Schema یک فرهنگ لغت مخصوص تگ ها است که شما به HTMLخود اضافه میکنید تا موتورهای جستجو مفهوم صفحات شما را بهتر متوجه شوند. Schema یک نوع از نشانه گذاری است که بعد از اقدام گوگل برای فهمیدن مفهوم محتوا ها به یک ابزار بسیار کارآمد و مفید در دنیای اینترنت تبدیل شد. این موضوع به خصوص بعد از الگوریتم های مرغ مگس خوار و رنک برین اهمیت بیشتری پیدا کرد.
نمونه کد:
<div itemscope itemtype=”https://schema.org/Book”>
<span itemprop=”name”> Inbound Marketing and SEO: Insights from the Moz Blog</span>
<span itemprop=”author”>Rand Fishkin</span>
</div>
schema.org چیست؟
Schema.org یک همکاری بین گوگل، بینگ، یاندکس و یاهو است که به شما کمک میکند اطلاعاتی که موتورهای جستجو نیاز دارند تا محتوای شما را درک کنند و نتایج مناسب به کاربر ارائه دهند در اختیار آنها بگذارید. اضافه کردن اسکیما به HTML کمک میکند با ارائه یک اسنیپت عالی شما در نتایج جستجو بهتر نمایش داده شوید.

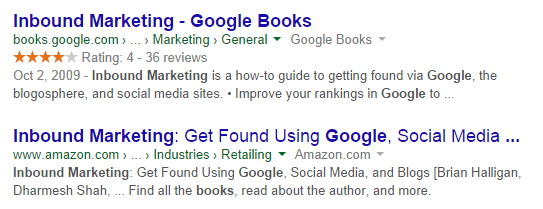
نتیجه دوم اسنیپت مناسبی ندارد و یا متا دسکریپشن را نشان میدهد یا توضیحی که توسط گوگل انتخاب شده است.
برای اینکه یک اسنیپت مناسب داشته باشید کد زیر را دنبال کنید:
<div itemprop=”aggregateRating” itemscope itemtype=”https://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>[Aggregate rating given]</span> stars –
<span itemprop=”reviewCount”>[Number of reviews]</span> reviews</div>
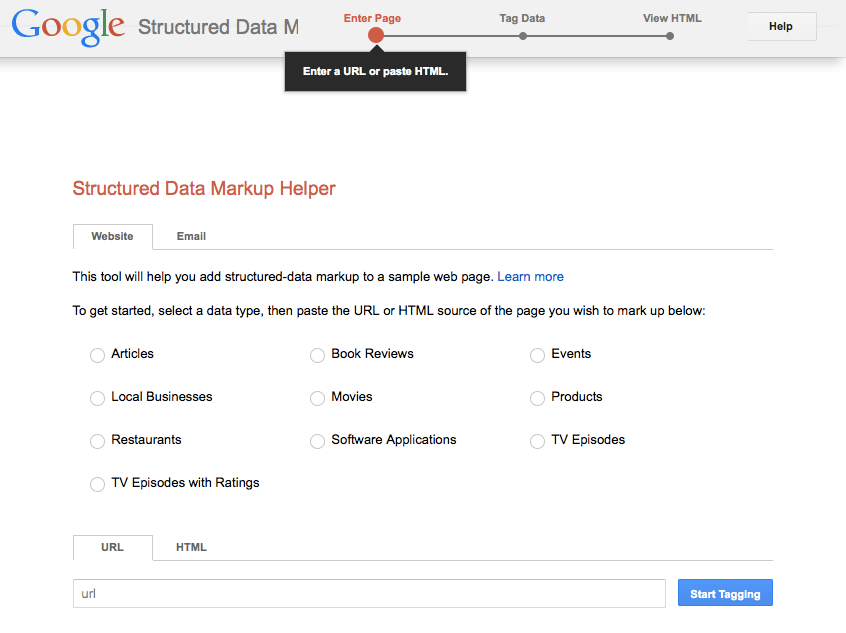
برای اینکه کد خود را تولید کنید میتوانید از Google’s Structured Data Markup Helper استفاده کنید.
