طرح بندی بلاگ
در حقیقت کسب و کارهای کوچک وبلاگ دار نسبت به کسب و کارهای بدون وبلاگ 126 درصد و یا بیشتر رشد پیشرفت داشته اند. در حالی که بازاریابی محتوا در وبلاگ شما نقش مهمی در ایجاد ترافیک در آن دارد اما محتوا به تنهایی نمی تواند عامل تاثیرگذار باشد.
برای شکل دادن به محتوا و بالاخص وبلاگ شما باید طرحی داشته باشید که بتواند مشتریان را به سمت سرفصل،تعامل بیشتر و مطالعه محتوا سوق داده و باعث بهینه سازی نرخ تبادل و ایجاد تاثیری ماندگار در وبلاگ شود. اما شما از کجا شروع می کنید؟ چگونه می توانید همه چیز را سازماندهی کنید تا اعتبار وبلاگ تان و ارتباطات را در حین حفظ زیبایی افزایش دهید.
برای کمک به شما، ما مهمترین عناصر را جمع آوری کرده ایم تا طراحی وبلاگ شما آن طور که باید باشد و چگونگی نحوه ی کار آنها را به صورت جداگانه ارائه کرده ایم.
1. شبکه بندی کوچک وبلاگ

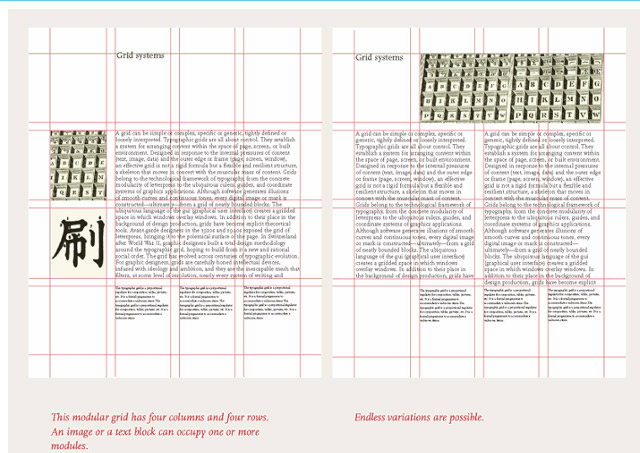
ساده تربن راه، رسیدن به یک ساختار منظم و سازمان یافته استفاده از سیستم شبکه بندی است. این سیستم به طور گسترده در طرح های چاپی نظیر روزنامه ها و مجلات استفاده می شود.
این تکنیک برای طراحی وب به کار گرفته شده است تا برای کاربرانی که از صفحه نمایش های مختلف وبلاگ شما را مشاهده می کنند یک تجربه سازگار فراهم آورد.
مانند یک مقاله پژوهشی که محتوای آن 11 اینچ پهنا دارد، وبلاگهایی که دارای عرض شبکه ای بسیار بزرگ هستند (به ویژه اگر کاربران از روی صفحه نمایش بزرگتر مشاهده می کنند) مشکلاتی برای کاربران ایجاد می کند. در این مواقع وبلاگ ها با خطر از دست دادن جایگاه خود رو به رو هستند زیرا کاربران در هنگام مطالعه محتوا با یک فضای درهم و محتوای شلوغ مواجه می شوند.
از آنجایی که اکثر کاربران از مانیتورهایی با عرض صفحه 1024 پیکسل استفاده می کنند، عرض شبکه شما برای محتوا باید 900 تا 1100 پیکسل باشد. 1024 پیکسل ایده آل است. شرکت Helpscout برای حفظ محتوای وبلاگ خود از شبکه بندی خوانا و جذاب استفاده کرده است.

این تکنیک میزان فضای خالی صفحه شما را متناسب نگه داشته و موجب تفکیک سازی المان های مختلف صفحه مانند ستون های فرعی، هدر ، متن اصلی و تصاویر می شود. اثربخشی شبکه بندی در سازماندهی اطلاعات وبلاگ شما، پایه ای برای تحت کنترل نگه داشتن محتوا است.
