در چند دهه پیش، کاربران مشتاق اینترنت، برای بارگذاری هر تصویر مدت زیادی در انتظار می نشستند اما امروز با پیشرفت های تکنولوژی دیگر خبری از کاربران صبور گذشته نیست. کافیست چند ثانیه بارگذاری صفحه شما به طول انجامد، به راحتی بخش اعظمی از بازدیدکنندگان خود را از دست خواهید داد. طبیعتاً پارامترهای زیادی در زمان بارگذاری صفحات شما تاثیرگذار هستند. یکی از کلیدی ترین مولفه ها، فشرده سازی تصاویر است.
فشرده سازی تصاویر چیست؟
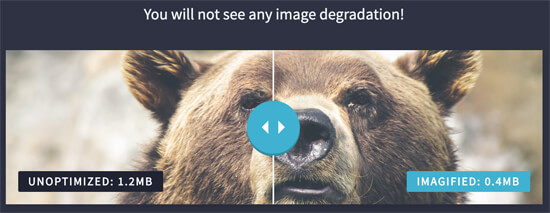
به فرایند تبدیل تصاویر به کوچکترین حجم ممکن بدون کاهش کیفیت کلی آن ها، فشرده سازی تصاویر گفته می شود. خوشبختانه با ابزار و افزونه های موجود شما می توانید تصاویر خود را تا 80 درصد فشرده تر کنید.
دلایل اهمیت فشرده سازی تصاویر
– افزایش سرعت وب سایت شما
– ارتقا رتبه سئو
– کاهش فضای ذخیره سازی و پهنای باند وب سایت
– افزایش سرعت بکاپ گیری و کاهش هزینه ذخیره سازی آن ها
بر طبق آرشیو HTTP، تصاویر حدود 21 درصد از حجم وب سایت ها را اشغال می کنند. بر اساس تحقیقات، تاخیر یک ثانیه ای در زمان بارگذاری وب سایت، فروش را 7 درصد، بازدید صفحات را 11 درصد و رضایت مشتریان را تا 16 درصد کاهش می دهد. همین چنین برآورد می شود، نیمی از بازدیدکنندگان، تاخیر بیش از 3 ثانیه را تحمل نکرده و از صفحات خارج خواهند شد. این به معنی نرخ پرش (خروج) بیشتر بوده که در سئو سایت شما اثر منفی می گذارد.
خصوصاً برای سایت هایی که محتوای بصری بیشتری داشته و از تصاویر زیادی استفاده می کنند، اهمیت فشرده سازی تصاویر دو چندان است. در ادامه درباره روش های فشرده سازی و بهینه سازی تصاویر (به گونه ای که کیفیت خود را حفظ کنند) بحث خواهیم کرد و همچنین چند افزونه پرطرفدار و کاربردی در وردپرس که به صورت خودکار فشرده سازی را انجام می دهند، معرفی خواهیم کرد.
مولفه های اساسی فشرده سازی تصاویر
• فرمت تصویر (JPEG، PNG،GIF و…)
• میزان فشرده سازی
• ابعاد تصاویر
فرمت تصاویر
معمولاً برای تصاویر با رنگ بندی متنوع از فرمت JPEG، برای تصاویر ساده تر یا زمانی که شفافیت تصویر مهم تر است از فرمت PNG و برای برای تصاویر متحرک از GIF استفاده می شود. تصاویر PNG، غیر فشرده هستند و کیفیت بالاتر و حجم بیشتری دارند. در مقابل JPEG یک فرمت فشرده شده با حجم کمتر هستند. البته فرمت های دیگری مانند RAW (مخصوص دوربین های دیجیتال) و TIFF نیز موجود هستند که کیفیت و حجم متفاوتی دارند اما بیشتر تصاویر بارگذاری شده در وب سایت ها از سه فرمت اول هستند.
فشرده سازی تصاویر
انواع و درجات مختلفی از فشرده سازی تصاویر در دسترس هست که به ابزاری که استفاده می کنید، بستگی دارد. در ادامه بیشتر با این ابزار آشنا خواهید شد. در اینجا دو الگوریتم اصلی فشرده سازی را بررسی می کنیم:
Lossy: این روش گرچه قابلیت فشرده سازی بالایی دارد اما مقداری از داده در اثر فشرده سازی از دست می رود و کیفیت تا حدی کاهش پیدا می کند. همچنین نمی توان این الگوریتم را برای تمام فرمت ها استفاده کرد.
