عوامل بسیار زیادی وجود دارند که باید در بهینه سازی سئو به آنها توجه کنید. یکی از مهمترین فاکتورهایی که در این زمینه اهمیت دارد، سرعت بارگذاری صفحات وب سایت است. یک وب سایت باید در عرض حداکثر ۳ ثانیه بارگذاری شود و گرنه شانس داشتن ترافیک بالا را از دست میدهد. حال باید بدانیم که چه چیزهایی باعث میشوند که بارگذاری سایت کند شود. با بررسی این عوامل منفی و حذف کردن آنها، مشکل ما هم رفع خواهد شد. بدیهیست وقتی در صفحهای از وب سایت، عناصر بسیاری وجود داشته باشند، بارگذاری وب سایت هم کند خواهد شد. از جمله این عناصر تصاویر هستند. اگر از تصاویر زیادی در صفحه استفاده کرده باشید ممکن است سرعت بارگذاری صفحه هم پایین بیاید. اما گاهی به تناسب محتوایی که دارید تولید میکنید، به ناچار بایستی از تصاویر استفاده کنید. آیا با این حساب، صفحه خیلی دیر بارگذاری میشود؟
نگران نباشید، یک راه حل برای این مشکل وجود دارد، اگر از تصاویری با نوع خاص و مناسب استفاده کنید تا حد بسیار زیادی مشکل سرعت بارگذاری برطرف خواهد شد. در این مطلب میخواهیم ببینیم که چگونه پسوند و نوع تصاویر بر سئوی سایت تأثیر میگذارند و بهخصوص به تصاویر SVG میپردازیم.
SVG چیست؟
SVG مخفف Scalable Vector Graphics میباشد. تصاویری که دارای پسوند SVG میباشند، به صورت برداری ذخیره میشوند و دقیقاً به همین دلیل است که بارگذاری آنها در صفحات وب سایت، زمان کمی لازم دارد. اجازه دهید با یک مقایسه، خصوصیت برداری را توضیح دهیم. تصاویری مانند تصاویر JPG از نوع پیکسلی هستند یعنی برای ساخت و نمایش این نوع تصاویر هزاران پیکسل مربعی شکل در رنگهای مختلف کنار هم قرار میگیرند تا تصویر نشان داده شود و برای همین است که وقتی بر روی تصاویر JPG زوم میکنید میبینید که در نهایت کیفیت آن از بین رفته و فقط مربع های رنگی یا پیکسل ها را خواهید دید. اما در تصاویر برداری مانند تصاویری که پسوند SVG دارند، تصویر تنها از پیکسلهای رنگ ساخته نشده است، بلکه برای ساخت تصویر یک سری فرمولهای ریاضی به کار رفته که اگر بر روی تصویر کلیک کنید میبینید که کیفیت آن از بین نمیرود زیر با هر زومی که بر تصویر انجام میشود، مختصات تصویر بر اساس فرمولهای ریاضی دوباره تشکیل می شود. در ادامه چند تصویر برداری و پیکسلی خواهید دید میتوانید با زوم کردن روی آنها به راحتی تشخیص دهید نوع هر کدام چیست.
مزایای استفاده از SVG
گفتیم که اگر به ناچار باید از تصاویر زیادی در صفحات وب سایت خود استفاده کنیم بهتر است از انواعی استفاده کنیم که سرعت بارگذاری سایت را پایین نیاورند. همچنین با بررسی SVG دیدیم که یکی از گزینههای مناسب برای نوع تصویری که میخواهیم انتخاب کنیم، SVG است. از آنجاییکه نوع این تصاویر برداری میباشد، در هنگام ذخیره سازی تنها فرمولهای ریاضی که برای اقتباس تصویر لازم هستند ذخیر میشوند و بالطبع در هنگام آپلود و دانلود هم همین اتفاق میافتد و سرعت بارگذاری صفحات وب سایت پایین نمی آید. به علاوه اینکه این تصاویر برداری واقعاً با کیفیت هستند و حال و هوای دیگری به وب سایت شما میدهند. بهخصوص به یاد داشته باشید که اگر محتوایی که قرار است تولید کنید شامل اینفوگرافیها و تصاویر گرافیکی مرتبط با متن است، استفاده از SVGها میتواند از نظر گرافیکی و ظاهری هم کمک بزرگی برای وب سایت شما باشد.
