه نتایج دارید و به این صورت باعث به خطر افتادن سئو سایت شما شود. به این صورت ممکن است ربات های گوگل بقیه صفحه بندی شما را نبینند و به طور کلی حلقه های بعدی زنجیر شما نتوانند ایندکس شوند و محتوایی که برای این صفحات تولید کرده اید هدر برود. به زبان ساده شما با این کار باعث می شوید که صفحه اصلی سایت شما دوبار مورد خزش قرار نگیرد.
– اضافه کردن دستور Noindex به صفحه بندی های انجام شده
قبلا یکی از روش های رایج برطرف کردن مشکلات مربوط به صفحه بندی این بود که دستور Noindex را در فایل robots.txt اضافه کنید و به این صورت از ایندکس شدن این صفحات جلوگیری کنید. استفاده از این روش برای کنترل صفحه بندی و موارد مربوط به آن به طور کلی تمام آثار مثبت و منفی که از آن صفحه می توانید داشته باشید را از بین می برد. اما مشکل اصلی برای شما این است که وقتی گوگل در مدت زمان طولانی با دستور Noindex مواجه می شود، به مرور زمان آن صفحه را از لیست صفحاتی که باید بررسی کند، خط میزند و در نتیجه محتوایی که برای آن صفحه تولید خواهید کرد تلف خواهد شد.
– استفاده از Load more یا بارگذاری با اسکرول کردن کاربر
روش های جدید برای کنترل صفحه بندی های انجام شده که این روزهای بسیار مورد استفاده قرار می گیرند عبارتند از:
- اسکرول کردن یا حرکت به پایین صفحه: با استفاده از این امکان کاربران می توانند بدون دردسر و همچنان که به انتهای صفحه حرکت می کنند لینک ها یا محصولات به صورت اتوماتیک بارگذاری می شوند.
- Load more: این روش که برای بیشتر شما شناخته شده است، به این صورت می باشد که شما برای دیدن گزینه های بیشتری که شما را به صفحات مشابه میرساند، روی یک دکمه کلیک می کنید و به سادگی ادامه محتوا صفحه برای شما نشان داده می شود.
در مورد این دو روش باید در نظر داشته باشید که تمام برنامه ریزی ها تا الان فقط با در نظر گرفتن مخاطبین واقعی بوده و هیچ توجهی به ربات های موتور جستجو نشده است. ربات های گوگل به راحتی به این اطلاعات دسترسی خواهند داشت و به این صورت زمان در نظر گرفته شده برای Crawl کردن وب سایت شما باز هم به هدر خواهد رفت. یکی از راه حل هایی که پیش روی شماست، استفاده از لیست های مفصل در دسته بندی های بالای صفحه است. این کار بدون آسیب زدن به سئو باعث میشود که تجربه کاربری (UX) سایت شما بهبود پیدا کند.
نتیجه گیری
امیواریم راهکارهایی که در این مطلب به شما آموزش دادیم، بتوانند در راستای بهبود صفحه بندی سایت برای شما مفید واقع شوند، در ضمن در صورتی که سوالی در این خصوص داشتید میتوانید به راحتی از قسمت نظرات پونه مدیا استفاده کنید یا اینکه با شماره زیر تماس بگیرید و از مشاوره متخصصان ما استفاده کنید.