مردم فراموش می کنند که شما چه گفتید، فراموش می کنند که شما چه انجام دادید اما هرگز فراموش نخواهند کرد که چگونه باعث شدید که آنها محصول شما را احساس کنند!
این یک نقل قول از یک فرد به نام مایا آنجلو است و کاملا ماهیت و اهمیت تجربه کاربری ( UX) را خلاصه می کند. تجربه کاربری (UX) یکی از عوامل حیاتی است که میتواند تأثیر مستقیم بر نرخ تبدیل وبسایت شما داشته باشد. حتی اگر محصولات یا خدمات شما عالی باشند، اما تجربه کاربری سایت شما خوب نباشد، شانس تبدیل بازدیدکننده به مشتری کاهش پیدا میکند. در این مقاله به بررسی 7 نکته کلیدی خواهیم پرداخت که میتواند در بهینه سازی نرخ تبدیل (CRO) سودمند باشد و تجربه کاربری شما را بهبود ببخشد. اگر میخواهید مشتریان بیشتری جذب کنید و بازدیدکنندگان سایتتان را به کاربران وفادار تبدیل کنید ادامه این مطلب را از دست ندهید.
1. عشق در نگاه اول واقعی است.
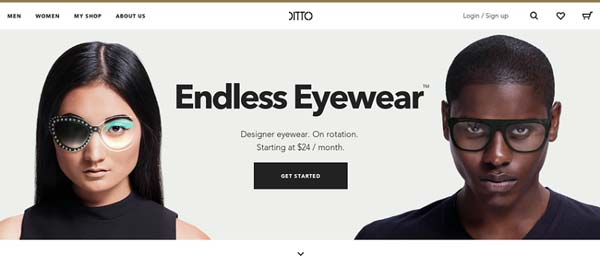
اولین قدم این است که بار صفحه خود را سریع برای اولین بار برداشت کنید.عشق در نگاه اول بدان معنی است که کاربران تصمیمات در مورد اقامت در صفحه خود را بر اساس اولین نگاه خود به آن تشکیل می دهند.به همین دلیل فضای بالایی ارزشمند ترین املاک در یک صفحه است.و اولین برداشتی که از صفحه شما می شود مهم است.این نکته ای است که شما آن را طراحی می کنید:تصاویر بزرگتر از زندگی، فیلم های پس زمینه، انیمیشن ها و یا بیشتر. از هر ترفندی در کتاب برای انجام یک کار استفاده کنید.
اسکرول کردن یک اقدام است که کاربران انجام می دهند.قبل از تشویق یک کلیک روی CTA یا همان call to action، شما باید از طریق جذاب کردن صفحه، بازدیدکنندگان را برای کسب اطلاعات بیشتر در مورد محصول یا سرویس،تشویق به اسکرول کنید. این را می توان با نشانه های بصری (فلش های اشاره گر پایین، نیمه بالای یک تصویر کامل و غیره) و محتوای محرمانه (مقدمه ای مختصر که محصول را معرفی می کند) انجام داد.می دانید که قرار دادن CTA در سطح بالا بر نرخ تبدیل تاثیر ندارد که این موضوع در مورد پنهان کردن نمایش دکمه نیست.
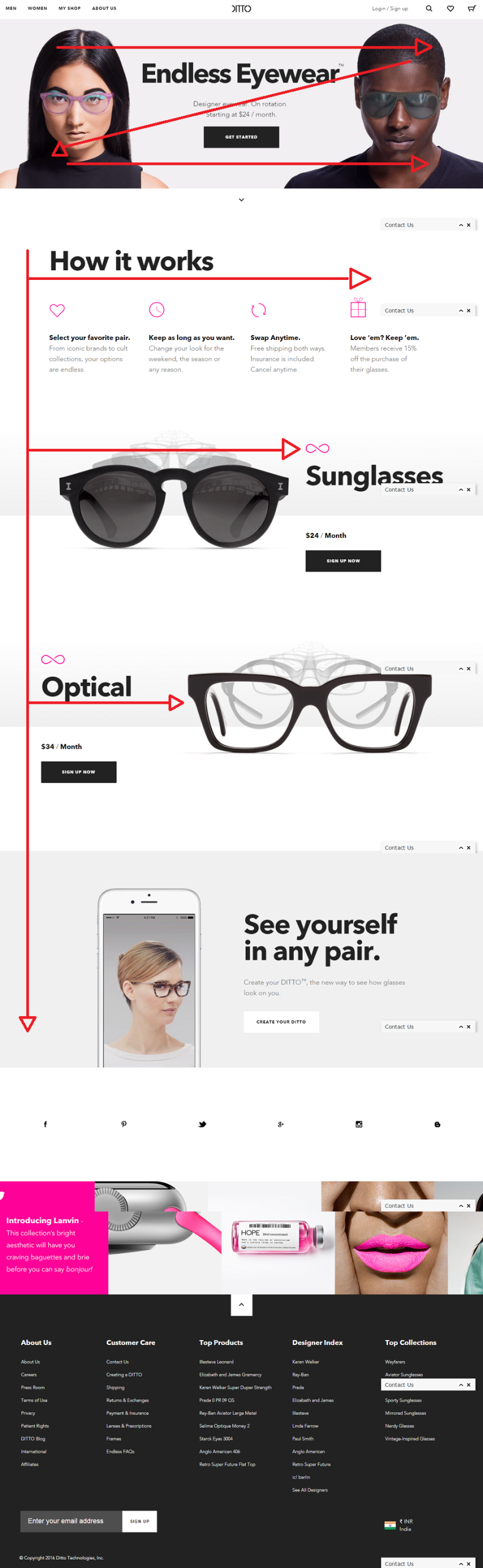
در اینجا نمونه ای عالی از طرح های فوق العاده وجود دارد:
2. زن یا مرد؟!کدام یک؟؟
