یکی از عومل موثر در اعتبار دامنه و به تبعیت از آن موثر در سئو، سرعت load (بارگذاری) شدن صفحات سایت است، از طرفی هر چه صفحات وب سایت شما سرعت بیشتری در load شدن داشته باشند سریعتر ایندکس خواهند شد. از طرفی سرعت بالا به کاربر تجربه ی بهتری از کار کردن با سایت شما می دهد و این موضوع باعث بالا رفتن تجربه ی کاربری وب سایت شما خواهد شد. خب؛ الان که به اهمیت Page speed و سرعت پاسخگویی سرور (زمانی که از زمان درخواست تا پاسخگویی سرور به طول می انجامد را سرعت پاسخگویی سرور می گویند). جی تی متریکس یک ابزار آنلاین قدرتمند است که برای تحلیل و بهبود عملکرد وب سایت ها طراحی شده است. gtmetrix با استفاده از ترکیبی از گوگل پیج اسپید و Google Lighthouse و پارامترهای خود، امکان بررسی سرعت و کارایی صفحات وب را فراهم می آورد. با سایت جی تی متریکس، می توانید گزارش های جامع و دقیقی درباره سرعت بارگذاری و عملکرد صفحات خود دریافت کنید. این گزارش ها شامل جزئیات فراوانی هستند که به شناسایی مشکلات و نقاط ضعف کمک می کنند. برای مثال، می توان به مواردی مانند زمان بارگذاری، اندازه فایل ها، و تعداد درخواست های HTTP اشاره کرد.
یکی از ویژگی های برجسته جی تی متریکس جدید، امکان مقایسه عملکرد وب سایت با استانداردهای جهانی و وب سایت های رقیب است. این ابزار به کاربران کمک می کند تا بهترین روش ها و تکنیک های بهینه سازی را شناسایی و اجرا کنند. همچنین، جی تی متریکس امکاناتی برای تجزیه و تحلیل عمیق تر فراهم می کند. شما می توانید عملکرد وب سایت خود را در مرورگرها و دستگاه های مختلف بررسی کنید. این ویژگی بسیار مفید است زیرا تجربه کاربری در دستگاه های مختلف ممکن است تفاوت های زیادی داشته باشد. آپدیت جدید جی تی متریکس همچنین به کاربران امکان می دهد تا تاریخچه عملکرد وب سایت خود را مشاهده کنند. این امکان به کاربران کمک می کند تا تاثیر تغییرات و بهینه سازی های مختلف را به صورت دقیق تر ارزیابی کنند.
gtmetrix چیست؟
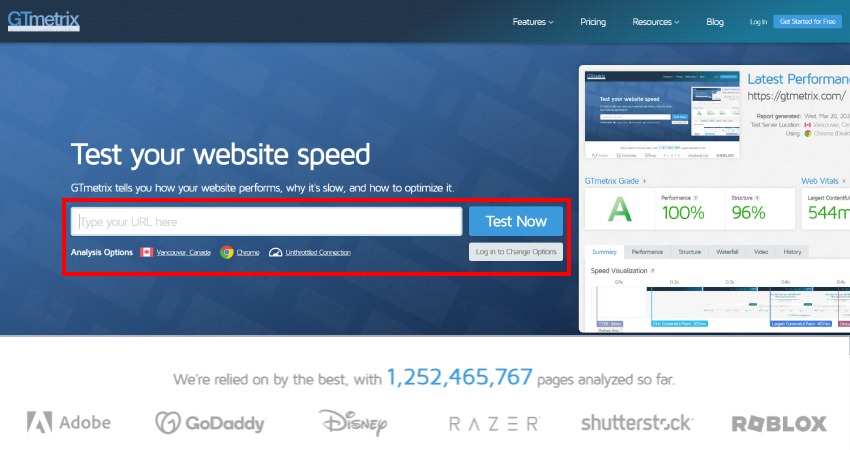
Gt metrix ابزاری است که Page Speed شما را اندازه گیری می کند و به شما گزارشات مربوط به کیفیت load شدن سایت شما را نشان می دهد؛ علاوه بر این پیشنهادات خود را برای بهتر شدن سایت شما نیز اعلام می کند. جی تی متریکس در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده می کند که به آن PageSpeed Insights و Google Lighthouse گفته می شود که با ورود به سایت آن می توانید سایت خود و دیگران را در آن بررسی کنید. البته در حال حاضر در ایران امکان دسترسی به آن وجود ندارد. همچنین گوگل یک افزونه برای این کار طراحی کرده است که همین کار را انجام می دهد ، این افزونه برای Chrome, Firefox قابل دسترس است. حالا که ما نمی توانیم از این امکانات گوگل استفاده کنیم پس بهترین گزینه، استفاده از سایت GTMetrix است. پس از اینکه آدرس سایت مورد نظر خود را در بخش مشخص شده که در عکس مشاهده می کنید وارد کردید، روی دکمه “Test Now” کلیک کنید تا عملیات بررسی سایت شروع شود. بعد از مدت کوتاهی صفحه ای باز می شود که نتایج بررسی انجام شده را نشان می دهد که در ادامه به آن اشاره خواهیم کرد:
امکانات جی تی متریکس چیست؟
از امکانات جی تی متریکس می توان به موارد زیر اشاره کرد:
- از عملکردهای کلیدی و شاخص به صورت خلاصه گزارش می دهد.
- وب سایت را با Google pagespeed و پارامترهای خود آنالیز می کند.
- بوسیله نمودارها تاریخچه سرعت سایت را بررسی می کند.
- عملکرد صفحه شما را در سه نمودار مرتبط به تصویر می کشد و کمک می کند روند کارهایتان را مورد بررسی قرار دهید.
- بررسی های خود را می توانید در بازه های زمانی مختلف انجام دهید.
- قابلیت آنالیز سایت از روی تلفن همراه (قابل اجرا روی اندروید)
- سایت شما را برای استفاده کنندگان از موبایل بهینه سازی می کند و به شما اطمینان می دهد که صفحات سایت شما با سرعت بیشتری Load شوند.
- از مناطق دیگر جهان وب سایت شما تست می کند.
- سرعت loadشدن صفحات وب سایت شما را از سرور های مختلف در سراسر جهان به شما نشان می دهد.
آموزش جی تی متریکس
ابتدا وارد سایت جی تی متریکس شوید و آدرس سایت خود را در بخش مشخص شده وارد کنید. توجه داشته باشید برای استفاده از امکانات وب سایت جی تی متریکس شما می بایست حتما ثبت نام کنید. البته این موضوع را هم در نظر داشته باشید که برای استفاده از سایت gtmetrix نیازی به فیلترشکن نیست و تمامی خدمات آن برای ip ایران در دسترس خواهد بود. در نظر داشته باشید که جی تی متریکس با داشتن اکانت رایگان تنها اجازه بررسی سه سایت را به شما خواهد داد.
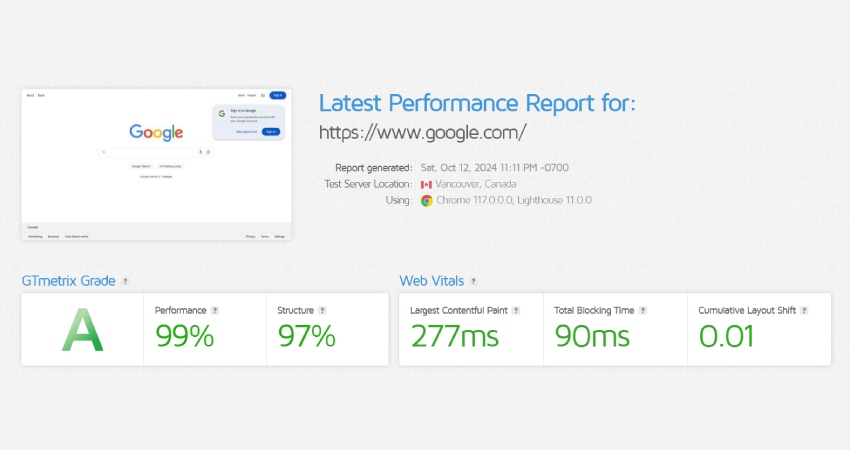
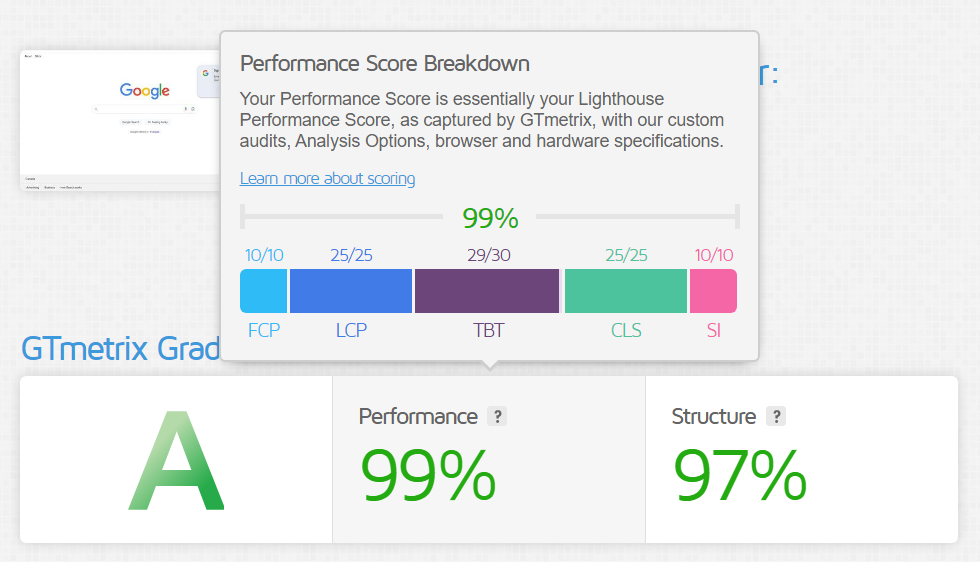
همانطور که در عکس زیر مشاهده می کنید گزارش جی تی متریکس به دو بخش GTmetrix Grade و Web Vitals تقسیم می شود که اطلاعات آنها به بخش های مختلفی تقسیم بندی می شود. در ادامه به تفکیک تمامی گزینه ها را بررسی خواهیم کرد.
بخش GTmetrix Grade
GTmetrix Grade در واقع عملکرد صفحه شما را از جنبههای مختلفی مانند سرعت بارگذاری، تعامل کاربر و ثبات بصری ارزیابی میکند. این نمره نشاندهنده تجربه کلی صفحه وب شما است، زیرا شامل هم ساختار جلویی وبسایت و هم عملکرد واقعی که کاربر تجربه میکند، میشود. به طور کلی در نظر داشته باشید که نمره GTmetrix نمایانگر تجربه کلی بارگذاری صفحه برای بازدیدکنندگان شماست، فارغ از اینکه به خوبی ساخته شده باشد یا عملکرد واقعی آن چگونه باشد. به این نکته نیز توجه داشته باشید که جی تی متریکس از سرورهای خارج از کشور سایت شما را بررسی میکند و ممکن است برخی اوقات با توجه به محدودیت های ایجاد شده برای دسترسی ipهای خارج از کشور به سرورهای داخلی این اطلاعات با خطا مواجه شود بنابراین به شما پیشنهاد میکنیم تست سایت خود با جی تی متریکس را در بازه های زمانی متفاوت انجام دهید و گزارش ها را با یکدیگر مقایسه کنید.