2. استفاده از طرح کارت وبلاگ
بسیاری از ما محتویات زیادی تولید می کنیم. بسته به اینکه آیا وبلاگ نویسی شما یک بار در هفته یا دو بار در روز است در پایان سال ممکن است بیش از 600 پست در وب سایت خود داشته باشید. با توجه به این تعداد پست ، دلتان می خواهد آنها را به روشی سازماندهی کنید که کاربران بتوانند بدون سردرگمی در میان حجم زیاد محتوا به انواع مختلف مطالب دست پیدا کنند. یکی از کاربر پسندترین روش ها استفاده از قالب کارد است.
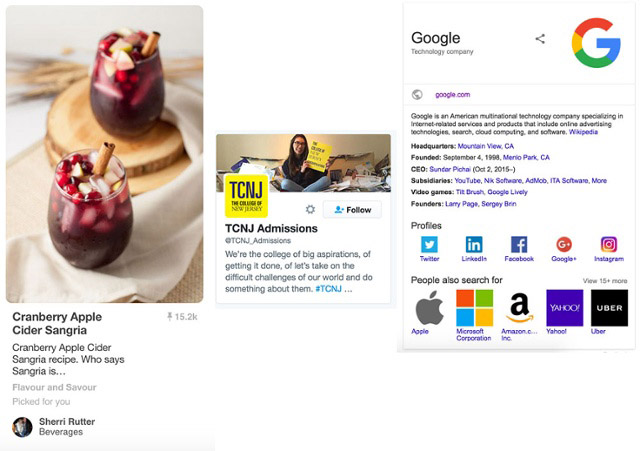
همانطور که می دانیم، کارت های فیزیکی (بیس بال / بسکتبال،بازی Pokemon، تاریخی) برای مدت زمان زیادی حضور داشته اند و روش هایی آسان برای نمایش و سازماندهی بصری اطلاعات بوده اند. ساختار کارت ها به ما کمک کرده تا اطلاعاتی که برای بیننده ی کارت مهم است را به آسانی شناسایی، فراخوانی و بخوانیم. طراحی کارت در حال حاضر در سرتاسر دنیای وب اجرا می شود . بازیگران بزرگ این عرصه Pinterest, Twitter, Google می باشند.

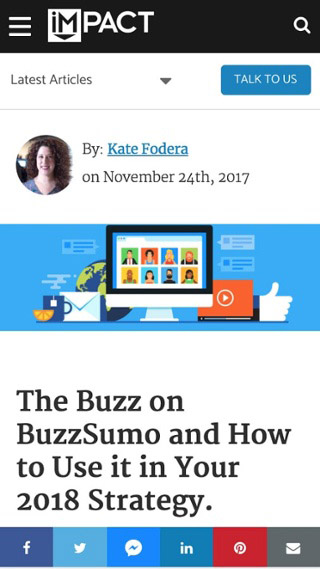
مانند این بازیگران شما نیز ، کارت های وبلاگ خود را ساده انتخاب کنید و بر روی ترکیب عناصر در کارت ها تمرکز کنید( قسمت های پررنگ بسیار مهم هستند و باید بعضی جاها حتما به صورت پررنگ باشند.) مانند زیر:
- تصاویر برجسته
- عنوان وبلاگ
- نویسنده ی وبلاگ ( در صورت امکان باعکس)
- انتخاب وبلاگ
- تاریخ پست
- دسته بندی
- لینک های اشتراکی اجتماعی
- دکمه های بیشتر بخوانید
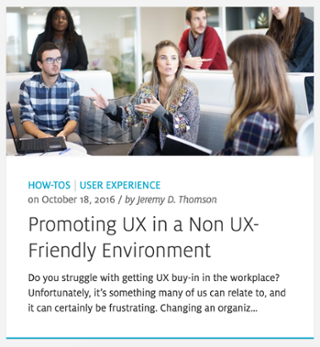
برای نمونه یک کارت Usabilias طراحی کنید. سعی کنید عکس و عنوان کارت را که مهمترین قسمت ها هستند برجسته طراحی کنید زیرا اینها موضوعات اصلی هستند و به کاربر کمک می کنند سریع تصمیم بگیرد که آیا مقاله را بخواند یا خیر. کارت ها را با توجه به ترتیب اطلاعاتی که در آن هست، در دو یا سه ستون قرار دهید.