به نظر می آید اکثر مواقع طرح های ساده و آشنا زیبا ترند.طرح هایی که در واقع به تبدیل کمک می کنند، طراحی هایی هستند که بازدید کنندگان را منحرف نمی کنند.اگر مردم زمان بیشتری را صرف کار کردن درباره آیکون های مرکز ناوبری خود می کنند از این که به طور واقعی از طریق صفحه اسکرول می کنند و روی آن CTA کلیک می کنند، کار خود را به ندرت انجام می دهند.در واقع اگر آیکون ها زیاد باشد و کاربر زیاد به فکر فرو رود،کار ضعیف است. بعد از بررسی هایی که انجام دادید به این نتیجه می رسید که جادو در جزئیات و نحوه استفاده از آن ها دروغ می گوید.هیچ چیز خلاق در مورد خود wireframe وجود ندارد!طرح کلی سایت شما در نهایت باید تمیز و منطقی باشد همراه با نقاط بصری برای حفظ یکنواختی.
3. TL،DR یک قانون است نه استثنا.
اصطلاح Too Long Didnot Read یک امر مهم است .ما یک نسل از بیننده ها هستیم. ما از طریق یک صفحه در اینترنت اسکن می کنیم تا چیزی به چشم ما بیاید. تصاویری با رزولوشن بالا و انیمیشن های درخشان رنگی به احتمال زیاد تاثیرگذارند، اما همچنین در نظر داشته باشید که کاربران از طریق یک صفحه اصلی به دنبال اطلاعات می روند.
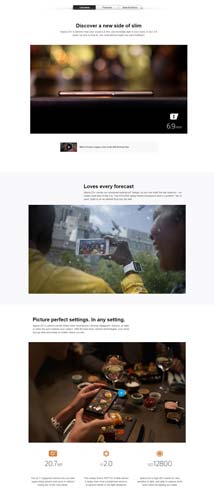
برای مثال، صفحه فرود Sony Xperia را ببینید:
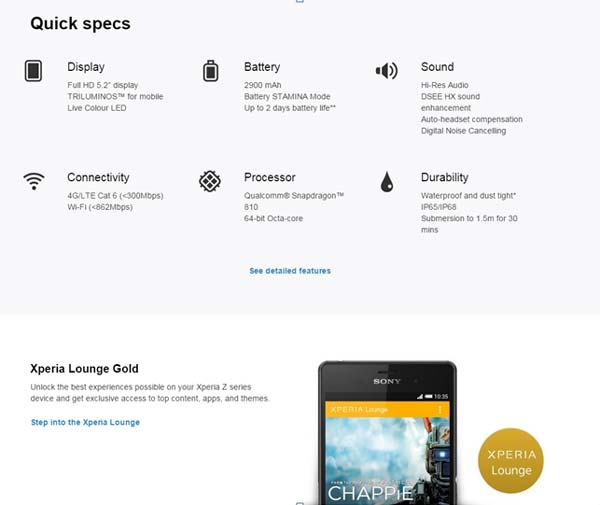
در حال حاضر آن را با بخش مشخصات سریع در پایین مقایسه کنید:
مطمئن باشید تصاویر عظیم به نظر می رسد. اما تنها متونی که مشتریان به آن توجه خواهند کرد، سرصفحه های ویژگی ها و مشخصات سریع در پایین صفحه نمای کلی است.راه حل این موضوع حفظ تعادل بین متن و تصاویر است.به یاد داشته باشید که تصاویر بیشتر از اطلاعات واقعی منحرف خواهند شد و مصرف کنندگان احتمال بیشتری برای خرید چیزهایی دارند که در واقع ارزش دلبستگی به جذابیت آن ها وجود دارد.متن های بزرگ را به قسمتهای مدیریتی اطلاعات بریزید.صفحه فرود شما جایگاهی نیست که بخواهید در مورد پیشنهادات خود در کلمات پرطرفدار (بیشتر در آن لحظه) صحبت کنید.از فرمت کردن برای برجسته کردن کلمات مهم استفاده کنید.در یک دریا از متن معمولی، واژه هایی که جسورانه هستند، توجه بیشتری را جذب می کنند.
4. تخریب شرکت
اگر محتوای شما بیشتر از آنچه نشان می دهد پنهان شود، شما کار خود را ضعیف انجام داده اید.