طبق گفته سایت جی تی مترکیس امتیاز بندی برای بخش GTmetrix Grade میانگین وزنی از دو امتیاز مبتنی بر درصد است، یعنی:
- امتیاز عملکرد (Performance) (60%)
- امتیاز ساختار (Structure) (40%)
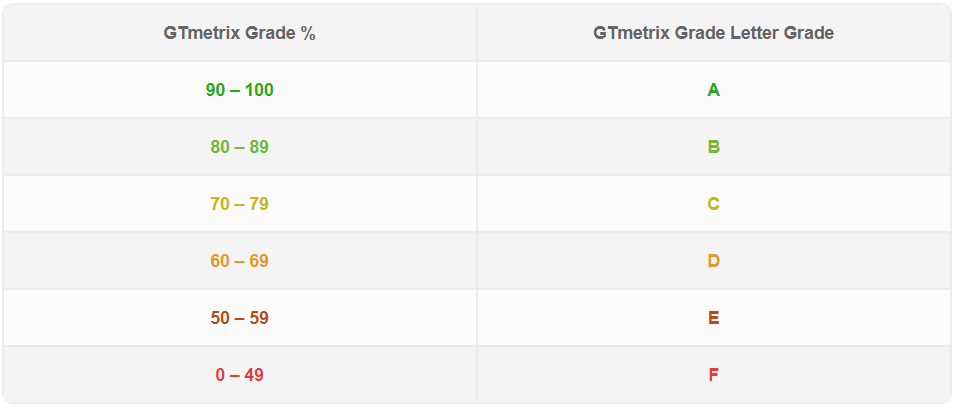
امتیاز کلی صفحه ای که آن را بررسی میکنید با در نظر گرفتن میانگین وزنی برای بخش های Performance و Structure بر حسب حروف بین A و F مشخص می شود که در گزارش GTmetrix مشاهده می کنید. در جدول پایین می توانید
بازه امتیاز خود را بر اساس حروف مشاهده نمایید:
Performance scores
امتیاز عملکرد ( Performance ) جی تی متریکس عمدتاً بر اساس امتیاز عملکرد Lighthouse شماست که از طریق مجموعه ای از آزمایش های خاص GTmetrix به دست می آید. این آزمایش ها شامل استفاده از مرورگرهای مختلف، تنظیمات سخت افزاری، و گزینه های متنوع آنالیز مانند فعال یا غیرفعال کردن AdBlock، تنظیم سرعت اتصال و غیره است. به این ترتیب، امتیاز عملکرد نشان دهنده وضعیت کلی وب سایت شما از نظر کارایی و کیفیت بارگذاری در شرایط مختلف می باشد، و به شما کمک می کند تا نقاط ضعف و قوت وب سایت خود را بهتر درک کنید و بهبودهای لازم را اعمال کنید. علاوه بر این، این امتیاز می تواند به عنوان راهنمایی برای بهینه سازی تجربه کاربری و افزایش سرعت و کارایی وب سایت شما مورد استفاده قرار گیرد.
طبق گفته جی تی متریکس :
The Performance Score tells you how well your page performs from a user perspective.
امتیاز Performance به شما می گوید که صفحه شما از دیدگاه کاربر چقدر خوب عمل می کند.
درصد ارائه شده در بخش امتیاز عملکرد بر مبنای میانگین وزنی درصدی بر اساس سه پارمتر به شرح زیر محاسبه می شود:
- Loading performance با میانگین وزنی (45%)
امتیازی که جی تی متریکس در بخش Loading performance به صفحه تست شده می دهد بر اساس پارامترها با میانگین وزنی تاثیرگذاری به صورت First Contentful Paint (FCP) با میانگین وزنی 10درصد، Speed Index (SI) با میانگین وزنی 10 درصد و Largest Contentful Paint (LCP) با میانگین وزنی 25درصد است. - Interactivity با میانگین وزنی (30%)
امتیازی که جی تی متریکس در بخش Interactivity به صفحه تست شده می دهد بر اساس پارامتر Total Blocking Time (TBT) است. - Visual Stability با میانگین وزنی (25%)
امتیازی که جی تی متریکس در بخش Visual Stability به صفحه تست شده می دهد بر اساس پارامتر Cumulative Layout Shift (CLS) است.
Structure Score
امتیاز Structure، ارزیابی اختصاصی جی تی متریکس از پارامترهای ارائه شده در Lighthouse است. طبق تجربه ما در پونه مدیا، بسیاری از سایت ها برای بهبود امتیاز در این بخش، با پیغام های زیر مواجه می شوند که می توانند با بهبود آنها، امتیاز بالایی در این بخش کسب نمایند:
- زمان پاسخگویی اولیه سرور را کاهش دهید(Reduce initial server response time)
این مشکل به زمانی اشاره دارد که مرورگر اولین بایت از صفحه را دریافت می کند، که به زمان ابتدایی سرور (TTFB) معروف است. برای کاهش این زمان، می توانید اقدامات زیر را انجام دهید:
1) استفاده از CDN (Content Delivery Network): CDN ها به کاهش زمان ارتباط با سرور کمک می کنند.
2) فشرده سازی تصاویر و فایل های CSS: این کار می تواند به کاهش اندازه فایل ها و بهبود سرعت بارگذاری کمک کند.
3) اجتناب از منابع مسدودکننده: منابعی که مانع از بارگذاری صفحه می شوند را از وب سایت خود حذف کنید.
4) استفاده از سرورهای سریع تر: انتخاب سروری که بهترین عملکرد را ارائه می دهد، می تواند تأثیر زیادی داشته باشد.
5) استفاده از کش مرورگر: کش مرورگر می تواند به کاهش زمان بارگذاری کلی کمک کند.
6) تنظیمات سخت افزاری: تنظیمات مربوط به سخت افزار می تواند به کاهش زمان پاسخ سرور کمک کند.
- حذف منابع Eliminate render-blocking resources
برطرف کردن مشکل Eliminate render-blocking resources می تواند به بهبود سرعت بارگذاری صفحه و تجربه کاربری کمک کند. این مشکل به منابعی اشاره دارد که مانع از رندر کردن صفحه می شوند، مانند سکش ها، فایل های CSS و HTML imports.
برای برطرف کردن این مشکل، می توانید اقدامات زیر را انجام دهید:
1) استفاده از تگ های async و defer برای سکش ها: این تگ ها به کاهش مانعی که سکش ها از رندر کردن صفحه می کنند کمک می کنند
2) تفکیک CSS غیرضروری: فایل های CSS که برای رندر کردن بالای صفحه نیاز ندارند، را از فایل های اصلی جدا کنید
3) استفاده از کش مرورگر: کش مرورگر می تواند به کاهش زمان بارگذاری کلی کمک کند
4) اجتناب از استفاده از منابع غیرضروری: منابعی که برای رندر کردن صفحه نیاز ندارند، را حذف کنید
5) استفاده از کد اسلیتینگ: کد اسلیتینگ به شما اجازه می دهد تا فقط CSS کریتیکل را در ابتدا بارگذاری کنید و فایل های غیرکریتیکل را بعداً بارگذاری کنید.
-
استفاده از Use a Content Delivery Network) CDN):
استفاده از CDN (Content Delivery Network) می تواند تاثیرات مثبت بسیاری بر سئو و سرعت سایت داشته باشد. می توانید از CDNهای خارجی مثل Cloudflare یا ایرانی مانند ابرآروان، میزان کلود، آسیاتک،ابردراک و افرانت استفاده کنید. تاثیرات مثبت استفاده از cdn می توان به موارد زیر اشاره کرد:
1) افزایش سرعت تحمیل صفحات: CDN کدهای وب را نزدیک به مکان کاربران قرار می دهد، که به کاهش زمان تحمیل صفحات و تصاویر می انجامد.
2) کاهش ترافیک سرور: با توزیع بار روی چند سرور، ترافیک سرور کاهش می یابد و سایت بهتر می تواند تحمل بیشتری داشته باشد.
3) افزایش امنیت: CDN می تواند به محافظت از سایت در برابر حملات دیجیتال مانند DDoS کمک کند.
4)افزایش رتبه در جستجوی گوگل: سرعت و امنیت سایت بر رتبه در جستجوی گوگل تاثیر مستقیم دارد و استفاده از CDN می تواند به بهبود رتبه کمک کند.
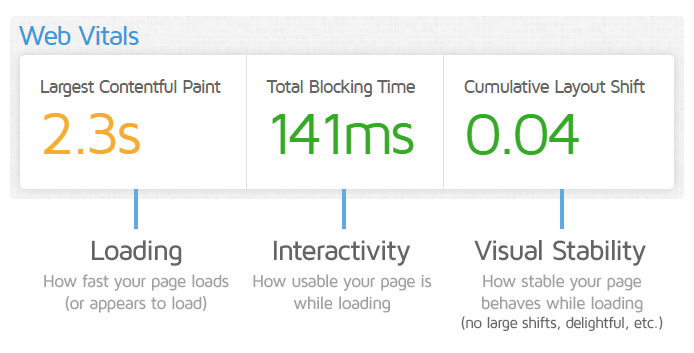
آموزش gtmetrix بخش Web Vitals
در سال 2020، گوگل مفهومی به نام “Web Vitals” معرفی کرد که بر یک مجموعه کوچک از معیارهای کلیدی برای ارزیابی تجربه صفحه شما متمرکز است. این معیارها با استفاده از زمان بندی ها و ممیزی های متعدد، عملکرد صفحات را سنجیده و مهم ترین جنبه های آن ها را برجسته می کنند. هدف Web Vitals ساده سازی ارزیابی عملکرد وب سایت ها است. هر یک از معیارهای Web Vitals نمایانگر یک جنبه اساسی از تجربه صفحه است: بارگذاری، تعامل کاربر و ثبات بصری. اهمیت این معیارها با این واقعیت برجسته می شود که آن ها 80٪ از کل امتیاز عملکرد را تشکیل می دهند.
جی تی متریکس از سه معیار اصلی Web Vitals برای امتیازدهی عملکرد استفاده می کند:
- Largest Contentful Paint (LCP): اگر LCP کمتر از ۲.۵ ثانیه باشد، سایت امتیاز بالایی از گوگل دریافت میکند و بارگذاری بین ۲.۵ تا ۴ ثانیه قابل قبول محسوب میشود؛ هرچند بهتر است زمان به زیر ۲.۵ ثانیه کاهش یابد. اما سوال اینجاست که lcp چیست. پارامتر LCP یا Largest Contentful Paint یکی از شاخصهای مهم برای سنجش عملکرد وبسایت از دید کاربر است که زمان بارگذاری بزرگترین بخش محتوای صفحه را اندازهگیری میکند.
- Total Blocking Time (TBT): مدت زمانی که صفحه برای تعامل با کاربر بلاک شده است. TBT به شما می گوید که چه مدت زمان توسط اسکریپت ها در طول فرآیند بارگذاری صفحه شما مسدود شده است. برای یک تجربه کاربری خوب، TBT 150 میلی ثانیه یا کمتر را هدف بگیرید.
- Cumulative Layout Shift (CLS): میزان ثبات عناصر بصری صفحه. در واقع CLS نشان می دهد که بازدیدکنندگان با بارگیری صفحه شما چه مقدار تغییر طرح را تجربه می کنند. برای تجربه کاربری خوب، امتیاز CLS باید 0.1 یا کمتر باشد.