تاریخ ها نیز به کاربران اجازه می دهد جدید بودن و یا نبودن مطلب را متوجه شود.
قطعات برگزیده یا گلچین نیز به کاربران کمک می کند تصمیم بگیرند که آیا مقاله برای آنها مناسب است یا خیر و در عین حال کاربر را تشویق می کند تا نگاهی به آن بیاندازد حتی اگر هنوز عنوان او را متقاعد نکرده است.
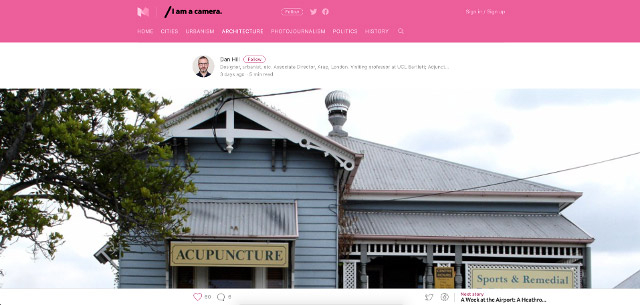
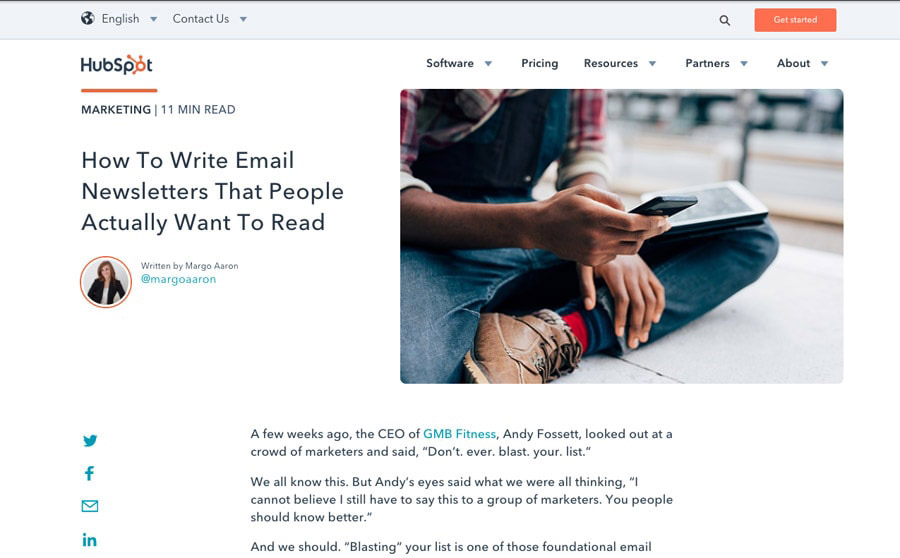
3. تصاویر برجسته، بزرگ و زیبا در طراحی وبلاگ
یکی از روند های فعلی در بسیاری از وبلاگ ها، استفاده از تصاویر بزرگ برای هر کارت وبلاگ و پست های داخل وبلاگ است.
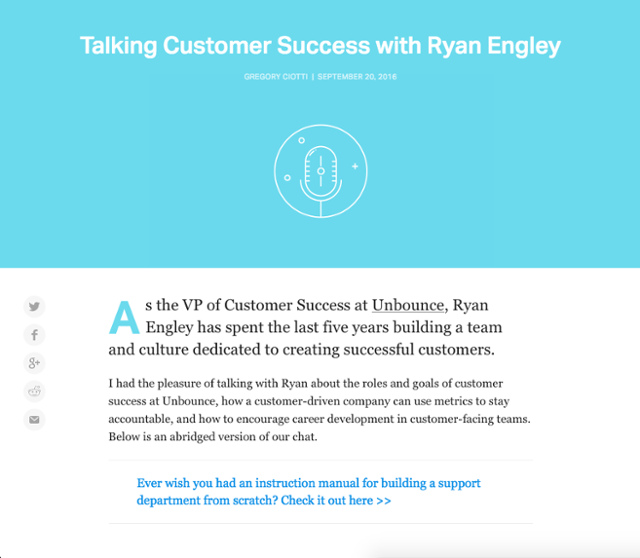
با وجود استفاده از واژه "روند"، این انتخاب بدون دلیل نیست. به عنوان مثال الگوی وبلاگ داخلی Medium را ببینید. در این وبلاگ تصاویر برجسته ممکن است به نظر بزرگ باشد تا جایی که محتوای آن را کاهش دهد اما به عنوان یک عامل مجاب کننده عمل می کند که باعث ایجاد ارتباط کاربر با مقاله شده قبل از اینکه حتی چیزی به نام عنوان یا نوبسنده را ببیند.