تصور نکنید که خوانندگان شما نادان هستند.عبارات و ادعاهایی مانند “راه حل های شخصیتی بسیار بالاتر از آنچه که در فاز اولیه پیش بینی می کنید، به نظر می رسد” ممکن است به نظر هوشمندانه باشد، اما اگر شما نمی توانید آن را به روش ساده تر بگویید، شما فقط در یک دیوار فریاد می زنید.ارائه محصول و خدمات خود را به وضوح و دقیق بیان کنید. این در حال غرق شدن نیست، این باعث شکست شدن شرکت ها می شود.
5. طول شکل افسانه است.
در حالی که تحقیقات فراوانی در مورد نشان دادن فرمهای کوتاه تر به دست می آید،این بدان معنی است که دارای کیفیت بالاتر است. مانند هرچیز دیگری، طول فرم بستگی به زمینه دارد.مثلا فرم ثبت نام رایگان باید کوتاه باشد (توییتر، فایرفاکس)، در حالی که مشتریان دارای فرم های بیمه آنلاین، احساس متفاوت خواهند داشت.
نکته این است که مردم به هر طریقی برای دریافت محصول یا خدماتی که واقعا می خواهند یا نیاز دارند،فرم پر می کنند.اگر محصول شما به اندازه کافی مطلوب باشد،افراد این فرم را پر خواهند کرد.اما این بدان معنا نیست که شما نباید فرم خود را بهینه کنید.
6. طراحی تبلت برای اولین بار
تبلت یک طراحی نسبتا جدید است و زاویه دید جدیدی را در طراحی بوجود آورده است.از دیدگاه بهینه سازی نرخ تبدیل، مطمئنا آن را به بالای لیست بهترین شیوه ها تبدیل کنید زیرا نرخ تبدیل در دسکتاپ و تبلت با هم قابل مقایسه است، اما برروی تلفن همراه متزلزل است.
این به این دلیل است که با وجود استفاده تقریبا همه جانبه، تلفن همراه همچنان مانند دستگاه ناامن برای پرداخت و یا دادن اطلاعات شخصی است و مردم کماکان برای بعضی از کارها در استفاده از موبایل اعتماد به نفس ندارند و این یک موضوع روان شناسی است.
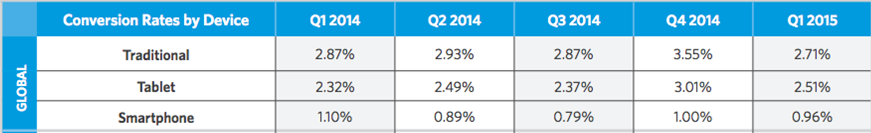
این بدان معنا نیست که شما باید کاربران تلفن همراه را نادیده بگیرید. یک بخش بزرگ از مخاطبان شما هنوز به دنبال اطلاعات برای استفاده از تلفن همراه است.به جای هدر رفتن وقت و منابع بیش از حد، پیام خود را به موارد ضروری بسپارید، می توانید از طریق سرویس پویا برای دادن صفحه بهینه سازی شده تلفن همراه به کاربران از تلفن همراه خود استفاده کنید.به جدول زیر توجه کنید:
7. این یک چرخ غواصی نیست، بلکه غلتکی است.
در صفحه خود جایی را بگذارید که کاربر بتواند در آن تجربیاتش را با دیگران در میان بگذارد.طوری رفتار کنید که کاربر تمایل داشته باشد برای مدت طولانی با شما کار کند،پست خود را با دیگران شیر کند و از این طریق تشکر خود را از شما اعلام کند.فقط به یاد داشته باشید که تجربه خوبی پس از کلیک کاربر در CTA انجام می شود.
و سخن آخر اینکه هر یک از توصیه های ارائه شده در این مقاله یا هر جای دیگری توسط هر کس دیگری را به دست بیاورید،آنها را یاد بگیرید، پیاده کنید، تست کنید و آنها را نادیده نگیرید.این روش علمی بهبود است.
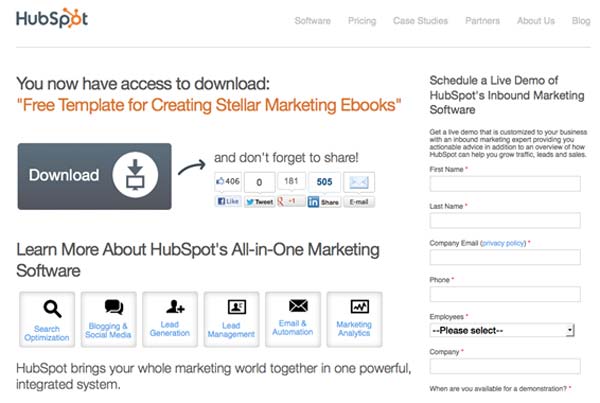
نویسنده متن Lucy Barret است،کسی که یک توسعه دهنده اسناد در HireWPGeeks Ltd است، جایی که او تمام پروژه های تبدیل HTML به وردپرس را مدیریت می کند.









بسیار خوب