به دلیل وجود تعداد زیادی معیارهای عملکردی، درک و تحلیل آن ها ممکن است برای افراد غیرتوسعه دهنده دشوار باشد. Web Vitals این معیارها را ساده کرده و به عنوان شاخصی برای تجربه کاربر از نظر عملکرد درک شده، تعامل و رضایت معرفی می کند. تمرکز بر این سه معیار اصلی به شما امکان می دهد تا ابتدا دستاوردهای قابل توجهی در عملکرد وب سایت خود به دست آورید، قبل از اینکه به بهینه سازی های پیچیده تر بپردازید. بعلاوه، Web Vitals نشان دهنده آن چیزی است که بازدیدکنندگان شما هنگام اولین بازدید از صفحه مشاهده می کنند؛ محتوای بالای صفحه که در نهایت بر درک آن ها از عملکرد سایت شما تأثیر می گذارد. تمرکز بر این سه معیار به شما این امکان را می دهد تا به سرعت و به سادگی نقاط ضعف عملکردی را شناسایی کرده و بهبودهای ملموسی در تجربه کاربری ارائه دهید. با بهبود LCP، TBT و CLS، می توانید اطمینان حاصل کنید که بازدیدکنندگان شما تجربه ای سریع، پاسخگو و بدون اشکال بصری خواهند داشت.
تب Summary
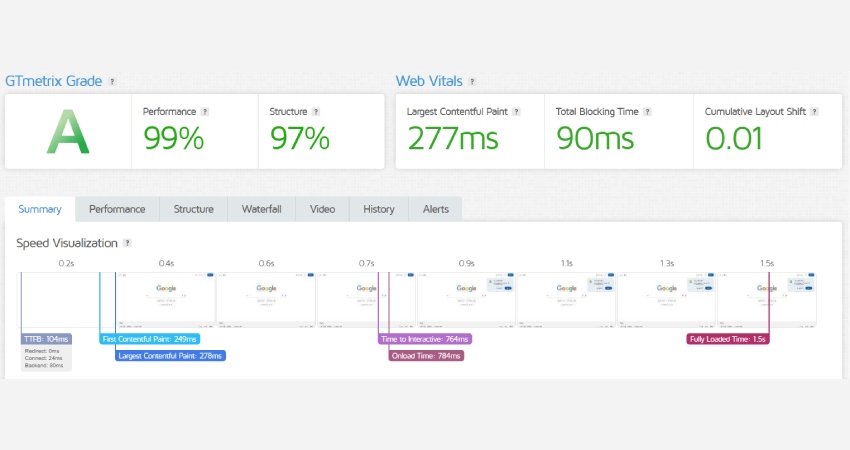
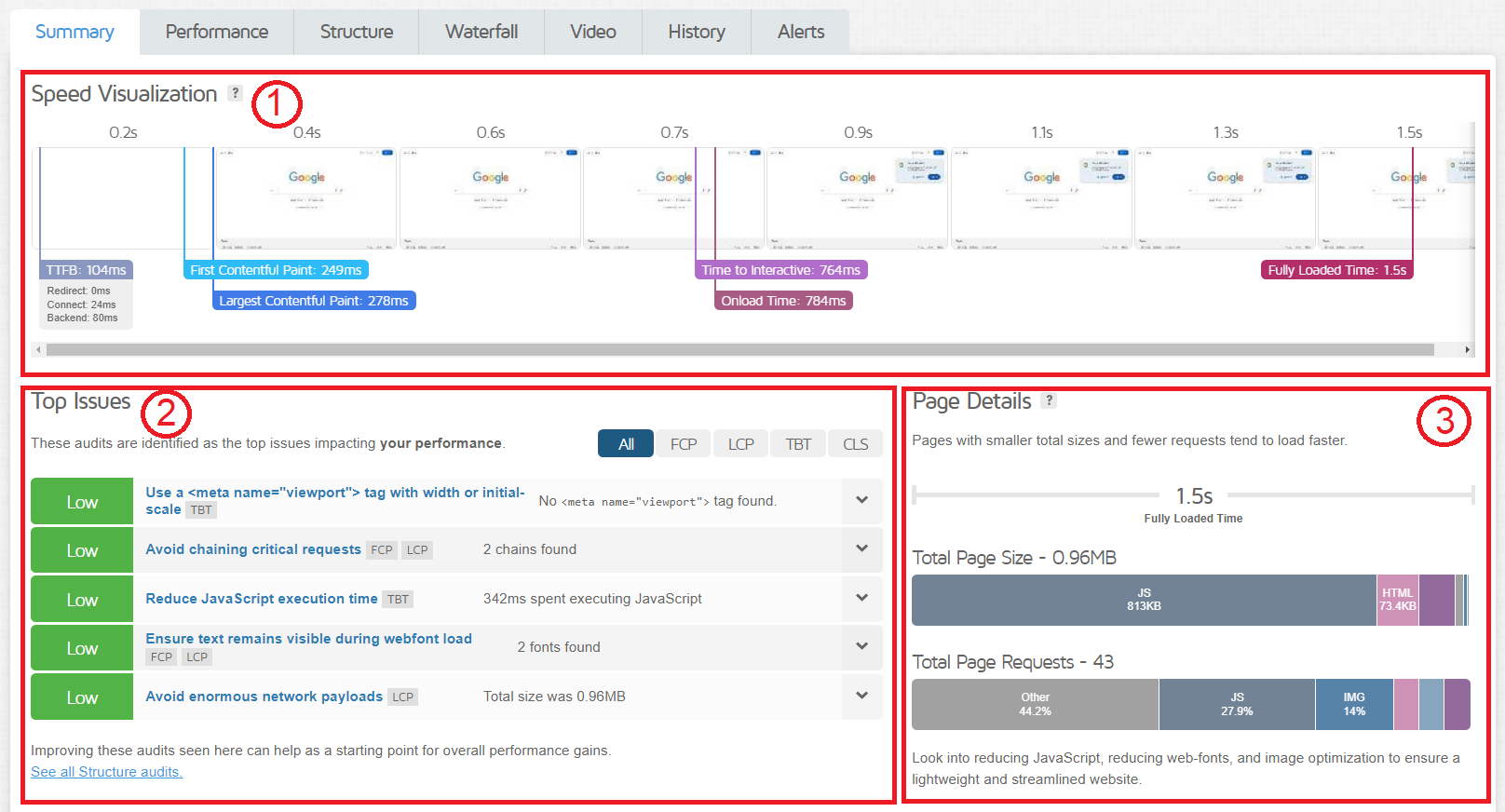
در تب Summary گزارش gtmetrix، اطلاعات کلیدی مربوط به عملکرد وب سایت شما به شکل گرافیکی به تصویر کشیده می شود. اطلاعات این تب شامل سه بخش گرازش است که در سه بخش Speed Visualization و Top Issues و Page Details به شما گزارش می شود.
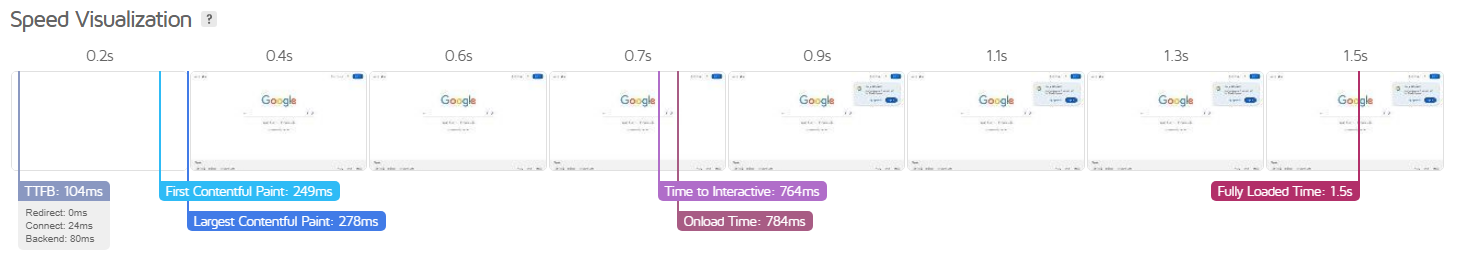
بخش اول: Speed Visualization
Speed Visualization یک نمایش تصویری از زمان بارگذاری صفحه شما در فواصل مختلف است. این نمایش شامل معیارهای کلیدی عملکرد مانند Fully Loaded Time و Time to Interactive و Onload Time و First Contentful Paint و Largest Contentful Paint و TTFB می شود که روی جدول زمانی بارگذاری صفحه قرار گرفته اند. Speed Visualization به شما دیدی دقیق تر از تجربه بازدیدکنندگان می دهد و زمینه ای جامع تر از معیارهای عملکرد در ارتباط با بارگذاری صفحه فراهم می کند. این اطلاعات به شما کمک می کند تا نقاط ضعف را شناسایی کرده و بهبودهای لازم را اعمال کنید.
- LCP (Largest Contentful Paint): زمانی که بزرگترین محتوای قابل مشاهده در صفحه بارگذاری می شود. این معیار نشان دهنده سرعت بارگذاری محتوای اصلی صفحه است.
- TBT (Total Blocking Time): زمانی که مرورگر از پاسخ دهی به کاربر جلوگیری می کند. این معیار نشان دهنده زمان هایی است که صفحه نمی تواند با کاربر تعامل داشته باشد.
- CLS (Cumulative Layout Shift): میزان تغییرات چیدمانی غیرمنتظره در صفحه. این معیار نشان دهنده ثبات بصری صفحه است.
Speed Visualization به شما کمک می کند تا با درک بهتری از نحوه بارگذاری صفحه و تأثیر آن بر تجربه کاربری، بهینه سازی های لازم را انجام دهید و عملکرد وب سایت خود را بهبود بخشید.
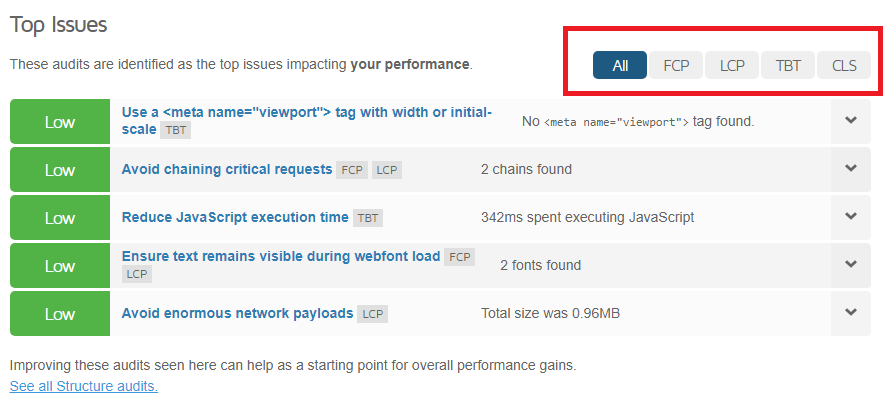
بخش دوم: Top Issues
در بخش Top Issues در GTmetrix به شما مهم ترین مشکلات و نقاط ضعف عملکرد صفحه مورد بررسی شده شما را نشان می دهد. این بخش به طور خودکار مشکلاتی که بیشترین تأثیر را بر عملکرد صفحه دارند شناسایی کرده و در اولویت قرار می دهد. اطلاعات موجود در این بخش شامل موارد زیر است:
- مشکلات بارگذاری: مشکلات مرتبط با زمان بارگذاری صفحه، مانند TTFB و LCP
- منابع مسدودکننده: منابعی که مانع از بارگذاری سریع صفحه می شوند، مانند فایل های CSS و JavaScript.