اسکیما برای چه چیزی استفاده می شود؟
- اشخاص
- رویدادها
- محصولات
- سازمانها و شرکت ها
- دستور غذاها
- ویدیوها
- نظرات
اینها مواردی هستند که اسکیما بیشتر در آنها استفاده میشود.
تفاوت بین Schema و microdata ، structured data چیست؟
استراکچر دیتا سیستم جفت کردن نام با مقدار است که به موتورهای جستجوگر کمک می کند تا محتوای شما را طبقه بندی و فهرست بندی کنند.
میکرو دیتا یک نمونه از structured data است که با HTML5 کار میکند.
اسکیما یک پروژه است که دستوراتی از قبل تعیین شده را برای تگ های میکرو دیتا تهیه میکند.
آیا اسکیما جایگرین Open Graph است؟
Open Graph زبان نشانه گذاری مخصوص فیسبوک است که میتواند اطلاعات سایتهای دیگر (اطلاعاتی مانند تصویر و توضیحات) را بدست بیاورد و برای کاربران خود نمایش دهد.
Open Graph مخصوص فیسبوک است و جزئیات کمتری نسبت به Schema نشان میدهد.
از هر دو میتوان بصورت همزمان استفاده کرد اما نمیتوان Open Graph را جایگزین Schema کرد.
آیا اضافه کردن اسکیما باعث بالا رفتن رتبه سایت میشود؟
هیچ مدرک قطعی مبنی بر اینکه میکرودیتا (و در نتیجه آن اسکیما) تاثیری روی رتبه بندی جستجوی طبیعی دارد پیدا نشده است.
هرچند اسنیپت بهتر ( مثل اسنیپت طراحی شده از طریق اسکیما) باعث میشود شما در SERP بهتر دیده شوید و قبلا ثابت شده است که دیده شدن باعث بالا رفتن تعداد کلیک میشود. با توجه به مطالعه acmqueue کمتر از یک سوم نتایج گوگل از اسنیپت عالی برخوردارند. این موضوع باعث میشود اگز شما سایتی دارید که در طراحی آن از اسکیما استفاده کرده اید نسبت به رقبای خود در رتبه بالاتری قرار بگیرید.
انواع نشانه گذاری های Schema
فهرست بندی Schema.org شامل حالت های موجود برای داده ساختار یافته یا Structured data است که همه ی مکان ها، انسان ها و خلاصه همه قسمت های فضای وب را می تواند در زیر مجموعه خود قرار دهد.
یکی از شاخه های محبوب این فهرست بندی کارهای خلاقانه یا Crative Works نام دارد و برای نشانه گذاری محتواهای خلاقانه مثل فیلم، کتاب، بازی های کامپیوتری، موسیقی و سایر موارد مشابه استفاده می شود.
جایگذاری این نشانه گذاری ها با زبان های مختلف کد نویسی انجام می شود که عبارتند از: RDFa ، Microdata و JSON-LD که در ادامه آنها را به طور کامل توضیح می دهیم. ولی به شما پیشنهاد می شود در ابتدا در این مورد مطالعه کنید که Structured DataStructured Data یا داده ساختار یافته چیست؟
زبان های RDFa، Microdata و JSON-LD چه چیزهایی هستند؟
این موارد زبان های برنامه نویسی هستند که می توانند به HTML صفحه شما اضافه شوند و به جای meta data بر روی اسناد مربوط به وب جایگذاری شوند.
RDFa کمک می کند که ویژگی های منبع شما در یک چهارچوب مشخصی توضیح داده شود. این زبان از کد نویسی می تواند به تمام فایل های HTML، XHTML و XML اضافه شود.
ویژگی های RDFa :
- About: برای منبع مشخص می کند که متادیتا (metadata) در چه موردی است.
- rel و rev: از این ویژگی برای مشخص کردن ارتباط و یا تضاد با سایر منابع استفاده می شود.
- src, href و resource : منابع همکار را برای ما مشخص می کند.
- محتوا Content : برای زمانی که از ویژگی خاصی استفاده می کنید؛ محتوای موجود بر عناصر را نادیده می گیرد.
- Datatype: برای استفاده در موارد خاص، نوع داده ها و متن های خاص را شناسایی می کند.
- Typeof: نوع RDF منبع مورد نظر یا منابع دیگر را مشخص می کند.