این (طرح)از لحاظ سلسله مراتب، مثل یک لنگر در بالای صفحه عمل می کند و به کاربر اجازه می دهد تا به آسانی تشخیص دهد مقاله از کجا شروع شده است.

شما لازم نیست مثل Medium بزرگ نمایی کنید اما مهم است که اندازه تصاویر به اندازه کافی بزرگ باشد تا بتواند از عناصر مجاور خود وزن بصری کافی بگیرد و به عنوان یک المان مجزا شناسایی شود. به راحتی می توانید با طرح آن بازی کنید، شرکت هایی مانند Medium تصاویر تمام عرض انتخاب می کنند، وبلاگهای دیگر مثل HubSpot’s تصاویرشان به صورت شبکه ای و کوچکتراست که به شما امکان می دهد محتوا را به صورت پویا مشاهده کنید.

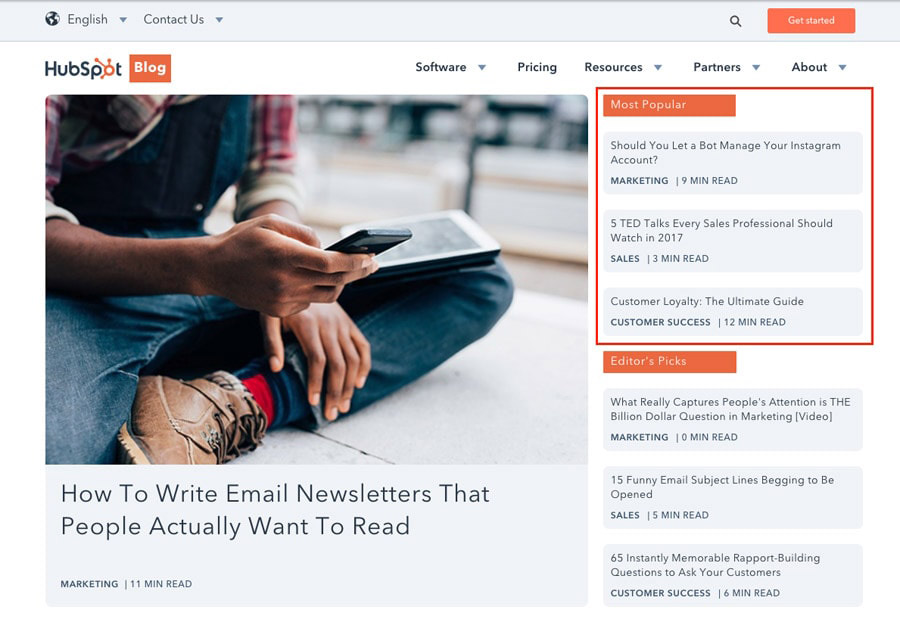
4. قرار دادن بهترین مطالب خود در ردیف جلو
پس از 2 یا 3 سال یا حتی 6 سال وبلاگ نویسی شما ممکن است مقالات خاصی تولید کنید که به طور قابل توجهی 90٪ از مابقی محتوای شما بهتر باشد. این مقالات می تواند به خوبی برای کلمات کلیدی خاص رتبه بندی شود و مقدار قابل توجهی ترافیک با نرخ تبدیل بالاتر از میانگین، تولید کند و یا به طور مداوم در دیگر پلت فرم ها به اشتراک گذاشته شود.