- ثبات بصری: مشکلات مربوط به تغییرات چیدمان تجمعی (CLS)، که باعث می شود عناصر صفحه به طور ناگهانی تغییر مکان دهند.
- پیشنهادات بهینه سازی: پیشنهاداتی برای بهبود عملکرد صفحه، مانند فشرده سازی تصاویر، استفاده از کش مرورگر، و کاهش درخواست های HTTP.
این اطلاعات به شما کمک می کنند تا به سرعت و به سادگی مهم ترین مشکلات وب سایت خود را شناسایی کرده و بهینه سازی های لازم را اعمال کنید. به این ترتیب، می توانید تجربه کاربری بهتری فراهم کنید و عملکرد کلی وب سایت خود را بهبود بخشید.
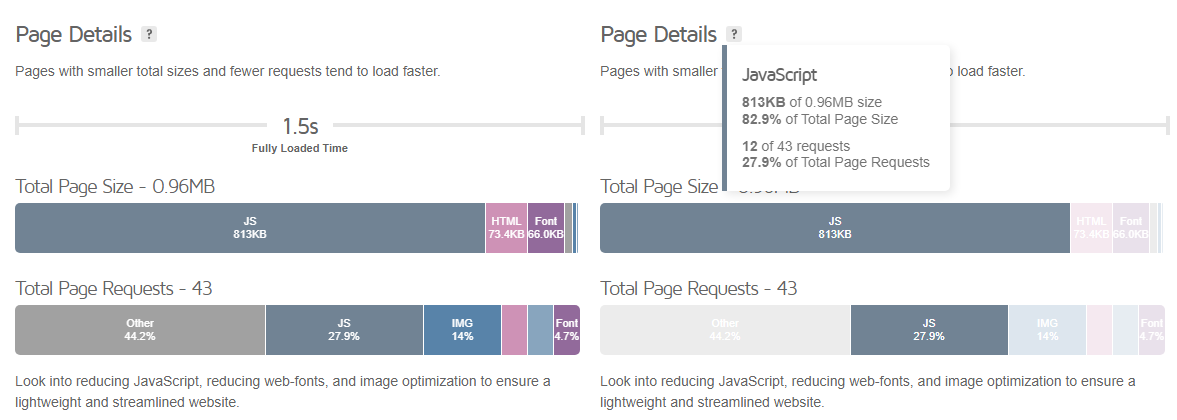
بخش سوم: Page Details
نمودار ارائه شده در بخش Page Details، محتویات صفحه شما را بر اساس نوع درخواست و اندازه، تجزیه و تحلیل می کند. با نگه داشتن ماوس روی هر بخش، اطلاعات بیشتری درباره نوع درخواست مربوطه مشاهده خواهید کرد. این ویژگی به شما کمک می کند تا بفهمید که آیا صفحه شما در مواردی مانند جاوا اسکریپت، تصاویر، ویدیو و غیره سنگین است یا خیر.
برای بهبود عملکرد، شما می توانید با مشاهده جزئیات این نمودار، منابع سنگین را شناسایی کرده و بهینه سازی های لازم را اعمال کنید. این امر می تواند شامل فشرده سازی تصاویر، کاهش حجم فایل های جاوا اسکریپت و بهبود عملکرد ویدیوها باشد. با استفاده از این اطلاعات، قادر خواهید بود تجربه کاربری بهتری را برای بازدیدکنندگان وب سایت خود فراهم کنید.
تب Performance
تب Performance در GTmetrix اطلاعات جامع و دقیقی در مورد عملکرد صفحه شما ارائه می دهد. این تب به شما کمک می کند تا نقاط ضعف و قوت صفحه وب خود را شناسایی کنید و به بهینه سازی های لازم برای بهبود عملکرد وب سایت بپردازید. اطلاعات موجود در این تب به دو بخش Performance Metrics و Browser Timings تقسیم بندی می شود که هر کدام اطلاعات متفاوتی را به شما ارائه میدهند.
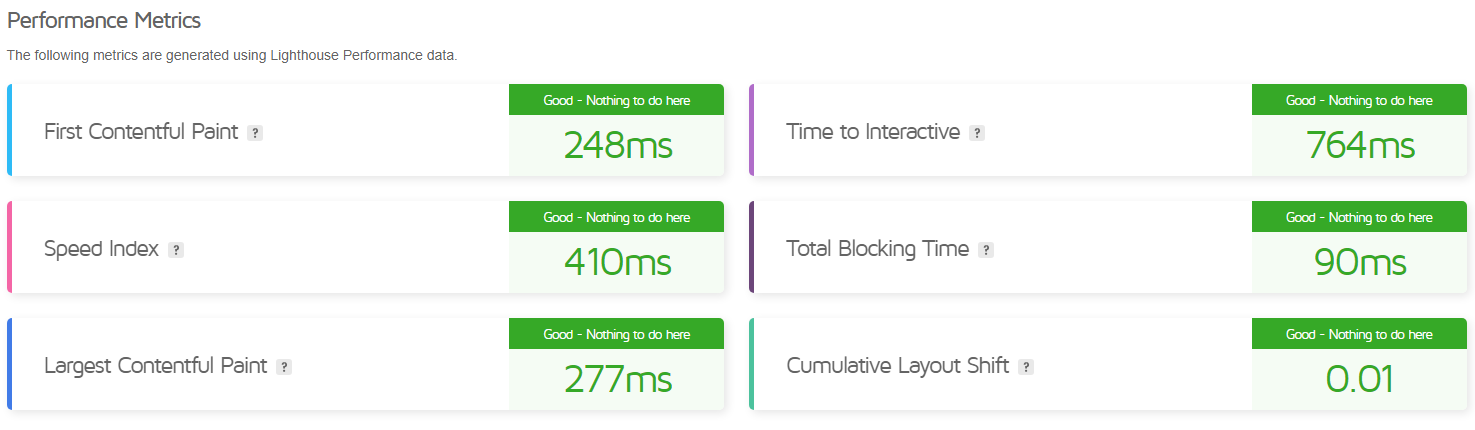
بخش Performance Metrics
نتایجی که در بخش Performance Metrics در جی تی متریکس ارائه می شود با استفاده از دادههای عملکرد Lighthouse تولید میشوند. این اطلاعات شامل:
- Largest Contentful Paint (LCP): مدت زمانی که طول می کشد تا بزرگترین عنصر محتوایی صفحه بارگذاری شود. برای داشتن یک تجربه کاربری خوب، این عدد باید 1.2 ثانیه یا کمتر باشد.
- Total Blocking Time (TBT): زمانی که صفحه به طور کامل برای تعامل با کاربر بلاک شده است. برای داشتن یک تجربه کاربری خوب، این عدد باید 150 میلیثانیه یا کمتر باشد.
- Cumulative Layout Shift (CLS): میزان تغییرات چیدمان غیرمنتظره در صفحه. برای داشتن یک تجربه کاربری خوب، این عدد باید0.1 یا کمتر باشد.
- First Contentful Paint (FCP): زمانی که اولین عنصر محتوایی قابل مشاهده در صفحه ظاهر می شود. در این بخش به شما نشان داده شده است که با چه سرعتی مطالبی مانند متن یا تصاویر در صفحه شما ثبت می شود. برای داشتن تجربه کاربری خوب، این عدد باید ۰.۹ ثانیه یا کمتر باشد.
- Speed Index: سرعتی که محتوا در صفحه بارگذاری می شود. برای داشتن تجربه کاربری خوب، این عدد باید ۱.۳ ثانیه یا کمتر باشد.
- Time to Interactive (TTI): زمانی که صفحه به طور کامل برای تعامل کاربر آماده می شود. برای داشتن تجربه کاربری خوب، این عدد باید 2.5 ثانیه یا کمتر باشد.
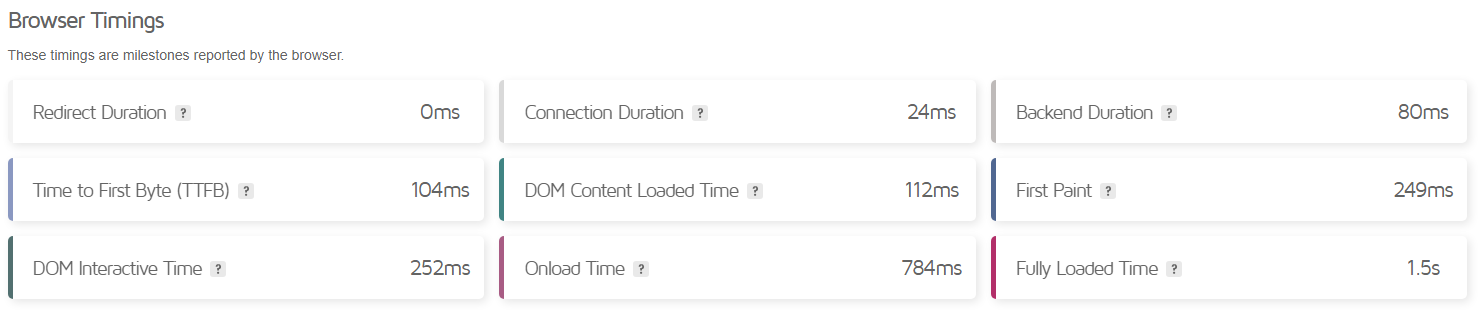
بخش Browser Timings
بخش Browser Timings در GTmetrix اطلاعات دقیقی درباره زمان بندی های مختلف عملکرد مرورگر شما ارائه می دهد. این اطلاعات به شما کمک می کند تا به دقت تحلیل کنید که هر مرحله از فرآیند بارگذاری صفحه چقدر زمان می برد و نقاط ضعف احتمالی را شناسایی کنید. با استفاده از این داده ها، می توانید به بهبود سرعت و کارایی وب سایت خود بپردازید. این اطلاعات شامل موارد زیر است:
- Redirect Duration: مدت زمانی که مرورگر برای ریدایرکت ها قبل از بارگیری صفحه HTML نهایی صرف می کند.
-
Backend Duration: مدت زمانی که سرور برای ایجاد پاسخ اولیه طول می کشد.
- Connection Duration: مدت زمانی که برای برقراری اتصال به سرور لازم است. این زمان صرف شده برای اتصال به سرور، پس از همه تغییر مسیرها، برای ارسال درخواست به صفحه است.
- Time to First Byte (TTFB): مدت زمانی که طول می کشد تا اولین بایت داده از سرور دریافت شود. این مقدار محاسبه شده، کل زمان از شروع درخواست تا زمانی است که اولین بایت پاسخ را دریافت می کنیم.
- DOM Content Loaded Time: زمانی که HTML اولیه به طور کامل بارگذاری و تجزیه شده است. این زمانی است که DOM آماده است و هیچ برگه سبکی وجود ندارد که اجرای جاوا اسکریپت را مسدود کند.
- First Paint: این زمان اولین نقطه ای است که مرورگر هر نوع رندری را در صفحه انجام می دهد.
- DOM Interactive Time: این زمان زمانی است که مرورگر بارگیری و تجزیه HTML را به پایان رسانده و DOM ساخته شده است.
- Onload Time: زمانی که صفحه به طور کامل بارگذاری شده و همه منابع آن آماده هستند. این زمان زمانی اتفاق میافتد که پردازش صفحه کامل شود و تمام منابع صفحه دانلود شوند.