ویژگی های میکرودیتا Microdata
پیاده سازی این مورد به RDFa شبیه می باشد و خصوصیات آن شامل موارد زیر است.
- Itemscop: آیتم را می سازد و مشخص می کند که سایر عناصر چه اطلاعاتی در مورد آن دارند.
- Itemtype: آیتم و خواص آنرا با یک آدرس URL معتبر توضیح می دهد.
- Itemprop: برای ما ارزش تگ های استفاده شده در یک آیتم خاص را مشخص می کند.
- Itemid: یک ID خاص برای آیتم مشخص می کند.
- Itemref: عناصری که شامل itemscop نشده اند را بازگشت می دهند. این ویژگی ID عناصری که خواص بیشتری در دیگر جایگاه های فایل دارند را در یک لیست گردآوری می کند.
ویژگی های JSON-LD
JSON-LD از جاوااسکریپت برای فایل های حاوی لینک پیشتیبانی می کند. این نوع از نشانه گذاری می تواند با جایگذاری Schema ، بوسیله ی Paste کردن مستقیم در قسمت <head> یا <body> در یکی از اسناد مربوط به وب انجام شود.
چند مثال در مورد Schema
فرض کنید که یک کتاب به نام poonehmedia داریم، در ادامه می خواهیم با استفاده از میکرودیتا آنرا نشانه گذاری کنیم.
بدون نشانه گذاری یا markup
<div>
<h3>pooneh media</h3>
<table summary=”Bibliographic Details”>
<tr>
<th>Main Author: </th>
<td>Rowling, JK</td>
</tr>
</table>
</div>
<table summary=”Holdings details”>
با نشانه گذاری میکرو دیتا:
<div itemscope itemtype=”http://schema.org/Book”>
<h3 itemprop=”name”>pooneh media</h3>
<table summary=”Bibliographic Details”>
<tr>
<th>Main Author: </th>
<td itemprop=”author”>Rowling, JK</td>
</tr>
</table>
</div>
<table summary=”Holdings details”>
و در پایان همان مثال، البته در زبان JSON-LD
<script type=”application/ld+json”>
{“@context”:”http://schema.org/“,
“@type”: “Book”,
“name”: “pooneh media”,
“author”: “Rowling, JK”,
“offers”:{“itemOffered”: “#record”}}
</script>
داده ساختار یافته + جستجوی معنایی = به دست آوردن دل موتورهای جستجو
یا چطور با استفاده از Structured data و SEMANTIC Search در SERP جایگاه خوبی پیدا کنیم.
مزیت کلی استفاده از ساختاربندی کردن اطلاعاتتان این است که بتوانید ارتباط بهتری با موتور های جستجو مثل گوگل داشته باشید. هر وقت گوگل منظور محتوا ها را به طور دقیق تری بفهمد، باعث می شود که نتایج بهتری به دست جستجو کنندگان برسد. گزینه هایی مانند Rich snippets و سایر عناصر موجود در صفحه نتایج گوگل اطلاعات موجود در خود را از داده های ساختار یافته یا همان structured data به دست می آورند.
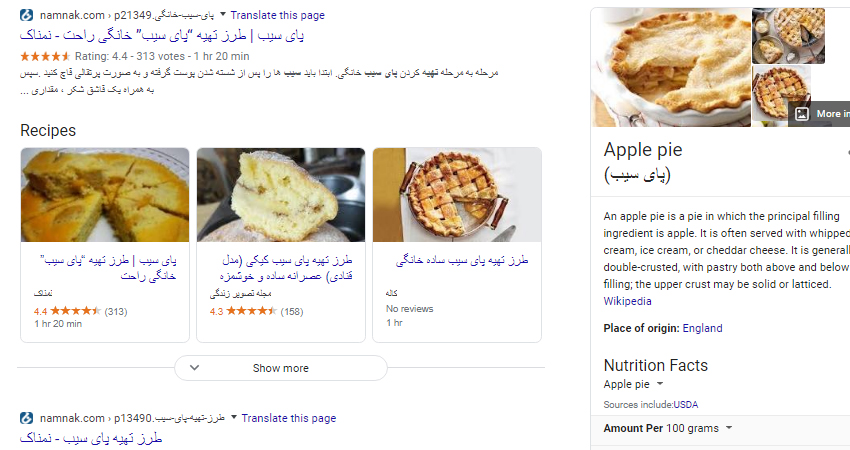
به عنوان مثال بوسیله ی نظرات و نتایج ساختار بندی شده که توسط گوگل ارائه می شود، سایت هایی که 5 ستاره دارند در رتبه بالاتری قرار می گیرند.