این مقالات ممکن است هدف برخی اشخاص خریدار قرار گیرد و یا در بهترین حالت نشان دهد که شما چه شخصیت فرهیخته و باآگاه در مورد آن مطلب هستید .
اگر این مقالات به هر کدام از این اهداف برسند قطعا نباید آنها را پنهان کنید. در عوض، سعی کنید این مقاله ها را در جایی در صفحه اصلی وبلاگ خود نشان دهید، به این صورت بازدیدکنندگان می دانند برای پیدا کردن بهترین مقالات شما به کجا باید سر بزنند.
برای انجام این کار ابتدا به همه مقالات یک تگ خاص (مثل "محبوب ترین مقالات"، "بهترین های وبلاگ") بدهید. سپس، مقالات را با آن موضوع به صفحه اصلی خود منتقل کنید.
HubSpot نیز چیزی شبیه به این در وبلاگ اصلی خود انجام داد. در کنار آخرین مقالاتشان در بالای صفحه، ستون هایی قرار دادند که محبوب ترین محتواها را نشان می داد.
اگر شما نمی توانید فضایی برای وبلاگ اصلی خود پیدا کنید، می توانید به جای آن مقالات وبلاگ را برچسب گذاری کنید. اگر این کار را انجام دادید، تگ را قابل رویت کنید تا کاربران بتوانند با کلیک بر روی آن به مقالات دیگر برسند.

5. تایپوگرافی خوانا در تمام دستگاه ها
همه افرادی که به وبسایت شما می آیند دید صد در صد ندارند و نمی خواهند متن را با فونت 12 پیکسل بخوانند. اگر فونت شما کوچکتر از 12 باشد لزوما به این معنی نیست که به خواندن وبلاگ ادامه دهد.
نمی توان بگویم تا حالا چند بار والدین و دوستانم وارد وبلاگی شده اند و زوم آن را 110 یا حتی 140 کرده اند تا بتوانند نوشته را ببینند.
به نظر می رسد کاملا مسخره است.
شما می خواهید اندازه فونت وب سایت تان به ویژه در وبلاگ ، آخرین چیزی باشد که کاربران از آن شکایت می کنند. بنابراین این پرسش مطرح می شود - چه اندازه قلمی باید استفاده کنم؟
برای فونت بدنه ، تجربه ی می گوید که فونت بین 17 پیکسل تا 21 پیکسل مناسب است که البته این به نوع خود فونت نیز بستگی دارد. برخی به طور طبیعی بزرگتر از بقیه هستند.
اگر به دنبال نمونه وب سایت هایی هستید که ببینید چگونه از تایپوگرافی و اندازه فونت ماهرانه استفاده کرده اند سایت های زیر را بررسی کنید:
- Wired
- Medium
- CNET
- The Economist
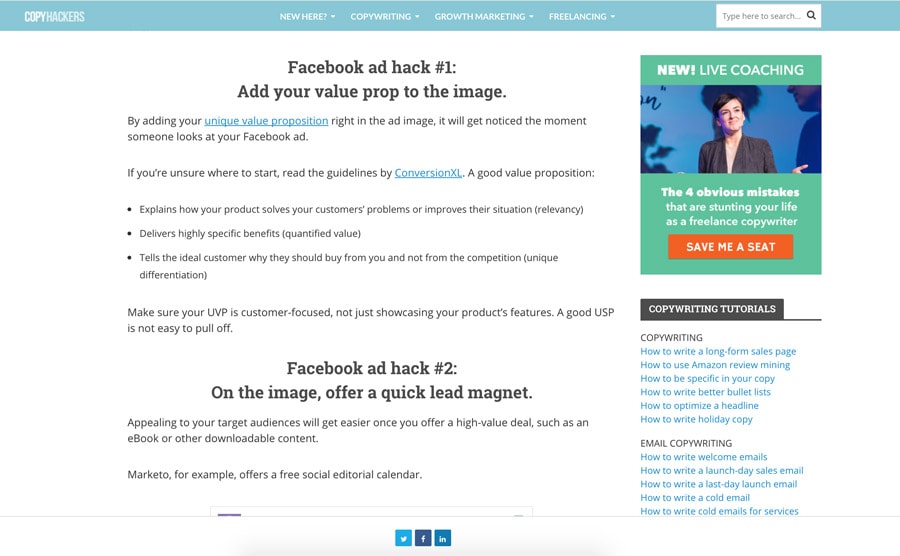
6. سرفصل های فرعی کوتاه
گرچه امروزه ممکن است روند نگارش طولانی تر باب شده باشد، اما به این معنا نیست که بازدیدکنندگان شما زمان زیادی را برای خواندن مقالات اختصاص دهند.