- Fully Loaded Time: عدد مشخص شده در این قسمت حداکثر زمان پس از راهاندازی FCP و Onload است، و پس از گرفتن آخرین درخواست، شبکه و CPU بیحرکت بوده است (هر کدام 5.25 ثانیه)
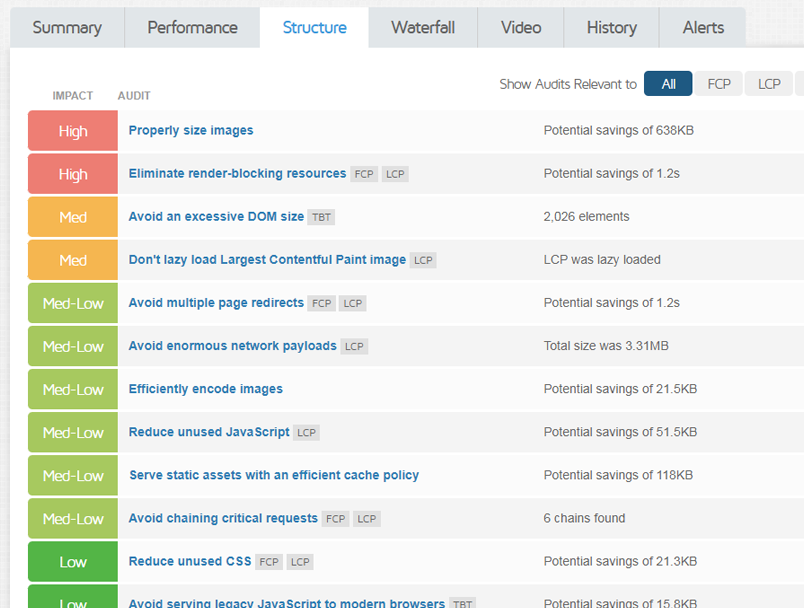
تب گزارش Structure
تب گزارش Structure شامل همه پارامترهای Lighthouse است که بر اساس ساختار و بهترین روش ها برای بهینه سازی عملکرد وب سایت تنظیم شده اند. این بخش که به صورت یک جدول به شما در جی تی متریکس ارائه می شود که تمامی مواردی که نیاز به اصلاح دارند بر مبنای دسته بندی های FCP و LCP و TBT و CLS هستند به شما نشان داده شده است.
مواردی که بیشترین نیاز به بهبود دارند در بالای فهرست قرار دارند و با رنگ های مختلف و درجه بندی به شما بر مبنای تصویر زیر ارائه می شود.
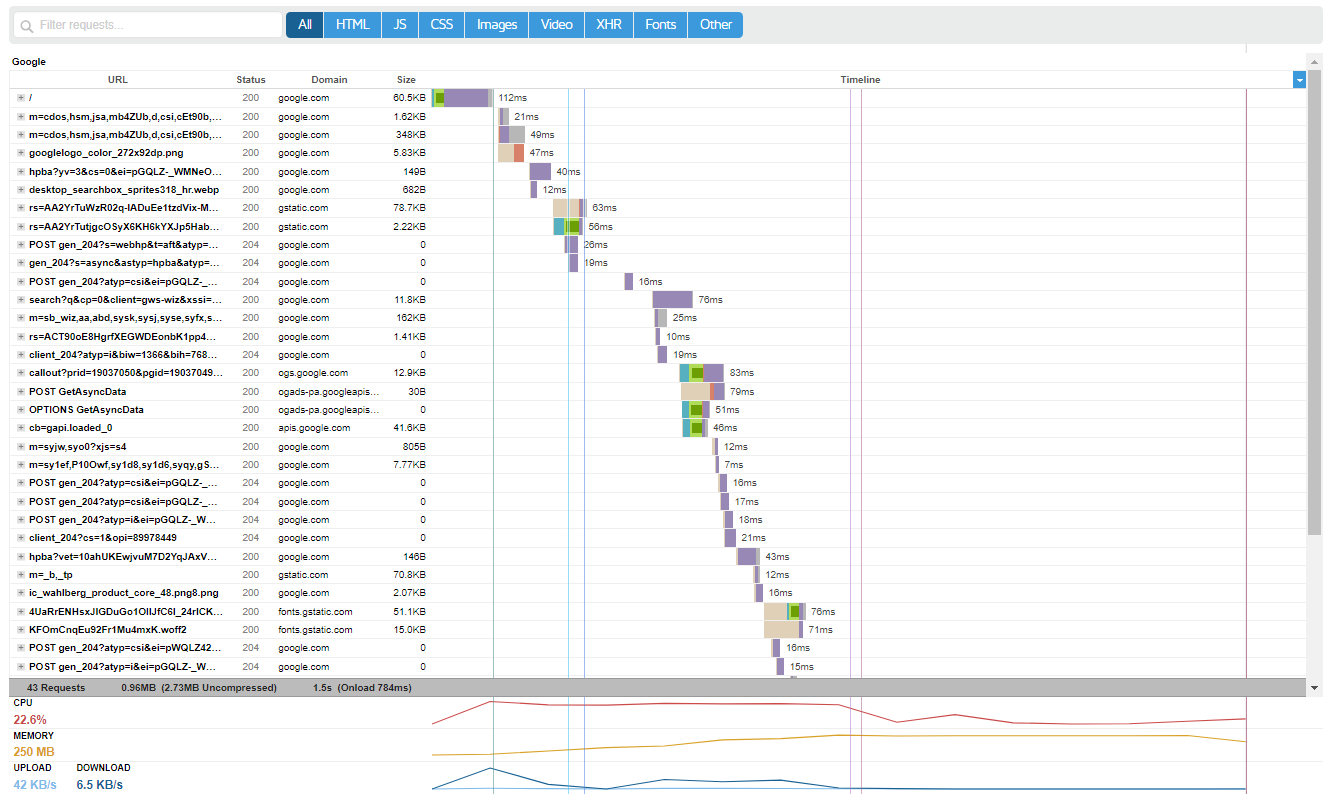
تب گزارش waterfall
این قسمت زمان صرف شده برای بارگذاری عناصر مختلف روی سایت (تصاویر، منابع، متون و…) را بر روی نمودار به ما نشان می دهد. بخش Waterfall در GTmetrix یک نمای کلی از تمامی منابع صفحه را که توسط مرورگر بارگذاری شده اند، ارائه می دهد که در ادامه به توضیح آنها می پردازیم:
- URL
این ستون URL منبع صفحه را نشان می دهد، که اساساً به شما می گوید کدام منبع بارگذاری شده است. - وضعیت (status)
این ستون کد وضعیت HTTP را که سرور برای آن درخواست بازگردانده، نمایش می دهد. به شما اطلاع می دهد که آیا درخواست موفقیت آمیز بوده، هدایت شده یا مسدود شده است. - دامنه
این ستون دامنه درخواست را فهرست می کند. با نگه داشتن ماوس روی این ستون، می توانید آدرس IP سرور را نیز مشاهده کنید. این اطلاعات کمک می کند تا منبع از کجا بارگیری شده است (مانند میزبانی محلی یا سرورهای شخص ثالث) مشخص شود. - حجم فایل
این ستون اندازه بایت را برای هر درخواست خاص نمایش می دهد. با نگه داشتن ماوس روی اندازه، می توانید اندازه های فشرده و غیر فشرده را ببینید. - جدول زمانی
زمان بارگیری (بر حسب میلی ثانیه یا ثانیه) و نوار زمان برای هر درخواست را نشان می دهد. با نگه داشتن ماوس روی نوار زمان، می توانید ببینید که چه زمانی منبع بارگیری شده و اجزای جداگانه ای که کل زمان بارگذاری را تشکیل می دهند را مشاهده کنید. نوارهای زمان بندی درخواست ها مقیاس بندی شده اند که ممکن است بر درک شما از زمان بندی درخواست ها تأثیر بگذارد.
با استفاده از ستون های فوق، می توانید به راحتی مشکلات مربوط به بارگذاری منابع مختلف صفحه را شناسایی کرده و بهینه سازی های لازم را انجام دهید. این تحلیل دقیق به شما کمک می کند تا عملکرد وب سایت خود را بهبود بخشید و تجربه کاربری بهتری را فراهم کنید.
در بخش بالایی شما می توانید بر اساس نوع فایل گزارش را سورت بندی کنید و یا از بخش سرچ می توانید برای پیدا کردن و فیلتر کردن منابع مورد نظر خود استفاده کنید.
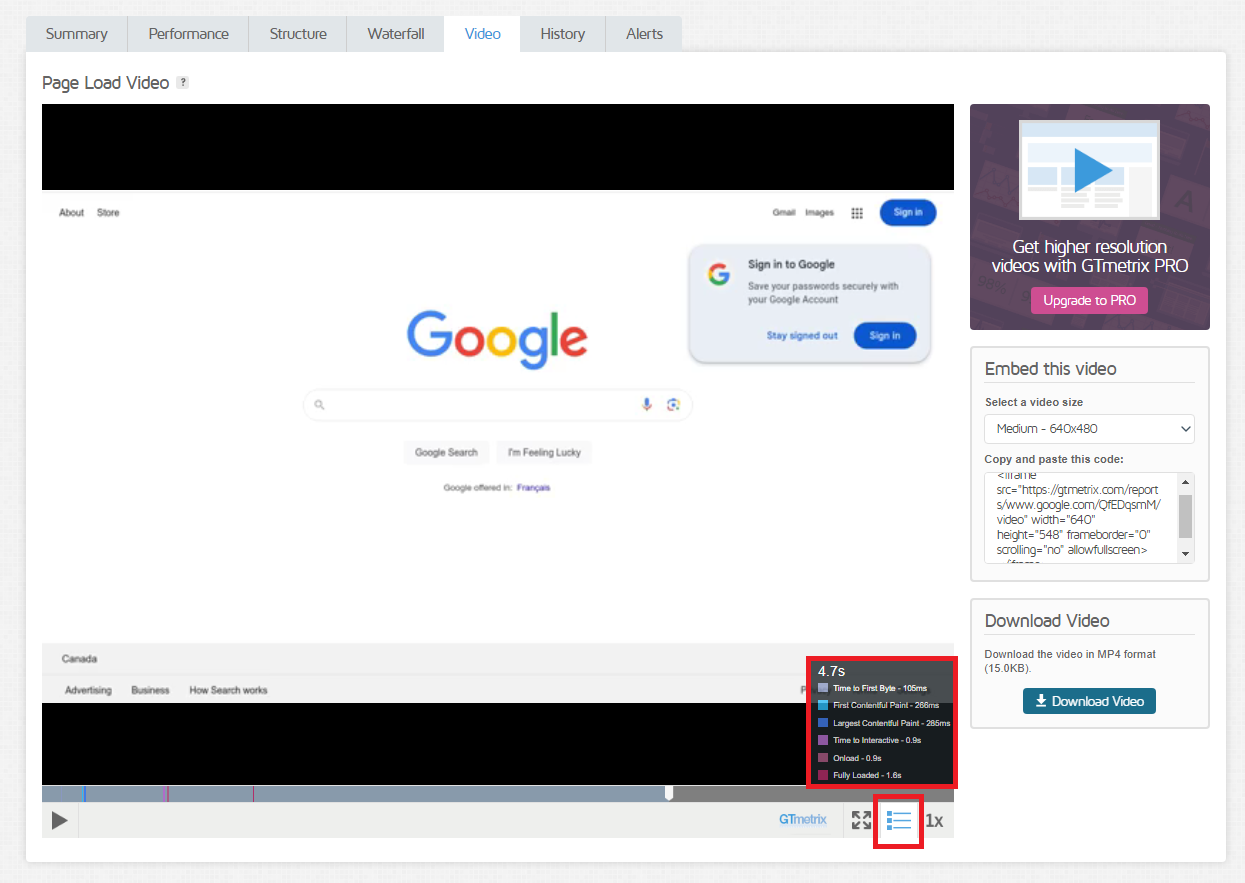
تب گزارش video
در تب گزارش video جی تی متریکس می توانید بارگذاری صفحه مورد تست خود را با فرمت ویدیو مشاهده کنید. ویدیویی که جی تی متریکس در اختیار شما قرار می دهد دارای ویژگی هایی از قبیل زیر است که می توانید از آن برای تحلیل و بهینه سازی بهتر استفاده کنید.