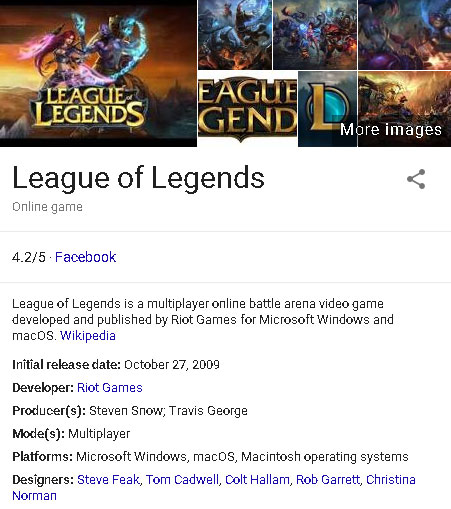
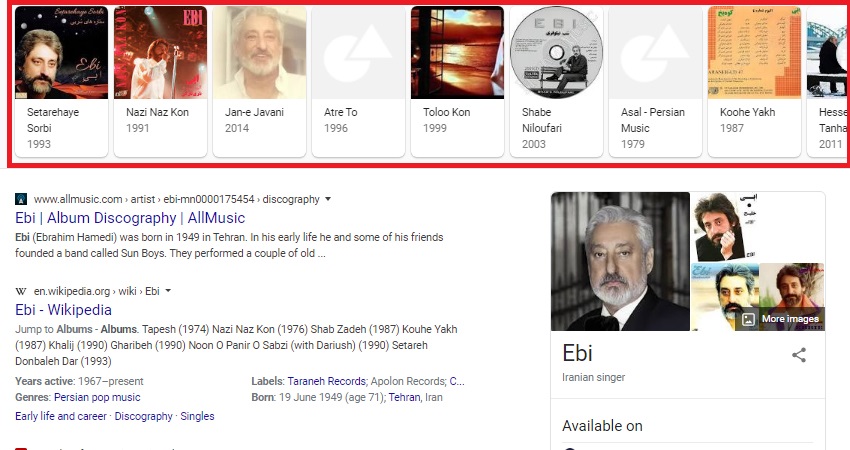
یا بوسیله ی داده های ساختار یافته می توان به آهنگ ها و آلبوم های یک خواننده دست پیدا کرد. گوگل این کار را بوسیله ی Rich cardsبه ما نشان می دهد.
برای افراد فعال در زمینه سئو میتوان گفت : هرچه تعداد نشانه گذاری ساختار یافته بیشتر؛ بهتر!! در واقع استفاده کردن از این روش بوسیله جایگذاری داده ساختاریافته از زیر مجموعه های semantic seo و انتیتی در سئو است. پیشنهاد میکنیم حتما مقاله entity چیست را مطالعه کنید تا به خوبی متوجه کاربردهای اسکیما در روش های جدید سئو و بهینه سازی صفحات سایت شوید.
سئو معنایی یا Semantic
کلمه ” Semantic” در اصل مربوط به علم زبانشناسی است و معادل فارسی آن “معنایی” است.
استفاده از داده ساختار یافته؛ راه منطقی گوگل برای دست پیدا کردن به معنی کلمات کلیدی و وب سایت هاست و برای ایندکس کردن خود از آنها استفاده می کند.
هر چقدر گوگل بتواند خصوصیت درک معنا را در خود قوی کند، استفاده کنندگان از این موتور جستجو بیشتر به آن احساس نزدیکی میکنند و با آن راحتند.
عملکرد گوگل دیگر فقط جستجو و پیدا کردن اطلاعات نیست؛ امروزه کار گوگل هدایت اطلاعات از فضای وب به جریان های مشابه از همان نوع اطلاعات است، یعنی عنوان ها، پس زمینه ها، ایده ها، متن ها، صدا ها و ویدیو ها را دسته بندی می کند و ارتباط آنها با یکدیگر را پیدا می کند. مثلا اگر شما یک دستور غذا جستجو کنید گوگل به شما پیشنهاد میدهد یک دستور مشابه آن را نیز تست کنید.