به طور معمول، مردم این مقالات را به طور سطحی نگاه می کنند تا اینکه پاسخ سوال خود را بیبابند

با این حال، وظیفه شما این است که مطمئن شوید این تجربه برای آنها آسان است. وقتی مقاله ها را می نویسید، باید سرصفحه های واضح برای جدا کردن مقاله خود داشته باشید. من درباره «بخش 1» یا «چرا» و «چطور» صحبت نمیکنم
بلکه در این مورد صحبت می کنم که سرفصل ها باید دقیقا با موضوع داخل پاراگراف آن هم خوانی داشته باشد. سرفصل ها باید به کیفیت مقاله شما بیافزایند و خواننده را به ادامه خواندن ترغیب کند.
Copyhackers کار فوق العاده ای در این زمینه انجام داد در یکی از مقالات وبلاگ با عنوان " 36 هکر تبلیغاتی فیس بوک سال 2017 " ، هر قسمت دارای یک سرفصل جداگانه و مختصر است که به خواننده اجازه می دهد به این مقاله آمده و به جای خواندن همه، تک تک آنها را اسکن کند.
7. نمایش اشتراکات اجتماعی در همه دستگاه ها
این روزها اکثر وبلاگ ها از اشتراک اجتماعی استفاده می کنند تا کاربران بتوانند مقالات وبلاگ را به اشتراک بگذارند. اما بسیاری از سایت ها این امکان را برای کاربران موبایل و یا تبلت فراهم نمی آورند.
نظرسنجی Pew که در ماه ژوئیه منتشر شد، نشان داد که 85 درصد از بزرگسالان ایالات متحده در حال حاضر اخبار را از دستگاه تلفن همراه دنبال می کنند به ویژه افراد بالای 65 سال.
همین گروه رسانه های اجتماعی را نیز از طریق موبایل خود دنبال می کنند. پس می توانید بببنید که آنها نیز آماده اند محتواها را به این طریق به اشتراک بگذارند. (تا زمانی که دانش خود را پیدا کنند و به راحتی این کار را انجام دهند).
اما کجا دکمه های اجتماعی خود را قرار دهید؟ با وجود فضای محدود در دستگاه های کوچکتر، بسیاری نمی دانند کجا آنها را قرار دهند.
در وبلاگ IMPACT ، دکمه های اجتماعی درست در پایین پنجره قرار می گیرند و هنگامی که شما صفحه را اسکرول(بالا و پایین) می کنید با صفحه شما حرکت می کنند و در هر زمان به کاربران فرصتی برای اشتراک می دهند.
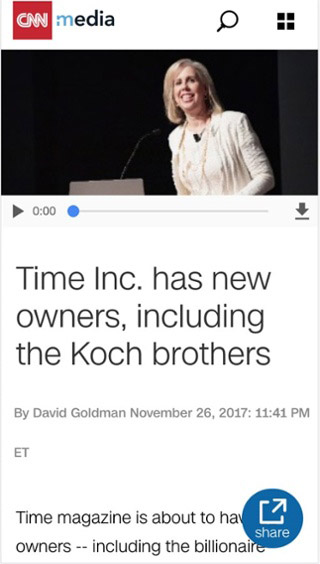
شرکت های دیگر، مانند CNN، لینک های اجتماعی خود را در دکمه «اشتراک گذاری» پنهان می کنند، که در صورت کلیک بر روی آن، تمام گزینه های بالقوه به شما نشان داده می شود.
اگر شما به دنبال پلت فرمی برای ایجاد دکمه اشتراک هستید به ابزارهای مانند AddThis, ShareThis یا Sumo مراجعه کنید.