ولی مزایای استفاده از SVG ها تنها به این چند نکته محدود نمیشود در ادامه برخی مزایای دیگر SVGها را هم نام میبریم:
- در SVGها میتوانید از عناصر متحرک هم استفاده کنید یعنی گرافیکی مانند GIF بوجود بیاورید در حالیکه حجم بسیار کمتری خواهد داشت.
- استفاده از تصاویر SVG هیچ محدودیتی برای شما و کاربران وب سایت به وجود نمیآورد. این تصاویر را میتوان در موتورهای جستجو، سرچ کرد، میتوان آنها را ذخیره یا حتی فشردهسازی نیز کرد.
- ایجاد و ساخت تصاویر SVG یا برداری بسیار آسان است، نرمافزار های بسیاری در دسترس هستند که امکان ایجاد و ویرایش تصاویر برداری را به شما میدهند، از جمله نرم افزارهای Freehand، Adobe Flash، Corel Draw و …
- تصاویر SVG هم بر روی صفحه نمایش کیفیت بالایی دارند و هم در نسخههای پرینت شده. یعنی شما میتوانید یک نسخه چاپی بسیار با کیفیت هم از تصاویر برداری تهیه کنید.
- به راحتی میتوانید تصاویر برداری را ویرایش کنید.
- همانطور که قبلاً هم گفتیم، تصاویر برداری نسبت به تصاویر پیکسلی با سرعت بیشتری آپلود و دانلود میشوند. دلیل آن هم مشخص است. برای ذخیره سازی یک تصویر برداری تنها نیاز است فرمول ریاضی مخصوص به آن ذخیر شود ولی برای تصاویر پیکسلی بایستی همه پیکسلهای تصویر تک به تک ذخیره شوند. از طرفی برای هر بار آپلود و دانلود باید تعداد بیشتری درخواست http ارسال شود. ولی برای تصاویر SVG این درخواستهای http به تعداد قابل توجهی کاهش پیدا میکنند.
- مهمترین مزیتی که میتوانیم برای تصاویر SVG نام ببریم این است که SVGها بسیار به بهینه سازی سئو کمک میکنند. یکی از مهمترین دلایل هم این است که سرعت بارگذاری را بالا برده و نیاز به درخواستهای مکرر http ندارند. از طرفی تصاویر SVG به صورت XML هستند که باعث میشود ایندکس کردن آنها به وسیله گوگل ممکن باشد و تا حدی سریعتر هم اتفاق بیفتد. پیشنهاد ما به شما این است که تا جایی که ممکن است برای تولید محتوای خود از متنها کمک بگیرید اما اگر ناگزیر هستید که از تصاویر استفاده کنید بهتر است این تصاویر برداری باشند. این موضوع در شرایطی که نیاز به گرافیکهای زیادی در صفحه دارید، بیشتر حس خواهد شد.
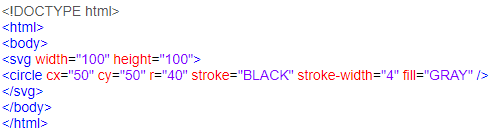
نمونهای از کد SVG:

همانطور که مشاهده میکنید برای ساخت یک تصویر SVG از فرمول ریاضی استفاده شده است بنابراین به جای ذخیره پیکسل های تصویر تنها این کد ذخیره شده و با اقتباس این فرمول، تصویر شکل میگیرد.
نتیجهگیری
برای اینکه صفحان وب سایت شما در کمترین زمان ممکن توسط موتورهای جستجو ایندکس شده و رتبه قابل قبولی در لیست نتایج جستجو بدست بیاورد، باید همواره در هنگام تولید صفحات و محتوا، حواستان به فاکتورهای سئو باشد. در اکثر موارد تولید یک محتوای ارزشمند و مفید میتواند مشکلات شما را بر طرف کند ولی حتی در هنگام تولید محتوای ارزشمند هم دقت داشته باشید که سرعت بارگذاری سایت، فاکتور بسیار مهمی میباشد.