خب، هرچه اینترنت بیشتر پیشروی کند، نیاز برای راه اندازی جریان های مستقل از اطلاعات نیز بیشتر می شود و الان این وظیفه سئو و صاحبان وب سایت هاست که با جایگذاری داده ساختاریافته درست بر روی سایت های خود، خود را با این رود هماهنگ کنند و پا به پای این تغییرات پیش روی کنند.
پیشنهاد گوگل برای اضافه کردن اسکیما به صورت داده ساختار یافته
گزینه های مربوط به محتوا: مثل مقالات، اطلاعات مربوط به فیلم ها و دستور العمل ها (مانند دستور العمل پخت غذا یا هر چیز دیگری که بتواند دستور العملی داشته باشد)
لیستی از گزینه های کارامد: مثل رویداد های مختلف (مانند کنسرت ها و نمایشگاه و…) و دستور العمل ها (تفاوت دستور العمل در این نوع استفاده از داده ساختار بندی شده در نوع بیان مطلب تفاوت دارد، به این صورت که به عنوان مثال در این روش ما دستور العمل را به صورت یک لیست از ترکیبات و اقداماتی باید انجام دهیم می بینیم)
کسب و کارها چقدر از Schema استفاده می کنند؟
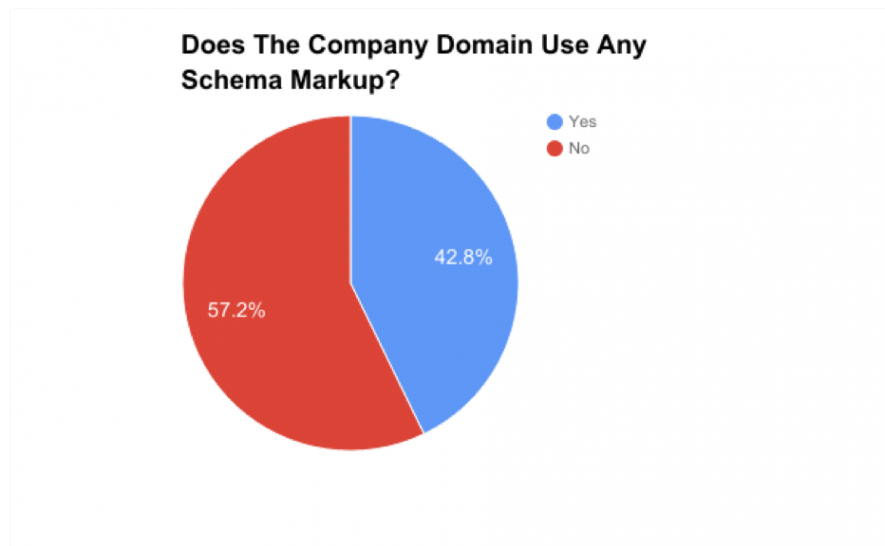
طبق تحقیقاتی که ما در تیم پونه مدیا انجام دادیم بیش از 500 کسب و کار از نشانه گذاری Schema برای سایت های خود استفاده می کنند.
آمار گیری درصدی دیگری از 500 دامنه به ما نشان می دهد که: 286 یعنی 57.2 درصد از 500 دامنه اصلا از نشانه گذاری Schema استفاده نمی کنند و 214 دامنه (42.8 درصد) از این دامنه ها حد اقل در یکی از صفحات وب سایت خود خود از نشانه گذاری Schema استفاده می کنند.