- ویدیویی از بارگیری این صفحه ضبط کنید و دقیقاً مشکلات صفحه را مشاهده کنید.
- پخش آهسته تا 4 برابر برای اینکه راحت تر بتوانید موارد را بررسی کنید.
- می توانید ویدیو را دانلود کنید یا از کد embed آن استفاده کنید.
- به سادگی همانطور که در تصویر زیر مشاهده میکنید به بخش هایی مانند First Paint و Onload بروید و بررسی دقیق تری انجام دهید.
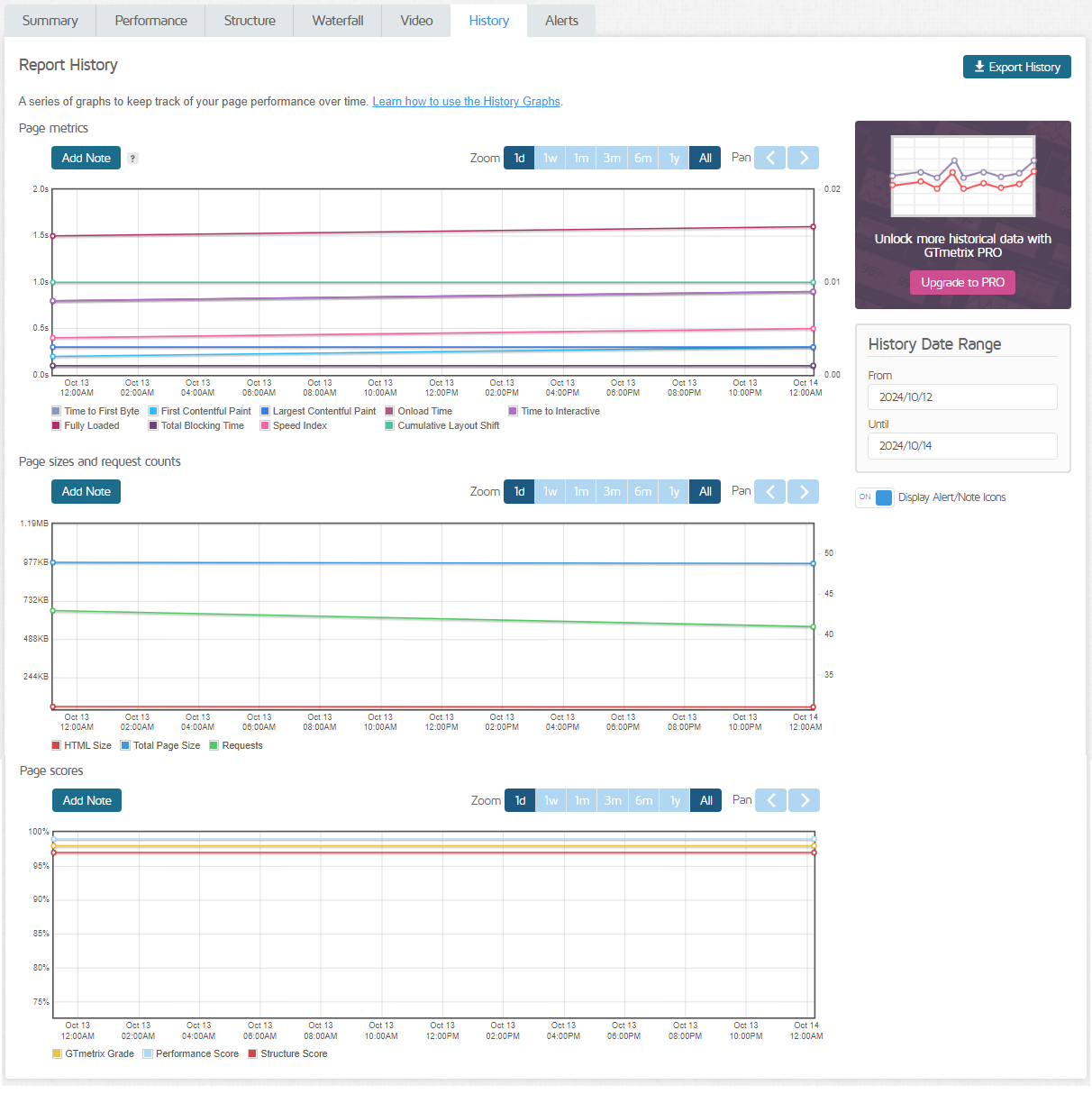
تب گزارش history
داده های گزارش GTmetrix خود را با نمودارهای مختلف به شما ارائه می دهدکنید تا روندها را در یک نگاه پیگیری کنید. در این بحش یک نمودار به شما ازائه می شود که روند بهینه سازی و بهبود مشکلات خود را بررسی کنید البته این موضوع را در نظر داشته باشید که در نسخه رایگان محدودیت برای دریافت این اطلاعات دارید و برای رصد کردن اطلاعات بیشتر باید حتما اکانت پرو و پولی جی تی متریکس را تهیه نمایید.
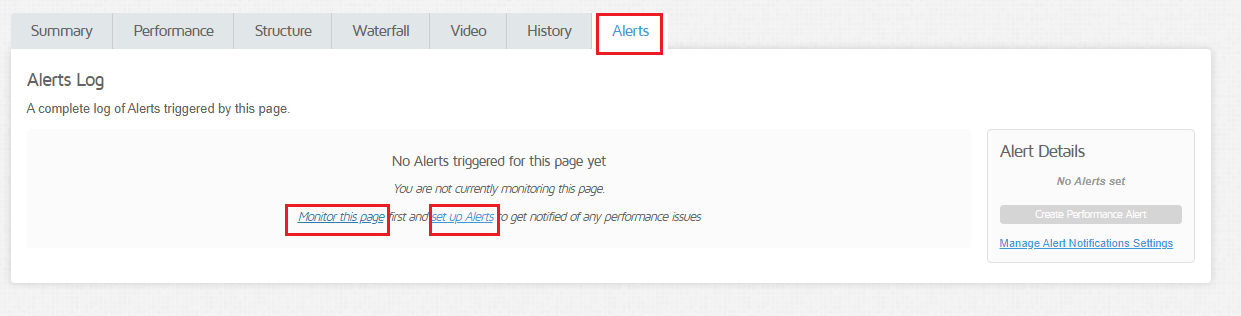
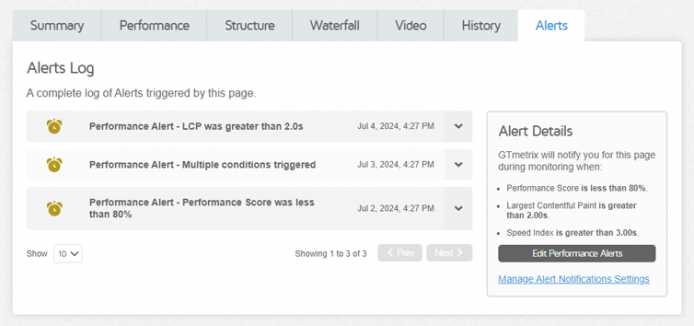
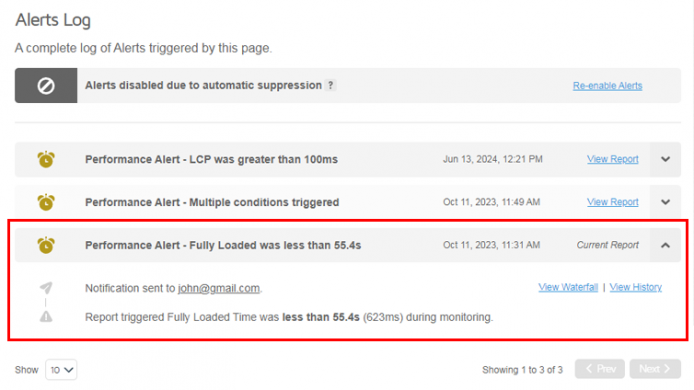
تب Alerts
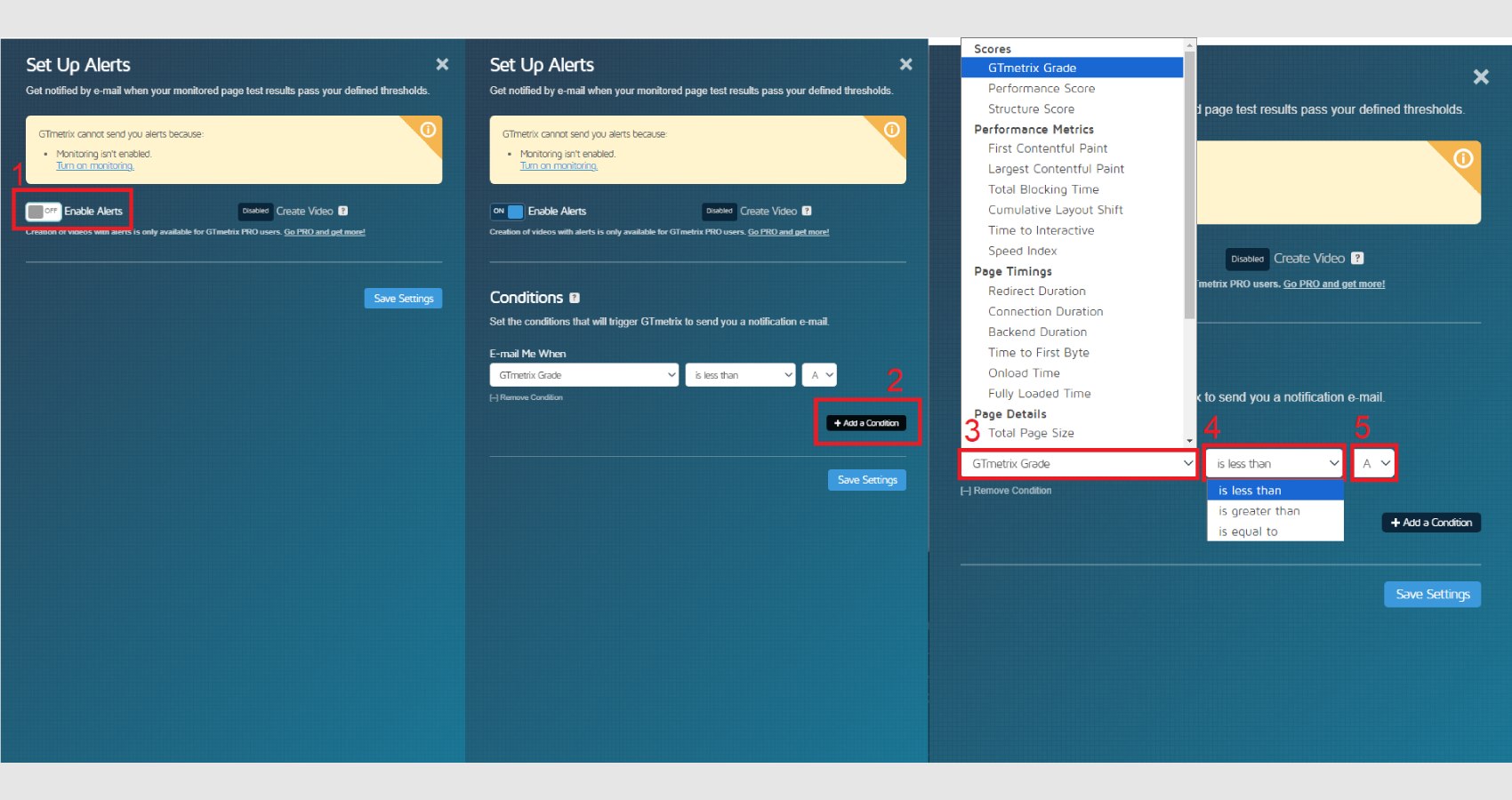
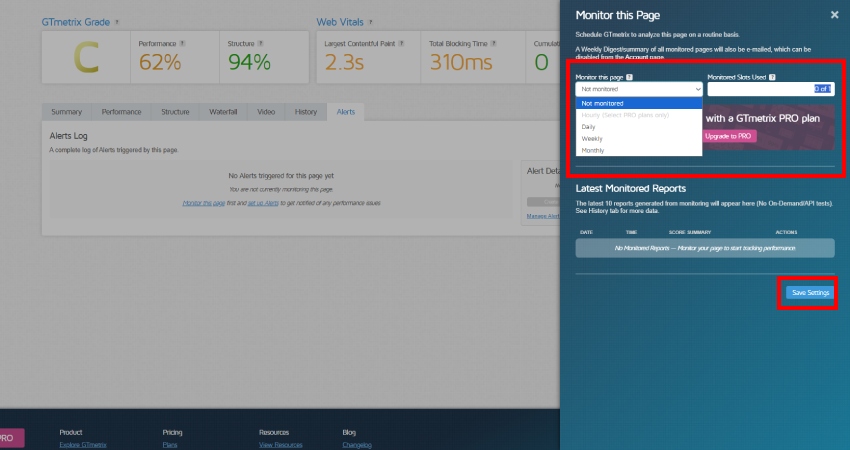
برای استفاده از دیتاهای بخش alert میخواهید استفاده کنید حتما باید تنظیمات مربوط به مانیتورینگ و هشدارها را راهاندازی کنید که در عکس های زیر نحوه فعالسازی را مشاهده میکنید. زمانیکه وارد بخش تب alert می شوید بر روی گزینه های monitor this page و setup alerts کلیک کند و تنظیمات مورد نظر خود را انجام دهید.