Lossless: در این روش داده ها حفظ می شود اما مقدار فشرده سازی بستگی به نوع فایل دارد و گاهی حجم فایل نهایی تغییر چندانی نمی کند. با این وجود چون کیفیت تصاویر حفظ می شود، در جایی که کیفیت تصاویر اهمیت زیادی دارد مانند سایت های عکاسی، معمولاً این روش ارجحیت دارد.
ابعاد تصویر
تصاویری تلفن های هوشمند و دوربین های دیجیتال معمولاً رزولوشن (وضوح) بیش از 300 DPI و ابعاد بیشتر از 2000 پیکسل دارند. اما این تصاویر با کیفیت، مناسب وب سایت ها نیستند.
بهترین ابزار و برنامه های بهینه سازی تصاویر در وردپرس
ابزاری که پیش از آپلود تصاویر در وردپرس، می توانید استفاده کنید:
– Adobe Photoshop: کافی است بر روی آیتم “Save for Web” کلیک کنید. یک کادر باز خواهد شد که می توانید نوع فرمت فایل را مشخص کنید. برای هر فرمت، می توانید کیفیت مورد نظر خود را انتخاب کنید. همچنین فایل تصاویر نیز برای شما به نمایش در می آید.
– GIMP : یک ابزار منبع باز، رایگان و محبوب است و به شما اجازه می دهد درجه فشرده سازی را انتخاب کنید.
– TinyNPG : به راحتی اندازه تصاویر NPG را کاهش می دهد و ابزار شناخته شده ای است. سایت مشابه آن TinyJPG این کار را برای فایل های JPEG انجام می دهد.
– JPEG Mini: بدون کاهش پرسپکتیو، اندازه تصاویر را کاهش می دهد.
افزونه های (پلاگین) وردپرس برای فشرده سازی تصاویر
اگر وب سایت بزرگی دارید و به دنبال یک راه حل سریع، آسان و خودکار هستید، می توانید از پلاگین های فشرده سازی تصاویر وردپرس استفاده کنید. پلاگین های مختلفی به این منظور طراحی شده اند که در ادامه سه نمونه کاربردی تر را بررسی خواهیم کرد:
– Optimole
– EWWW Image Optimizer
– Compress JPEG & PNG images
– Imagify
– ShortPixel Image Optimizer
– WP Smush
– reSmush.it
ابزار فشرده سازی عکس ShortPixel
یک ابزار قدرتمند فشرده سازی و بهینه سازی تصاویر برای ارتقا عملکرد و رتبه بندی سئو وب سایت شماست. این ابزار می تواند حتی اندازه تصاویر شما را تا 95 درصد کاهش دهد. صرف نظر از فرمت تصویر شما، این ابزار بهترین کیفیت ممکن را ارائه می دهد.
ShortPixel دارای دو افزونه قدرتمند است که بهینه سازی خودکار تصاویر شما را انجام می دهد و می-توانند بر روی داشبورد وردپرس شما نصب شوند: ShortPixel Image Optimizer و ShortPixel Adaptive Images.
ویژگی های ابزار ShortPixel
یک پلاگین سبک و ساده است که با یک کلیک تمامی تصاویر قبلی شما و حتی فایل های PDF شما را فشرده سازی می کند. همچنین با افزونه های گالری، تجارت الکترونیک و اسلایدر نیز سازگار است. با استفاده از این پلاگین، می توانید الگوریتم فشرده سازی (lossy و lossless) را برای هر یک از فرمت های رایج (JPG، PNG، GIFو WebP) انتخاب کنید.
همچنین امکانات پیشرفته تر مانند، بهینه سازی فایل های PDF، پشتیبانی از تصاویر WebP و… را نیز شامل می شود. این افزونه، تا 100 تصویر را به صورت رایگان فشرده سازی می کند. و هیچ محدودیت اندازه ای ندارد.