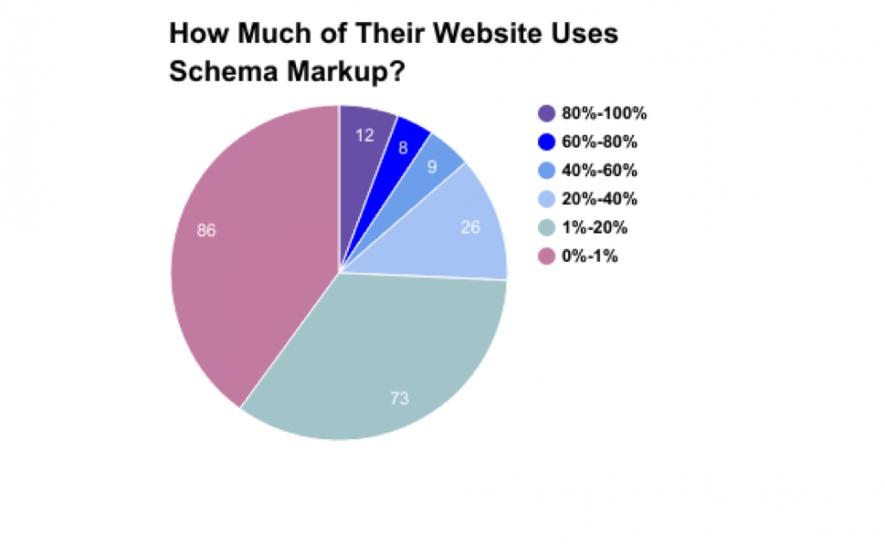
در تحقیقات بعدی از 214 دامنه ای که از نشانه گذاری Schema انجام شده به نشان می دهد که چقدر این نشانه گذاری ها در صفحه نتایج جستجو همراه با آدرس وب سایت آنها ظاهر می شود.
86 دامنه از این 214 دامنه در کمتر از 1 درصد از صفحات خود از نشانه گذاری Schema استفاده کردند و فقط 12 دامنه از Schema برای 80 تا 100 درصد صفحات خود استفاده کرده اند.
چطور از Schema استفاده کنیم؟
اگر می خواهید از Schema برای سایت خود استفاده کنید، با پونه مدیا همراه باشید تا ابزارهای آنلاینی که می توانند به شما در استفاده از این ابزار کمک کنند را معرفی کنیم. برای استفاده می توانید بر روی عنوان هر کدام از ابزار ها کلیک کنید.
Schema Markup Generator
همانطور که از اسم این ابزار بر می آید، این ابزار وظیفه ی تولید نشانه گذاری Schema را برای شما بر عهده دارد. طریقه ی استفاده از این ابزار به این صورت است که ابتدا شما اطلاعات مربوط به کسب و کار، اشخاص، محصولات، رویداد ها و اتفاقات، سازمان ها و یا وب سایت را وارد می کنید، سپس این ابزار یک دسته کد JSON-LD به شما تحویل می دهد که می توانید آن را در HTML سایت خود جایگذاری کنید.
تایید کننده اعتبار نشانه گذری یا Schema Markup validator
بعد از این که Schema را در HTML خود اضافه کردید، می توانید نشانه گذاری های خود را بوسیله ابزار گوگل به نام Structured data testing tool استفاده کنید. طریقه استفاده از این ابزار بسیار ساده است، به این صورت که: صفحه سایت و یا خطوط کد مربوط به نشانه گذاری را در آن وارد کرده و آن خطا ها و اخطارها را به شما اعلام می کند.
Site Audit tool
روش کار این ابزار که توسط سایت SEMrush ارائه شده به این صورت است که: در وب سایت شما به دنبال نشانه گذاری میگردد و به شما اعلام می کند که از کدام ابزار های نشانه گذاری چقدر استفاده کرده اید.
راهنمای نشانه گذاری محتوا
گوگل یک ابزار راهنمایی برای جایگذاری خلاقانه و کار با Schema برای دست یابی به Rich snippets در اختیار کاربران گذاشته است، ریچ اسنیپتس یا rich snippets برای تمامی محتواهایی که خوانده یا نمایش داده می شود و یا می توان به آنها گوش داد استفاده می گردد. محتواهایی مثل ویدیو، دستورالعمل ها و مقالات یا موزیک میتوانند از این ابزار استفاده کنند.
حرکت آخر!
دنیای وب مدام در حال تغییر و تحول است، و شما باید به روز و دائما در حال یادگیری بیشتر باشید. پیشنهاد می شود که SERP چیست و صفحه نتایج گوگل چه خصوصیاتی دارد را حتماً مطلعه کنید








بسیار عالی و کامل توضیح دادین
با تشکر