زمانیکه بر روی monitor this page کلیک میکنید پنجره ای برای شما باز می شود که از شما میخواهد که انتخاب کنید که مانیتورینگ در چه بازه زمانی روزانه، هفتگی و ماهانه انجام شود. توجه داشته باشید در نسخه رایگان شما تنها می توانید یک بار از این قابلیت استفاده کنید و برای دفعات بیشتر یا مانیتورینگ ساعتی صفحه مورد نظر خودتان باید نسخه پرو جی تی متریکس را خریداری کنید.

پس از اینکه بر روی گزینه setup alerts کلیک کردید پنجره ای برای شما باز خواهد شد که می توانید گزینه های مد نظر خود را انتخاب نمایید. با پیروی مراحل مشخص شده در تصویر زیر می توانید برای بررسی صفحه مورد بر مبنای شرایط انتخابی خود، alert ست کنید.
پس از اینکه جی تی متریکس به شما ارائه نتایج را اطلاع داد، میتوانید گزارشی از همه هشدارهایی که با مراجعه به برگه هشدارها در صفحه گزارش فعال شدهاند را مشاهده کنید.
با کلیک بر روی هر هشدار، جزئیاتی در مورد شرایط ایجاد شده و اینکه اعلان به چه کسی ارسال شده است را به شما میدهد.
آموزش رفع 25 خطای رایج در جی تی متریکس
در این بخش از آموزش حی تی متریکس قصد داریم رفع 25 مورد از خطاهای رایج که در جی تی متریکس ممکن است با آنها مواجه شوید را آموزش دهیم پس با ادامه مقاله همراه ما باشید.
1) Combine images using CSS sprites : ادغام یا ترکیب تصاویر موجود در فایل استایل سایت
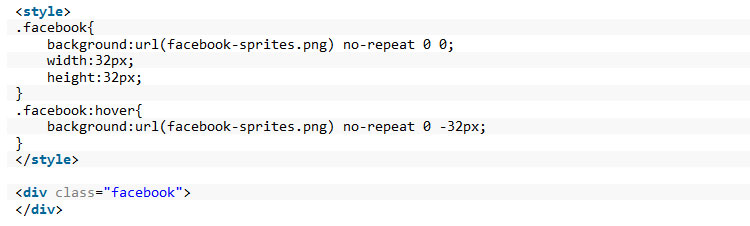
GTMetrix در این قسمت لیست تصاویری که ابعاد کوچکی دارند یا حجم آنها خیلی پایین است را به شما نشان می دهد و با قابلیت sprites که در CSS وجود دارد این تصاویر را ادغام کنید و به عنوان یک تصویر واحد از آن استفاده کنید.
یکی از مزیت های این کار کاهش request هایی است که به سرور ارسال می شود و در نتیجه افزایش سرعت سایت.
یک نمونه کوتاه از این ادغام تصاویر را با مثالی در زیر توضیح میدهیم :
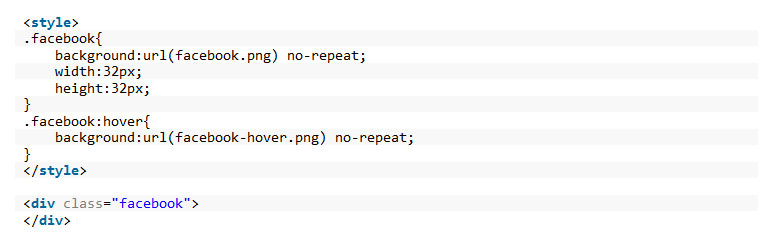
فرض کنید من دو تصویر 

همانطور که می بینید برای این کار هم باید موقع بارگزاری سایت هر دو عکس رو لود کنیم پس برای رفع این مشکل به کمک فتوشاپ دو تصویر بالا رو به شکل زیر با هم ترکیب می کنیم:
با این کار الان به جای دو عکس یک عکس داریم که باید لود شود و حجم این عکس ترکیب شده از دو عکس بالا کمتر خواهد بود. حالا برای استفاده از این تصویر به جای دو تصویر بالا کافیست به این شکل عمل کنید:
2) Specify image dimensions : قرار دادن مقدار برای طول و عرض تصاویر
در اینجا GTMetrix برای تصاویری که در این بخش آمده طول و عرض تعیین کنید. تعیین طول و عرض هم از این جهت مفید است که مرورگر قبل بارگزاری عکس از فضایی که باید از صفحه برای نمایش اون اختصاص بدهد آگاهی پیدا میکند و هم اینکه تاثیر فوق العاده ای برای ایندکس شدن تصاویر شما در گوگل و موتورهای جستجو دارد و این یعنی سئو.
اگه روی عنوان این بخش کلیک کنید و اطلاعات داخل آن را ببینید، مشاهده میکنید در هر سطر یک آدرس عکس است و روبرویش یک چنین چیزی “(Dimensions: 10 x 10)” نوشته شده است. مقدار اولی همان width و مقدار دومی هم height مربوط به هر تصویر است. برای اینکه این مقادیر را به هر تصویر اختصاص بدهید کافی است ابتدا محل بارگزاری اون عکس را در قالب وردپرس بدست بیاورید و بعد به آن مقدار بدهید.به این شکل
نکته : بعضی از دوستان میگن دادن اندازه به عکس از طرف CSS کافیه ولی در حقیقت اینطور نیست و شما باید به روش بالا هم طول و عرض تصاویر رو تعیین کنید.
3) تاخیر در بارگزاری فایل های جاوا اسکریپت
ما توصیه میکنیم که زیاد پی گیر این بخش نشوید، چون در آخر مجبور خواهید شد همه کدهای جاوا اسکریپت را از سایت پاک کنید تا 100 درصد بشود.
اگه مایل هستید میتوانید از یکی از روش های زیر موقع فراخوانی فایل های جاوا اسکریپت استفاده کنید. ( نام فایل java.js)
روش اول :
روش دوم : این روش بیشتر مواقع باعث ایجاد چند خطا در ولید سایت میشود.
نکته : البته هر دو این روش ها بعضی مواقع باعث جلوگیری از لود فایل جاوا اسکریپت شما خواهد شد.
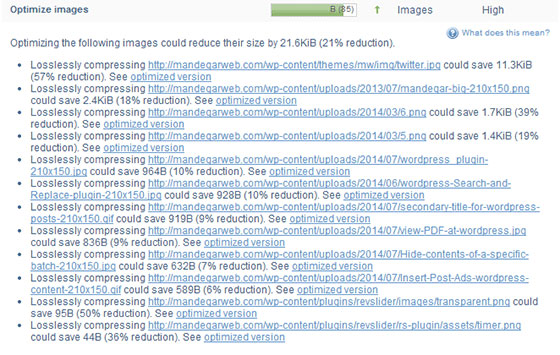
4) Optimize images : بهینه سازی حجم تصاویر
100 درصد کردن این بخش به کمی زمان نیاز دارد.
در شکل بالا ابتدا قبل از آدرس عکس ها به شما می گوید که اگه تصاویر قرار گرفته شده در این بخش را Optimize کنید، در کل 21 درصد از حجمشان یعنی حدود 21.6 کیلوبایت کم میشود. حالا همانطور که مشاهده میکنید یک آدرس عکس قرار داده بعد نوشته بعد از بهینه سازی چقدر از حجمش کم خواهد شد و در نهایت خودش یک نسخه بهینه شده عکس رو به صورت optimized version در اختیار شما قرار میدهد که میتوانید آن را دانلود کنید و با همان عکس تو سایت خودتان جایگزین کنید تا بهینه شود.
اگر از سیستم وردپرس استفاده میکنید برای اینکه این کار به صورت اتوماتیک انجام شود میتوانید از افزونه Smush.it استفاده کنید. یا از سایت هایی مثل ysmush.it برای بهینه سازی تصاویر قبل از آپلود استفاده کنید.
5) Prefer asynchronous resources : ناهماهنگی در فراخوانی فایلهای جاوا اسکریپت
GTMetrix تو این قسمت فایلهای جاوا اسکریپتی که باعث ایجاد ناهماهنگی بین فایلهای جاوا اسکریپت میشود را نشان میدهد. برای حل این مشکل کافی است لود آن ها را به تعویق بندازید .
6) Minify HTML : کاهش حجم کدهای HTML
در این بخش از شما خواسته شده با حذف بخش های اضافی مثل توضیحات و یا فاصله ها حجم کدهای HTML. البته خودش یک نمونه کد می دهد که نباید در سایت هایی که از وردپرس و یا هر سیستم مدیرت دیگر استفاده میکنند استفاده کنند . چون این کد بهینه شده بعد از کامپایل ایجاد شده و فقط یک صفحه ایستا است. برای اینکار بهترین روش به صورت دستی است ولی کلا توصیه نمیشود برای سایت هایی که در سمت سرور کامپایل میشوند این کار را انجام داد.