افزونه فشرده سازی عکس Optimole
این افزونه با حفظ کیفیت تصاویر، پشتیبانی از فرمت های مختلف، و مکانیزم کاملاً خودکار خود، ابزاری مناسب برای بهینه سازی تصاویر است. Optimole، فشرده سازی تصاویر را در لحظه انجام می دهد و تنها کافی است چند دقیقه صرف نصب آن کنید. طرزکار این ابزار به این صورت است که تصاویر وب سایت شما را تغییر نمی دهد، بلکه به صورت ابری آن ها را فشرده سازی کرده و URL ها را تغییر می دهد تا تصاویر فشرده شده برای کاربر به نمایش درآید. طرح رایگان این افزونه شامل 5000 بازدید در ماه و پهنای باند نامحدود است که برای وبلاگ های شخصی مناسب است. برخی از امکانات نسخه رایگان، شامل موارد زیر است:
– بهینه سازی براساس فرمت
– برش هوشمند Smart Cropping
– بدون تغییر در محتوا
– اضافه کردن واترمارک
– پشتیبانی از صفحه نمایش رتینا
شما می توانید تصاویر فشرده سازی شده را در داشبورد وردپرس، مشاهده کرده و تنظیمات لازم را انجام دهید. هر چند داشبورد مجزایی نیز خارج از وردپرس طراحی شده است. این پلاگین به CDN یا شبکه تحویل محتوا مجهز است و بر اساس اینکه بازدید کننده به کدام سرور این شبکه نزدیک تر باشد، به او پاسخ داده خواهد شد که سرعت بارگذاری تصویر را بیشتر هم می کند (البته این امکان شامل طرح رایگان نمی باشد).
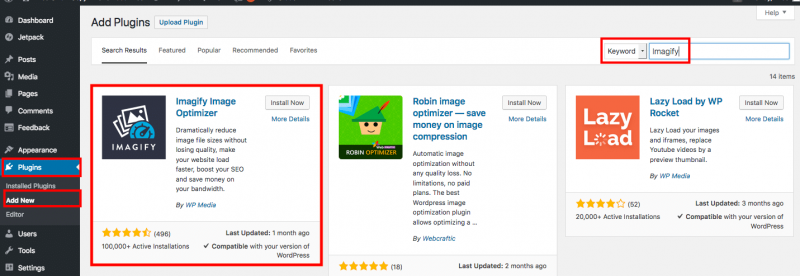
پلاگین Imagify وردپرس برای فشرده سازی تصاویر
دیگر پلاگین محبوب وردپرس برای فشرده سازی تصاویر، Imagify است. برای فشرده سازی تصاویر در این افزونه نیازی به آپلود تصاویر خود ندارید و این افزونه، نه تنها تصاویر آپلود شده شما را فشرده سازی می کند، بلکه قابلیت فشرده سازی تصاویر کتابخانه شما را نیز دارا می باشد. فشرده سازی تصاویر به صورت خودکار انجام می شود، اما می توانید با انتخاب تعداد پیکسل بیشینه، اندازه تصاویر را تغییر دهید. همچنین می توانید تم مورد نظر خود را افزوده تا تصاویر بر اساس تم فشرده سازی شوند.
به محض اتمام کار فشرده سازی، این افزونه تصاویر را در سرور شما در پوشه ی اصلی و بدون تغییر نام ذخیره می کند. البته نگران تصاویر اصلی نباشید. با انتخاب گزینه بکاپ تصاویر اصلی (که به صورت پیش فرض فعال است)، تصاویر اصلی در پوشه مجزایی ذخیره خواهد شد.
می توانید بسته به نیاز خود یکی از سه حالت فشرده سازی زیر را انتخاب کنید:
– Normal: با استفاده از الگوریتم lossless است و ممکن است تغییر زیادی در اندازه تصویر رخ ندهد.
– Aggressive: با استفاده از الگوریتم lossy تصاویر را فشرده می کند.
– Ultra: از الگوریتم lossy استفاده می کند اما فشرده سازی بیشتری انجام می شود.
تا 25MB (در حدود 250 تصویر) در ماه فشرده سازی رایگان دارد و تبدیل به WebP نیز بدون هزینه انجام می دهد (اما امکانات پیشرفته تر این افزونه، نیازمند پرداخت هزینه می باشد).
مقایسه بهینه سازهای تصویر وردپرس بر اساس فایل های JPG
با توجه به تنظیمات پیش فرض، ShortPixel با بهره گیری از فشرده سازی 67 درصدی از طریق الگوریتم lossy خود، بهترین عملکرد را دارد. جایگاه دوم در اختیار TinyPNG بوده و Imagify تنها می تواند در حدود 34 درصد در کاهش حجم تصاویر مفید باشد.
مقایسه بهینه سازهای تصویر وردپرس بر اساس فایل های PNG
در خصوص فشرده سازی تصاویر PNG، رقابت شدیدتر است. Optimole با 88.7 درصد فشرده سازی پیروز این میدان است اما Imagify، TinyPNG و ShortPixel با اختلاف اندکی آن را تعقیب می کنند.