نکته : ممکن است با برخی سایت ها روبه رو شده باشید که با استفاده از فیس بوک مسنجر یا slack پلت فرمی برای اشتراک ایجاد می کنند. این کار در جهت ارسال راحت تر محتوا به کاربر از این پلت فرم صورت گرفت.
اگرشما یک لینک اجتماعی به این پلت فرم ها دارید شاید متوجه شده باشید که بلا استفاده مانده است. وقت آن است تا آن را راه اندازی کنید و با این کار فرصت اشتراک گذاری محتوای خود را افزایش دهید .

8- قرار دادن پیشنهاد ویژه یا لید مگنت (lead magnet) به طور استراتژیک
خیلی از ما ترافیک طبیعی خوبی دریافت می کنیم اما هم چنان درگیر دستیابی به اعضا و ثبت نام های جدید هستیم. اینجاست که استفاده از یک پیشنهاد ویژه فریبنده و جذاب به کار می آید.
یک لید مگنت یک پیشنهاد قوی است که کاربران می توانند در ازای اطلاعات تماس دریافت کنند.
در حالی که بسیاری از لید مگنت به عنوان سکوی پیشنهاد در سرتاسر وبلاگ خود استفاده می کنند، روش استراتژیک تر آن است که از آن به عنوان یک پیشنهاد در صورت ثبت نام کاربر استفاده شود. به این ترتیب شما نه تنها تعداد مشترکین خود را افزایش می دهید بلکه ارتباط خود را نیز افزایش می دهید.
هنگامی که شما متوجه شدید که چه پیشنهادی برای مخاطبان شما به بهترین شکل جواب می دهد، باید آن را به اندازه کافی متقاعد کننده جلوه دهید تا آن را بپذیرند. یک لید مگنت یباید شرایط زیر را داشته باشد:
- یک نمایه به صورتی که برای کاربر قابل رویت باشد.
- یک سرفصل برای درک محتوای درون آن.
- یک عنوان فرعی برای نشان دادن لزوم ثبت نام قبل از دریافت آن.
- رنگ دکمه متفاوت از پالت رنگ سایت شما برای تشخیص بهتر آن.

لید مگنت را خیلی سخت نگیرید. هیچ نیازی به انیمیشن یا تعامل اجباری با آن نیست. لید مگنت به راحتی با صفحه فهرست شما متناسب می شود.
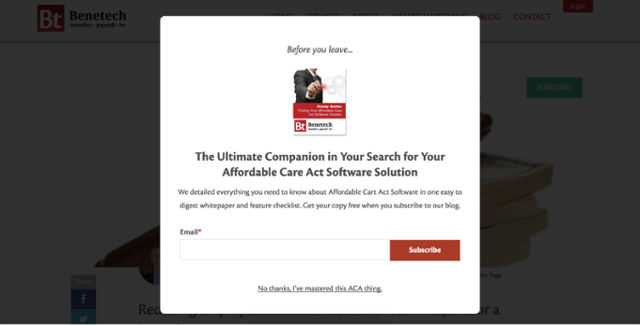
در پنجره پاپ اآپ اطمینان حاصل کنید که محتوای داخل آن به راحتی قابل تشخیص باشد. به عنوان مثال، تاریک کردن پس زمینه و با محتوای سفید مانع از گیج شدن کاربران می شود.

9. برجسته کردن نویسندگان
نویسندگان شما وقت و تلاش زیادی برای ایجاد محتوای وبلاگ انجام می دهند. باید با پست گذاشتن برای آنها به عنوان نویسنده مقالات از آنها تشکر کنید.
نه تنها این مطلب بلکه شما باید یک بیوگرافی کوتاه در انتهای مقاله قراردهید تا کاربران تشخیص دهند چه کسی مقاله را نوشته است. بهترین کار این است که یک صفحه با نویسنده اش قرار دهید و همه مقالات او را در آن جا نگهداری کنید. با اینکار کاربر می تواند به راحتی مقالات را توسط نام نوسینده آن سرچ کند و از طرفی به نویسنده امکان میدهد تمام تفکر و بینش خود را راجع به موضوعی خاص در مکانی خاص نشان دهد.
گام بعدی