Minify CSS و Minify JavaScript : کاهش حجم کدهای JavaScript و CSS
این مورد هم مثل مورد بالا با حذف بخش توضیحات و همچنین فاصله های اضافی این کار را انجام میدهد. درست است که در نهایت کدها به نظر به هم ریخته می رسند ولی اینطور نیست.
خود GTMetrix در بخش optimized version مقابل هر آدرس, آدرسی برای دریافت کدهای بهینه شده را هم نشان می دهد, که بهتر است از فایل های خود یک بک آپ بگیرید و بعد این نسخه های بهینه شده را جایگزین ان ها کنید.
7) Optimize the order of styles and scripts : چینش صحیح فایل های استایل و جاوا اسکریپت کنار یکدیگر
این بخش GTMetrix به شما می گوید که فایل های مربوط به استایل یا همان CSS های خودتان را قبل از فایل ها یا کدهای جاوا اسکریپت سایت قرار دهید تا سایت شما سریعتر بارگزاری شود.
در حقیقت وظیفه شما این است که تگ های مربوط به استایل را بالاتر از تگ های مربوط به جاوا اسکریپت قرار دهید.
8) Inline small CSS : فراخوانی فایلهای استایل کوچک از داخل سایت
اگر فایلهای خارجی استایل شما بیش از حد کوچک باشند این گزینه به شما گوشزد می کند که محتوای آنها را کپی و در بخش head سایت خود قرار دهید تا از سرعت بارگزاری آنها افزایش پیدا کند.
9) Inline small JavaScript : فراخوانی فایلهای جاوا اسکریپت کوچک از داخل سایت
این گزینه هم همانند گزینه ی بالا است با این تفاوت که نظر شما را به فایلهای جاوا اسکریپت کوچیک خارجی جلب می کند.
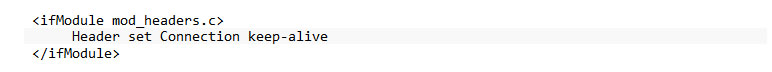
10) Enable Keep-Alive : زنده نگاه داشتن فایل بین سرور و مرورگر!
در این مورد GTMetrix از شما می خواهد مواردی که نشان می دهد را به صورت زنده بین سرور و مرورگر خود قرار دهید. برای این کار کد زیر رو به فایل .htaccess موجود در شاخه اصلی سایت خود اضافه کنید.
11) Leverage browser caching : ذخیره سازی بخش های ثابت در cach مرورگر کاربر
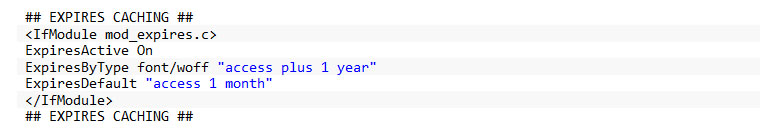
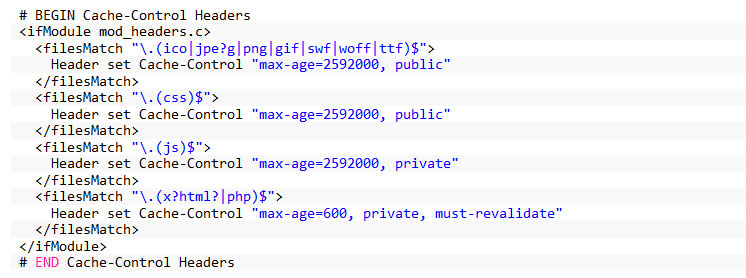
در این بخش GTMetrix لیستی از فایل هایی که بهتر است در مرورگر کاربر ذخیره شود را نشان می دهد. مثلا فرض کنید GTMetrix آدرسی مثل “http://…/font/nassim.woff” را نشان بدهد، این آدرس نشان دهنده نوع فایل از نوع فونت با پسوند woff هست. حالا اگه بخواهیم کاری کنیم این نوع فایل در مرورگر کاربر کش بشود کافی است کد زیر رو در فایل .htaccess قرار بدهید.
12) Avoid bad requests : فایلهایی که وجود خارجی ندارند
در این بخش می توانید فایل ها یا تصاویری که در سایت استفاده کرده اید ولی در حقیقت وجود خارجی ندارند (مثلا حذف شده اند) را ببینید و درست کنید.
13) Avoid a character set in the meta tag : عدم تعیین نوع کاراکتر
در این قسمت مثل اینکه کارکتر فایل یک افزونه را در کدها تعیین نکرده باشد ( مثلا utf8 )، البته این مورد به ندرت در سایتی دیده می شود ولی اگر بود خیلی ساده با اضافه کردن کد زیر به ابتدای فایل .htaccess برای همیشه از شرش خلاص شوید.
14) Avoid landing page redirects : ریدایرکت نامناسب
این گزینه در بیشتر سایت ها 100% است و خیلی دیده نمیشود که سایتی از این مورد مشکلی داشته باشد. اصولا این مورد در سایت هایی دیده میشود که بارگزاری سایت را به بدون www به کمک فایل .htaccess قفل کردند. درست است که این کار با الگوریتم هایی که برای سئو ارائه میشود کاملا هماهنگ است ولی در بعضی موارد از لحاظ گوگل تخلف محسوب میشود. زیاد نگران این گزینه نباشید.
15) Avoid CSS @import : مدیریت فراخوانی فایلهای CSS خارجی
خیلی مواقع دیده می شود که وبمسترها مثلا اگه چند فایل استایل خارجی داشته باشند آن را که اصلی است در سمت HTML سایت فراخوانی می کنند و بقیه با دستور “(“import url(“your file adress.css@” از داخل آن فایل استایل اصلی بارگزاری میکنند. این کار یکی از اشتباهاتی است که گوگل آن را یکی از خطاهای اصلی میداند. برای رفع این مشکل کافی است به آدرسی که GTMetrix داده بروید و آن بخش مربوط به @import را حذف کنید و فایل رو ذخیره کنید. بعد به بخش Head سایت خود بروید و با دستور زیر آن ها را جداگانه فراخوانی کنید و یا اینکه اگه امکانش بود با هم ادغام کنید.
16) Put CSS in the document head : فراخوانی فایل CSS خارج از بخش head سایت
GTMetrix زمانی با این گزینه به شما اخطار می دهد که فایل استایل خودتان را در بخشی خارج از head سایت فراخوانی کرده باشید مثلا در بخش body. برای حل این مشکل کافی است که بخشی را که اخطار داده را به قسمت head سایت منتقل کنید و خطای موجود در این بخش را برطرف کنید.
17) Enable gzip compression : فعال کردن قابلیت gzip
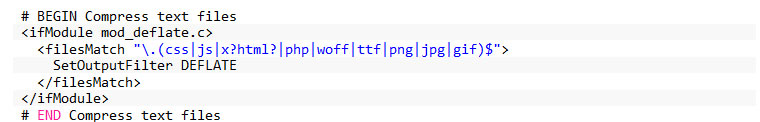
قابلیت gzip باعث می شود فایل هایی که از سمت سرور به مرورگر ارسال می شود به صورت کمپرس شده و فشرده سازی شده به مرورگر ارسال شود و در حقیقت میزان حجمی که در مرورگر کاربر باید لود شود کمتر شده و سایت سریعتر لود می شود. برای رفع این گزینه کافی است کد زیر را به فایل .htaccess اضافه کنید.
18) Specify a cache validator : تعیین زمان برای فایلهای کش شده
در این بخش GTMetrix از شما می خواهد برای فایل هایی که روی مرورگر کاربر کش کرده اید اعتبار تعین کنید. برای رفع این خطا کافی است با توجه به نیاز خودتان کدی شبیه کد زیر را به فایل .htaccess سایت اضافه کنید.
19) Specify a Vary: Accept-Encoding header : خطا در تعیین نوع کاراکتر برای فایل ها
GTMetrix زمانی این خطا را نشان می دهد که یا نوع کاراکتر فایل نشان داده شده درج نشده باشد و یا اینکه از چند نوع متفاوت به صورت یکجا در سایت استفاده کرده باشید.
اگر نبود به بخش هدر فایلی که GTMetrix نشان می دهد بروید , کد زیر رو مثلا برای “utf-8″ درست بعد از تگ قرار دهید.
<meta charset=”utf-8″>
اگر هم مشکل چندتا بودن نوع کاراکتر بود باید نوعی که مد نظرتان هست را بذارید باشد و بقیه رو حذف کنید.
20) Specify a character set early : تعیین نوع کاراکتر برای فایلها
این هم مثل گزینه بالایی است و اعلام می کند: شما نوع کاراکتر رو تعیین نکردید. به عنوان مثال برای سایتهای فارسی کد بالا رو به فایلهایی که نشون میدهد اضافه کنید.
21) Remove query strings from static resources : وجود کاراکتر “؟” در انتهای فایلهای استاتیک
این گزینه از GTMetrix به شما نشان می دهد که در پایان فایل های استاتیک (مثل فایلهای جاوا اسکریپت) شما علامت “؟” وجود دارد. یعنی در انتهای آدرس آن فایل علامت سوال وجود دارد. این علامت در آدرس باعث میشود که آن فایل در کش مرورگر قرار نگیرد و در هر بار مراجعه، دوباره از سرور فراخوانی شود. برای حل این مشکل می توانید یا بصورت دستی علامت سوال را از انتهای نام فایل حذف کنید و هم می توانید از افزونه هایی در این زمینه استفاده کنید.
22) Minimize redirects : کم کردن ریدایرکت های سایت
این گزینه به شما می گوید که باید ریدایرکت هایی که در سایتتان انجام دادید را به حداقل یا اگر ممکن است به صفر برسانید. مثلا بیشتر مواقع در هنگام استفاده از فرم تماس با ما در سایت ها و یا در انجمن ها می بینید نوشته بعد از فلان ثانیه به صفحه جدید منتقل میشود، اصولا آنها طبق این گزینه باید این ریدایرکت ها را حذف کنند.
23) Minimize request size : کم کردن تعداد درخواست ها از سرور
GTMetrix به کمک این گزینه شما متوجه خواهید شد تعداد درخواست هایی که برای بارگزاری عکس ها ، فایلهای استایل ، جاوا اسکریپت و … به سرور ارسال می شوند چقدر است ومی توانید آن ها را کم کنید. قابلیت هایی چون یکپارچه سازی تصاویر, ادغام فایلهای استایل یا جاوا اسکریپت در صورت امکان، حذف فونت ها و فایلهای اضافی می تواند مفید واقع شود.
24) Serve resources from a consistent URL : محتوای مشابه با لینک های متعدد
این بخش فایل هایی را نشان می دهد که محتوای یکسانی دارند ولی آدرس های متعددی به آن ها داده شده ( مثلا یک عکس در دو تا آدرس ذخیره شده و لود می شود). برای رفع این مورد خیلی ساده کافی است یکی از لینک ها را استفاده و بقیه آنها رو حذف کنید.
25) Serve scaled images : تفاوت اندازه اصلی تصویر با اندازه استفاده شده در سایت
اگر تصویری را سایت داشته باشید که اندازه اصلی آن با اندازه ای که از طریق CSS به آن نسبت داده باشید فرق داشته باشد توسط این گزینه به شما نشان داده میشود. برای حل یا باید اندازه تعیین شده را حذف کنید و یا اینکه عکس را در همان اندازه ای که استفاده کرده اید ذخیره کنید.
این مورد بیشتر زمانی خودش را نشان می دهد که شما یک تصویر بزرگ را در اندازه کوچیکی استفاده کرده باشید. در حقیقت این کار حجم اضافی را برای بارگزای به کاربر تحمیل می کند.